 Here’s a simple tip that I use all the time. In fact, I use it multiple times a day. It's fast and efficient.
Create a blank text file on your desktop for quick access.
That’s it?
Simple. Right?
Here are three reasons why this is a good tip.
Create a Temporary Holding Area
The text doc isn’t bloated or media rich, so it opens really fast. I have a blank text file on my desktop. I click on it all the time. I jot down some quick ideas, take a note, or use it to temporarily hold ...
Here’s a simple tip that I use all the time. In fact, I use it multiple times a day. It's fast and efficient.
Create a blank text file on your desktop for quick access.
That’s it?
Simple. Right?
Here are three reasons why this is a good tip.
Create a Temporary Holding Area
The text doc isn’t bloated or media rich, so it opens really fast. I have a blank text file on my desktop. I click on it all the time. I jot down some quick ideas, take a note, or use it to temporarily hold ...
Read the full article
 We spend hours building courses that look great and have rich interactive elements, but often we’re missing the key component to an effective course: tapping into the learner’s motivation.
When you frame the e-learning content into a meaningful context, you’ll not only tap into the motivation of the learner, but there’s also a good chance you won’t be tempted to stuff the course with meaningless interactivity (that has the appearance of value).
When building courses, can you answer the following three learner questions?
Meaningful E-Learning: Why Am I Taking This ...
We spend hours building courses that look great and have rich interactive elements, but often we’re missing the key component to an effective course: tapping into the learner’s motivation.
When you frame the e-learning content into a meaningful context, you’ll not only tap into the motivation of the learner, but there’s also a good chance you won’t be tempted to stuff the course with meaningless interactivity (that has the appearance of value).
When building courses, can you answer the following three learner questions?
Meaningful E-Learning: Why Am I Taking This ...
Read the full article
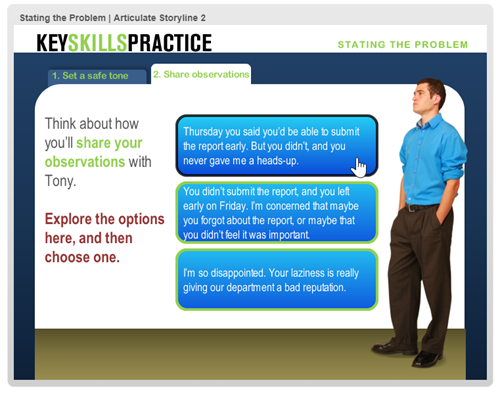
 We all like to see good e-learning examples. That's one reason I really enjoy the e-learning challenges. They're little nuggets of creativity. They're usually not full-fledged courses, but they often have some interesting elements.
In a recent challenge on course starter templates for leadership training, community member, Andrzej Jabłoński, shared a really nice example. Check it out below.
We all like to see good e-learning examples. That's one reason I really enjoy the e-learning challenges. They're little nuggets of creativity. They're usually not full-fledged courses, but they often have some interesting elements.
In a recent challenge on course starter templates for leadership training, community member, Andrzej Jabłoński, shared a really nice example. Check it out below.
 Click here to view the demo.
Here's what stood out:
Click here to view the demo.
Here's what stood out:
- The visual design is fun and clean. I think often our e-learning
...
Read the full article
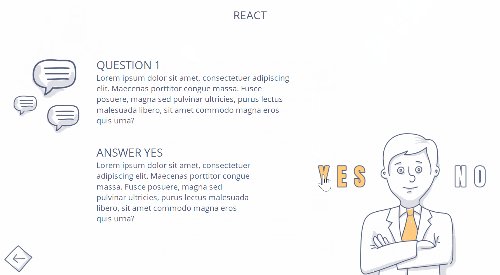
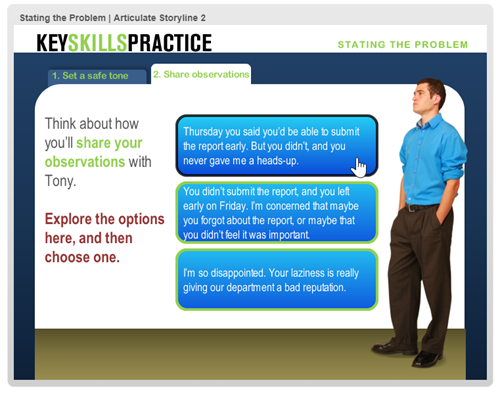
 Here's some content that spans the past decade or so of rapid e-learning. Originally, the interactive scenario started as a PowerPoint file that was published with Articulate Studio to demonstrate how to create simple branched scenarios in PowerPoint.
