How did you edit the SWF? Do you have one of those utilities that decompiles a piece of Flash code?
Get Creative and Build Better E-Learning Courses
August 11th, 2009I once had a job where I was a one-person media department with a budget of about $11.17. This didn’t go very far so I learned to be creative with my resources and the things I had to do.
One of my favorite tricks was using overhead projectors to light my video interviews. I printed colors and designs on the overhead transparencies for my background and shadows. And then I printed various shades of gray on the transparency for my diffusion. Here’s a frame from one of the videos. Considering what I had to use, I am still proud of what I accomplished.

While I didn’t enjoy working with limited resources, I will say that some of my best ideas and learning experiences came from this environment. In fact, we usually tend to be the most innovative and creative when we don’t have resources. It forces us to think in new ways.
I get to meet quite a few elearning developers and blog readers at the conferences. One of my favorite experiences is when they have questions about how to do this or that. I like to brainstorm with them some ideas and then build quick prototypes to test them out.
In fact, the frog dissection post I did a few months ago came as a result of a conference discussion. I wanted to show that because you’re using PowerPoint doesn’t mean you have to be stuck with something that looks like PowerPoint.
At another conference, someone wanted to know how to create an assembly line concept. That’s where I quickly prototyped the moving box. And the glossary post came as a result of someone asking about different ways to add a glossary to a rapid elearning course.
This week I received some questions that let me play around with a few ideas; so I thought I’d pull them into a post. While I hope you can use the tips I share today, what I really hope is that you feel encouraged to test ideas and come up with your own creative solutions.
Add Multiple Videos to One Slide

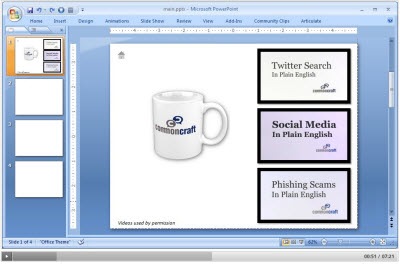
Sally wants to add three videos to her PowerPoint slide and then publish it as a rapid elearning course. Here’s a demo of a slide with three videos on it and following are the basic steps.
Click here to view the tutorial.
- Create four slides. On slide 1, add screenshots of each video. The learner will click those to play the video.
- Link each video image to one of the slides. When the learner clicks the video image, it will link to the slide with the actual video on it.
- Copy the images to the other slides. On each of the other slides (2-4), replace one of the images with its respective video.
- If you use Articulate Presenter, hide slides 2-4 and set the branching on the player controls to go back to slide 1 and forward to slide 5 (if you had one).
Create a Slide Rewind Button

Bill wants the learner to be able to replay the slide. This is pretty easy to do. Essentially, you add a hyperlink to the slide you’re currently on and it reloads the slide. Here’s a demo of a slide with a replay button. Following is a tutorial.
Click here to view the tutorial.
- Add a replay icon to the slide. You can find one in this free icon pack from the Webdesigner Depot.
- Add a link to the icon that goes to the slide it’s on. For example, if you want slide 2 to replay, set a PowerPoint hyperlink on the icon to slide 2. This will reload the slide.
- You’ll want to experiment with the template’s navigation settings so that the replay button works without getting a message box.
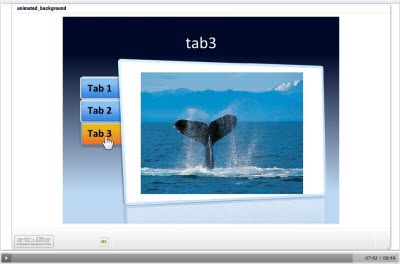
Add Rollover Buttons

