Wow! This is really cool. I’ve been working with PowerPoint for about 15 years and never even knew you could do this. Thanks for the great tip.
Little Known Ways to Create Your Own Graphics Using PowerPoint
September 3rd, 2007
If you follow Sweller’s cognitive load theory, then you understand that the graphics in your elearning course are very important and play a large role in its effectiveness. However, not having the right graphics is a challenge.
If you’re like me, you’re on a limited budget and you just can’t go buy custom graphics whenever you like. That means you’re probably stuck using the standard clip art that comes with PowerPoint.
After just a few projects you cycle through all of the good clip art and you’re forced to use the clowns and puppies. While your five-year-old child might like your choice of images, you’ll find that many in your organization are not particularly fond of clowns or puppies. If only you had known that before you started.

How Do I Get the Graphics I Need?
If you want custom graphics, you can hire someone (although you might want to read this before working with a graphic designer) or you can make them yourself. For the moment, I am assuming that you have no money and you want to make the graphics yourself.
In this case, I recommend two options: 1) create your own drawings or 2) modify existing clip art.
[Note: Microsoft stopped providing clip art but you can still use the same ideas by ungrouping vector images in PowerPoint.]
Option 1: Stick with your skills and draw your own graphics
Here’s a generic image that is easy to create.

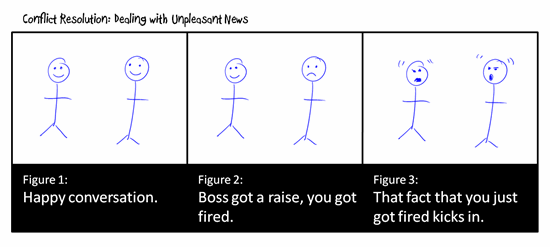
With minor tweaks, you can use the same image over and over again, each time telling a different story. As you can see below, it doesn’t take much to make the images mean different things.

However, there is a very slight possibility that many in your organization will not appreciate your graphic art skills. In that case, I suggest trying the second option.
Option 2: Modify existing clip art
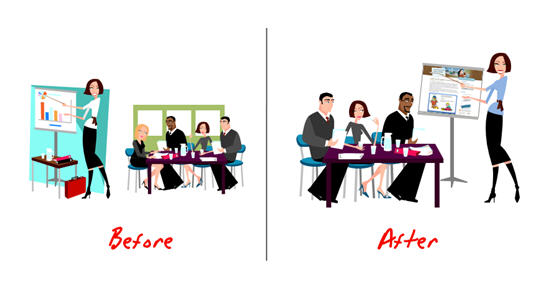
Here’s your challenge. You want an image of a lady presenting some information to her team. However, you cannot find the right image. In the following example, you’re going to learn to take two separate clip art images and combine them to make the image you need.

Become a clip art surgeon.
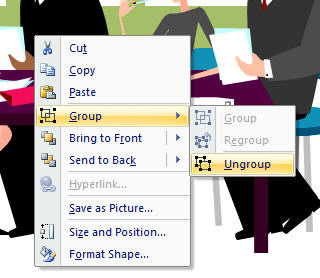
Without going into technical details, most clip art is a series of grouped images. That means you can ungroup the clip art and pull out or add the elements you need.

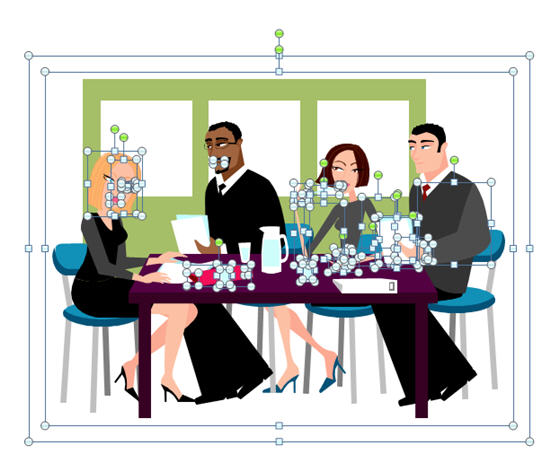
Just right-click on the image and select ungroup. Sometimes, you have to do it twice. You should see something like this.

