How to Be More Productive When Using PowerPoint to Create E-Learning Courses
September 30th, 2008In an operating room, when the surgeon asks for a scalpel, it’s right there. The same can be said for any vocation. When you’re doing a job, you tend to be faster and more proficient when you have the tools right by you, rather than spending a lot of time looking for them.
There are some simple things you can do to improve your production process. A lot of it has to do with organizing your assets, like clip art, images, and other graphics. In this post, I’ll show you a few techniques that I use to make my production easier.
As you’re working in PowerPoint, you move objects on and off the slide. You change fonts, align shapes, and experiment with different colors and layouts. When you make these types of edits on your real slides, you can run into problems. It’s easy to accidentally mess things up which cause you to spend more time fixing mistakes. That’s why I use the following techniques.
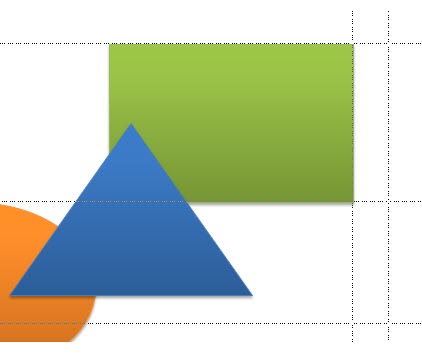
Move Objects Off Screen
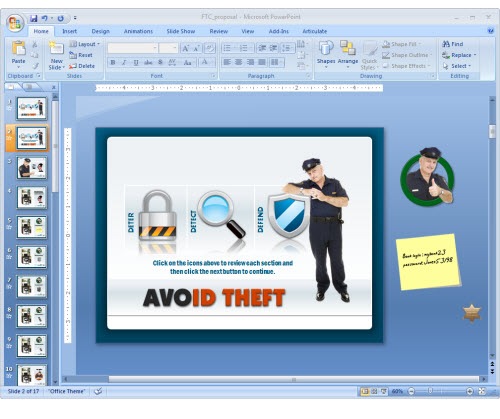
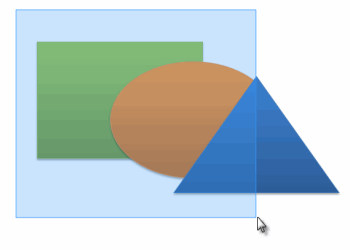
Your actual slide area is only so big. The good thing is that you’re not limited to working in just the slide area. You can always move objects from the main slide off to the side. When you publish your course, you won’t be able to see those objects that are not in the slide area.

So, when you want quick access to some objects or pictures, just load them on the slide and move them off to the side.
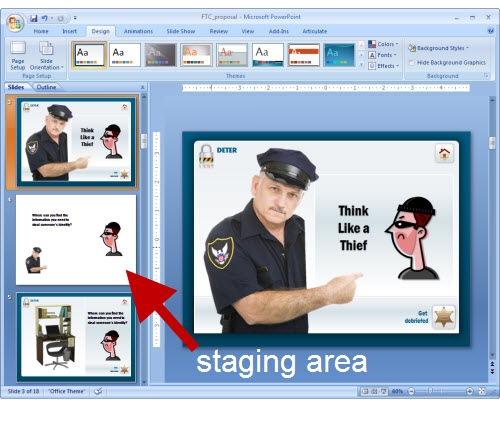
Create a Staging Area
I like to create an extra slide (or two) that I put next to the slide I am working on. I use it as a staging area. This allows me to work in the staging area and not mess up my real slide. This really comes in handy because working with layers in PowerPoint can be a challenge.
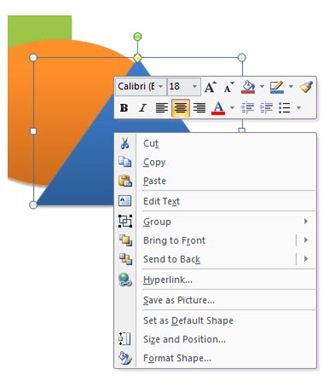
For example, if I need to ungroup an object:
- I’ll create a new slide.
- Move the object there.
- Make my edits.
- Move the edited object to my real slide.

