
E-Learning ist ein visuelles Medium. Egal ob gamifiziertes Szenario oder schlichtes Compliance-Quiz, die optische Aufmachung eines Kurses macht einen Großteil der Lernerfahrung aus.
Wer barrierefreie Kurse erstellen will, muss dabei auf ein paar mehr Sachen achten als ohnehin schon. Eine dieser Sachen ist der Kontrast.
In diesem Artikel befassen wir uns im Detail mit dem Begriff Kontrast, was er für die E-Learning-Entwicklung bedeutet, wie man Kontrast messen kann und wie man optimale Kontrastwerte für seine E-Learning-Kurse findet.
Was bedeutet Kontrast?
Im Zusammenhang mit Barrierefreiheit ist mit Kontrast stets der Helligkeitsunterschied zwischen zwei Farben gemeint. Quantifiziert wird dieser Unterschied über Kontrastverhältnisse (auch Kontrastwerte genannt).
Weißer Text auf weißem Hintergrund z. B. hat den kleinstmöglichen Kontrastwert– 1:1 – denn zwischen Vorder- und Hintergrund gibt es keinerlei Unterschied. Schwarzer Text auf weißem Hintergrund hingegen hat den größtmöglichen Kontrastwert – 21:1.
Je größer die erste Zahl, desto unterschiedlicher die beiden Farben (in ihrer Helligkeit).
Was ist an Kontrast so wichtig?
Wenn die Kontrastverhältnisse zwischen Text oder Schaltflächen und dem Hintergrund zu gering sind, werden sich einige der Kursteilnehmer schwertun, alles zu erkennen, also auch schwertun, alles zu verstehen. Dass das ein gravierendes Problem ist, liegt auf der Hand.
Je nach Standort und Auftraggeber können auch bestimmte Mindestkontrastwerte vorgeschrieben sein. Diese nicht einzuhalten, könnte im Extremfall sogar juristische Konsequenzen haben.
Mehr Details zu diesen Vorschriften finden Sie in den europäischen Normen für die Barrierefreiheit.
Wem nützt guter Kontrast?
Viele glauben, barrierefreies Design – z. B. durch optimalen Kontrast – brächte nur einer kleinen Randgruppe etwas. Deshalb fragen sie sich, ob sich all der Aufwand für die paar Lernenden lohnt. Tatsache jedoch ist, dass deutlich mehr Menschen solche barrierefreien Funktionen zu schätzen wissen.
Denn optimaler Kontrast bringt nicht nur Menschen mit schlechten Augen etwas. Auch Menschen, die drinnen bei schlechter Beleuchtung oder draußen bei hellem Sonnenschein an Ihrem Kurs teilnehmen, werden Ihnen dankbar sein, wenn Sie die Kontrastwerte Ihres Kurses optimiert haben. Und selbst normalsichtigen Menschen, die bei besten Lichtverhältnissen an Ihrem Gerät sitzen, macht die Teilnahme mehr Spaß, wenn die Kontrastwerte gut sind. Das ist einfach angenehmer für die Augen.