Once you ungroup, you can pull out the things you don’t need. You can also add items to change the clip art and make it something new. In this case, we’re going to combine the two images and make it look like the woman is presenting to the group at the table.
[Note: Microsoft stopped providing clip art but you can still use the same ideas by ungrouping vector images in PowerPoint.]
- Ungroup the images.
- Start with the first image. Take out the elements you don’t want.
- Select the entire image and regroup it.
- Do the same for the next image.
- Combine the elements from image 1 with image 2 to make the desired image.
- Select the entire image and regroup it to make a single image.
- If you want to use the image elsewhere, go ahead and save it by right clicking on it and selecting “save image as” and choose the format you prefer. I recommend .emf because you’ll retain the image transparency and vector. However, you’ll see that there are many formats from which to choose.

If you look at the image you’ll notice that I did a few things.
- I took one of the people out of the team image. She was facing the wrong direction.
- I flipped the team image so that it looked like they were facing the presenter.
- The presenter’s shirt was white, so I changed the color.
- I got rid of the backgrounds and the presenter’s table to make the image less cluttered.
- I layered the presenter behind the table to give the image a little depth.
- I changed the content on her flip chart, taking her from boring corporate drone to brilliant elearning consultant.
Now it’s your turn to practice doing this. Remember, the only limitation is your creativity. If your people need hard hats, find a hard hat image and add it to the clip art. If you need multiple ethnicities, change the hair and skin color. The possibilities are endless.
Here are three quick tips.
- Create a work slide. I build a lot of my elearning courses in PowerPoint and publish with Articulate Presenter. I tend to create the images I need on the fly. Because of this, I like to use a blank slide as a work area. I’ll move the clip art to the slide, make it big and then take it apart. Once I am done, I copy and paste the image to the real slide. This way I don’t accidentally, mess up my content slides.
- Control the clutter. The ungrouped elements that make up the image are layered. Sometimes, it’s not easy to get to what you want. What I do is make a series of duplicate images and delete what I don’t want. Then I pull the individual pieces together and regroup the image.
- Create mini groupings. I find it easier to grab a part of the image and create a mini group rather than work on the whole image. This way you only have to work with a few mini groups rather than hundreds of little pieces.
By ungrouping and modifying existing clip art, you have the ability to make custom images to fit the needs of your elearning course. It’s inexpensive and, once you get a handle on it, pretty quick to do. In fact, outside of the original stick figures, I built all of the graphics for this post in PowerPoint. It only took about 5 minutes to build the presenter image for this demo.

I’m interested in seeing some before and after images. Feel free to send them my way. When I get enough, I’ll post them for others to see what can be done.
In the next post, we’ll look at how to use image styles so that you have consistent graphics to use throughout your elearning course.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
135 responses to “Little Known Ways to Create Your Own Graphics Using PowerPoint”
Very nice. (It would be cool to see this process in a screen capture, too)
Regards
Shane
Good tips here.
What restrictions are there to using clipart ( changed or unchanged) in commercial products. I didn’t think it was allowed but maybe I am wrong.
Mike
Tom: Thanks again to important – to the point lesson.
**** OBIE ***
Great post, Tom. Our courses, which can be previewed from your Showcase, draw on two very simple design features that anyone can use.
First, use the Slide Master editor of PowerPoint to create your own unique backgrounds. From here you can use the Rectangle tool to create a header/footer, add a Line in between your title and bullets, create your own Gradient as the slide background, and even make your own bullet areas using the Rounded Rectangle tool.
As long as we’ve been doing this, we still spend an average of five hours editing a new PowerPoint template using only the Draw tools already within the program. The results are worth it!
