Free Background Music for Your E-learning Courses
December 8th, 2020
I like to add background audio to my screencast tutorials. Like many of you, I don’t record in a profession sound studio. Often, I am recording in a home office and there’s always some ambient noise which I find distracting.
Background music can mask some of the ambient noise. Another benefit is that it helps set a pace and tone for the recording.
Free Background Music
There are a lot of “free” sites, but to tell you the truth most of them are useless.
Here are a couple of options that should provide most of the free background music you need. Like always, be sure to check the license and attribution requirements which can change.

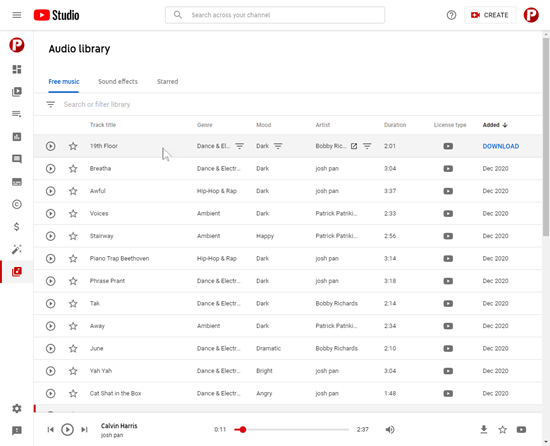
- YouTube Audio Library: requires a YouTube account so you have access to the studio; free for commercial use, no attribution search options. Lots of variety and easy to filter to find audio based on mood and duration. This is my go-to for tutorials.
- Mixkit: free; no attribution. They have a good selection of music.
You can search the Internet for other sites, but for my money, either one of those two above are more than what you’ll need. And the price is right.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |










































3
comments