When I’ve completed PowerPoint presentations or e-learning courses, I like to save all of the media assets I used in the presentations and courses and put them in a single location. During production I have multiple versions of the files, which is fine. But when it’s all over, I like a single place for all the media assets. It makes it easy to locate and not have to dig through all of the versions and duplicate files.
In today’s post, I’m going to show you a few simple tips to manage the media assetsin your PowerPoint presentations and e-learning courses.
It does require a couple of free tools which you can download here:
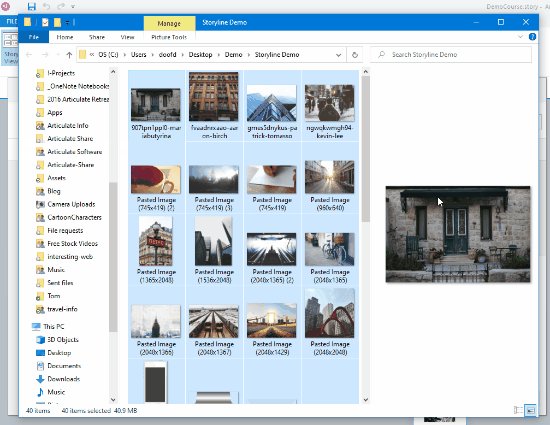
Use Storyline’s Media Library to Locate and Export Media Assets
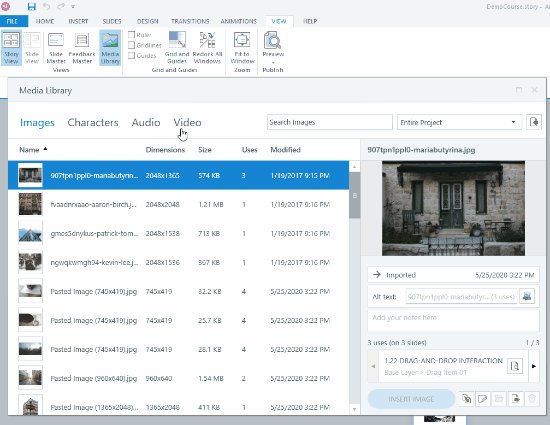
If you’re using Storyline 360, the easiest way to locate your assets is via the Media Library. From there, you can select the ones you want and export them. Media Library filters by images, characters, audio, and video.

Steps to export the media:
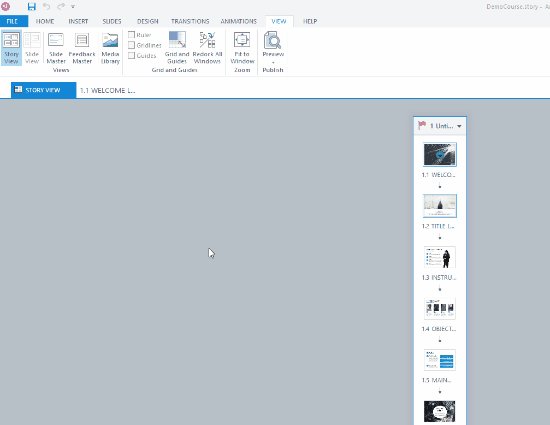
- Open the Media Library under the View tab.
- Filter media by type.
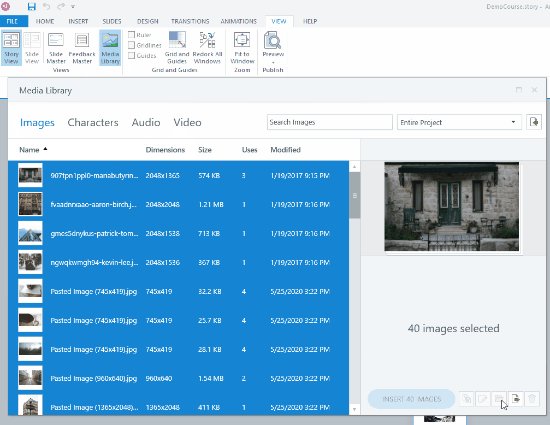
- Select the media files.
- Select export and the media files will be saved to a folder of your choosing.
Here’s a quick tutorial on exporting the media files from your Storyline projects using the Media Library.