My second piece of advice is to utilize iStockPhoto.com for your royalty-free images. PowerPoint-resolution photos can be purchased for $1, and most illustrations (like the one in Tom’s post) for $7. Once you bring it into PowerPoint, use the Drop Shadow tool to give it a little accent. If you want to get very creative, learn how to “cut out” people from a photograph using Photoshop, save the image as a .PNG, then import it into PowerPoint to show your background coming through.
Hope this was helpful! Check out the Website link for this post to see it in action. It was all done using PowerPoint’s existing tools and resources like iStockPhoto.
Chris -great point about iStock- but note that an even cheaper (free) option is gettyimages.com
Thanks for the great tutorial on PowerPoint as a cool tool for image editing. However, I would like to point out that as far as I know the editing of the cliparts is not allowed. Of course, they come with the software. However, that does not mean they are free to use. One can use them in non-commercial settings (not all, but many). Unfortunately, I have not read that one can alter them. Microsoft does not own the cliparts. If you want to use them commercially, you must buy a licence. The same would be true for any alterations made as the cliparts are copyrighted although one does not see that immediately because the EULA (End-user licence agreement) comes up only upon installation of the software. Beware of this fact and check the microsoft copyright section for further information (http://www.microsoft.com/about/legal/permissions/default.mspx).
Some very useful tips, Tom. Like Chris B, I was also going to recommend iStockphoto.com. I’ve also used stockxpert.com whose charges are very similar to iStockphoto. Personally, I think real photos have much more impact than clipart, much of which looks very tired these days. As for gettyimages.com, when I last checked they were charging megabucks for their artwork. Sadly, royalty free is far from free at gettyimages!
Jim
Thanks for pointing to getty images Chris W.
Now registered. Do I need to go through every one to find out what is free? Or can I list free images?
Mike
Getty Images is a great resource but it’s not free – I’m sure of it. Royalty Free (in short) means that you do not have to pay the artist an additional royalty fee every time you publish the image. Rights Managed is the opposite of this, where there are tighter controls (and a higher price tag) that comes with the image. We prefer iStockPhoto here because of the $1 Royalty Free (which they call Standard) pricing, with a decent selection of images. They also have what’s called the Extended License which is more of a Rights Managed arrangement.
Gettyimages offers
*Rights-managed
*Rights-ready &
*Royalty-free images
And yes Royalty-free is just that.
To search and view just the royalty free ones select the link images>
Royalty free and type in your criteria for your search.
You can also customize the search further be restricting it to
vertical/horizontal/ color black and white/ clipart and photo etc.
Hope that helps.
Dear Tom,
This is a wonderful tutorial. I am going to share it with the part-time staff of eCurriculum_Designers that I work with. Up until now, I’ve used Photoshop to alter my clip art. I can’t wait to try your method.
Regards,
Sylvia Baxter
Tom,
Many thanks for tis great tip!
It is ALWAYS usefull to know what else you can do with Power Point when you don’t have to much money! 🙂
Copyright is an excrutiatingly complex issue that varies internationally, within countries and depends on the medium and the section of the ACT that applies to an institution – educational/government/commercial.
I try and keep it simple by using original images from creative commons sources or making my own. Try using “creative commons license” images in search engines and accessing repositories such as HEAL – health education assets library and wikipedia commons.
Loved your tutorial on modifying clip art.
I do a bit of this myself. A really neat application to do the actual work on is an Appleworks drawing page (this used to come with all Applemacs and used to also be available for PCs as well.) where you can actually rub out and merge images using the paint function.
I can do all the things you did with your images on Appleworks. I’m not sure how you managed to doctor the images with PowerPoint or did you use something else.
Keep up the good work.
Jo
Thanks Tom: This has been extremely useful…but…the process requires a lot of practice as un-grouping the clip art makes all lines etc into separate objects… Anyways apart from the hard work it was something new to work on…Thanks again
Excellent, excellent article you have opened my eyes to so much.