Interactive Scenario: PowerPoint
Here's some content that spans the past decade or so of rapid e-learning. Originally, the interactive scenario started as a PowerPoint file that was published with Articulate Studio to demonstrate how to create simple branched scenarios in PowerPoint.
Interactive Scenario: PowerPoint
 Click to view the interactive scenario create with PowerPoint
Since PowerPoint is linear and doesn't offer tracking logic, it requires a lot of slides to create the illusion of movement and branching complexity. The slide number ...
Click to view the interactive scenario create with PowerPoint
Since PowerPoint is linear and doesn't offer tracking logic, it requires a lot of slides to create the illusion of movement and branching complexity. The slide number ...
Read the full article
 Animated .gifs are great for e-learning. Often, I like to use them instead of videos for e-learning interactions, especially process interactions that go through a sequence of steps.
Here are a few previous posts on animated .gifs with some free resources:
Animated .gifs are great for e-learning. Often, I like to use them instead of videos for e-learning interactions, especially process interactions that go through a sequence of steps.
Here are a few previous posts on animated .gifs with some free resources:
...
Read the full article
 Recently, we explored how to manage the working relationship with subject matter experts. One of the key components is curating all of the existing resources. Here's a free handout to help guide the conversation with subject matter experts and clients so that you get all of the resources you need to build the best courses possible.
Recently, we explored how to manage the working relationship with subject matter experts. One of the key components is curating all of the existing resources. Here's a free handout to help guide the conversation with subject matter experts and clients so that you get all of the resources you need to build the best courses possible.
What you need to curate is part of three core groups: existing training content, additional resources, and media assets.
Subject Matter Expert ...
Read the full article
 Subject matter experts often play a key role in the development of your e-learning courses. We've covered this quite a bit in previous posts and in a free e-book available to you through the e-learning community. You can find the links below.
A couple of weeks ago I did a workshop where we discussed working with subject matter experts and my computer crashed. Since I had to do the presentation again, I wanted to simplify the key points just in case I didn't have the ...
Subject matter experts often play a key role in the development of your e-learning courses. We've covered this quite a bit in previous posts and in a free e-book available to you through the e-learning community. You can find the links below.
A couple of weeks ago I did a workshop where we discussed working with subject matter experts and my computer crashed. Since I had to do the presentation again, I wanted to simplify the key points just in case I didn't have the ...
Read the full article
 Here's a PowerPoint tip: build your e-learning course graphics in PowerPoint. PowerPoint is great for simple graphic design projects. In fact, I use it quite a bit for this blog and some of the graphics I need in my e-learning demos.
In a previous post, I shared visual design tips for graphics I built in Rise 360 for an e-learning scenario. All of those graphics were built in PowerPoint.
Here's a PowerPoint tip: build your e-learning course graphics in PowerPoint. PowerPoint is great for simple graphic design projects. In fact, I use it quite a bit for this blog and some of the graphics I need in my e-learning demos.
In a previous post, I shared visual design tips for graphics I built in Rise 360 for an e-learning scenario. All of those graphics were built in PowerPoint.
 In this example, the images all need ...
In this example, the images all need ...
Read the full article
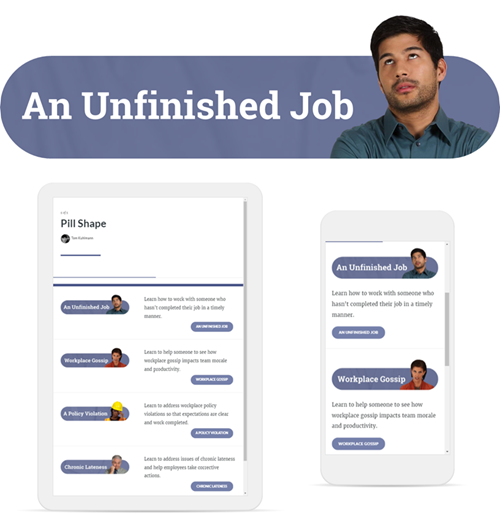
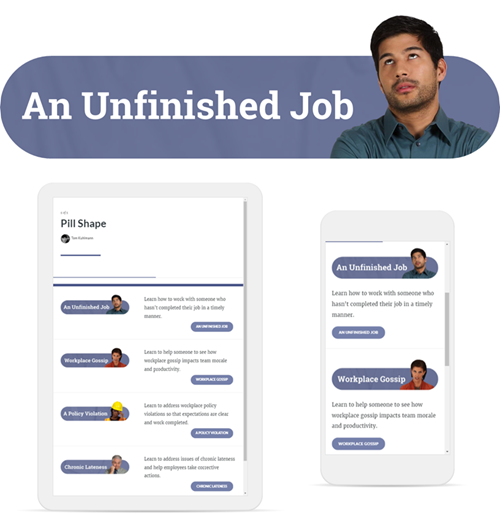
 The other day I made some images for a course menu page in Rise 360. I spent some time playing around with different ideas. When I reviewed my final image, I realized that there were several iterations.
