
In Texten sind Metaphern sehr praktisch. Dort haben sie bekanntermaßen die Funktion einen Vergleich zwischen zwei unterschiedlichen Dingen oder Sachverhalten herzustellen, die dennoch etwas gemeinsam haben. So werden einzelne Familienmitglieder schon mal als „schwarze Schafe“ bezeichnet. Natürlich meint man damit nicht, dass sie schwarze, wollige Wiederkäuer sind, sondern dass sie bestimmte Eigenschaften haben, die man gemeinhin mit schwarzen Schafen assoziiert — z. B., dass sie sich von den übrigen Mitgliedern der Herde bzw. Familie unterscheiden.
Was ist eine visuelle Metapher?
Die meisten von uns kennen Metaphern wahrscheinlich hauptsächlich aus dem Kontext der Literatur, aber in visueller Form sind Metaphern tatsächlich deutlich häufiger anzutreffen. In der modernen Welt sind wir täglich umgeben von unzähligen visuellen Metaphern, hauptsächlich aus der Feder von Softwareentwicklern, die mit ihnen die Brücke schlagen möchten zwischen unserem Verständnis von Sachverhalten in der physischen Welt hin zu Sachverhalten in der virtuellen Welt.
Lassen Sie uns diesen Gedanken etwas weiterverfolgen: Stellen Sie sich vor, Sie stehen im Erdgeschoss eines großen Gebäudes und müssen in den zwölften Stock. Sie sehen sich nach einer Möglichkeit um, einen Aufzug zu rufen, und was sehen Sie da? Einen glänzenden, leicht erhabenen Knopf mit einem nach oben zeigenden Pfeil, der geradezu dazu einlädt, ihn zu drücken. Wenn Sie ihn dann drücken, quittiert er Ihnen diese Tatsache, indem er aufleuchtet. In der Sprache elektrischer Knöpfe bedeutet das so viel wie „Sie haben mich gedrückt“.
Eine Schaltfläche in einer Software oder auf einer Website ist aber nicht dasselbe wie ein solcher Aufzugknopf. Ein physischer Knopf hat haptische Merkmale, die in einer digitalen Umgebung nicht reproduziert werden können. Schaltflächen sind lediglich kunstvoll angeordnete Pixel, die den optischen Eindruck eines Knopfes erzeugen. Das Symbol auf dem Bildschirm ist eine Metapher für einen physischen Knopf, es teilt auch einige der optischen Merkmale wie eine deutliche Kontur, einen Schlagschatten, der den Eindruck von Dreidimensionalität erweckt, oder einen leuchtenden Besucht-Zustand analog zum Leuchten des gedrückten Aufzugknopfs. All diese Merkmale helfen unserem Gehirn, die Schaltfläche als Objekt wahrzunehmen, auf das wir klicken oder tippen können.
Wie lassen sich visuelle Metaphern im E-Learning einsetzen?
Konventionen der physischen Welt nachzuahmen, ist ein praktischer Trick. Es erspart uns nicht nur, Unmengen an Text zu lesen, es kann sogar das Nutzererlebnis verbessern und Lücken in unserem Verständnis einer unbekannten Oberfläche schließen. Und das Beste: Fast jeder – selbst Neulinge im E-Learning-Design – können visuelle Metaphern einsetzen, ohne dass sie dafür eine Grafikdesignausbildung bräuchten. Im Folgenden möchten wir Ihnen einige Beispiele dafür zeigen, welche Funktionen visuelle Metaphern in E-Learning-Kursen erfüllen können. Und zum Abschluss haben wir noch ein paar weiterführende Lektüretipps für alle, die tiefer ins Thema einsteigen möchten.
Farbe
Eine der wirkungsvollsten visuellen Metaphern ist eine, die in unserem Bewusstsein so verankert ist, dass wir sie schon längst nicht mehr als solche wahrnehmen: Farbe – z. B. „rot“ für „Gefahr“ oder „grün“ für „los geht’s“.
Diese Farbassoziationen, auch mentale Modelle genannt, können im E-Learning-Design sehr effektiv eingesetzt werden. Sehen wir uns dazu kurz ein Beispiel von Lisa Walker an.
Lisas Design nutzt diese Farbassoziationen, indem sie grün für „gut“ und rot für „nicht gut“ verwendet. Außerdem kombiniert sie diese Farbwahl mit einer weiteren visuellen Metapher für „richtig“ und „falsch“: dem Häkchen und dem X.
Profitipp: Nicht wenige Menschen haben eine Rot-Grün-Schwäche. Wenn Sie befürchten, dass Ihr Design für diese Menschen evtl. nicht so gut funktioniert, können Sie das ganz einfach mit einem Barrierefreiheits-Tool wie wave überprüfen.
Symbole
Symbole sind eine weitere Form der visuellen Metapher. Häufig anzutreffen sind Piktogramme:
Wer im Kontext einer Website das Piktogramm eines Hauses sieht, wird damit rechnen, dass er über einen Klick auf dieses Symbol zur Startseite der Website gelangt.