I’ve been working with graphics a while, but I didn’t know about saving a picture as an .emf – that really opens up some possibilities for me! Thanks!
Great tip, Tom!
For those who are interested in knowing more — “Microsoft Office Document Designer”, by Stephanie Krieger (Microsoft Press, 2005) is a great resource for how to use Office applications to produce high-quality documents. It includes a chapter on using PowerPoint to edit and customize clip art and pictures for slides and documents.
I’ve been using this technique for years but not in powerpoint as I’ve only recently been ppting with articulate.
When you download new clipart images from MS Clipart Gallery they go into a folder on your local drive. The clipart is in wmf format which I open in Flash – ungroup and off you go!
Just thought I would add that if you are looking for royalty-free stuff that you can edit and commercially distribute you could always try searching for material that has Creative Commons licenses. (If you are unfamiliar with Creative Commons licenses then I would definitely recommend checking out creativecommons.org for more information.)
Is there a “select all” feature in order to regroup the image?
I will second Wendy Phillips comment about using these images in Flash (I use Swishmax too), but wanted to add a little. If you place them into Powerpoint, then copy them into the clipboard, you can then easily paste-special them as metafiles into Flash/Swishmax. You can then edit the vector points and really customize them. I’ve changed hand positions, facial expressions and hair styles this way. The nice thing about using vector images instead of photos in Flash/Swishmax is that it keeps the file size down.
Dear Tom,
Here is a before and after example using power point.
http://www.transferbigfiles.com/Get.aspx?id=d5fb3555-7c6f-4c83-a735-d03835fd4efc
Thanks again for the tip! Very useful!
Nice job, Carolina! Here is another before and after example:
http://www.transferbigfiles.com/Get.aspx?id=5ad3caa1-3056-47b4-bc7f-63d6ebaf35d4
By the way, thanks for turning me on to the Transferbigfiles website – you’re just chock full of info this week! It couldn’t have been any easier to use, and I didn’t have to sign up or give them any info about me.
Ok, this is cool stuff. I have a question – I followed 1-7 ofyour instructions, Tom, to save the image created from elements that I took from two separate images to make a single(new) image. I selected the entire new image and saved it as an .emf. When I tried to insert the new image, what appeared was only one of the clip art images that I had modified. What am I missing?
In response to Babs query, once you have selected all of the bits of the picture, remeber to group them before you save them.
These blogs are brilliant.
Cool stuff – I have a couple of .png files and would like to have them in the clipart gallery implemented – is there any way to do so? The idea is to have my customized clip art gallery.
Thanks for your ideas.
Ralf
Coming out of the engineering world and moving from SME to training development I found this blog to be a huge help, along with a shelf full of ISD, eLearning and graphics for learning books. Your little blog has been the easiest to learn from! It’s amazing how the simple little tricks are always left out of courseware development courses!
I was curious on how you were able to mirror the clip art in your first before / after example?
Tom, I wondered why our snag it screen prints are soo fuzzy when we place them in ppt. I researched online and determined there is no answer. The clearest image came from a photoshop snag it and placed into ppt with the snag it tool.
I wondered if you may know of a way to easily insert an image into ppt with clarity.
Wow, this is really exciting information about effectively using cliparts. I did try out few grouping and ungrouping and found it interesting.
I have been using powerpoint presentations for a long time for soft-skills and technical trainings, and little did i know that you can confidently call it as a rapid e-learning course. A lot of people in the e-learning industry give you a myophic view of considering only flash-based WBT’s as e-learning courses.
Hey, Tom! You are a big reason I am going forward with the decision to purchase Articulate. Thanks for your practical info.
I absolutely love your avatar-like banner. In our website redo I will be including a page about a staffperson who currently does not have a professional photo. She’d rather use an avatar. And I’d like to get creative.
