
Years ago I developed a hierarchy for course design. I used it to help manage my team and allocate our limited resources.
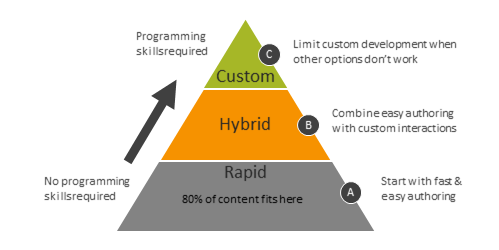
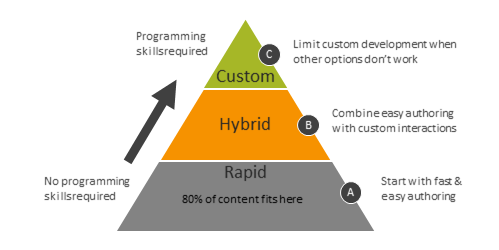
Rapid E-Learning Ruled
Back then, most e-learning was custom-built in Flash. Those courses took more time, required special skills, and cost a lot more to produce. However, with Articulate Presenter and PowerPoint we could build about 80% of what we needed. It was fast and easy. So our default was Articulate Presenter unless we could justify why it didn’t meet our needs.

PowerPoint Meets Flash
PowerPoint had its limits. But when we needed custom interactivity, we‘d build just those pieces in Flash and insert them into our PowerPoint-based courses. That meant we got fast development and custom interactivity: a win-win.
Save Resources for Expensive Development
There were courses where PowerPoint or a hybrid approach just didn’t work. As a final option we custom built our courses in Flash. Because this was the most expensive and time-consuming option, we tried to limit this and do most of our custom development using the hybrid approach.
It made no sense, to custom build Flash when we could do the same thing faster and less expensive with PowerPoint. So we always started with rapid e-learning and only moved to more expensive development when we could justify doing so.
Today, we have a similar challenge. Let‘s revisit the hierarchy of course design for a new generation of rapid e-learning designers.
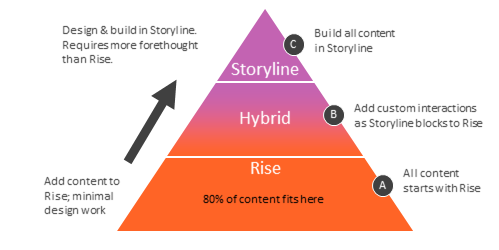
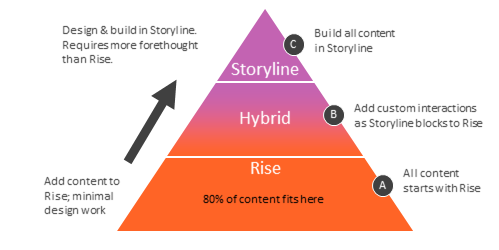
The Updated E-Learning Course Design Hierarchy
Both Rise and Storyline are part of Articulate 360. Often, I‘ll get questions about when to use Rise and when to use Storyline. To answer the question, I lean on the same strategic approach I used years ago.
Operate at the Speed of Business
A large part of e-learning content exists because of regulatory and compliance requirements. Those courses are more explainer content and less interactive. Thus, it makes sense to use the easiest tool and quickest production process possible.
And this tool is Rise. It‘s super easy to use and getting courses (especially simple ones) out the door is a breeze. On top of that, whatever you build can be saved as a template, saving even more time. And as far as interactive content, there are a number of interactive choices that come with Rise (and those get updated frequently). Rise is also fully responsive which is perfect for today’s mobile workforce.

Hybrid Development is a Win-Win
The reality is that not all content is explainer content and often there needs to be more custom interactivity than what you get out of the box in Rise. That’s OK.
When Rise doesn’t provide the content type you need, use Storyline. Build single slide interactions and then insert them into your Rise courses with the Storyline block.
With this approach, you get easy authoring for the majority of the content in Rise and custom interactivity when you need it in Storyline. It‘s a good balance between speed of production and providing the appropriate level of interactivity. That’s a win-win.
Manage Resources for Custom Interactivity
There are times when working directly in Storyline makes more sense than working in Rise. For example, if you need to build complex interactions, adaptive learning paths, variable-based navigation, or complex interactive scenarios then it makes sense to build them in Storyline. Although, Rise also offers an interactive scenario block, so that is still a better starting option. Storyline gives you a lot more flexibility because you start with a blank screen and build from there.
This doesn’t mean working with Storyline is complicated. It‘s still easy to learn. It means that for simple content, Rise is usually a better solution.
Want a tabs interaction? In Rise you select the tabs interaction block and add your content. You‘re done. Building the same thing in Storyline requires time to think about what it will look like and how it will function. Then the construction begins by adding the objects, layers, and triggers. It‘s easy enough to do, but just a bit more time-consuming to do it. And time is money.
So when people ask which tool to use, I suggest using the hierarchy. All things should start with Rise. If you can’t build it with Rise, explain why. If you need custom interactions, build the core content in Rise (you have a lot of options with the various blocks) and add Storyline interactions when necessary. And if your course requirements are more complex and they can’t be met with Rise, then by all means, use Storyline.
The main thing is you‘re managing your limited resources. If you spend a week on something in Storyline when you could have built it in one day with Rise, you‘re not being a good steward of your resources. And when you need more time for custom work, you won’t have it because you spent it on simple content.
That’s where the content creation hierarchy comes in handy. It‘s all about managing resources and delivering a viable product on time and within budget.
Events
Free E-Learning Resources


















0
comments