Click here to watch the tutorial on YouTube.
Use 7-ZIP to Extract the Media Files from PowerPoint & Storyline
7-Zip is a free application to compress and extract files. Both PowerPoint (.pptx) and Storyline (.story) use compressed file formats. Use 7-Zip to extract the file, locate the media in it, and then copy the media to a temporary folder.

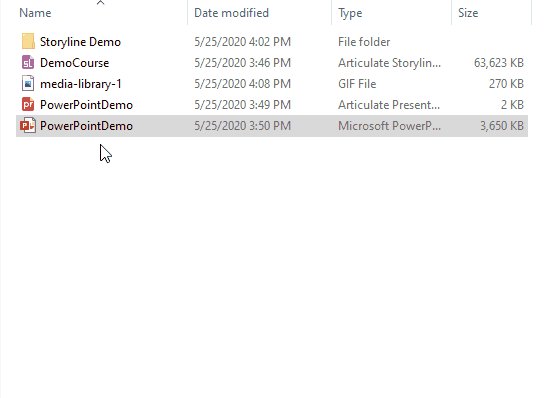
Steps to extract the media from PowerPoint or Storyline files:
- Locate your file.
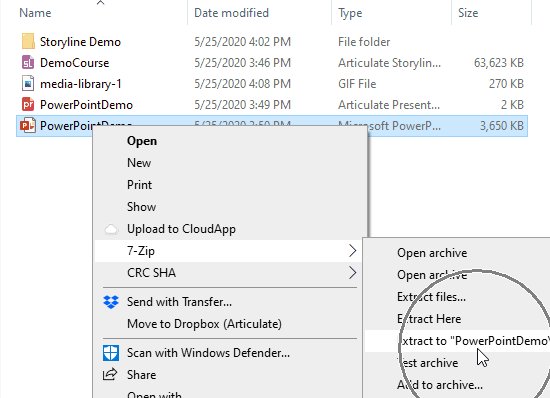
- Right-click and select extract.
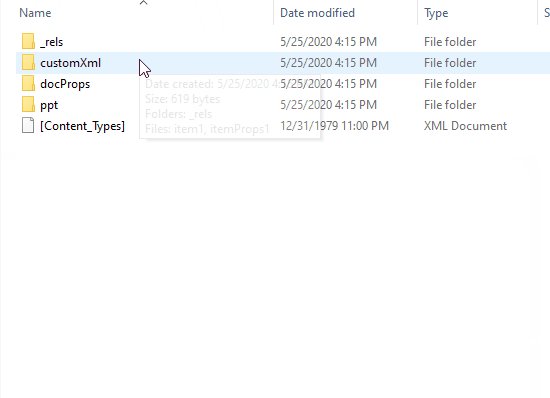
- This creates a new folder with the file name.
- Locate the media folder inside the extracted file folder. In PowerPoint it’s in the “ppt” folder and in Storyline it is in the “story” folder).
- Copy and paste the folder to your archive location.
Here’s a quick tutorial that shows how to use 7-Zip to locate the media files in both PowerPoint presentations and Storyline files.
Click here it view the tutorial on YouTube.
Use Microsoft PowerToys to Rename All of Your Files to a Single Project Name
Recently, I shared how to use PowerToys to preview SVG files. Today, we’ll review how to quickly rename all of those media files you just dug out of PowerPoint or Storyline.
The steps are pretty simple:
- Locate the folder with the assets.
- Select the files you want to rename.
