How to Use Free Templates for Software Training
February 23rd, 2016
As you know, we have all sorts of free templates to download for your elearning courses and PowerPoint presentations. The challenge sometimes is figuring out when and how to use the templates for your own projects.
At a recent conference I was chatting with someone who wanted to make her software training look better. Her training was mostly a series of quick video tutorials. She wanted a nice way to present the tutorials. I recommended that she start with one of the free templates and use it as a way to package the tutorials.
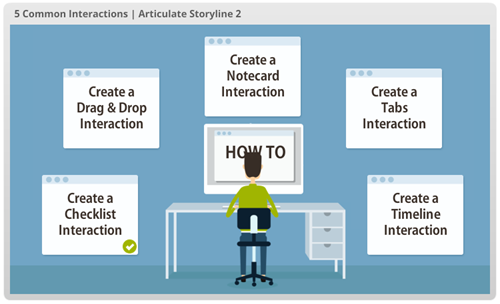
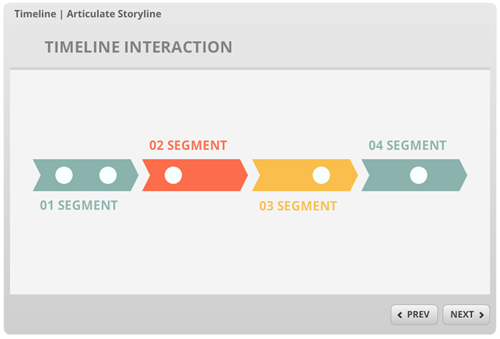
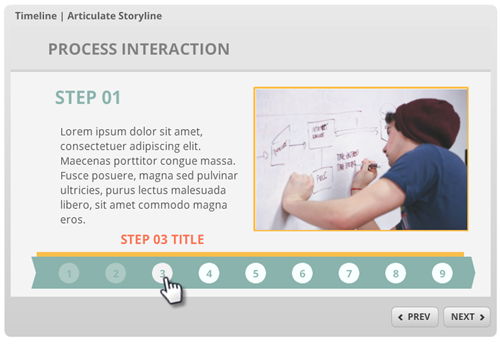
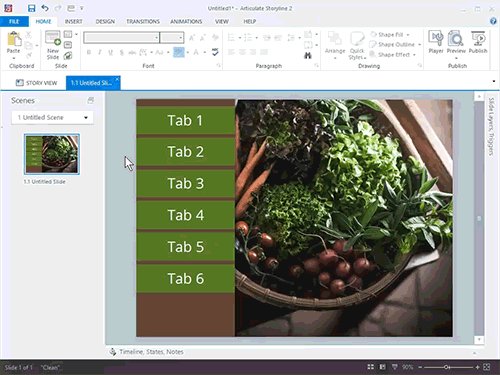
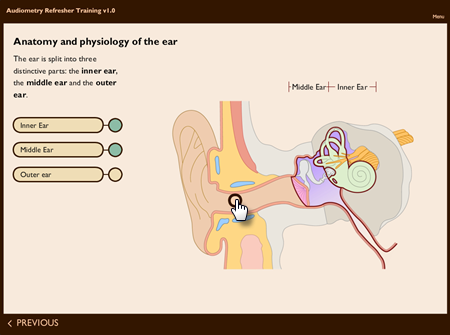
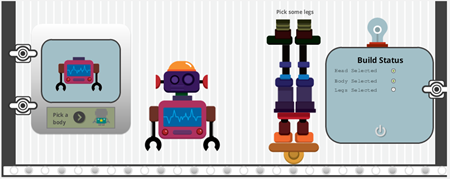
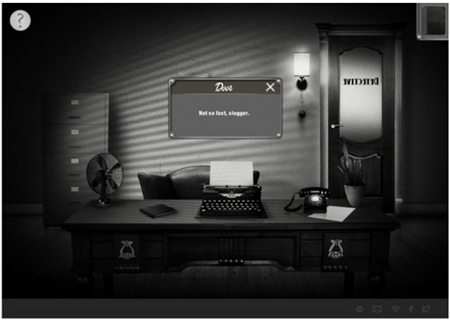
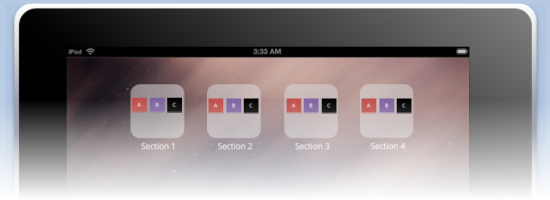
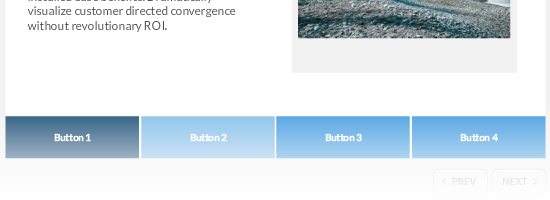
Here’s a quick mock up I created for her using a template I gave away in a recent blog post.
