
Raster sind bei Grafik- und E-Learning-Designern gleichermaßen beliebt. Raster bestehen aus waagerechten und senkrechten Linien, mit denen Elemente auf einer E-Learning-Folie gezielt angeordnet werden können. So sehen die Folien nachher noch ordentlicher und professioneller aus.
In diesem Artikel beleuchten wir näher, was Raster fürs E-Learning-Design bringen und wie Sie sie in Storyline 360 nutzen können.
Was Raster fürs E-Learning-Design bringen
Mit einem Raster können Sie den Weißraum auf Ihren Folien effizient nutzen. Denn an den Rasterlinien können Sie Gestaltungselemente wie Textfelder und Grafiken ausrichten, sodass sie in gleichmäßigen und harmonischen Abständen zueinander stehen.
Der Unterschied wird im folgenden Beispiel deutlich.
| Vorher – ohne Raster
|
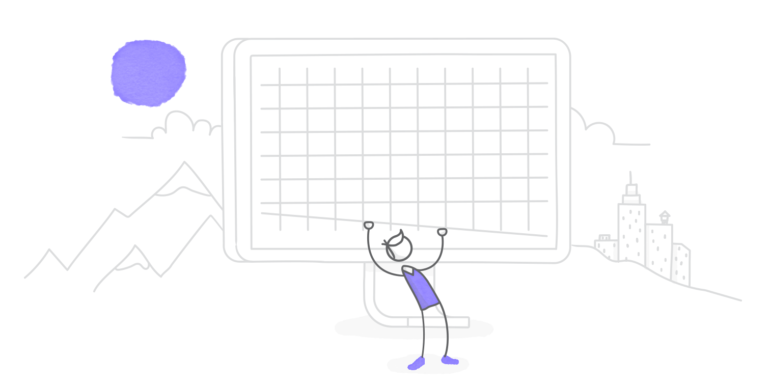
Nachher – mit Raster
|
Der Weißraum im rechten Bild ist viel gleichmäßiger verteilt. Dort sind die Stifte horizontal und vertikal an Rasterlinien ausgerichtet. Dadurch wirkt das Bild direkt viel ordentlicher und strukturierter und weniger gedrängt. Es gibt auch andere Tools, mit denen man dasselbe Ergebnis erzielen kann, aber mit einem Raster ist es am einfachsten.
Raster in Storyline 360
Wenn Sie für Ihren nächsten Kurs auch ein Raster verwenden möchten, haben wir gute Nachrichten: In Storyline 360 ist das ganz leicht. Setzen Sie dazu einfach in der Registerkarte Ansicht das Häkchen bei Rasterlinien.
Sobald Sie das Häkchen gesetzt haben, erscheinen mehrere gestrichelte waagerechte und senkrechte Linien auf der Folie.
Mit einem Klick auf die Schaltfläche Raster und Hilfslinien öffnen Sie das Einstellungsfenster. Hier können Sie z. B. einstellen, dass Objekte beim Ziehen auf der Folie automatisch am Raster oder an anderen Objekten ausgerichtet werden. Auch den Abstand zwischen den Rasterlinien können Sie an Ihre Bedürfnisse anpassen.
Weitere Lektüre
Und das war’s schon. Jetzt können Sie Ihre E-Learning-Kurse noch professioneller aussehen lassen als ohnehin schon. Wenn Sie noch mehr Design-Tipps für Storyline 360 wollen, dann lesen Sie gerne hier weiter:
- Die Wirkung von Farben in E-Learning-Kursen
- UI-Design: 3 Dinge, die E-Learning-Designer wissen müssen
- How to Create GIF-like Animations Entirely in Storyline 360
- Set Yourself Up for Success with These 5 Storyline 360 Project Time-Savers
- Create a Cohesive Look with These 5 Storyline 360 Visual Design Pointers
- Abhaken wie ein Weltmeister – mit diesen 6 Tipps für Folien in Storyline 360
Sie möchten auch gerne Ihre Folienobjekte so leicht gleichmäßig ausrichten, haben aber noch kein Articulate-360-Konto? Dann probieren Sie es doch mit einem kostenlosen 30-Tage-Probeabo für Articulate 360. Und behalten Sie unser Blog im Auge, z. B. über unseren wöchentlichen Blognewsletter.