Do You Need to be a Programmer to Build E-Learning Courses?
October 23rd, 2018
Do you need to be an e-learning programmer to build e-learning courses?
A lot has changed with e-learning over the past decade or so. As noted before, it used to require a team of people that usually included someone with some programming skills. However, as the rapid e-learning market emerged, the need for programming skills virtually disappeared. That’s great because it opened the industry to a lot of people and organizations.
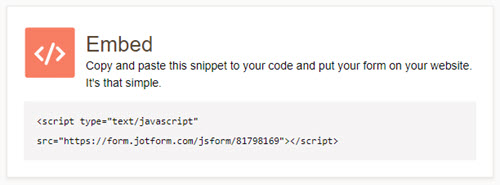
The challenge though is that while you don’t need to be a programmer, it is still good to know a little about some basic programming. For example, one question we see quite a bit is how to use web objects in Storyline or embed content using the embed block in Rise. Often this involves using an iframe or some other simple web page. For the most part, it’s straightforward. But sometimes it means tweaking the embed codes provided by some services.
Because many people come to the industry without this type of experience or a background in programming, it’s a good idea to have access to some resources and tools. Today, we’ll look at a few places to go for quick help.
E-Learning Programmer: HTML Basics
W3 Schools: I recommend this site quite a bit. There’s a lot of good info, tutorials, and ways to test code on your own.
- Learn to create a basic web page to use for local web objects in Storyline. Often, I create simple pages with resource links and then link to them locally. This allows the html page to become part of the published course.
- Learn to work with iframes and embed codes in Rise. Embed codes can be tricky sometimes based on what the source site provides. Often there’s a lot of gibberish that needs to be removed. The more you know about the iframe basics, the better off you’ll be.
- Here’s a good resource from David Tait on using iframes in Storyline.
Like many of you, I’m no programmer, so I lean on this site to learn to do basic tweaks to some of the code I need to modify for my courses.
E-Learning Programmer: JavaScript Basics
Some of you may think that JavaScript is some sort of note you write to pass to your local barista. That’s OK. Because this post is for you.
Again, you don’t need to be a programmer to build great e-learning. The authoring software does all of the heavy lifting. However, using JavaScript does extend what you can do with the software and adds a lot more customization and functionality. Thus, knowing a little can go a long way. This is especially true with Storyline because on the Storyline side it’s just a matter of adding a trigger to execute some code pasted in the trigger. But it does mean, you have some code and you know at least what to do with it to get the results you want.
Here are some examples from the community to get ideas on how to leverage JavaScript in your e-learning courses.
Here are some good resources to learn JavaScript for free:
You don’t need to be a programmer but having some basic understanding of the code that can extend what you do in your e-learning courses is a good idea. Are there other free resources for learning code that you’ve used? If you do use JavaScript in your Storyline course, what are ways you’ve used it?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |











































2
comments