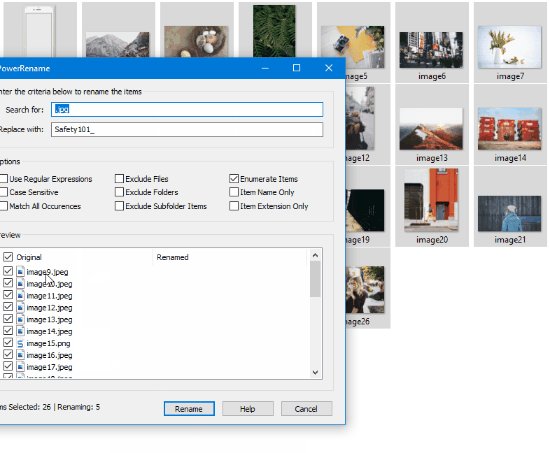
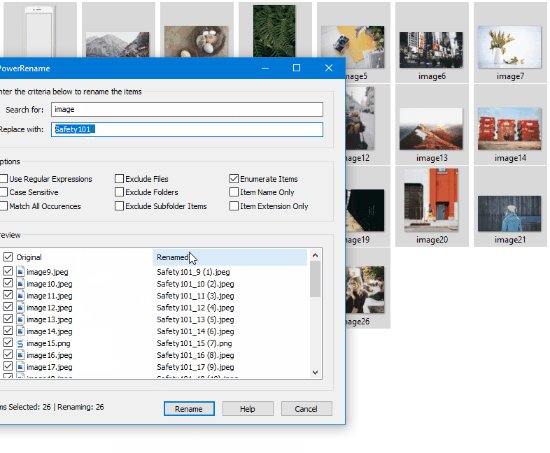
- Right-click and select “PowerRename” and rename the files.

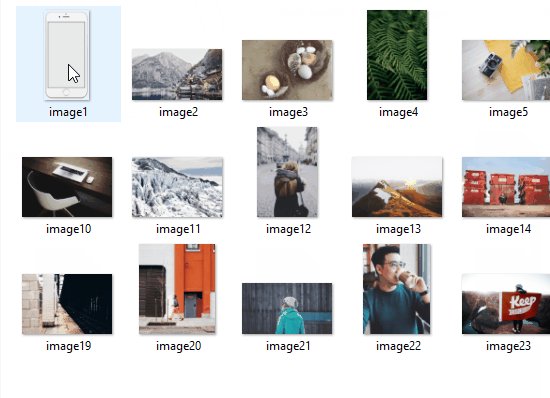
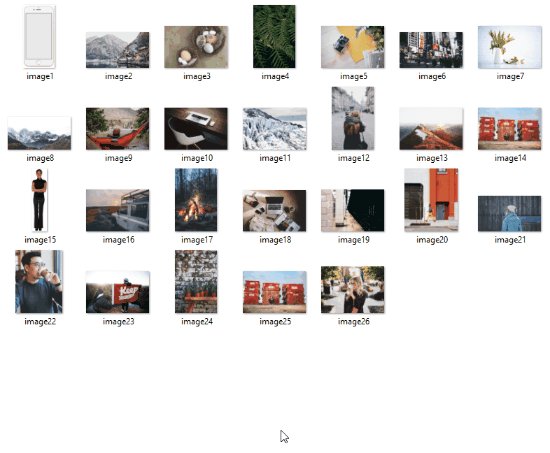
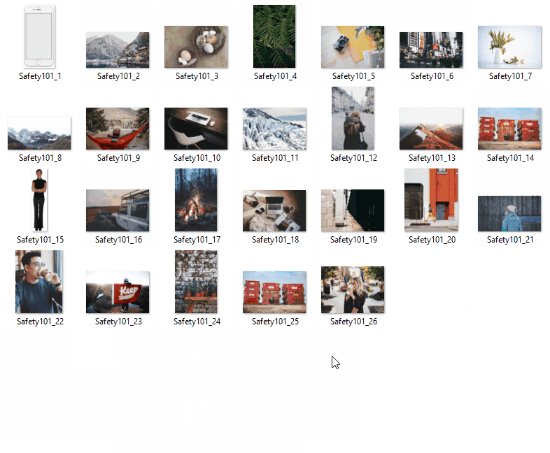
If the titles are something like image1 and you want to rename all instances of “image” to Safety101, that’s going to be real easy. However, the PowerToys renaming is pretty powerful and with a few simple variables, you can do all sorts of things.
Check out the tutorial below where I go through the basics of renaming and how to change the name when all of the text is a bunch of gibberish or not easily found and replaced (which is probably more common).
Click here to watch the tutorial on YouTube.
I’ll admit, I am not always consistent with how I manage my media assets. Sometimes I keep them in a big media folder and sometimes I keep them in project-specific folder. Ultimately it doesn’t matter. When everything is done, I can follow the tips above and quickly have all of my media assets in one folder that I can share or archive.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |