Interactive E-Learning: Here’s What Holds You Back
July 31st, 2018
I get a lot of questions about interactive e-learning. Often people are looking for specific “interactive” features in the software. However, the key isn’t specific features as much as it applying a few simple strategies and understanding what can be done with the e-learning software.
Part 1: Interactive E-Learning Strategies
Here’s a simple strategy I use when building interactive e-learning courses: focus on a few basic building blocks (which I’ve written about before).
- Relevance: the first step is to make sure the content is relevant to the learner. Courses have content but often it’s not framed in a relevant context. That means it’s difficult to engage and motivate the learner.
- Pull: most courses tend to push content out. It’s how we usually teach. We push content in learning docs, cheat sheets, videos, lectures, etc. One goal should be to get the learner to pull content in. Give them a reason to explore and consume content.

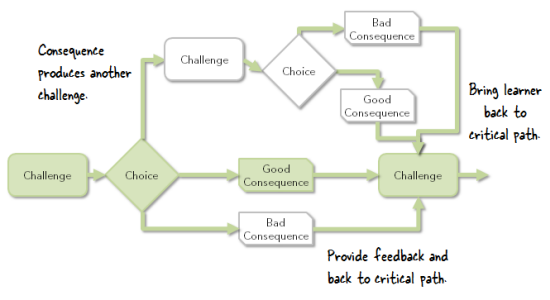
- Decision-making: present real-world (relevant) situations, provide access to information (pull & exploration), and present some opportunities to make decisions. I like to use the 3C Model. It’s a simple model I developed to help teach our junior instructional designers years ago: challenge the learner; provide some choices; and choices produce consequences.
I also try not to formally grade the interactions (especially decision-making activities) while they’re in the learning process. I want them to freely make decisions; and if they get things wrong, that’s just part of the learning experience. It’s also an opportunity to continue teaching. Formal grading tends to shut that down.
Part 2: Interactive E-Learning Features
I like to think of the e-learning software as a tool that creates multimedia. Most of the time that is used for training, but not all online multimedia needs to be training.
Most e-learning software has out-of-the box interactions like tabs, process, and labeled graphics. However, I try to step away from the intended interactivity and look for different use cases. I look for features that lets the person interact with the screen and then try to find ways for the person to interact with the content using the onscreen interactions.
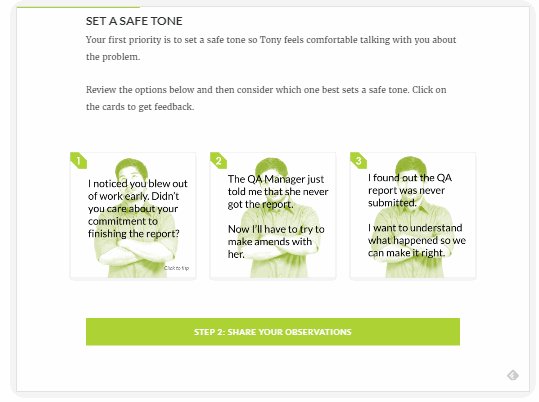
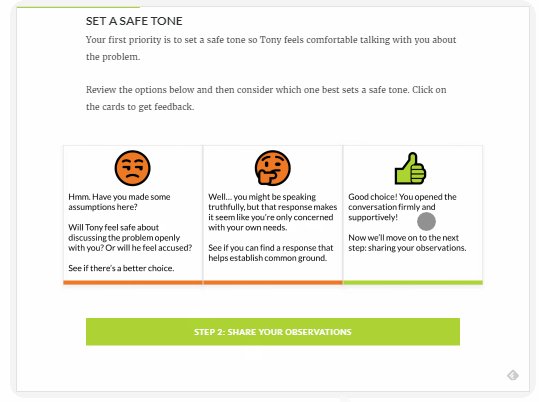
Flash Card 3C Model
For example, in the simple scenario below, I created a 3C structure and used the Flash Card interaction as a means to review choices and get feedback. The Flash Cards aren’t technically designed for scenarios, but because one can click and reveal, they’re perfect to ask and answer questions in a scenario. And because the learner can click the other options, it lets them explore.
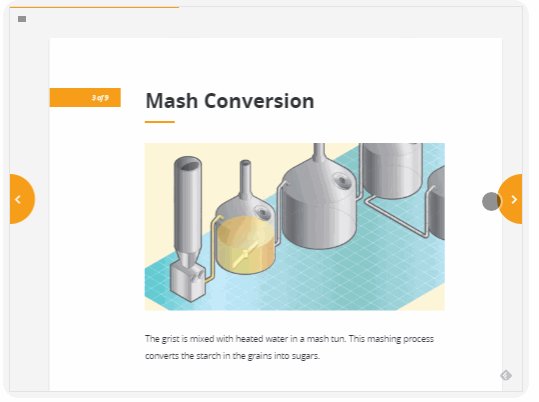
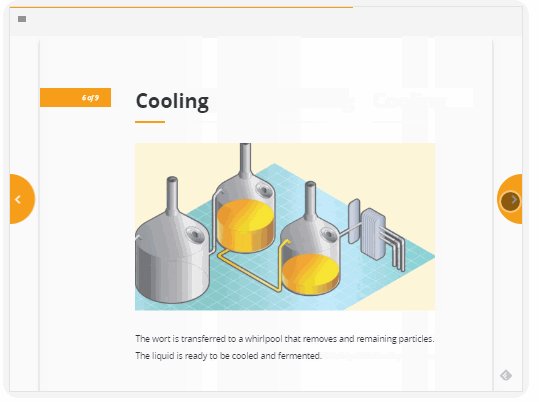
Process Interaction Many Ways
Below is another example to show how to stretch the features to create all sorts of interactive content. I took the same general content which fits perfectly as a process interaction and applied it to different types of blocks to see how they’d work. Essentially they’re all a process interaction, it’s just that I used different features to package the content.