How did you create your banner? Is there (free) software involved?
Thanks!
Huge CAUTION about Getty Images. A professional association chapter I belong to had our website redone and several photos from Getty Images were used by our web designer. We did not know they were not ‘free’ and our designer apparently did not pay for their use.
GettyImages ‘found’ us, monitored the site for three months to see how we were using them and sent us a bill for $900!!!
It had been several years since the website was done so I guess we got off easy. By then our volunteer who had headed the project was gone and the web designer said our volunteer gave him the image to use.
Be very careful when it comes to intellectual property. Which is only fair, of course. We want our customers to respect ours.
More on copyright issues. Just pulled this off the Microsoft Service Agreement you ‘accept’ when downloading their clipart.
“You may copy and use the media elements, and license, display and distribute them, along with your modifications as part of your software products, including your web sites…”
I read that to say it is okay to modify them (they even have tips for doing so) and that it is okay to use in our software products, including Articulate e-learning products. The rest of the wording prohibits you from making a new collection by modifying their collection and then selling your collection.
I plan to move forward with Tom’s great ideas without further concern about copyright. Thanks for raising the issue!
Excellentooo…
Good, Yes Linda is right, we cant use or modify the copyright images…
[…] some practice, you can create very sophisticated animations in PowerPoint.
At http://www.openclipart.org/ there are thousands of cliparts under public domain. The site is a little hard to search because thumbnails are not existing or a little hidden, but it’s worth spending some time on the site.
[…] several images that contribute to the course’s learning objectives. You’ve created some custom graphics, gathered some relevant photography, and even created a consistent look. But something’s lacking. […]
[…] lucky enough to have text rather than pictograms. Now check out a really good, how-to website. Like this one on customizing your own graphics. Or this great tutorial on darning socks (no, really). They could be boring as anything, just […]
Enjoyed it very much. Opened my eyes to new ideas!
[…] scenarios has really put an end to my problem of creating images. I somehow missed his earlier post on how to create your own clipart. I am glad I read both these posts […]
Great blog…Thanks Tom and everyone who contributed. I’m currently working on building courses for my elearning website and was having great deal of trouble on finding images and cliparts at the right price…
This blog has thrown more than just important insights to do it all by myself..
Thanks Guys..I’m gonna try a couple of these and see how they work..
Hi Tom,
I think you have such a great user-friendly style, well done. I really enjoyed reading your blog and I’ll be back again!
Dominique
p.s. We have just launched our first (and completely) free podcast at Doingelearning.com called ‘What is e-learning’ with more on the way, please check it out sometime!
Hi Tom,
I just started reading your blog a few months ago, but I’m totally hooked! Your great tips, brilliant ideas, & witty approach are a job to read. Thanks for occasionally making me look like a more brilliant eLearning Designer than I really am. Then again, you might assume that by reading your blog I already am pretty brilliant…
Wow, I never realized it was possible to create your own clip art. I was aware of modifying Microsoft images, but not to this extent. I wish I would’ve stumbled upon this blog years ago. Thank you for an easy to follow explanation on how to do this. Your blog is interesting and fun to read. I enjoy the graphics, they’ll keep me coming back. Thanks!
I love your tips and feel myself getting better and better. Question- how do you find the style # of a graphic and get all in that style on microsoft clip art?
[…] way to save money on your elearning project is to create custom graphics using the clip art that comes with Microsoft PowerPoint. You do this by ungrouping, editing, […]
hey,tom
you can also draw stick figures in PowerPoint
COPYRIGHT & LICENSING: Note about iStockphoto
Someone posted earlier that they were using images purchased from iStock for their presentations. I just wanted to note that you still much purchase an extended license if you intend to electronically distribute any eLearning presentation you have created. The details are on their site here:
http://www.istockphoto.com/license_purchaser.php
Hope that helps anyone stay out of trouble!
thanks a lot Tom, that site is really funny.
