Create Free Icons and Images in PowerPoint Using Dingbat Fonts
March 7th, 2017![]()
In the e-learning community, a number of people shared free icons and shapes. There’s a lot of variety from which to choose. And they’re great for your courses, so make sure to take advantage of all of those free resources.
Looking at the free icons reminded me of simple trick we show in our PowerPoint workshops. It’s one I’ve shared in the past when I showed how to create custom shapes in PowerPoint, but today I’m adding a bit more detail.
Convert Dingbat Fonts to Free Vector Images
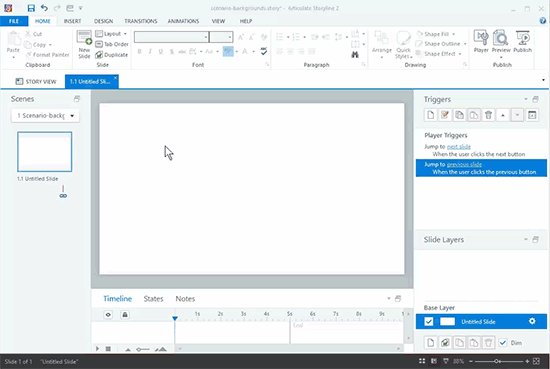
There are two video tutorials below. The first one jumps right into the basics of doing the conversion of the dingbat font to a vector shape and the second one adds a little more detail and context for those not familiar with the feature.
View tutorial video (short version)
Here are the basic steps. You can watch the video for more detail and nuance. You’ll need PowerPoint 2013 or newer.
- Install a dingbat font or use wingdings (which should already be installed).
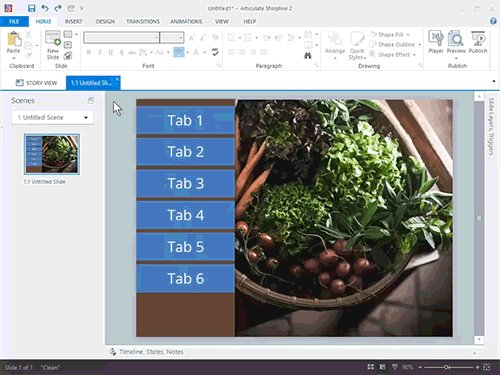
- Add a character on the slide.
- Duplicate it so you have two objects.
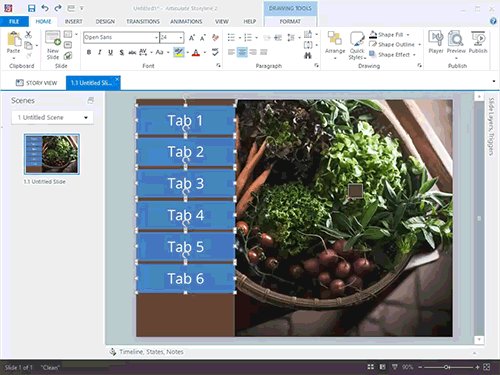
- Select both and then go to Format > Merge Shapes > Fragment. This converts the font into a bunch of vector shapes. Again, you’ll need PowerPoint 2013 or newer for this.
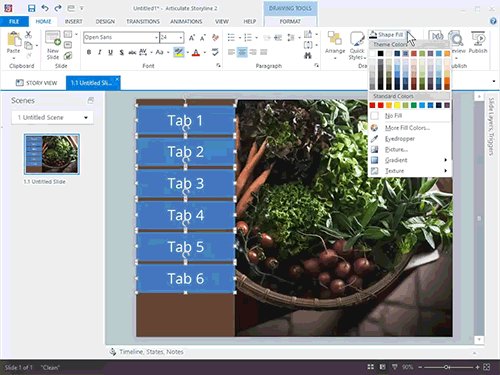
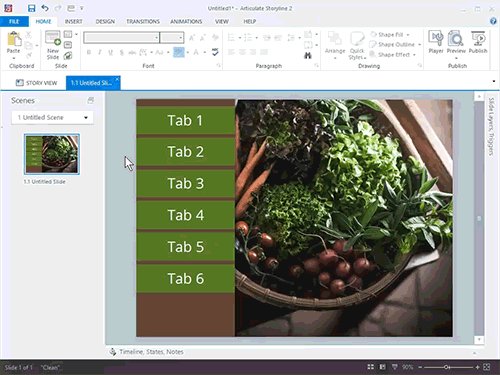
- At that point, you can edit and customize the vector as you desire.
- When done, select all of the shapes and group them. Ctrl+G is the shortcut.
- Right click and Save as image. I like to save as .PNG to preserve the transparency.
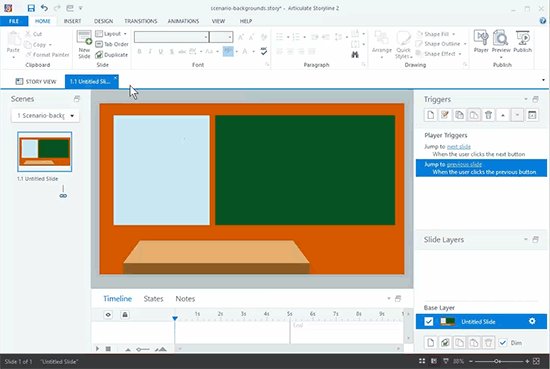
Here is a long form version of the video above with a more detail and context.
View tutorial video (detailed version)
This is super easy tip and a great way to take advantage of all of the wingdings and other symbol-type fonts available to you.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |






































9
comments