Today I'll share some of the different ideas I considered and why I made changes.
Visual Design: The Set Up
I'll start by stating that most of this is subjective, so there's not a right or wrong.
With this particular menu, I needed an image that had a 10:3 aspect ratio. In this ...
The other day I made some images for a course menu page in Rise 360. I spent some time playing around with different ideas. When I reviewed my final image, I realized that there were several iterations.
Today I'll share some of the different ideas I considered and why I made changes.
Visual Design: The Set Up
I'll start by stating that most of this is subjective, so there's not a right or wrong.
With this particular menu, I needed an image that had a 10:3 aspect ratio. In this ...
Read the full article
 Even before I started working at Articulate, I made it a goal to answer five questions each week in the e-learning community. It's a great way to connect with others, especially beginners, and offer some help as they're learning.
However, for me, it's a great way to stay on top of the tools as it forces me to think through the software in different contexts. It enables me to play around with different ideas and production techniques.
Here are three recent tutorials that I created to answer some questions in ...
Even before I started working at Articulate, I made it a goal to answer five questions each week in the e-learning community. It's a great way to connect with others, especially beginners, and offer some help as they're learning.
However, for me, it's a great way to stay on top of the tools as it forces me to think through the software in different contexts. It enables me to play around with different ideas and production techniques.
Here are three recent tutorials that I created to answer some questions in ...
Read the full article
 Building e-learning courses is usually a matter of pulling together the appropriate content, visuals, and some level of interactivity. Most courses I see are linear with some simple interactions like tabs and labeled graphics.
However, there's a way to make e-learning content and the learning experience more dynamic when using variables. Variables help create custom user experiences such as personalized visuals, conditional navigation, and adaptive learning paths.
The challenge for many e-learning developers (who aren't experienced programmers) is learning more about variables and how to use them.
Today's post is a recap of ...
Building e-learning courses is usually a matter of pulling together the appropriate content, visuals, and some level of interactivity. Most courses I see are linear with some simple interactions like tabs and labeled graphics.
However, there's a way to make e-learning content and the learning experience more dynamic when using variables. Variables help create custom user experiences such as personalized visuals, conditional navigation, and adaptive learning paths.
The challenge for many e-learning developers (who aren't experienced programmers) is learning more about variables and how to use them.
Today's post is a recap of ...
Read the full article
 Between the blog posts, community interactions, workshops, and webinars one of the most frequently asked questions is how to get started with e-learning or become a better e-learning developer.
I've written about this in several previous posts that cover how to build your skills, create your personal brand, and maintain a portfolio. You can find previous posts and a really cool interaction below.
How to Build Your Skills
Here's a list of some of the posts on personal development.
Between the blog posts, community interactions, workshops, and webinars one of the most frequently asked questions is how to get started with e-learning or become a better e-learning developer.
I've written about this in several previous posts that cover how to build your skills, create your personal brand, and maintain a portfolio. You can find previous posts and a really cool interaction below.
How to Build Your Skills
Here's a list of some of the posts on personal development.
...
Read the full article
 Here’s a simple tip that I use all the time. In fact, I use it multiple times a day. It's fast and efficient.
Create a blank text file on your desktop for quick access.
That’s it?
Simple. Right?
Here are three reasons why this is a good tip.
Create a Temporary Holding Area
The text doc isn’t bloated or media rich, so it opens really fast. I have a blank text file on my desktop. I click on it all the time. I jot down some quick ideas, take a note, or use it to temporarily hold ...
Here’s a simple tip that I use all the time. In fact, I use it multiple times a day. It's fast and efficient.
Create a blank text file on your desktop for quick access.
That’s it?
Simple. Right?
Here are three reasons why this is a good tip.
Create a Temporary Holding Area
The text doc isn’t bloated or media rich, so it opens really fast. I have a blank text file on my desktop. I click on it all the time. I jot down some quick ideas, take a note, or use it to temporarily hold ...
 We spend hours building courses that look great and have rich interactive elements, but often we’re missing the key component to an effective course:
We spend hours building courses that look great and have rich interactive elements, but often we’re missing the key component to an effective course:  We all like to see good e-learning examples. That's one reason I really enjoy the
We all like to see good e-learning examples. That's one reason I really enjoy the 
 Here's some content that spans the past decade or so of rapid e-learning. Originally, the interactive scenario started as a PowerPoint file that was published with Articulate Studio to demonstrate how to create simple branched scenarios in PowerPoint.
