
Die richtige Platzierung von Inhalten auf Kurseiten ist ein sehr wichtiger Bestandteil eines E-Learning-Layouts. Dennoch wird es oft ignoriert oder nicht ausreichend berücksichtigt – was negative Auswirkungen auf das Gesamtdesign hat. Mit den richtigen Grundsätzen zur Platznutzung können Sie jedoch aus einem halbprofessionellen Layout schnell ein optimales und perfektes Ergebnis machen. Sehen wir uns drei einfache Aspekte aus dem Grafikdesign an, die Sie auf die Platznutzung in E-Learning-Layouts anwenden können.
Leerräume angemessen einsetzen
Als Leerräume (auch Weißräume) werden freie Flächen zwischen den verschiedenen Elementen von Folien bezeichnet. Leerräume enthalten nichts. Sie müssen jedoch nicht zwingend weiß sein. In einigen Best Practices zum Grafikdesign wird empfohlen, dass bis zu 50 % des Designs aus Leerräumen bestehen sollten. Dieser Ansatz kann sehr einfach auf das Design von E-Learning-Folien übertragen werden. Mit vielen Leerräumen vermeiden Sie ein verwirrendes und überfrachtetes Design und lassen den Elementen auf der Folie „Raum zum Atmen‟.
Für Ausgewogenheit sorgen
Menschen haben einen angeborenen Sinn für Ausgewogenheit. Wenn wir ausgewogene Elemente sehen, fühlen wir uns wohl und entspannt. Um Ihre E-Learning-Designs ausgewogen zu gestalten, sollten Sie das visuelle Gewicht Ihres Layouts sorgfältig verteilen. Dies erreichen Sie beispielsweise sehr einfach, wenn Sie identische Leerräume um alle Objekte herum nutzen und mit konsistenten Abständen auf Ihren Folien arbeiten.
Symmetrie schaffen
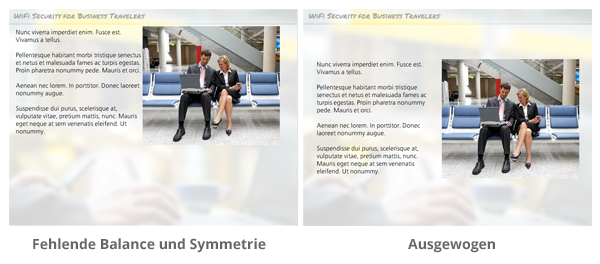
Damit etwas als ausgewogen wahrgenommen wird, müssen Sie für Symmetrie sorgen. Eine symmetrische Komposition erfordert, dass sich gleiche Elemente gegenüberstehen oder um eine Achse angeordnet sind. Es ist jedoch nicht erforderlich, dass die Symmetrie auf allen Folien komplett identisch ist. Sie sollten es daher nicht übertreiben. Wie Sie im folgenden Beispiel sehen, können Sie einem Textabsatz auch ein Bild der gleichen Größe gegenüberstellen. Welches Design empfinden Sie als ästhetischer und ansprechender?

Das erste Design sieht etwas durcheinander und uneinheitlich aus. Alle Elemente sind im oberen Bereich zusammengedrängt. Es ist nicht ausgewogen. Die Abstände um die Textfelder und Bilder herum sind nicht identisch. Sie sind unsymmetrisch. Die Folie hat zwar ca. 50 % Leerräume, aber sie werden nicht effizient eingesetzt. Es gibt nur einen großen freien Bereich unten auf der Folie.
Wenn wir die Elemente in die Mitte der Folie verschieben und die passenden Abstände darum einfügen, können wir die Folie deutlich aufgeräumter und lesefreundlicher gestalten. Wirklich überraschend, wie viel Einfluss Leerräume auf Folien auf das Gesamterscheinungsbild haben.
Sie haben weitere tolle Tipps zur Arbeit mit Leerräumen, Ausgewogenheit oder Symmetrie beim E-Learning-Design? Dann freue ich mich auf Ihren Kommentar unter diesem Artikel.
Um zukünftige Updates nicht zu verpassen, abonnieren Sie meinen Blognewsletter, und vergessen Sie nicht, mir auf Twitter zu folgen.