I also want to recomend a stick figure site to you:
[…] graphics in their learning: 1.
I am having a difficult time with the ungrouping it all seems so jumbled up with a bunch of dots, I can’t distinquish how delete what I don’t want and add. I have been able to pick up on your tips rather quickly but this one I am having an issue with. I am just curious if it is because I am using PowerPoint 2003. I would really like to see a tutorial on how to do this because it is taking me longer than 5 minutes to figure this out.
[…] first post “Little Known Ways to Create Your Own Graphics Using PowerPoint” covers some of the techniques he uses to take advantage of clip […]
I have the hang of it now. Thanks Tom!
[…] Little Known Ways to Create Your Own Graphics […]
This ungrouping tip is going to make my life much more easier. Since I work alone on most of the courses, this is going to make my job a lot more interesting. Never knew Powerpoint could be so flexible!! Thanks so much for the post….Looking forward to lot more posts about this.
This was very helpful for future use.
[…] Little Known Ways to Create Your Own Graphics Using Powerpoint
Hey Tom, this is amazing! In the era of multi-tasking, these kind of tips are immensely useful. Keep it up!
I have power point veiwer but not power point how do I get power point?
How do you group images? How do select the part of the image that you want to regroup?
[…] Graphics: Microsoft Paint,
Thanks that is a great tip, as with some of the others I had no idea you could do this.
I love the ungroup feature. I also use it a lot when i design e-learning modules.
nice arts
Salamo Alikom Wrahmato Allah
Very nice article really
i will do some images and send the to you
God willing
Thanks for you efforts
Salam
pls i would like to know how to be part of this e-learning. i am based in Africa, Nigeria and i am interested in this. plsfurnish me with infromation. thankx
WOW! Power Point turned PHOTO SHOP!!! I’ve been using power point for a years… never knew you can edit clip art like that.
Do you operate an exclusive Power Point blog?
Thanks for the great content here.
Please can someone help. I have created e learning modules and so far I have used the narration facility through Power Point . This enables me to regularly update my presentations and I cannot afford to hire a professional sound recordist. I ‘d like to improve the sound now as I am picking up background hiss from my computer. So I have now invested in a senheisser non directional microphone as I thought that would do the trick. But of course it still picks up the computer noise. I will be returning it to the store. I downloaded some free software from Wavepad and also AVG as I thought i’d try to see if I could record and save it as a WAV file. I did this for a couple of slides but I can’t seem to import the sound into my Power point slides- can you help please?
Hi, Mary,
As a professional e-learning voice over provider, I understand your frustrations with working with audio. It can be really tricky! You chose well with Wavepad; I use that application for any voice work I do that can be in mono and doesn’t need an integrated music bed (most of them, actually).
To reduce noise from your room ambiance and computer fan, try this trick: drape a heavy blanket over your head and computer monitor while you record. (You can keep a small lamp under there with you–an inexpensive goose-neck clip-on style lamp works well–to ensure you can read the copy!) Be sure to keep your CPU and other major noise producing equipment outside of the blanket “studio.” It will feel VERY odd, but it gives a pretty decent amount of sound baffling for what it is.
I do highly recommend using a better microphone than your computer’s built-in mic; you don’t need to go quite as nice as the Sennheiser, though. In my opinion, the best mic for the money that’s also exceptionally easy to use is Blue’s USB mic, the Snowball. For between $80-120, you get a simple, quality mic that records straight into Wavepad, Audacity (also free but more robust, and accordingly a bit more complicated), or any other audio editing program you have.
Incidentally, you don’t need to keep your audio file in .wav format; Wavepad allows you to convert to .mp3 which saves file space and should work fine for most applications you work with.
Best of luck! Have fun with your blanket studio! ~Jennifer Nagel
Tom,
Always appreciate your articles. Have been training for a very long time and building eLearning for about 3 to 4 years now. Also, have been apart of a LMS implementation, etc.
