A Simple Way to Create 360° Interactions in E-Learning
May 17th, 2023
There are a lot of really cool things you can do with 360° images in e-learning. You can see some examples here.
However, I’ve chatted with a lot of people and the single biggest challenge for them is getting usable images.
In most cases, 360° image interactions are exploratory and based on real-world context. In those case, stock imagery doesn’t work. This requires that the course author have a camera or other means to craft the images. However, it doesn’t mean you can’t create an interaction using stock 360° images.
Here is a cool site that creates stock 360° images using AI. The steps are simple:
- Add a prompt and the site creates the imagery.
- Download the image.
- Insert into your course.
- Build the interaction.
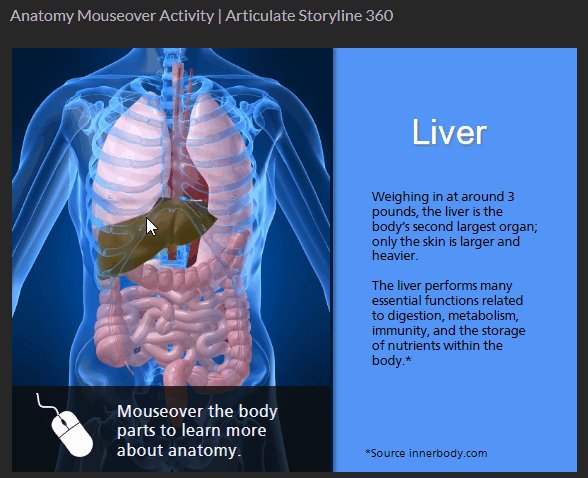
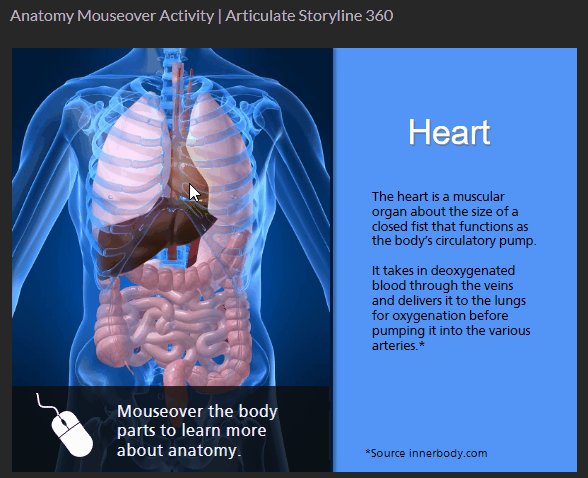
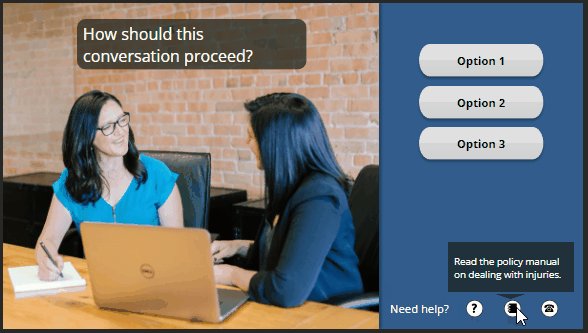
Here’s a simple example where I used the AI generated images and inserted them into Storyline 360.

And here’s an example, recently shared in the community by Julie Bigot for the challenge we had on using AI in e-learning.

Click here to view the example.
Working with AI
A few key tips working with AI:
- The power is in the prompt. There’s a lot of trial an error in figuring out how to get the right imagery. Although, now AI can also help you craft the right prompts for your images.
- Craft a prompt and then use it to create complimentary spaces. In the examples below, I kept the prompt simple: modern business office. The first image produced a very distinct black and white office.

- I wanted similar looking rooms that may look like they were part of the same office so I appended “modern business office” with other words such as meeting room and cafeteria. Surprisingly, as you can see from the images below, the rooms are very similar and usable. Normally, the prompts have to be more descriptive.



- Sometimes you may get artifacts in the 360° images. You’ll notice my image below had some gibberish text on the wall. Those can be edited in an image editor. Here’s a tutorial that explains some options.

If you need to create 360° images for your e-learning interaction, this is a cool site to explore. Hope it helps.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |






























7
comments