Freda saw a demo that I did a few years ago. It had an animated back
ground and some rollover buttons. This one is a bit tricky. Essentially, it’s smoke and mirrors. I used transparent PowerPoint hyperlinks and added some rollover Flash files that gave the appearance of having a rollover effect on the link.
As far as the background, after publishing the course, I swapped out the background .swf with a custom .swf. It’s similar to what Dave Moxon describes in this blog post about adding animated backgrounds.
For today, I am going to give you the best of both worlds. I’m going to show you an easy trick to add some umpf to your rapid elearning course and I’ll give you the free files so that you can use them in your own course. They’re also designed to match the template I gave you in this post on building your own PowerPoint templates.
Click here to see a demo of the rollover tabs and then read on to learn how to build it.
Click here to view the tutorial.
- Create a master slide using the background template image. This will help you line up your PowerPoint hyperlinks.
- Build your course using PowerPoint hyperlinks for the tab sections. Make sure to line them up over the appropriate tabs.
- Publish the course and go into the data folder and locate the background swf file. If you have multiple background .swfs then you’ll need to click on them to see which the right one is. I use the free application SWF Player to easily preview the .swf files.
- Replace the background .swf with the rollover .swf. Make sure to give it the same name. Now when you play the course, you’ll have the animated background. It looks like the tabs are rollover links. Keep in mind that every time you publish the course, you’ll need to swap out the background, but that really only takes a few seconds. I usually don’t swap anything until I am completely done.
If you have some Flash skills or access to a Flash developer, these rollovers .swfs are pretty easy to create. And as you can see, they can radically change the way your course looks and feels.
You can download the files here. I added some for three, four, and five tabbed sections. Enjoy. If you do have some Flash skills and want to build some others to share with the blog readers, feel free to send them my way. We’d appreciate it (especially those of us who only have $11.17 to work with). 🙂
One final tip I’d like to share is that there is a lot of value in joining a user community. Social media tools like Twitter are good, but the real value isn’t in the tool. It’s in the community. This is especially true for those of you with limited resources because being part of a community is like being on a virtual team. There’s always free technical help. And it’s a great way to bounce around ideas and learn to build better elearning courses. Sometimes you’ll even get free downloads like the one today.
I hope these tips help you with your next elearning course. What do you think? Share your comments by clicking on the comments link.
*Common Craft videos used by permission.
David Anderson put together a quick tutorial on how to create the Flash rollovers for those who are interested in learning to do this. Of course, you’ll need Flash.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
40 responses to “Get Creative and Build Better E-Learning Courses”
Good Morning, Tom,
Two questions –
– Are there communities on Twitter or Facebook for elearning developers? Or some other site I may not be aware of?
– Do you have to have Office 2007 to do all these neat tricks you’ve been showing us? I’m on an older version.
Your blogs are great. Thanks for sharing!
Many thanks,
Elle
I never get tired of the frog demo. 🙂
@Tom: One thing I always want to do is link back to a slide (like a menu slide) but not replay the narration. One of my biggest pet peeves is when I click back to a menu slide and the narration plays again.
The only way I know to do this is to maintain two slides (one with narration and one without), keep one hidden, and handle the branching so they only go to the no narration slide at appropriate times.
There’s a microbrew in it for you if you get Articulate to allow us to link to the last frame of a slide so we don’t have to maintain two slides. Two drinks if you know of an easier solution to create & maintain that I can use right now. 🙂
Tom:
Great work! I look forward each time for your email knowing that I will learn something new. Thank you for so much for sharing your work. When can I expect to get a step by step instruction on how to creat the Froguts Frog Powerpoint?
Once again thatk you for doing a great job, you are so talented.
Sonia.
your best post yet I think… very practical advice for us low/no budget folks out here. I think I might actually prefer no resources due to the way it makes me think…
not to beat a dead horse, but will there be a Facebook “share it” link one day?
Hi Tom – a very funky little trick indeed (even though I don’t currently have access to a Flashmonger).
Just a quick note to say that I had to overwrite two SWF files, not just one: bgd1l1.swf and bgd1l2.swf
Not sure why, but it appears the former runs the menu (first) slide, and the later runs the other slides (tabs 1-3)
Thought it might be useful in case other people here are confused as to why changing only the former doesn’t work.
Simon
Every week I end up thinking “I can’t wait until Tuesday to look at the latest Rapid e-Learning Blog!” I am almost always able to learn something new and incorporate it into my current projects. This week you have provided many great ideas. Thank you!!
Hi Tom
Just a quick thanks again for another great post. I’m not a particularly creative type, so use your posts provide me with so much to model from and be inspired by.
I wish I intuitively had the graphic design flair and instincts you have … which is why I’m so appreciative of this community you have created … it enables me to take the design elements and ideas you so generously share and incorporate them into (what otherwise would be quite bland) courses that I create.
I for one am pleased to leave the Articulate advertising in the bottom of my courses as it is a bit of a thank you for the Articulate team for sharing so generously with us.
Hi Tom,
Great post as usual.
I have question though, which feature did you use while moving the knife in the frog dissection slide. Is it regular PowerPoint Animation or something else.
Tom,