Obviously, some make more sense than others. But the point of the exercise is to review the features available and think of different ways to use the interactive parts. Today, it’s a simple process interaction, but next time it could be a decision-making scenario.
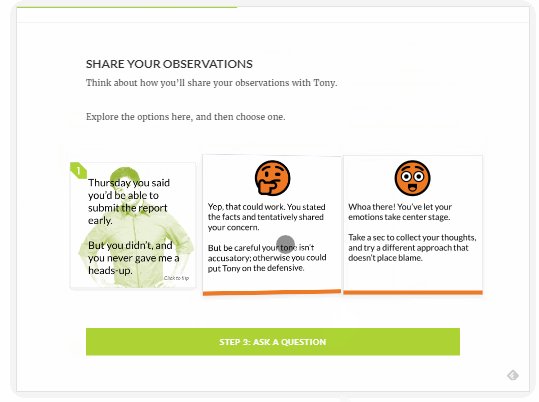
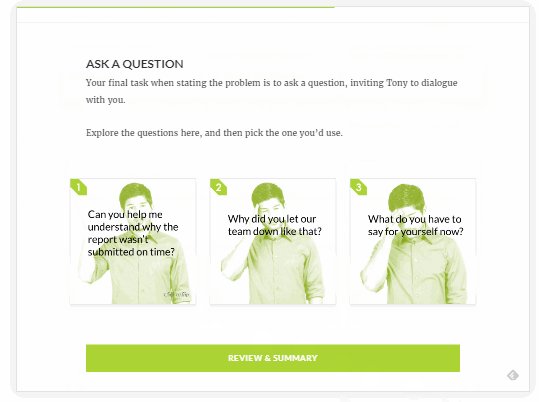
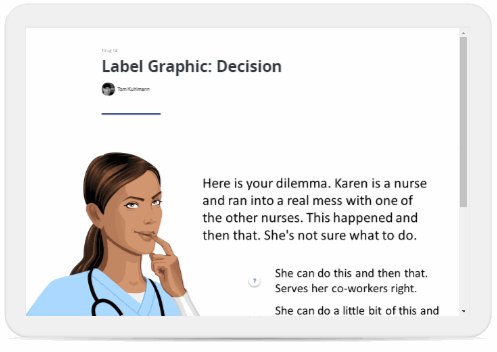
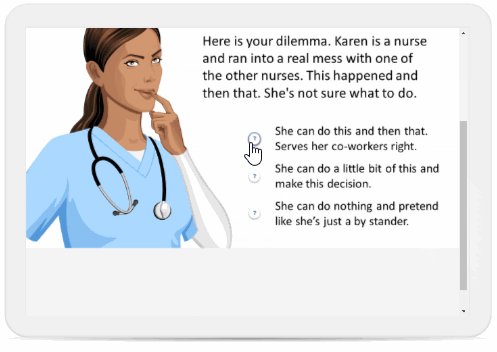
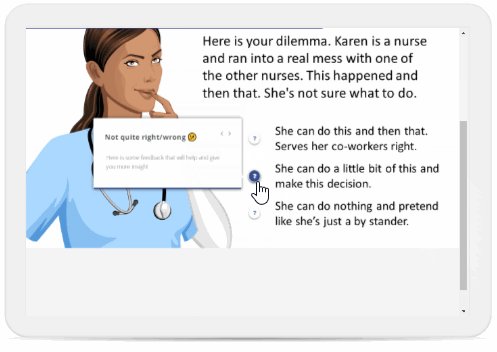
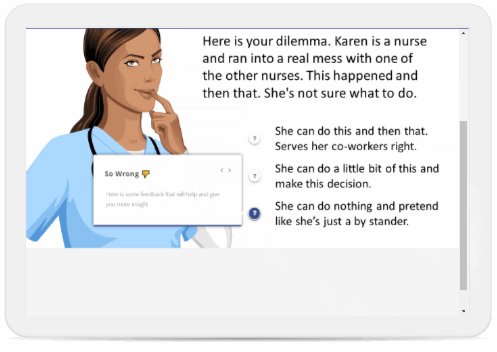
3C Model: Labeled Graphic
Here’s an example, where I leveraged the Content Library characters with Studio 360 and PowerPoint to create a decision-making image with the labeled graphics.
3C Model: Combined Blocks & Accordion Interaction
And another example of a 3C model where I combined a few blocks to create the structure (which I can save as a reusable template) and leveraged the accordion interaction as the way to ask and answer questions in the scenario.
As you can see, it’s easy to combine the basic building blocks with interactive features to create an assortment of interactive options that go beyond what the software gives you out-of-the-box. The secret is to start with a simple model and then leverage the interactive features (whether designed for decision-making or not).
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |














0
comments