3 Reasons to Use Animated GIFs in E-learning
November 6th, 2018
At a recent workshop we discussed the popularity of working animated gifs and how they can be used in e-learning courses. Here are three reasons you can use them in your courses.
Animated Gifs for Novel Visual Design
E-learning courses are still mostly visual. And one part of engaging you learners is to create visually rich experiences. This doesn’t replace instructional design, but it does help make your course look more interesting and contributes to capture the person’s attention.
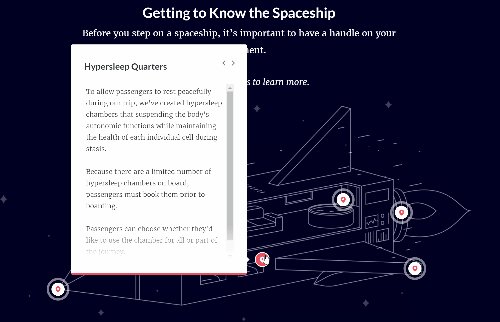
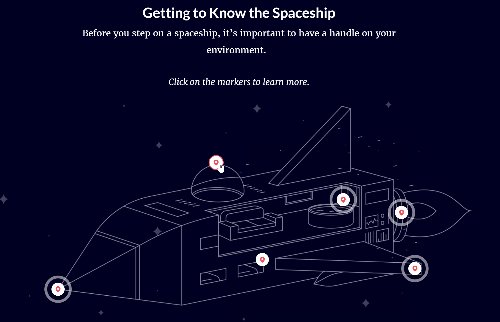
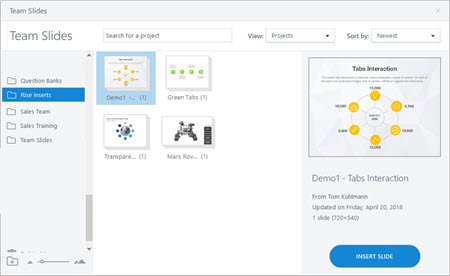
I love this example created by one of our community managers. She did a great job using animated .gifs to enrich the visuals in her Rise demo. How many animated .gifs do you count in her demo?
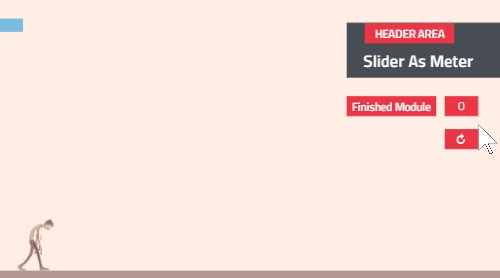
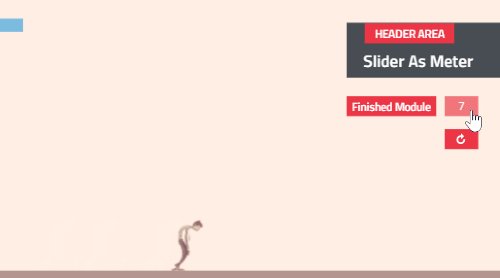
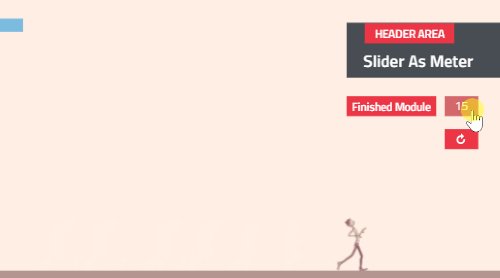
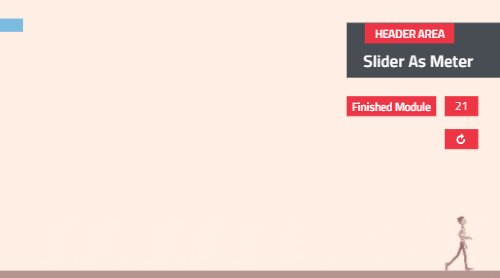
Speaking of novelty, in the example below I added an animated gif to a slider that represents the module progress. At a certain point, the state of the slide thumb changes from one walking character to another.