Your instructions are typically easy to understand and well thought out. It is obvious you have been doing this for awhile.
A comment about royalty free photos – another decent source for a cheap investment is ClickArt Online run by Broderbund. For $39.95 a year, you can download as much as you want from their million plus photo and clip art site.
As with most sites, you cannot find everything you need, however, I have been pleasantly surprised at what they do have. The site is:
http://clickart.arttoday.com/en/
Also, from previous posts you have mentioned screen color grabber software, CoffeeCup software has great products and they are very cheap.
Their Color Schemer is one of the best programs I have seen for capturing any color and then having the range of like colors presented for you to easily use.
They have a very easy to use software package called Flash Firestarter to put together quick flash projects.
Recently found Ashampoo Snap3 which is a cheap, but really good screen capture program. You can capture any screen shot, any other custom size or even capture video or animation – virtually anything on the screen. Then add clip art, text or other pictures and do several cool editing techniques.
Right now they are having a sale of everything on their site for only $10. Can’t beat that price. Their site:
http://www.ashampoo.com/frontend/homepage/php/index.php?session_langid=2
Anyway, not trying to promote these other products, just sharing some other potentially good things that have helped me.
Thanks Again,
Mark
Never mind. I figured it out.
[…] come with PowerPoint. In previous posts, I’ve discussed ways to ungroup your clip art and create your own clip art. It only takes a few clicks to get from one image to the […]
I did this ungroup and group lesson in power point . But I when in the hard way.Trying to get the one that did have the same styls or keywords. But you evaluete and tell me how Iam in this. Nice tip and explanation .Thank you
[…] Little Known Ways to Create Your Own Graphics Using PowerPoint […]
Tom,
You have made things so easyfor me. I am always going back to review all your blogs and tips!
Astrid Case
This post has really opened up my eyes to playing with graphics! I didn’t know I could be so creative!
Great tips! I’ll apply your suggestion later on, but this time, let me use your beautiful image as the result of your clip art surgery. I’ll mention the source of the image of course 😉 I just manage a new blog, and need an image to make it more catchy, and this image of yours just suit it best. Feel free to visit my blog.
[…] This post was mentioned on Twitter by José Romão, José Romão. José Romão said: Little Known Ways to Create Your Own Graphics Using PowerPoint http://bit.ly/aq9QY6 via http://www.diigo.com/~jcrispimromao […]
Will you share where you got the graphic of the lady presenting and the people sitting around the table. I have a .jpg file with the exact same lady and I’m trying to locate that collection.
I must be missing something, i’m trying to find the two clips you used that you said were in Style 1368 but i don’t see them. Any help finding those two?
Thanks this is great tutorial but does it work in PowerPoint 2003 too?
thanks! great tutorial, wouldn’t have thought of that! 🙂
Sounds great but I can’t get it to work. Everytime I click ungroup on an image it says that’s an imported graphic, not a group.
I liked it but the main fact is i can make the picture you made but how to grow the creativity of making graphics in me. Please help.
[…] today’s post, we’ll explore how to use the clip organizer. This comes in handy if you download and customize lots of clip art. Or if you take advantage of all of the free downloads available from the blog and […]
Hi, Tom,
Could you please prompt about how to make these “cltp art” animated?
Many thanks,
Ok, this is cool stuff. I have a question – I followed 1-7 ofyour instructions, Tom, to save the image created from elements that I took from two separate images to make a single(new) image. I selected the entire new image and saved it as an .emf. When I tried to insert the new image, what appeared was only one of the clip art images that I had modified. What am I missing?
