
While I’ve covered audio recording tips and tricks in the past, one of the most frequent questions I’m still asked is about microphones. So today, I’ll show you the different mics I use and demo how they sound.
I’ll have to admit, I’m no audio pro and I’m also a bit less dogmatic about audio quality than some elearning developers. My main goal is to get decent sounding audio without a lot of post-production.
The reality is that most end users are hearing the audio through cheap headsets or small device speakers where everything sounds hollow. Also, if you record tutorial videos or do webinars, the audio compression mitigates some of the distinctions you hear in different qualities of audio.
With that said, here are a few thoughts and some recommendations based on the mics I use.
Simple Audio Recording Tips
Here are a few simple ground rules. You learn more by clicking on the links below.
- You want to record the best audio quality you can initially. There are some things you can do to clean up the audio, but you can’t make bad audio good. If you can only do one thing, get crisp audio.
- Try to eliminate background noise like air conditioners. Sometimes if I can’t get rid of the noise, I will play some music softly in the background–not Eminem, but something a little softer.
- Don’t worry about being perfect. You can spend a lot of time finagling your audio only to have you end user listen to it through cheap headphones or speakers where everything sounds muffled and tinny.
- You should learn a little about audio and some basic editing. You don’t need to be an audio engineer, but learning some recording techniques, how mics work, and how to do some post-editing will really come in handy.
Microphone Recommendations
There are a lot of good microphones out there and they’re not that expensive. I’d plan on spending from $100-$200 on a microphone. You should also invest in a pop screen, a stand, and perhaps some sort of barrier. Here are some of the microphones I use.
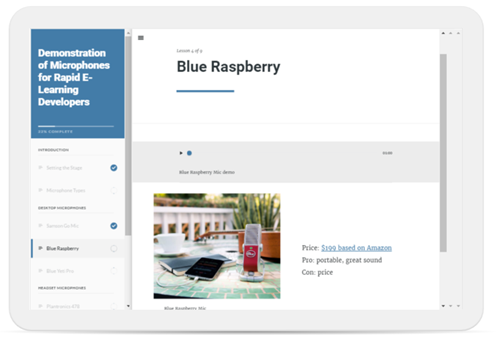
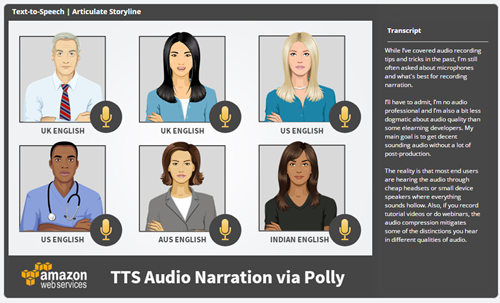
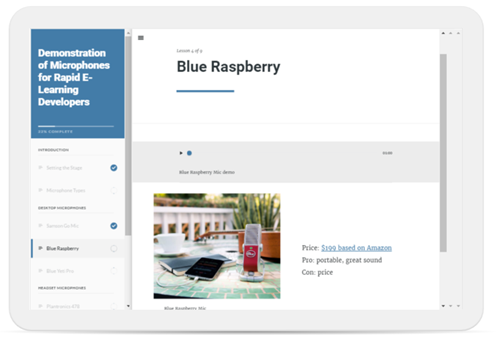
I created a quick demo in our new Rise application to show the different mics in use. You can view the link on your mobile devices and compare how they sound versus how they sound on a desktop. I noticed that my iPad which has one speaker masked the issues that I could hear on my desktop. I also noticed that with my iPhone, the ambient audio was more evident that elsewhere.

Click here to view the microphone demo.
Desktop Microphones
- Blue Yeti Pro. This is what I have in my home office. I like it because I can control the gain and the pickup pattern. This is a big plus. The pickup pattern helps eliminate unwanted sound entering the mic. The Pro costs about $230. But you can buy the Blue Yeti (which is also a good mic) for about $120 and it comes in a bunch of colors to placate the needs of easily distracted millennials.
- Blue Raspberry. I’ll be doing a lot more recording on the road so I wanted to upgrade my microphone. I just purchased this microphone and will do an update after a few road trips.
- Samson C03U and Samson C01U. I’ve used both of these mics and think they’re great a great value. Both mics are in the $80 range but for about $120, you get the microphone, a pop filter, and shock mount. Not a bad deal. I’d choose the C0U3 because it has better pick up patterns. I quit using the mics when I received the Blue Yeti Pro. If you’re on a budget the Samson mics are worth it.
- Samson Go Mic. I love this little mic. At $40, it’s a great price and sounds good. The build quality is really solid and I’ve gotten lots of use out of it over the past few years.
The links to Amazon microphones may produce a slight commission.
Headset Microphones
I’m not a fan of headset microphones for recording narration because they tend to pick up a lot of breath sounds. However, they are relatively inexpensive and decent enough in output. But because they’re headset microphones you don’t get a lot of control over the pickup.
I do like to use headset microphones for recording tutorials and doing webinars because it allows me to operate hands free and not worry about moving around and away from the microphone. I also prefer wireless headsets over wired ones.
ModMic: I haven’t used this mic but I really like the idea. You attached the microphone to your headphones. Many of the headphone mics are uncomfortable so you can use your own headphone and attach the ModMic with a magnet (which means you can remove it).

Here are the three headset microphones I currently use:
- Plantronics Audio 995. It’s wireless which gives me some range of motion. I don’t like having a bunch of cables running over my desk when I record. Having the wireless mic is nice if I have to record some audio narration from my subject matter experts.
- Plantronics 478. This is similar to the one above but it has a USB cord. Both of those microphones have noise canceling features. Usually that means there’s one mic that records your audio and another smaller one that records ambient sound and cancels it out.
- Logitech H800. I just got this one. I like it because it’s wireless and has a built in charger. I also like it’s portability for traveling.
One question you may ask is why I have so many microphones, especially headset mics. I travel a lot so I want good portable options and I like the choice of desktop and headset microphones. I do recommend getting a few extra headset mics, one for you and the others to share if you do recording with subject matter experts.
Previous Posts on Using Audio for Narration
Again, I’m not an audio pro and recording in a controlled recording environment. Instead I’m a one-man recording studio, in a home office, with a limited budget. I want good quality audio at an affordable price. From my experience most rapid elearning course authors are in the same boat.
Which microphones do you use and why? Feel free to share in the comments.
Events
Free E-Learning Resources




















































2
comments