Creating Interactive Animated Gifs for E-Learning
May 12th, 2020
Recently I shared some free animated gif resources: animated icons and backgrounds. If you’re using Rise or Rise.com it’s as simple as inserting an image. They’re great for novel attention-getters or simple instructional procedures.

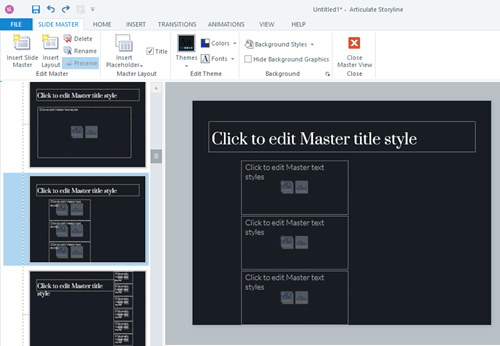
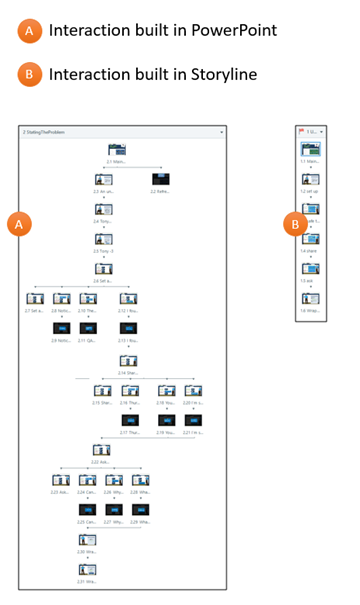
If you’re using Storyline 360, with triggers and state changes you can do a bit more to control how the animated gifs work in your course.
Animated gifs are great, but they do loop. Thus, when you insert them in the slide they just continue without end.
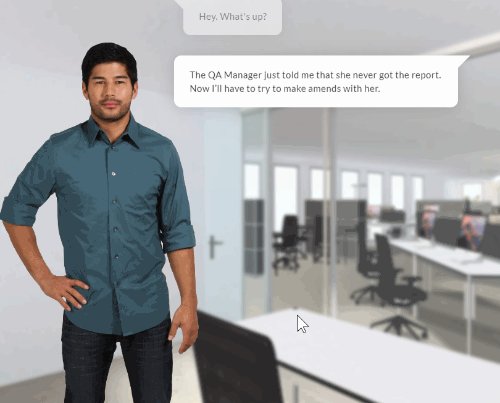
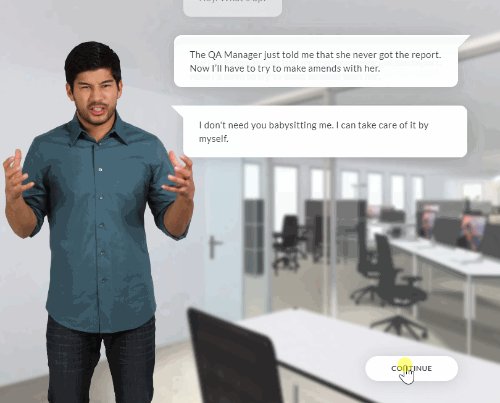