Auch in E-Learning-Kursen lassen sich Navigationselemente einfach über Piktogramme kommunizieren. Im folgenden kostenlosen Download von Nicole Legault sieht man schön, wie solche Piktogramme in einem E-Learning-Kurs eingesetzt werden können.
Eine weiterer Zweck für den Einsatz von Piktogrammen im E-Learning-Kontext besteht darin, die Teilnehmer auf zusätzliche Informationen hinzuweisen, ihnen Steuerungselemente zum Abspielen von Medieninhalten an die Hand zu geben oder Hinweise zur Navigation zu geben.
Hier sehen Sie ein Beispiel für den Einsatz ganz einfacher Pfeilsymbole als interaktive Marker, über die weitere Informationen eingeblendet werden können.
Dieser Ansatz regt die Kursteilnehmer an, sich den Stoff im eigenen Tempo anzueignen. Mit Pfeilsymbolen lässt sich auch wunderbar die Aufmerksamkeit auf einzelne Elemente (hier der Ausguss und der Henkel) lenken, die Sie hervorheben möchten.
Registerkarten
Eins der beliebtesten Elemente im E-Learning-Design ist eine einzige visuelle Metapher. Wir sprechen hier natürlich von den guten alten Registerkarten, wie im folgenden Beispiel von Nicole Legault.
Registerkarten sind nicht nur eine praktische Möglichkeit, größere Stoffmengen in leichter verdauliche Happen aufzuteilen. Es ist auch eine Metapher, die jedem geläufig ist, der mal in einem Büro gearbeitet hat oder auch nur einen Internet-Browser bedient hat.
Sie würden gerne Ihre eigene Registerkarteninteraktion erstellen? Dann haben wir gleich hier auf dem Blog das Richtige für Sie: Registerkarteninteraktionen Schritt für Schritt erklärt.
Bilder
Im Idealfall möchten wir erreichen, dass die Kursteilnehmer eine emotionale Verbindung zum vermittelten Stoff herstellen. Wir möchten, dass sie in die Lernsituation eintauchen. Kurz gesagt möchten wir, dass sie den Kurs nicht nur interessant, sondern auch optisch ansprechend finden.
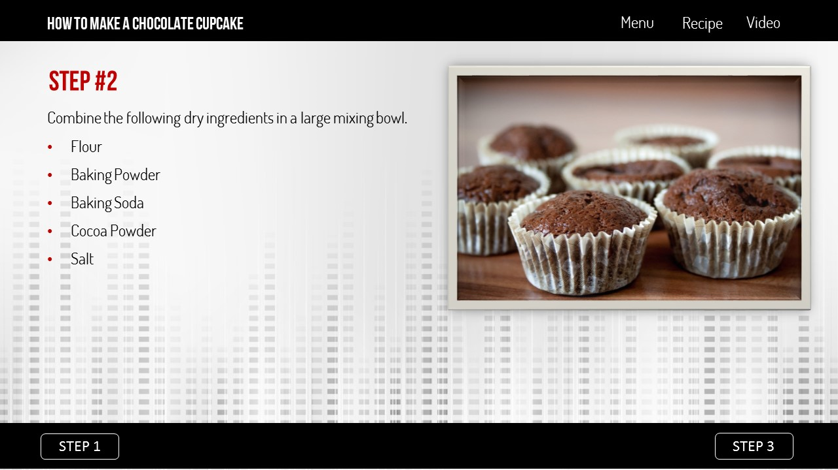
Eine der einfachsten Möglichkeiten, das zu erreichen, ist der Einsatz eines Hintergrundbildes, das als Metapher für die Lernumgebung steht. In diesem E-Learning-Beispiel von Amar Kulshreshtha wird gezeigt, wie man Schoko-Küchlein backt:
Amar hat seinem Kurs einen schokobraunen Hintergrund verpasst – auch hier wieder der Einsatz von Farbe als visuelle Metapher. Durch die Darstellung der Zubereitungsmethoden im Kontext einer virtuellen Küche fühlt sich der Kurs einladender und lockerer an, ohne an Effektivität einzubüßen.
Stellen Sie sich vor, der Kurs wäre mit einer Business-artigen visuellen Metapher gestaltet worden:
 Nicht gerade appetitanregend, oder?
Nicht gerade appetitanregend, oder?
Weitere Lektüre
Mit visuellen Metaphern können Sie das Lernerlebnis wirkungsvoll unterstützen, indem Sie neue Inhalte mit bekannten Konzepten verknüpfen. In diesem Artikel konnten wir das Thema jedoch nur anreißen. Es gibt noch so viel mehr dazu zu sagen. Wenn Sie also gerne tiefer in die Welt der visuellen Metaphern im E-Learning-Design einsteigen möchten, haben wir ein paar Anregungen für Sie:
- Üben Sie sich im Design Mapping.
- Lesen Sie unser kostenloses E-Book The Essential Guide to Visual Design.
- Und lesen Sie auf unserem Blog weiter, z. B. hier: So setzen Sie Symbole im E-Learning effektiv ein;
- oder hier: Design-Checkliste für E-Learning-Einsteiger.
Wenn Sie diesen Beitrag interessant fanden, abonnieren Sie doch unseren wöchentlichen Blognewsletter.