
The single largest visual element in your elearning course is the background. And the right background can set the stage and build expectations for your learners. A course that looks like a converted PowerPoint file isn’t as inviting as one that is aesthetically rich and looks more professionally designed.
Here are some quick examples. Look at the image below. It looks like a typical rapid elearning course screen. It’s not bad, just not very dynamic or rich.

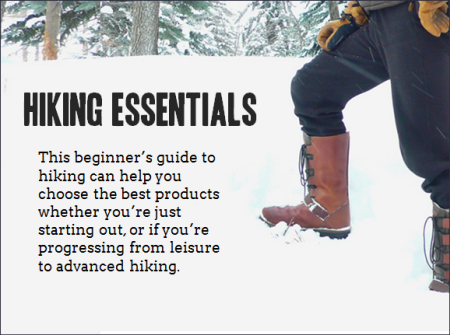
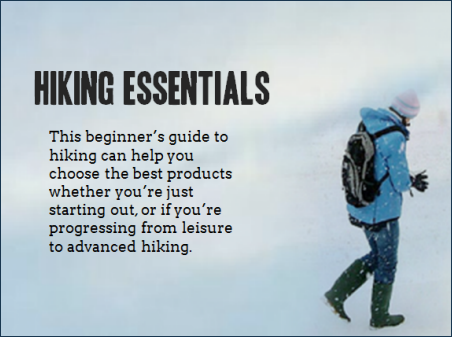
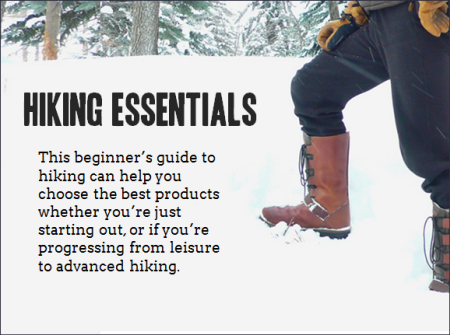
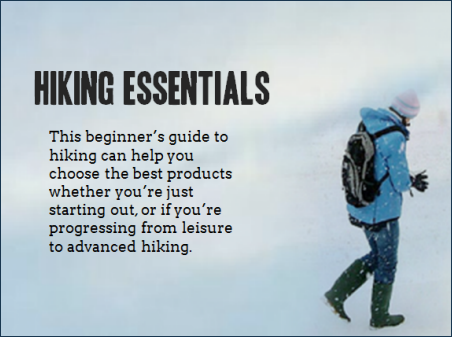
Now look at the following makeovers. Just changing the background adds a more polished look. The background images match the course context and they offer a richer visual experience. This approach also doesn’t require advanced graphics skills or creativity to implement.


Start with a Good Background
In a previous post, we discussed tapping into the visual voice. It’s the process of crafting the course’s visual elements to meet the expectations of a given course subject or context.
For example, if you are going to build a course on operating room technology, what colors would you use? What would the people look like? What are they wearing? What fonts would you select for that course?
Capturing your visual voice helps identify the key design elements in your elearning course. However many of you aren’t graphic designers. So it can be a challenge to create a course that is visually rich and engaging.
Choosing the Right Image
If you can’t design everything on your own a good substitute is to at least start with the right background. The trick is to find the single image that best represents the elearning course or screen that you’re building. Here are some tips on selecting the right image:
- Brainstorm a few ideas. Think about the images that bets represent your course content. Write them down and use that list to look for the right image. If not, you’ll go to an image site and waste a lot of time searching. You’re better off having a list and using that to start. From them take note of the keywords used to describe the image. That will help you extend the search.
- Look for simple images that convey the essence of what you need but without too much detail. The images above suggest hiking but they don’t have a lot of extra information that may distract. Keep in mind that everything on the screen communicates something. The more you have on the screen, the more apt you are to miscommunicate. Thus you want to reduce the amount of information and detail on the background image. The image should provide visual context but not content.
- Find content holders. The background image is just that—a background. Because you’re putting content on top of the background find images that have some flexibility. I look for images with solid colors or blank areas that work for text or media elements like the two hiking images above. The people in the image suggest hiking, but the snow areas are perfect content holder. I try to stay away from really busy images because I don’t want the background content to conflict with the teaching content.
- Find more than one image. You’re not limited to a single background for the entire course. You can select different backgrounds per screen or section. As the context changes feel free to change to the appropriate background image.
Starting with a visually dynamic background that is contextual and matches the content can set positive expectations for the course and adds a lot of aesthetic appeal. It’s not going to replace good content, but it is a start to building an engaging course especially if you have limited resources.
Events
Free E-Learning Resources



















0
comments