
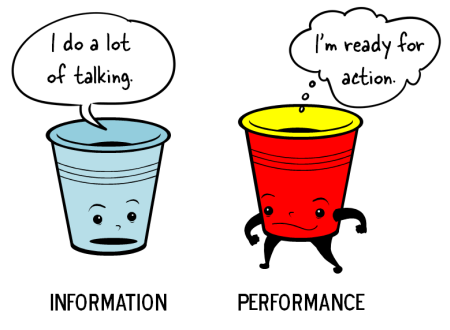
Not all elearning courses are created equal. Some seek to share information and build awareness while others may focus on action or changing behaviors. When building elearning courses, I usually separate them into two buckets: information or performance.
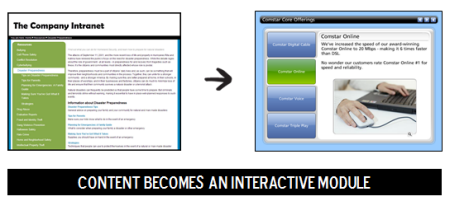
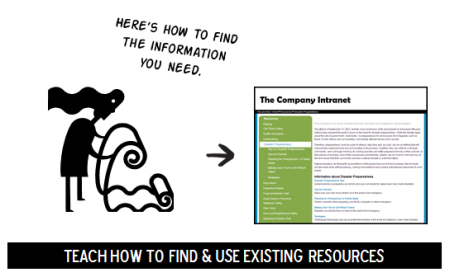
The objective of an information-based course is performance support and not performance activity. Think of it more like multimedia text book. It doesn’t teach and assess performance. Instead it provides the context and awareness of important information. It supports performance but it’s not designed to change performance.
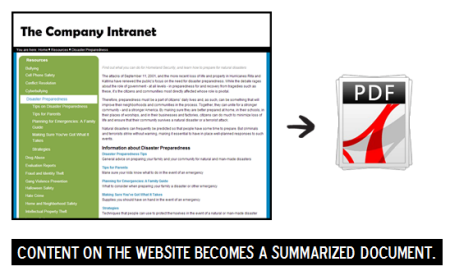
Some people would say that those courses shouldn’t be built. Instead they should be job aids or offline documentation. In some situations that makes sense. But I don’t completely agree with that assertion mostly because building information as a “course” doesn’t take any more effort than building it as a job aid or offline resource. And the other benefit is that it is online and can be purposed in other ways as well.

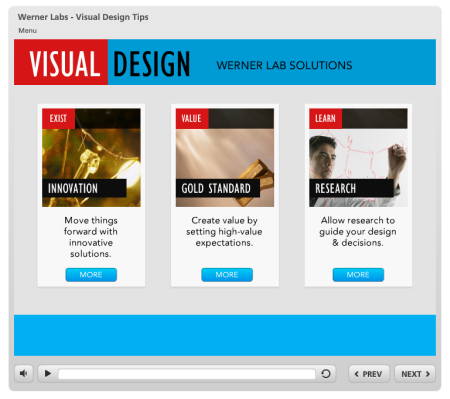
Performance-based courses focus on action. There’s an activity or something that can be done to demonstrate understanding of the online training content. Those courses change behavior. They teach concepts that have real-world application. And they allow the learner to practice and demonstrate the new learning.
Often the two types of courses can be combined. Or as some would suggest, the action oriented courses only focus on the action and any non-critical information is removed from the course and made available via job aids and other channels. Either way works.
Ultimately your success building online training rests in identifying the type of course you’re building, its real objectives, and then allocating the right resources.
How to Build Learning Objectives for Compliance Policy Training
There’s a lot of training that is mandated by the organization but has no real performance goal. They’re usually training programs to build awareness around some of the organization’s policies. For example, one organization for which I worked had a strong focus on safety. So each year I had to take courses on lockout/tagout (LOTO) procedures. I didn’t work in a production environment and never had to do any of this in the real world. But the organization wanted everyone to take the training.
In that case, the training for people who didn’t work in a production environment was more about awareness of the organization’s policies and how they impacted the organization’s success. It probably doesn’t make a lot of sense to have them practice if they don’t ever apply it.

