Here’s How to Save Time & Money Building Your Next E-Learning Course
December 4th, 2007
Unless you work for the Count of Monte Cristo, you most likely have limited resources to build your e-learning courses. Here are three techniques I’ve used that will make your e-learning development go faster and cost less.
Don’t Create an E-Learning Course
Clients typically think every problem can be solved through training. Sometimes the best value you bring is that of a gatekeeper. If you can avoid creating a course, do so.
Your job is to help your clients make the right decisions by assessing their needs and advising them on the best course of action. By avoiding unnecessary e-learning projects, you free your resources to work on those that bring real value.
Use Kuhlmann’s E-Learning Hierarchy
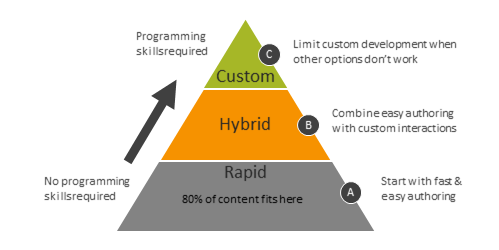
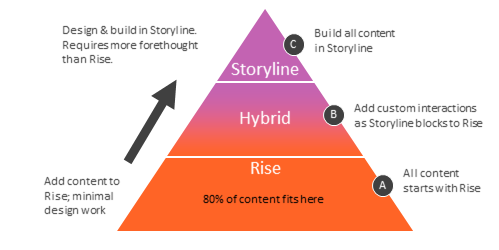
I use a three-tiered approach for e-learning design. I start by automating as much of the production process as I can and freeing up my more expensive developers to work on projects that best utilize their skills.


- Make rapid e-learning the default approach unless you need more. This allows you to meet your objectives without committing more expensive resources to the project.
- Build custom e-learning pieces that you can drop into your rapid e-learning course. Rapid e-learning software is very flexible and allows you to add custom content such as web objects or iframes. This hybrid approach allows you to build the pieces you need and still leverage the benefits of quicker production using the rapid e-learning software.
- Commit your multimedia resources to custom development. If you follow the first two steps, then you can free up your resources to build custom content. It doesn’t make sense to pay a skilled multimedia programmer to build something that you can do with a rapid e-learning tool. Instead, push as much work to the rapid development side as you can and get your expensive developers to work on those projects that require custom development and best utilize their skills.
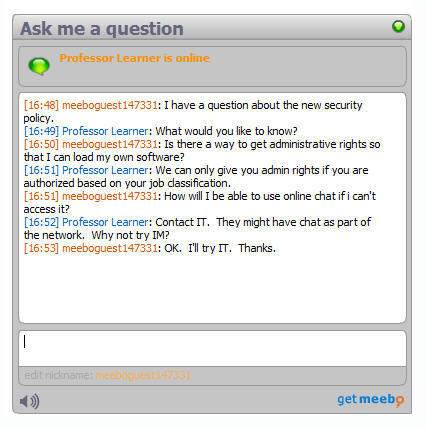
Incorporate External Content Resources
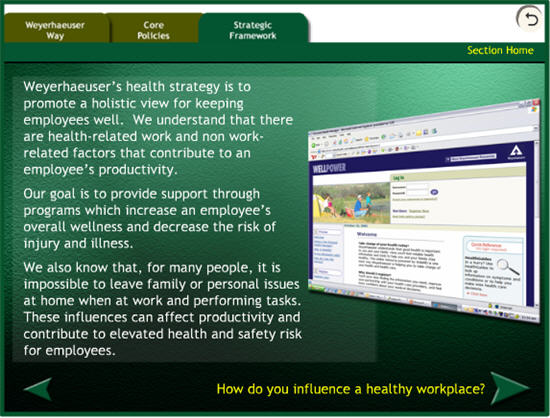
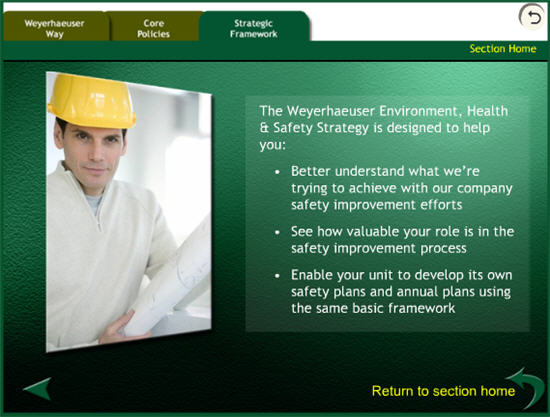
Most of the e-learning is focused on delivery of information. And most of these courses use content that is already available elsewhere, like the organization’s intranet. Instead of just regurgitating content, do this. Build your course to teach the learner how to find the content outside of the course.
If you do this, you won’t need to cover everything in the course. This allows you to create learner independence and means you must build less content. It also helps with maintaining the course as the content changes.
In addition, many step-by-step courses only require a brief overview and then some cheat sheets or simple tips that the learners can use at their workplaces. Why build a time-consuming course, when you might be able to provide a less expensive document that serves the same purpose?
The key to your success is investing your time and resources where you get the most value. Following these tips helps you do that.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
























































22
comments