A Three-Step Process to Create Hand Drawn Custom Characters
August 25th, 2015
In previous posts we discussed how visual thinking helps us focus on core concepts and teaches us to communicate those with graphics and other visual elements. We also looked at ways to practice developing your visual thinking skills so that you can effectively apply them to your course design.
In today’s post we’ll look at how to create custom characters that you can use in your visual thinking activities and course design.
The Case for Hand Drawn Custom Characters
You don’t have to be an artist to create custom characters. In fact, there’s a lot of value in hand drawn characters because they add personality and stand in contrast to the more typical (and often sterile) characters used in a lot of elearning courses. It’s just a matter of learning a few production techniques and then taking some time to practice.
Here are some examples of hand drawn characters I found online. You’ll notice that they’re relatively simple and that’s the key. Unless you’re really skilled, keep them simple. I think you’ll agree that the characters below are something most of us can create.

I like the custom characters below created by Ella Zheng. They’re clean and based on a few simple shapes. And they work well with the other icons in her examples.

I could see something like these characters and icons working in an elearning course. And for you, they’re easy enough to build in PowerPoint because they’re simple combinations of some basic shapes. This is something we discussed in the post on creating your own pictograph characters.

Step 1: Decide on a Style for Hand Drawn Custom Characters
Start with a simple stick person. There are a number of ways to create them. You can go with straight lines, thick/bent lines, filled in shapes, square or oval bodies, or just trace over pictures. Below are a few ideas I played with. I like the first one which is a head and lines for legs and arms with no body. It’s easy to create and has a distinct style.

Once you develop a style, practice creating that character over and over again so you feel comfortable creating the custom character when you need it. What makes a simple character like this work is the expression and pose. We’ll look at both below.
Step 2: Identify Some Common Facial Expressions for Your Custom Characters
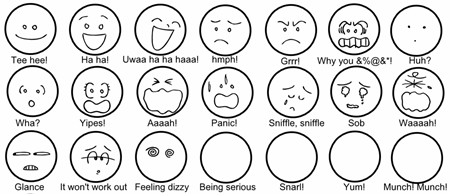
Identify a few facial expressions and practice drawing them. Look at what others have done for inspiration. I like this guy’s approach below, draw some circles and practice the expressions.

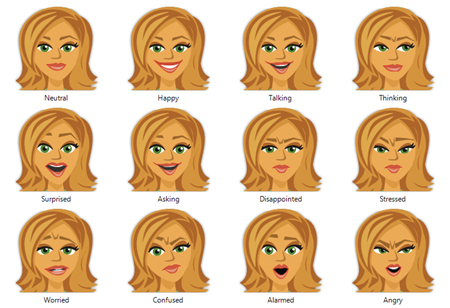
Articulate’s illustrated characters have twelve common expressions. That’s probably all you need for expressions. Practice by recreating those twelve expressions with your own custom characters.

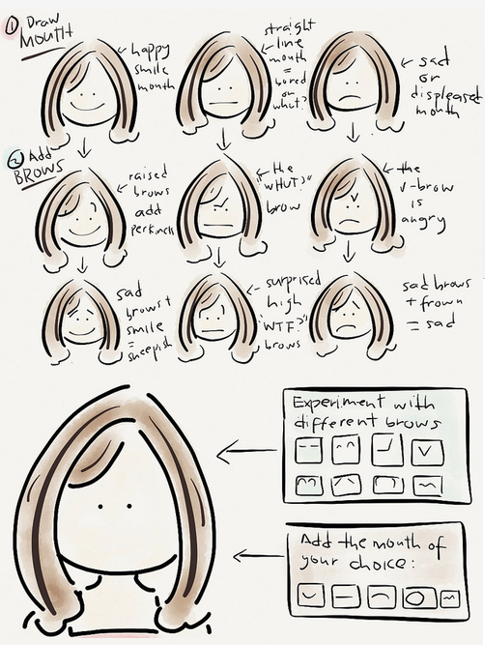
And here’s a good example from blogger, Chinie Hidalgo Diaz, who’s created a distinct look for her characters. As you can see the style of drawing isn’t overly complex. And the water color brush is an easy effect to apply using some of the mobile drawing apps or other graphics editors. These would work great in a comic-panel style course. She also offers some of her own tips on creating facial expressions.