Using the extra slide as a staging area gives you the freedom to work without messing up the real slides. It’s not unusual for me to have multiple blank slides that I use to work on my graphics and animations. They’re just temporary slides, so when I am done, I just delete them….OR…
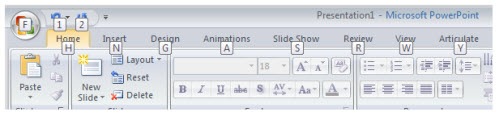
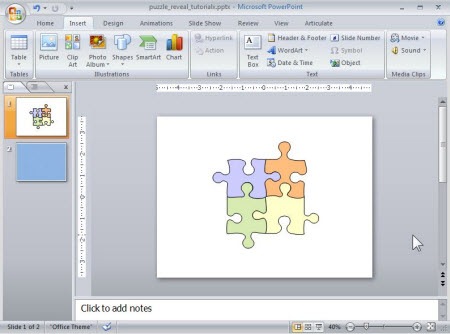
Hide Your Slides
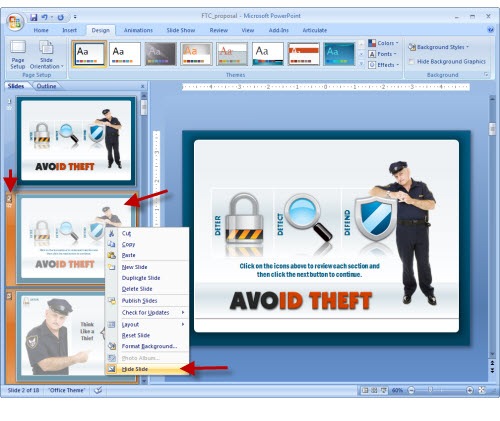
Because PowerPoint lets you hide your slides, you can create as many extra slides as you like without deleting them. When you publish your slides, the hidden slides are not published.
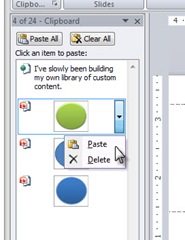
- Select your slide(s)
- Right click and select "hide slide" from the menu.
- Hidden slides will be faded out and there is a slash line through the slide number.

The benefit to hiding slides is that you can create as many extra slides as you like. You can us slides to create an instant access library. For example, put all of your clip art and graphics on a series of easy-to-access slides. Then hide them. You have access to the slides when you need them and they never show up in your published course. That saves you the time of doing a bunch of inserting of pictures and graphics.
This is also a good way to pass those assets on to someone else. All of your graphics and images can be stored on extra slides within the project.
Another benefit to the hidden slide feature is that you can have multiple versions of the same course. For example, suppose you have a course for production workers and one for their supervisors. Essentially, the courses are the same; however there are some differences that are covered in extra slides. Don’t create two courses. Instead, hide and unhide the slides you need and then publish the two courses from the same PowerPoint file.
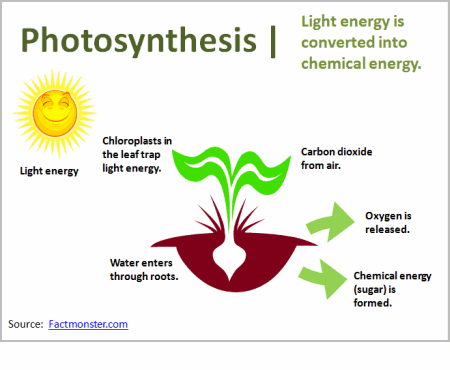
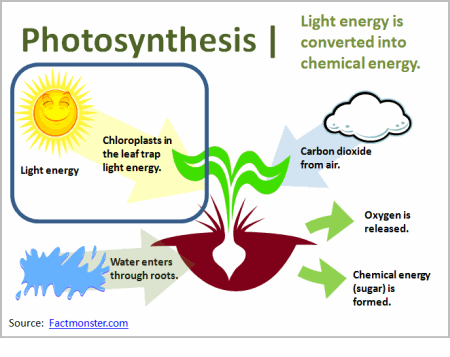
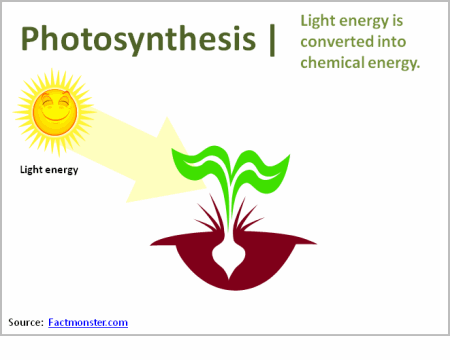
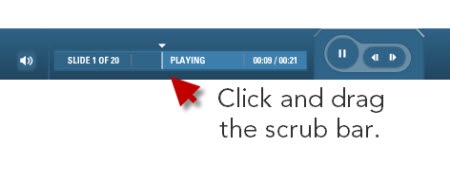
Here’s a quick tutorial to show you how what I covered in today’s post works.
Click here to view the tutorial.
Using these simple tricks will help you save time and manage your project assets. By creating hidden slides with all of your graphics, you never have to worry about losing them or messing up your real slides. Develop the habit of using staging area slides and the hide slide feature and you’ll find that your production process becomes a little faster.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |





















































27
comments