Might you be willing to share the flash file creation process? I can think of numerous methods to recreate my PowerPoint slide in Flash, but all offer some sort of obstacle. For example, it’s a quick jump to create in PPT, output an image file of the slide and then import that image into Flash as my background over which I create the rollovers. However, PowerPoint outputs slide images at one size (960×720) whereas the Flash File needs to be 720 x 540 (for Pres09). I find that getting the scales correct to align with the invisible hyperlinks is doable…but a bit of a pain.
I’d be most appreciative if you’d be willing to share a few pointers on your process for creating the Flash file and getting it to align with the PowerPoint slide. I’m sure I’m missing something simple…
Thanks!
Mike
Hi Tom,
Any chance of you sharing the fla files you used to create the swfs? I have been looking into how to create a similar rollover effect, and it seems that your method will work like a dream but my flash skills are limited at best.
Kudos on your continuously enlightening posts!
Jade
Hi everyone!
If you want the source file to Tom’s example, you can grab it from the forums here: http://www.articulate.com/forums/articulate-presenter/12955-flash-file-toms-8-13-post-get-here.html#post57414
Please feel free to use the file any way you like. If you expand on the file, we welcome you to share your examples in the forums.
We’d love to see what you come up with!
David
Thank you folks for the screen cast…most informative!
One more question to solve…
My PowerPoint slides are 960 x 720. So when I insert the exported image from flash, it only takes up a portion of the screen. So when it comes to aligning the Hyperlinks…can one simply scale the image up to take up the space (it seems to scale perfectly) and then align, or is there a method of decreasing your PowerPoint workspace (slides) to 720 x 540?
Thanks!
Mike
That’s right. 960×720 scales proportionately down to 720×540 so you can either resize your image in ppt or create a Flash movie @960×720.
I usually won’t resize my movies so I work in Flash at 720×540 since that’s the size Presenter publishes movies.
I would encourage you to post and share in our forums. We have some users doing amazing things with Flash and Presenter.
http://www.articulate.com/forums/
David
David,
Thank you for the help! Oh…I do post on the forums…just wasn’t sure if that was the place for the follow up! I appreciate the insights on this…off we go!
Mike
Too cool! I love the rollover template. Thanks!
Like everyone else here, I look forward to your blog post. The more I learn in Articulate, the more I want to learn. I appreciate all the tips, tools and templates you serve up, thank you!
I feel comfortable with advanced Powerpoint skills. But, I think I am at the point where knowing more about Flash development and how to incorporate it into my Articulate projects would be very helpful.
Hi Tom,
I’ve tried to duplicate the rollover effect using PowerPoint 2003 and Studio ’09 and Captivate (to create the rollover background). When you rollover the text PowerPoint does not recognise the changed button state. David Anderson mentions this, but he’s using Flash. I’ve tried using a transparent image, but it appears that as soon as you add a hyperlink to the text/image the rollover does not work.
Hope this all makes sense. Thanks.
Hi Tom,
I think I have the same problem as Mark posted yesterday.
I created a .swf file to subsitute the background file of a published slide. The functionality of the .swf (in this case rollover buttons) works perfect. But when you have in PPT a text block or a graphic with an URL link that you put over the button in the .swf background file the .swf notices anymore that you go over the button with the mouse. It looks rather logic because the background gets hidden beyond the ppt object. But I tested it with your example .swf file as a background and then it just works fine. It seems as if this (your example) .swf file reads the cursor movement through the ppt object. Do you know what makes the difference ?
I created my .swf file with rollover buttons in “Freestyle Flash” an inexpensive tool to create flash movies without programming.
thank you for your help. It would be great to use this functionality (I still hope it will be a standard feature in the next presenter release :))
Hi Mark and Peter!
You’re both experiencing the same issue with PowerPoint’s layers and objects management.
The way we got around this was by adding some additional ActionScript. You can see this at 3:40 in the screencast (http://www.articulate.com/community/blogdemo/create_swf/player.html)
We posted the sample files in a support thread in our forums where you can get some additional assistance: http://www.articulate.com/forums/articulate-presenter/12955-flash-file-toms-8-13-post-get-here.html#post57414
David
Great work with this one, nicelly done!
Unfortunately, I only have PowerPoint 2003 to this point. I greatly appreciate you hints and demos, but I am often confused as to what I can & cannot accomplish without the 2007 version. it would be helpful if you could do a bit more to differentiate when there are features that aren’t available to the 2003 version user.
Hi tom great work,I really appreciate your good work. Your suggestions are very useful especially for new bloggers like me. Continue your good work man.
Hi Tom.
When I publish your very nice ppt template to LMS, the images get distorted, and the nice mirror effect does not show anymore. What is wrong? I work with powerpoint 2000 and articulate presenter 09.
Many thanks for a faboulous newsletter!
Hi Tom,
A fantastically great post indeed!!
I was just wondering if I can see your sample PPT of “Learn to create Flash animations with PowerPoint” and understand how you created that animation effect.
Thanks a ton in advance…
Regards,
Saurabh
[…] I also found some great tips on the Rapid e-Learning Blog […]
Hi Tom…
Just curious as to whether you can put in any other non rollover Flash mc’s into the SWF?
Will they play in the background when imported as a background in Articulate???
M.
Hi Tom,
I’m new at this and struggling just a bit, so please bare with me. I used your files to create a 4 tab PPT that goes along with the rollover flash tabs. I’ve inserted the flash (4 tab version) file as the new background (as you showed in the demo). However, the new tabs and text area aren’t the same size as the plain 4 tab background – they’re off just a bit, and I’m not sure how to align everything. You may have already answered this question, and if so, forgive me.
Thanks for all of your help and advice.
Hi. I noticed the links for the tutorials no longer work on this page. Is the info available somewhere else?














0
comments