Animated Gifs to Add Humor
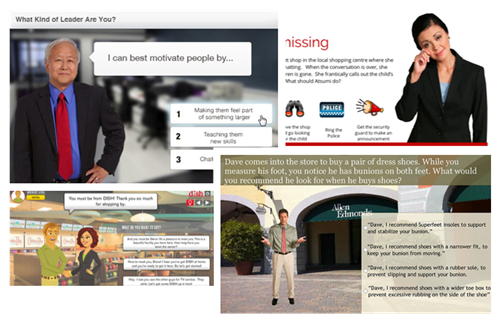
One reason animated gifs are so popular is they’re perfect for sharing funny things and memes. And they’re exaggerated with the looping animations. Why not leverage the humor that these offer and work them into your courses? A couple of considerations: many of the gifs probably violate some copyright laws and training isn’t supposed to be funny. Well, maybe it can be funny, but there’s a good chance that regardless of the content someone will complain. If you do use humor, you’ll really want to make sure that it’s appropriate to your audience.

Animated Gifs to Show Procedural Steps
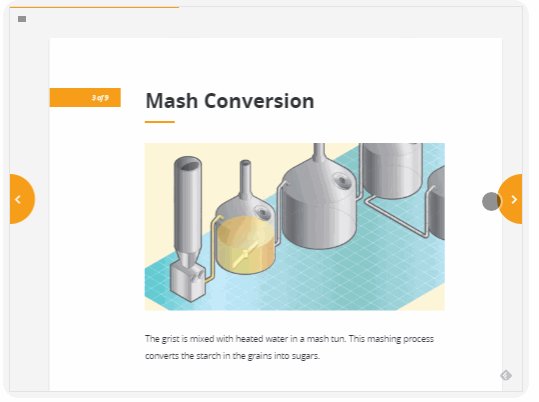
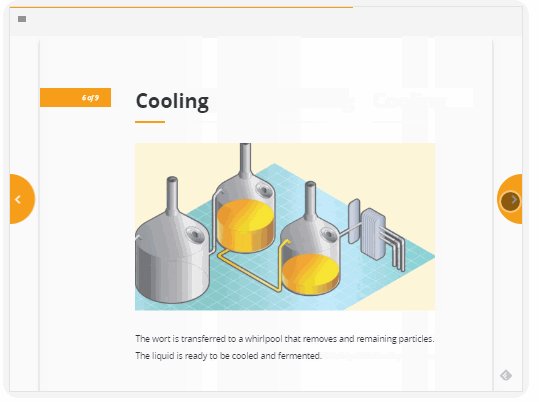
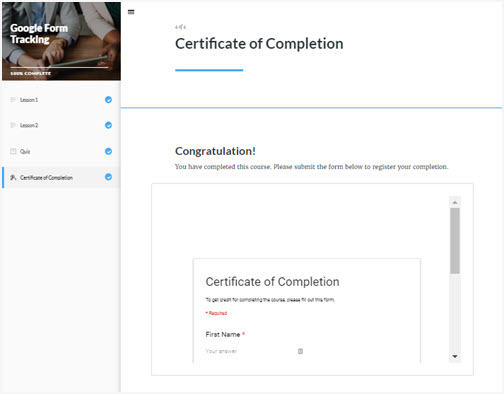
The two reasons above are less instructional. This next one fits better with instructional design and training. Use animated gifs to quickly show procedures or steps in a process. If you’re showing steps, it’s good to add some reference points because the content loops and people may not be clear where in the process the steps fall.
Here’s an animated gif that shows the root canal process.
Click here to view the animated gif (19 MB)
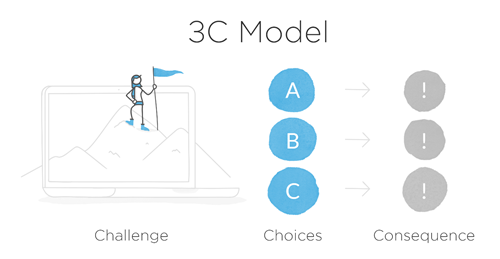
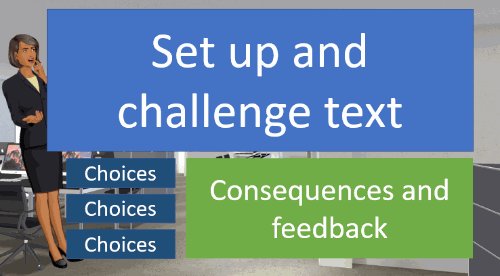
And here’s a prototype built in PowerPoint that demonstrates showing four steps.

Animated gifs work well for e-learning courses. If you use them in your courses currently, feel free to share ways that they’re used. In the meantime, check out these previous articles on creating animated gifs:
- How to Create Animated .GIFs for Free
- How to Make Animated Gifs from Video
- Here Are Some Free Animated Gifs
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |













































2
comments