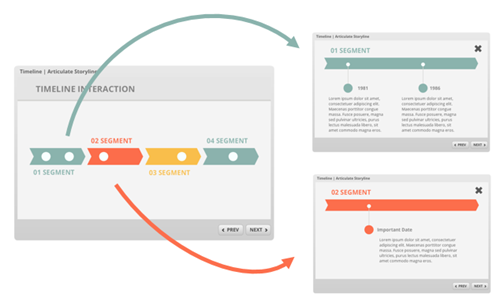
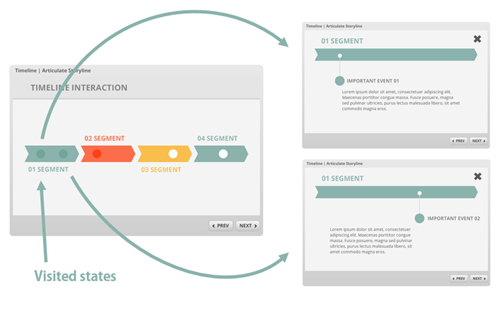
You’ll notice that the free template is a little different than the final product. That’s because the free template is just the starting point. You don’t want the template design to dictate how you’ll build your course. So feel free to make the modifications that help you meet your project objectives.
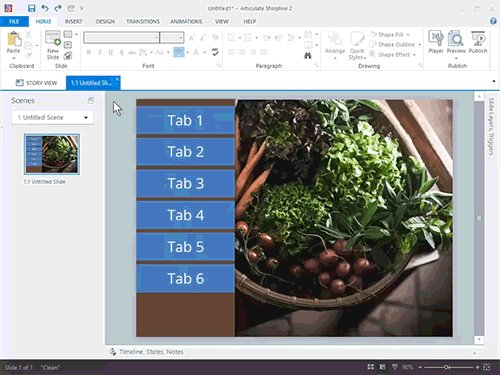
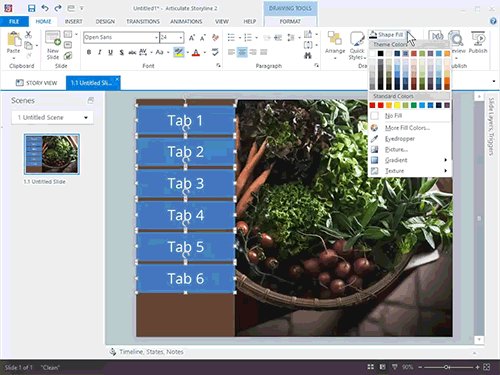
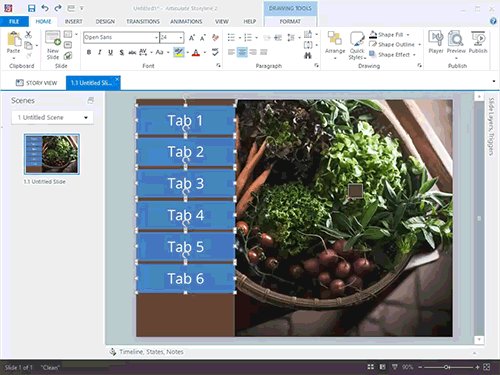
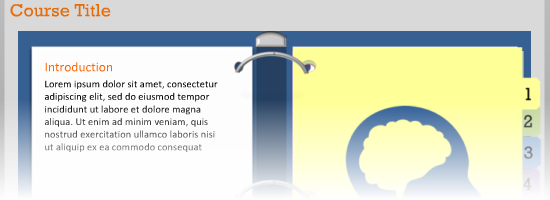
- In this particular template I got rid of the different sized boxes and created the same size box for each video title.
