
Wenn Sie Ihre E-Learning-Kurse mit Hintergrundbildern aufpeppen wollen, aber nicht genau wissen, wie Sie den Text auf der Seite platzieren sollen, habe ich hier 7 mögliche Vorgehensweisen für Sie, die Sie ganz einfach umsetzen können:
1. Wählen Sie Kontrastfarben
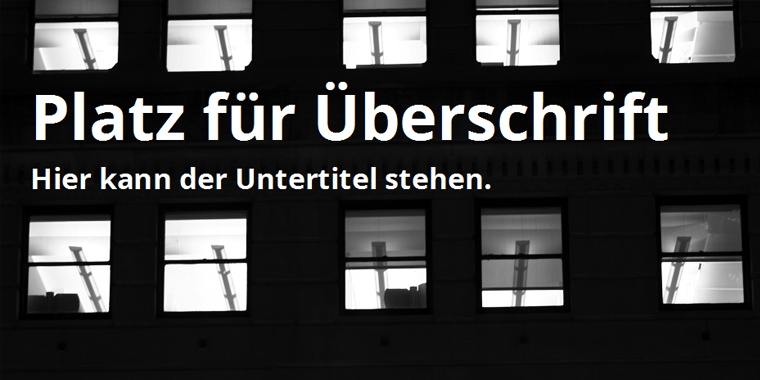
Das Erste, worauf Sie achten sollten, ist die Schriftfarbe, die einen Kontrast zum Hintergrund darstellen sollte. Bei Schwarz und Weiß ist das ganz einfach, bei anderen Farben können Sie hellere Farben auf dunkleren einsetzen und umgekehrt.
2. Verwenden Sie Leerräume für Ihren Text
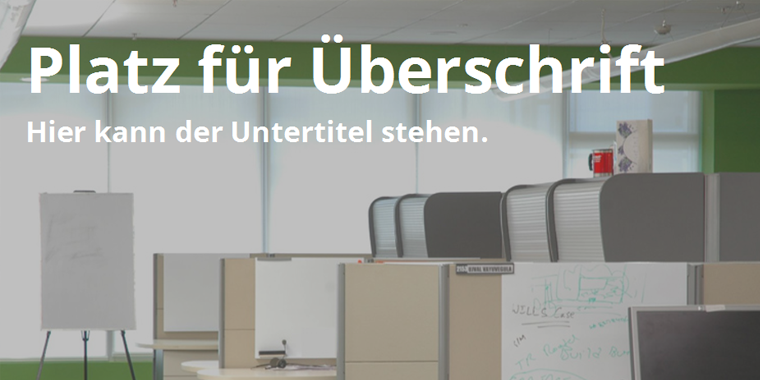
Das ist eigentlich offensichtlich, aber ich wiederhole es hier noch mal der Vollständigkeit halber: Für Titelseiten bieten sich Bilder an, die größere einfarbige oder leere Flächen haben, da Sie dort wunderbar Ihren Text platzieren können. Ich habe das in dem Bild oben ausgenutzt und hier ist ein weiteres Beispiel:
3. Hellen Sie Ihr Bild auf
Manchmal müssen Sie Ihr Bild ein wenig anpassen, um den Text darauf besser sichtbar zu machen. Sie können es zum Beispiel aufhellen, indem Sie die Transparenz des Bildes selbst verändern oder eine weiße transparente Fläche darauf setzen. Dunkler Text darauf hebt sich sehr gut ab.
4. Verdunkeln Sie Ihr Bild
Das funktioniert natürlich auch umgekehrt: Sie können das Bild verdunkeln oder eine dunkle, transparente Fläche darauf setzen und dann eine helle Überschrift wählen.
5. Verwenden Sie einen Farbverlauf
Ähnlich wie beim Verdunkeln oder Aufhellen können Sie auch mit Farbverläufen arbeiten, indem Sie eine Fläche mit einem Farbverlauf von zum Beispiel Dunkel bis Transparent auf Ihre Bilder setzen. Dabei können Sie sogar noch ein wenig mit der Transparenz spielen – in dem Bild unten habe ich die Transparenz auf 100 % eingestellt, aber Sie können auch mal testen, wie es mit 10 % aussehen würde – das ist ganz Ihnen überlassen.
6. Hinterlegen Sie den Text mit einer farbigen Fläche
Ein weiterer Trick ist, eine farbige Fläche hinter dem Text zu platzieren. Im Beispiel unten ist die Fläche sogar ein wenig transparent, so dass das Hintergrundbild durchscheint. Das finde ich einen schönen Effekt, um das Bild an dieser Stelle nicht komplett zu überlagern, sondern auch dort ein paar Details erahnen zu lassen.
7. Fügen Sie einen Schatten oder Rahmen hinzu
Um dem Text etwas mehr Tiefe zu geben, können Sie einen Schlagschatten hinzufügen. Das kann entweder nur ganz dezent sein, wie in dem Bild unten. Oder Sie können Schatten, Umrisse oder Rahmen auch als stilistisches Mittel verwenden, um den Text hervorzuheben.
Das sind die Vorgehensweisen, die ich am häufigsten anwende. Gibt es noch weitere, die Sie hier vermissen und die unbedingt genannt werden sollten?
Um zukünftige Updates nicht zu verpassen, abonnieren Sie meinen Blognewsletter, und vergessen Sie nicht, mir auf Twitter zu folgen.