She focuses on two key areas: the mouth and brows. Start with her expressionless face and then practice drawing mouths and brows to create simple expressions.
Here are some other examples that require a little more practice. And finally, here’s a site that has all sorts of drawing tips for those who really want to push their skills.
As far as the expressions, I’d probably build the expressions as images that I can copy and paste into faces. That means I only have to work on them once and then just pick and choose what I need later.
Step 3: Create Common Poses for Your Custom Character
Poses are a bit more challenging. The easiest way to practice is to find common poses and then apply those to your custom character style. I’d start by copying what you see so that you get a good feel for the pose and then draw your character in the poses you prefer. This is also a good reason to keep the custom character’s detail limited. It’s easier to create a pose for a stick figure than it is a character in an outfit.

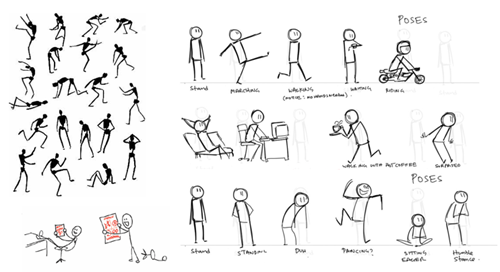
Here’s a good tutorial on drawing characters with poses. And ScrawlerMauler shows some of his practice poses.
Here are some people who sell stick figure characters if you’re inclined to buy some. You can also find inspiration in how they pose their characters and try your hand at creating the same pose with your custom characters.
- Toby Bridson via iStock or Selz
- Stickman
- Doodle Icon
- Stick Man Activity
- Oatyco
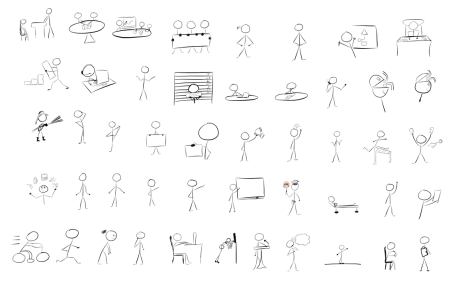
Here are some free stick figure downloads in various poses:

What are some poses to practice? Here are a few ideas:
- Sitting
- Pointing
- Talking
- Surprised
- Angry
- Holding a paper
- Thinking
- Interacting with someone else
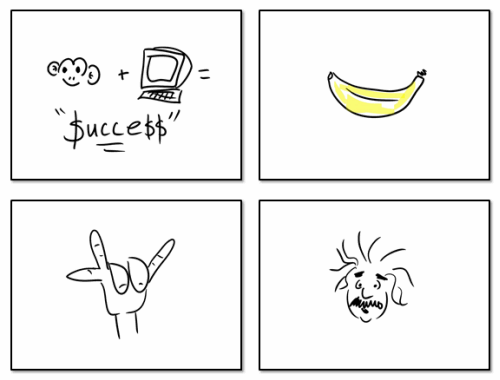
I quickly drew the images for this presentation on how rapid elearning is so simple that even a monkey can do it. As you can see, nothing fancy, but they work.

If you want to learn more, Dan Roam released a great how-to workbook that shows how to create the images for visual thinking. You may also be interested in Beyond Words: A Guide to Drawing Out Ideas. You can learn some simple drawing techniques that can be applied to your elearning courses (and wow your peers as you doodle during those boring staff meetings).
The goal in all of this is recognize that for some of your courses and presentations you can create your own illustrated graphics. This also works well when combined with visual thinking skills. And learning to create your own may help speed up your production and lend itself to courses with more personality.
Have you ever applied hand drawn images to your courses? If so, how did they turn out?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |














3
comments