- I also covered up the connectors lines that were a little busy-looking and possibly distracting.
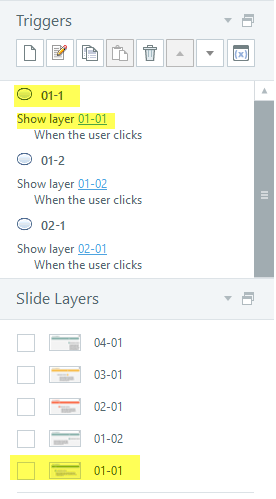
- The slide layers were also cleaned out to accommodate the videos and playbar. These videos work fine in the preset size. Otherwise I would have set the player to scale up so the end user could make the videos larger.
Here’s a quick video tutorial where I show some of the changes I made to the template so that it worked for my demo. Hopefully that’ll give you some ideas on making your own modifications.
Click here to view the tutorial video.
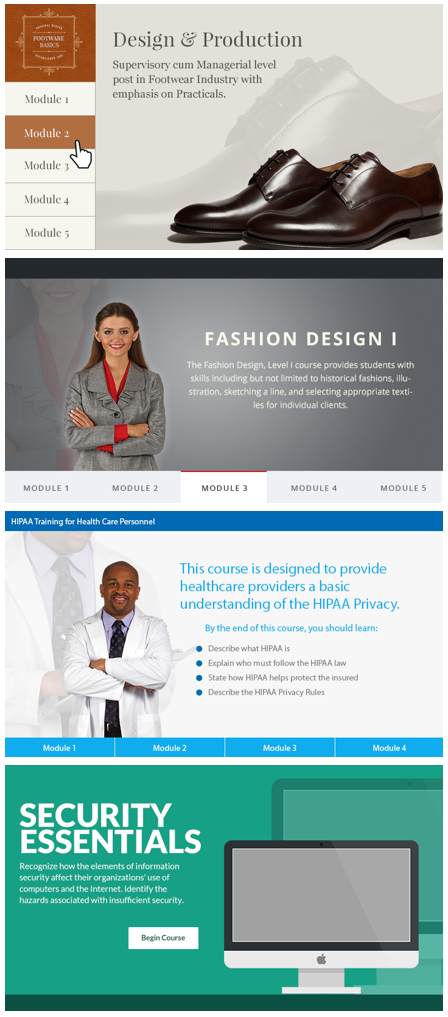
For the most part, software training centers on explainer videos. In those cases, the template is a frame to hold the videos. What I look for is a good starting page that can serve as a menu or sorts and then space to hold the individual videos.
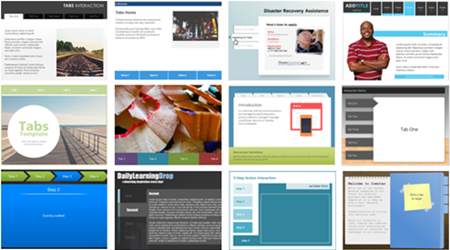
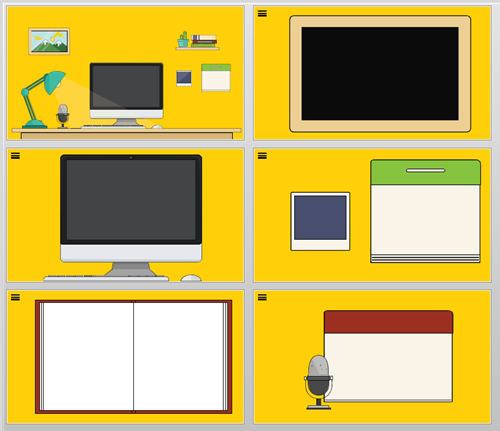
Here are some other templates I think would work great for software training.
- I like the bookshelf metaphor. The shelves can represent sections and the books are smaller teaching chunks. Each book cover would link to a video.