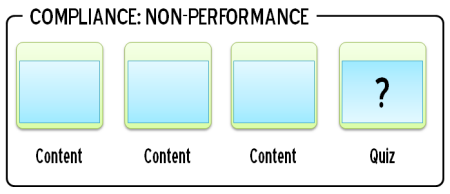
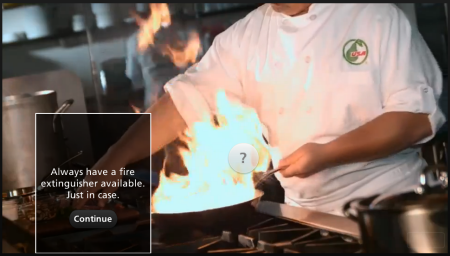
For this type of training the objective is to build awareness. Since the policies are not directly related to the person’s performance, I try to get them in and out of the training as quickly as I can. The goal is not to undermine the organization’s policies. So we want to make sure they get the information they need. But at the same time, we don’t want to lock them up in a course that will take a lot of extra time.
For this learner, I’d build a simple course where they get the information, they’re assessed with a simple quiz or activity, and they’re sent back to productive work.
How to Build Learning Objectives for Annual Policy & Procedure Training
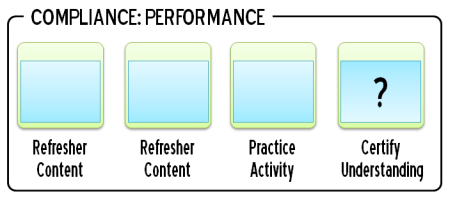
There’s a lot of compliance training as described above, but there’s also a lot of compliance training that is critical to a job function. For example, assume I work in a production environment and LOTO is critical to my performance. Every year I have to take annual compliance training as a reminder of the LOTO policies and procedures. This is compliance training because I have to comply with the organization’s safety procedures and policies. But this is also performance-based training because the ultimate objective is to understand the policies and be able to demonstrate my understanding in my work environment.

Another assumption is that this type of training is not the initial training. Instead it’s refresher training. So it’s more like a certification process where the learner is reminded of the policies and can DEMONSTRATE the application of it. The training doesn’t teach them something new as much as it certifies what they already know.
How to Build Learning Objectives for Performance-Based Training
Performance-based training focuses on real performance goals. Typically there’s a gap. The learners are at point A and the goal is to get them point B. We determine the cause of the gap; and if training is the appropriate solution we build a course to close the gap.
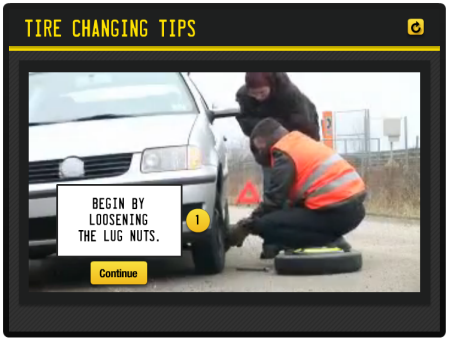
The ultimate objective for these courses is that the learner is able to DO something after completion. Often our learning objectives will state that “at the end of this course they’ll learn or understand” but that doesn’t mean anything. How do you know they understand? How do you know they learned?
You have to create a way to measure their understanding. There needs to be an action where they can show you what they know.

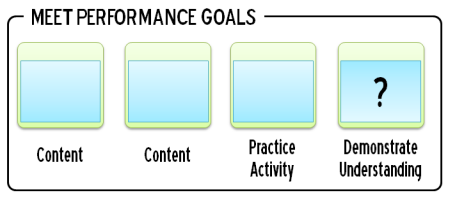
Many elearning courses are structured like this: content, practice activity, assessment. This is OK if the assessment isn’t a quiz (which is limited in how it can measure understanding). If you really want to determine understanding, then craft an assessment that lets them make decisions that are close to the types of decisions they’d make in the real world.
For example, if they need to demonstrate their understanding of LOTO procedures then have them identify where it needs to happen and then go through the process of doing it just like they would in the real world.
If we revisit the three types of elearning courses, we see in one the objective is to build awareness with no performance expectations. But the other two are tied to on-the-job performance. However one is more refresher or certification and the other is more in depth. The two performance course can be combined to create a single course. All you need is a mechanism to filter the learners.
For certification they go one way and for the in-depth training they go another. And during the certification process if they can’t demonstrate the appropriate level of understanding you can redirect them to a remedial path where they can get the information and practice activities they need to fill the gap.
As you can see the objectives of your elearning courses may not be the same. By sorting them the information and performance buckets you’ll be able to determine where to allocate your resources. Annual compliance training with no performance outcomes shouldn’t consume as much of your time and resources as the performance-based courses that will require more interactivity and development.
You’ll save time and money by building the training most appropriate to the objectives. You’ll also help th
e organization by sorting your learners. Those who need a simple course can get in and out and back to productive work; and those that need to demonstrate their understanding will have a course that is more than a simple quiz.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |























































21
comments