Interactive Scenario: PowerPoint
Here's some content that spans the past decade or so of rapid e-learning. Originally, the interactive scenario started as a PowerPoint file that was published with Articulate Studio to demonstrate how to create simple branched scenarios in PowerPoint.
Interactive Scenario: PowerPoint

 Animated .gifs are great for e-learning. Often, I like to use them instead of videos for e-learning interactions, especially process interactions that go through a sequence of steps.
Here are a few previous posts on animated .gifs with some free resources:
Animated .gifs are great for e-learning. Often, I like to use them instead of videos for e-learning interactions, especially process interactions that go through a sequence of steps.
Here are a few previous posts on animated .gifs with some free resources:
 Recently, we explored
Recently, we explored  Subject matter experts often play a key role in the development of your e-learning courses. We've covered this quite a bit in previous posts and in a free e-book available to you through the e-learning community. You can find the links below.
A couple of weeks ago I did a workshop where we discussed working with subject matter experts and my computer crashed. Since I had to do the presentation again, I wanted to simplify the key points just in case I didn't have the ...
Subject matter experts often play a key role in the development of your e-learning courses. We've covered this quite a bit in previous posts and in a free e-book available to you through the e-learning community. You can find the links below.
A couple of weeks ago I did a workshop where we discussed working with subject matter experts and my computer crashed. Since I had to do the presentation again, I wanted to simplify the key points just in case I didn't have the ...
 Here's a PowerPoint tip: build your e-learning course graphics in PowerPoint. PowerPoint is great for simple graphic design projects. In fact, I use it quite a bit for this blog and some of the graphics I need in my e-learning demos.
In a previous post, I shared
Here's a PowerPoint tip: build your e-learning course graphics in PowerPoint. PowerPoint is great for simple graphic design projects. In fact, I use it quite a bit for this blog and some of the graphics I need in my e-learning demos.
In a previous post, I shared  In this example, the images all need ...
In this example, the images all need ...
 The other day I made some images for a course menu page in Rise 360. I spent some time playing around with different ideas. When I reviewed my final image, I realized that there were several iterations.
Today I'll share some of the different ideas I considered and why I made changes.
Visual Design: The Set Up
I'll start by stating that most of this is subjective, so there's not a right or wrong.
With this particular menu, I needed an image that had a 10:3 aspect ratio. In this ...
The other day I made some images for a course menu page in Rise 360. I spent some time playing around with different ideas. When I reviewed my final image, I realized that there were several iterations.
Today I'll share some of the different ideas I considered and why I made changes.
Visual Design: The Set Up
I'll start by stating that most of this is subjective, so there's not a right or wrong.
With this particular menu, I needed an image that had a 10:3 aspect ratio. In this ...
 Even before I started working at Articulate, I made it a goal to answer five questions each week in
Even before I started working at Articulate, I made it a goal to answer five questions each week in  Building e-learning courses is usually a matter of pulling together the appropriate content, visuals, and some level of interactivity. Most courses I see are linear with some simple interactions like tabs and labeled graphics.
However, there's a way to make e-learning content and the learning experience more dynamic when using variables. Variables help create custom user experiences such as personalized visuals, conditional navigation, and adaptive learning paths.
The challenge for many e-learning developers (who aren't experienced programmers) is learning more about variables and how to use them.
Today's post is a recap of ...
Building e-learning courses is usually a matter of pulling together the appropriate content, visuals, and some level of interactivity. Most courses I see are linear with some simple interactions like tabs and labeled graphics.
However, there's a way to make e-learning content and the learning experience more dynamic when using variables. Variables help create custom user experiences such as personalized visuals, conditional navigation, and adaptive learning paths.
The challenge for many e-learning developers (who aren't experienced programmers) is learning more about variables and how to use them.
Today's post is a recap of ...
 Between the blog posts, community interactions, workshops, and webinars one of the most frequently asked questions is how to get started with e-learning or become a better e-learning developer.
I've written about this in several previous posts that cover how to build your skills, create your personal brand, and maintain a portfolio. You can find previous posts and a really cool interaction below.
How to Build Your Skills
Here's a list of some of the posts on personal development.
Between the blog posts, community interactions, workshops, and webinars one of the most frequently asked questions is how to get started with e-learning or become a better e-learning developer.
I've written about this in several previous posts that cover how to build your skills, create your personal brand, and maintain a portfolio. You can find previous posts and a really cool interaction below.
How to Build Your Skills
Here's a list of some of the posts on personal development.



0
comments