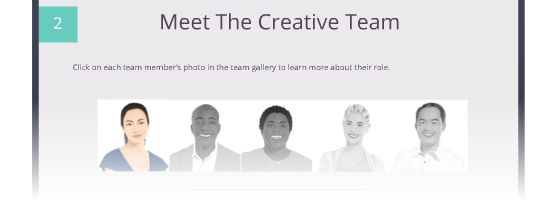
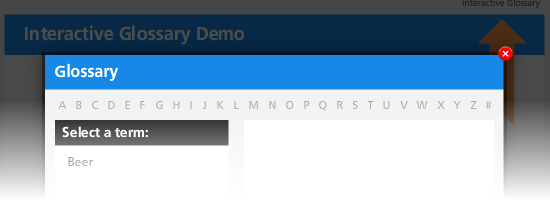
- Any tabs interaction would work well. The tabs are the menu and they link to the videos. Tabs also make efficient use of the screen space.

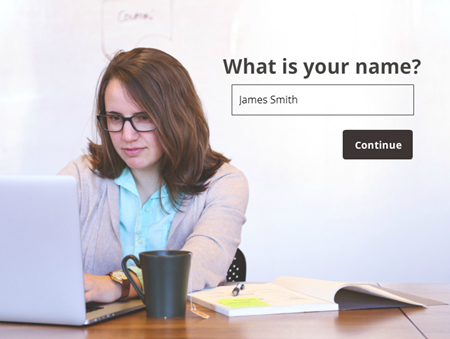
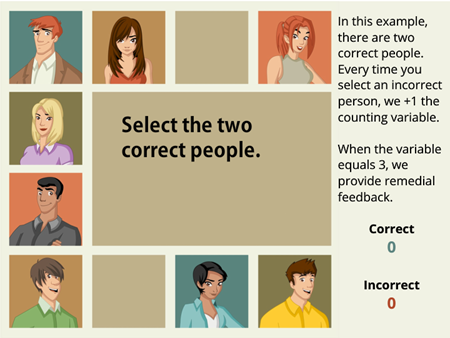
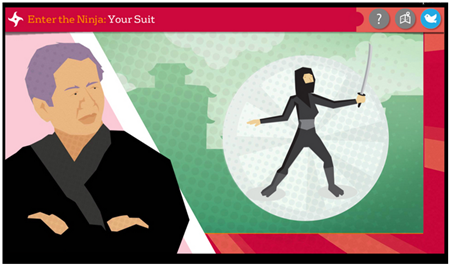
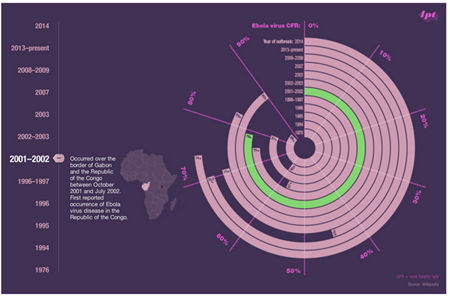
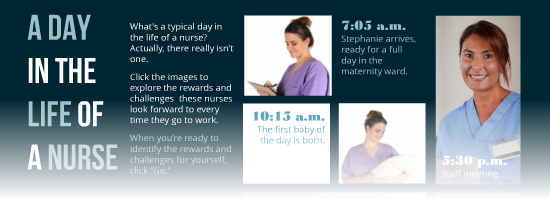
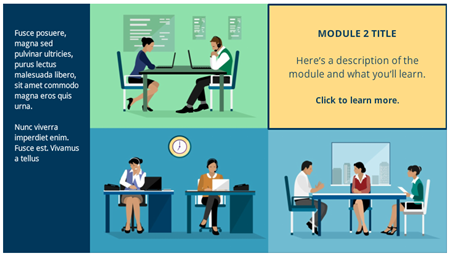
- Here’s another example of the free template, Business Circles, modified to add some gamified mechanics for a new hire orientation.

There are all sorts of great templates to use for your elearning courses and software training. Find a template and use it to create your next software training.
If you do, be sure to tell us how it went. Any particular template that you’d use for your software training?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |














































































2
comments