[…] Little Known Ways to Create Your Own Graphics Using PowerPoint […]
I need to know how to save an object I created (special size oval)in the Insert button -Picture -clipart or From file so I can lock that image in. So if other people want to use that image they can go to the Insert Tab and select that OVAL. Please advise.
hi thanks for the tips
[…] In this case, I recommend two options: 1) create your own drawings or 2) modify existing clip art. Option 1: Stick with your skills and draw your own graphics If you want custom graphics, you can hire someone (although you might want to read this before working with a graphic designer ) or you can make them yourself. For the moment, I am assuming that you have no money and you want to make the graphics yourself. Little Known Ways to Create Your Own Graphics Using PowerPoint » […]
I have PowerPoint 2010 and the clip art selection is now VERY limited. I couldn’t find the images used in the tutorials, in fact a search for “business” only brings up about 10 low quality items (with the option checked to include Office.com content!) A search of microsoft.com image site wasn’t much better.
I tried a Google image search for business woman clip art trying to find a similar image to “play” with, but when I paste the images into PowerPoint, the option to ungroup is always grayed out. Do you have any suggestions? Without access to the vast clip art selection in earlier versions, where are the best places to find images that can be modified the way you describe in your tutorials?
Thanks for your quick response and the good advice. Your blog is one of the more practical and informative I’ve found.
Lovely tutorial, thanks! I didn’t realise that clipart was amendable like this. Talk about a gamechanger. Initially I thought I’d have to mess around with an image editor to untangle the vector paths in clipart images, but it seems (I’ve not tried it yet) that you can do the editing in PowerPoint. Wunderbar!
The presenter was excellent, I’d definitely use him again.
[…] Little Known Ways to Create Your Own Graphics Using PowerPoint .Little Known Ways to Create Your Own Graphics Using PowerPoint. September 3rd, 2007. 121 comments […]
[…] a great resource for doing just this very thing: Little Known Ways to Create Your Own Graphics Using PowerPoint. TweetNo CommentsCarol MortensenMay 1, 2010Blogging, Test preparation, […]
[…] Little Known Ways to Create Your Own Graphics Using PowerPoint […]
Very cool instructions! I followed your steps and quickly created some nice images. Now I almost feel like a graphic designer!
[…] Little Known Ways to Create Your Own Graphics Using PowerPoint […]
Hello
I just tried this process yesterday with clip art (ungroup/regroup) I am not sure if I am missing a step? but it seems to be ungrouping too many little pieces. Is there a way to eg take the whole person lets say instead of just pieces (hair, mouth etc.
Hello
I see a lot of people here are curious about free images. The ones that I use often are from Kizzo.
And if you want to thank me for sharing the link just sign up with my referral link
My referral Link is : http://www.kozzi.com/?ref=193597
Also, if you sign up with a referral you an I both shall receive 10 credit ( $10) points for buying premium images.
If i read it correctly the website says:
-“Kozzi is completely free for commercial and personal usage. Your Kozzi free account will allow you to download photos and clipart absolutely free with no restrictions and not catch.”
– “Kozzi free and premium licenses allows you to use and modify Kozzi Images, vectors and video for websites and blogs (all graphics such as headers, icons, banners), advertisements (flyers, brochures, posters), multimedia presentations, book covers and pages, CD and DVD cover work, and product packaging.”
Thanks
I forgot … try to search for images using search box and you may want to select “free” check box.
There are hundreds of free high quality images in each category.
[…] sugerimos en este post, podemos convertirnos en un cirujano del Clipart creando monigotes y modificando sus gestos, brazos, cabeza, ojos, para adaptarnos a cualquier […]
[…] 'http://widgets.digg.com/buttons.js'; s1.parentNode.insertBefore(s, s1); })(); TweetInspirado en la idea del blog y revisado desde aquí, “convertirse en un cirujano clipart” puede ser una buena manera […]
[…] Little known ways to create your own graphics using PowerPoint […]
[…] a great resource for doing just this very thing: Little Known Ways to Create Your Own Graphics Using PowerPoint. Share […]
Excellent resource! I always think that when I see e-learning with really great graphics, that the designer must have a graphics design background.
This is great!









0
comments