To make it more interactive, I like to insert a static image and then interact with the image to activate the animated gif.
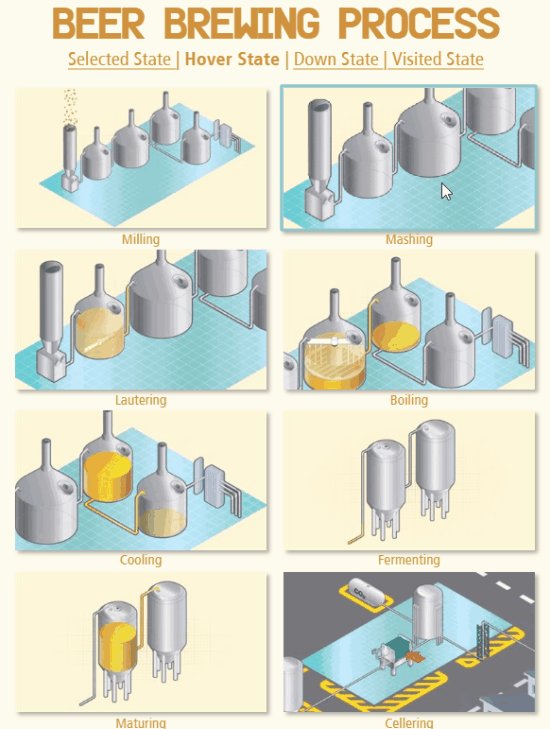
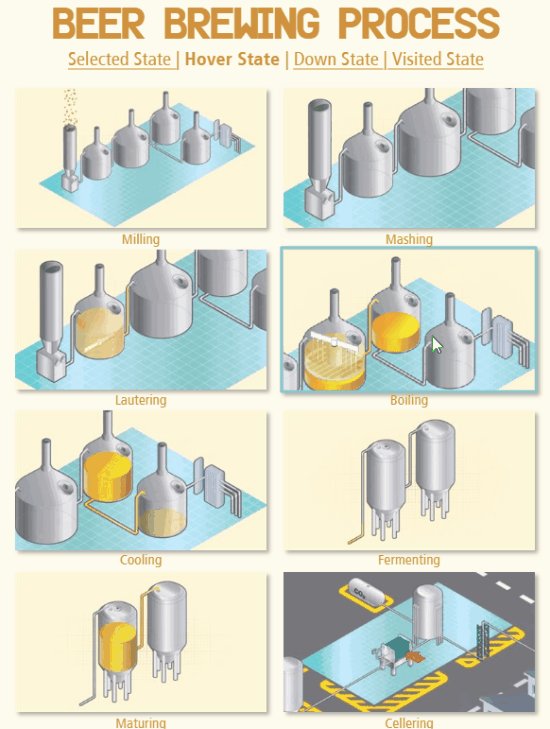
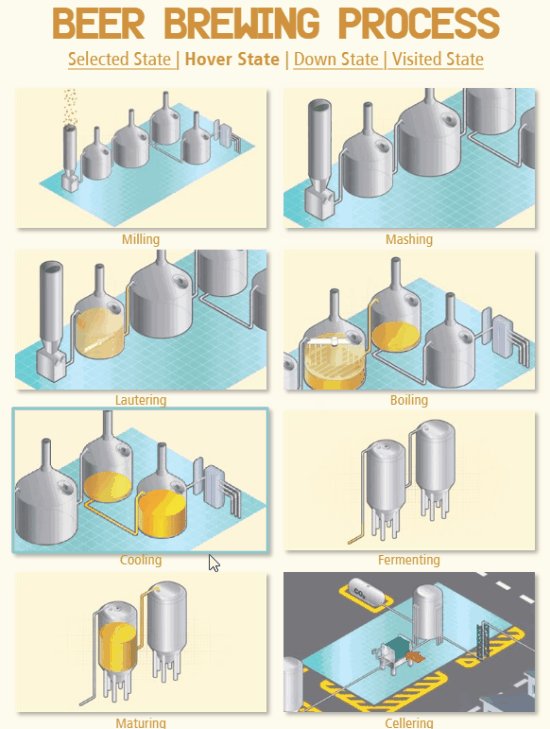
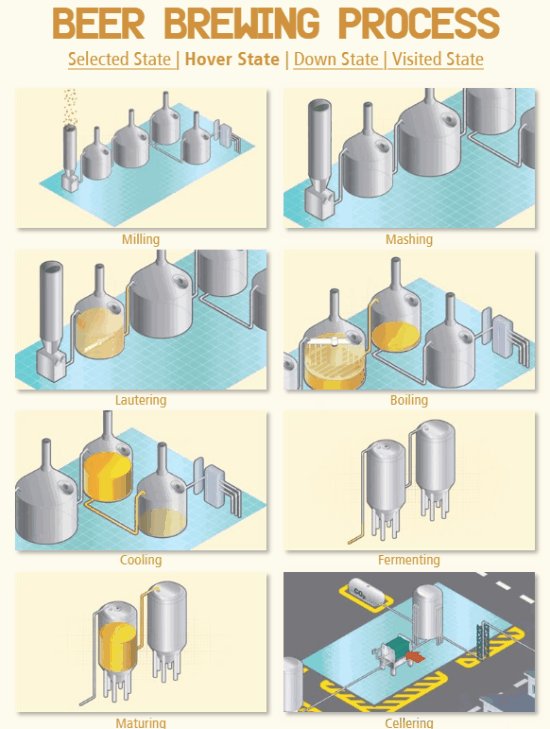
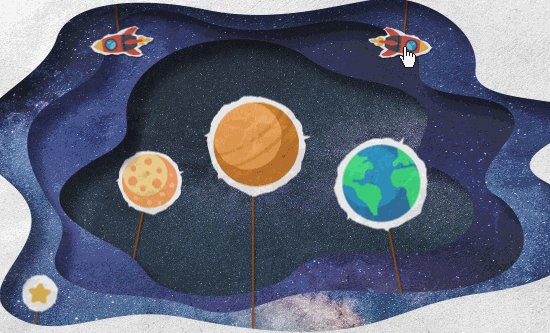
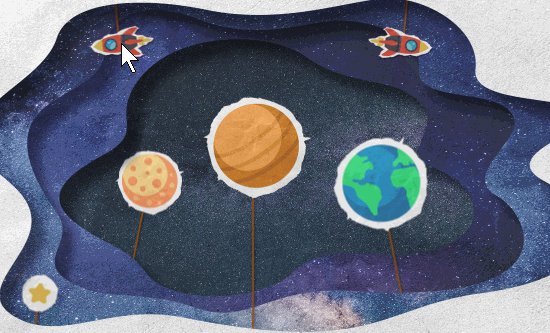
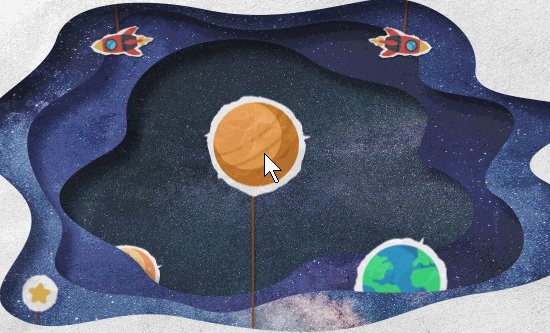
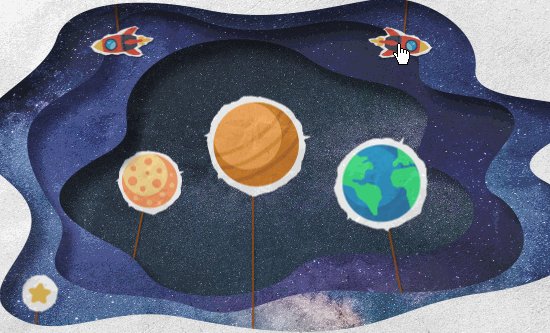
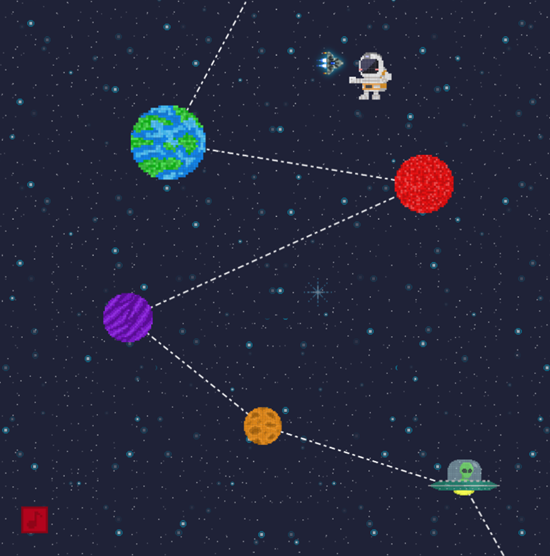
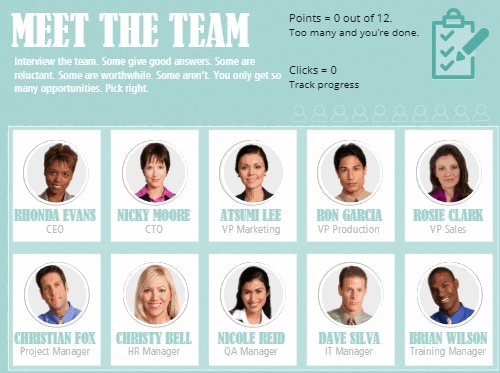
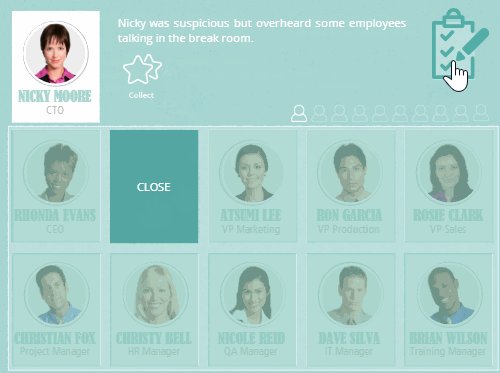
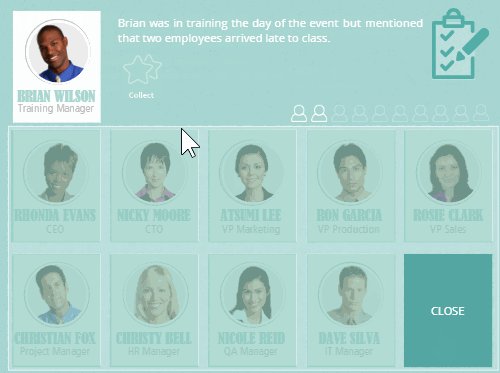
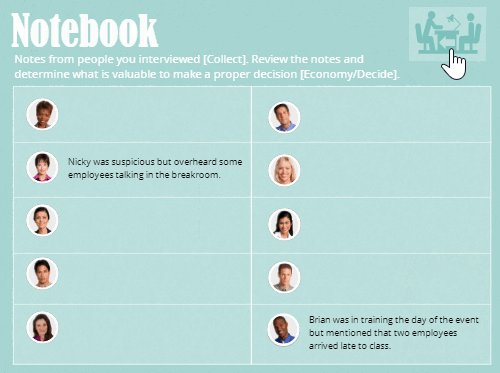
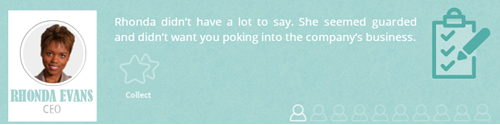
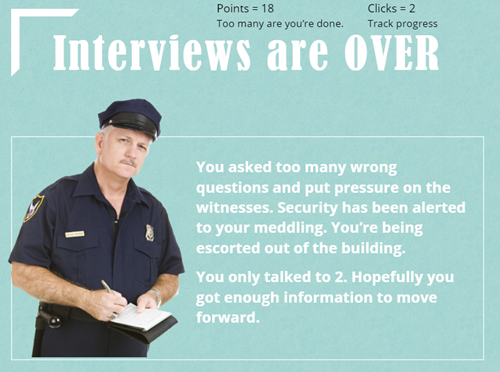
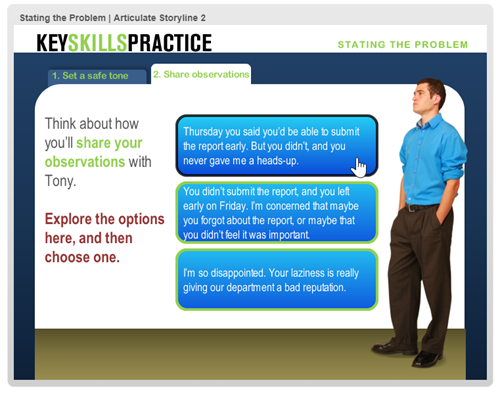
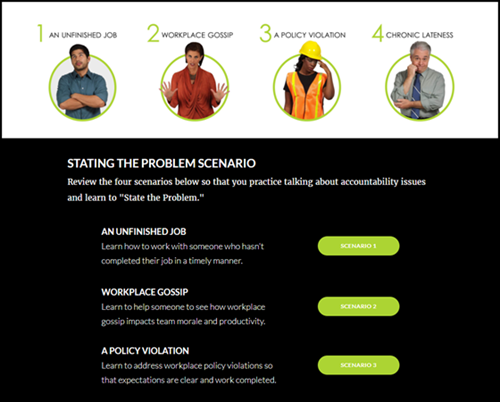
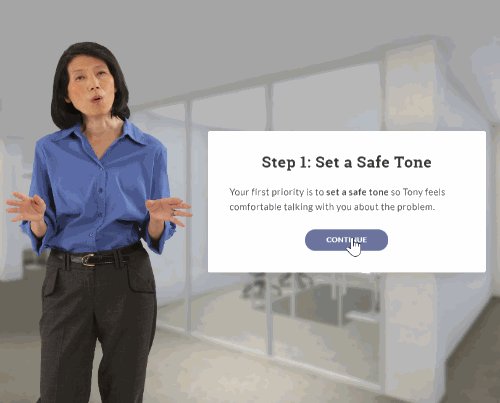
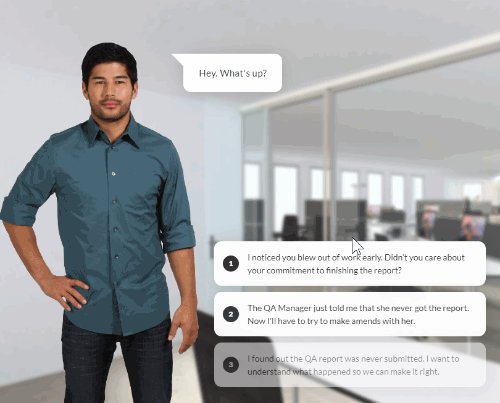
The demo above shows a few ideas:
- Selected state is like an on/off toggle. Press on the image to toggle between the static version and animated gif.
- Hover state allows you to mouse over the static image to reveal the animated gif and mouse away when you want to leave.
- Down state is like the mouseover, but works by pressing down on the image to activate the gif, and releasing the mouse, stops it. I like this option the best.
Bonus idea: do the opposite and start with the looping animation and create an interaction where the animation stops when clicked.
- Visited state indicates when an object has been clicked. Use the animated icons as markers and then insert the static image in the visited state. This provides a nice visual indication of what’s already been viewed.
What’s cool about all of the choices above is that they’re super easy to build and don’t require any triggers. Sometimes the looping can be a bit distracting to start, so having an interactive option is nice. I like them because instead of a looping animation it allows the image to become interactive where the user can click to view it and activate the animation.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
















































1
comment