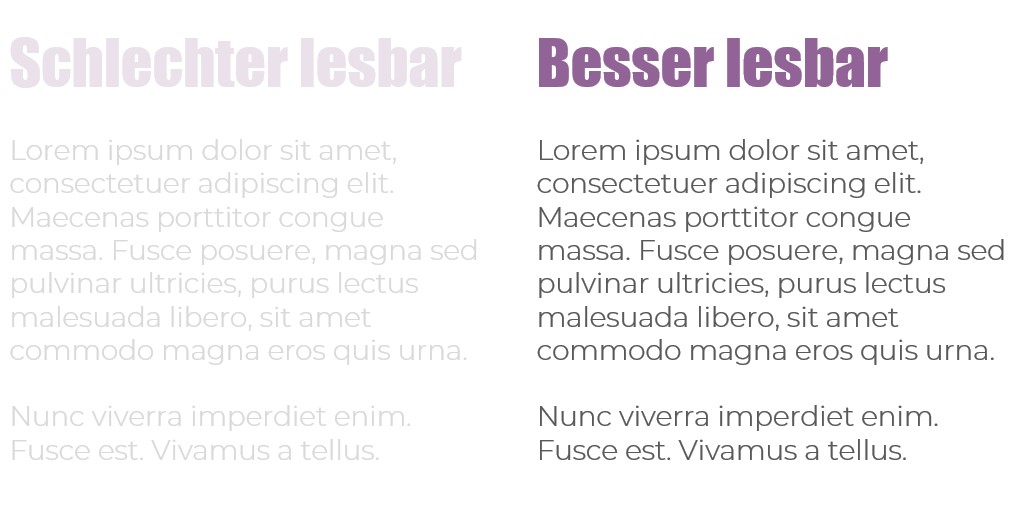
Das folgende Beispiel macht das sehr deutlich:
Normalsichtige können den Text auf der linken Seite wahrscheinlich noch lesen, aber nur mit Mühe. Weil der Kontrast einfach zu gering ist. Sie sehen: Barrierefreiheit nützt nicht nur denjenigen, die sie unbedingt brauchen – sie ist für alle ein Gewinn.
Wie sehen optimale Kontrastwerte aus?
Grundsätzlich ist mehr Kontrast besser als weniger. Übertreiben sollte man es aber auch nicht. Maximaler Kontrast (21:1), also schwarzer Text auf weißem Hintergrund, kann die Augen auf Dauer ziemlich anstrengen. Ein dunkles Grau statt Schwarz ist da um einiges angenehmer.
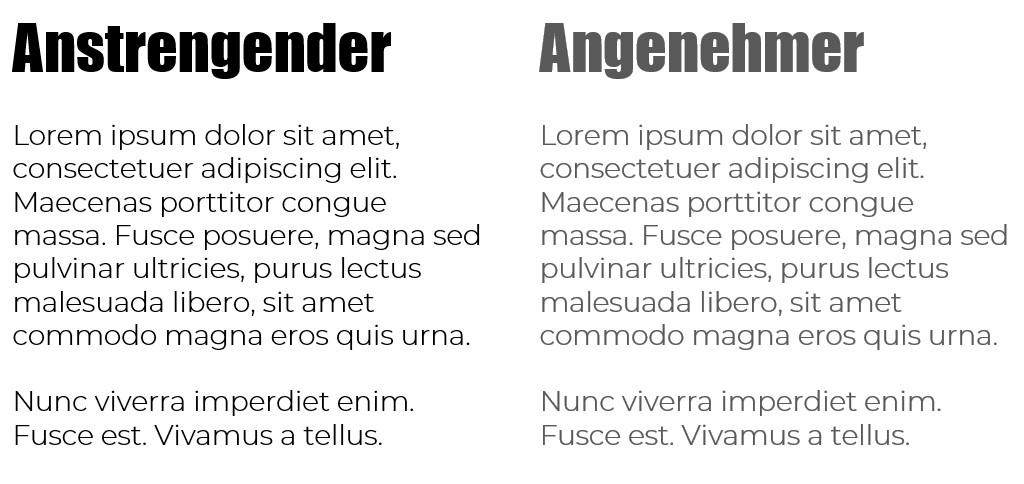
Sehen Sie selbst:
Natürlich können Sie nicht immer nur Dunkelgrau und Weiß für Ihren gesamten Kurs verwenden. Das wäre zu langweilig, und manchmal sind die Farben auch durch Branding-Vorgaben festgelegt. Achten Sie aber immer darauf, dass Sie zwischen Text und Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 haben.
Woher weiß man, was für ein Kontrastverhältnis die gewählten Farben im eigenen E-Learning-Kurs haben? Dazu kommen wir jetzt.
Kontrastwerte messen
Zum Messen der Kontrastverhältnisse gibt es zum Glück spezielle Tools. Auf sein Augenmaß sollte man sich hier nicht verlassen. Schließlich nimmt jeder Mensch Farben anders wahr.
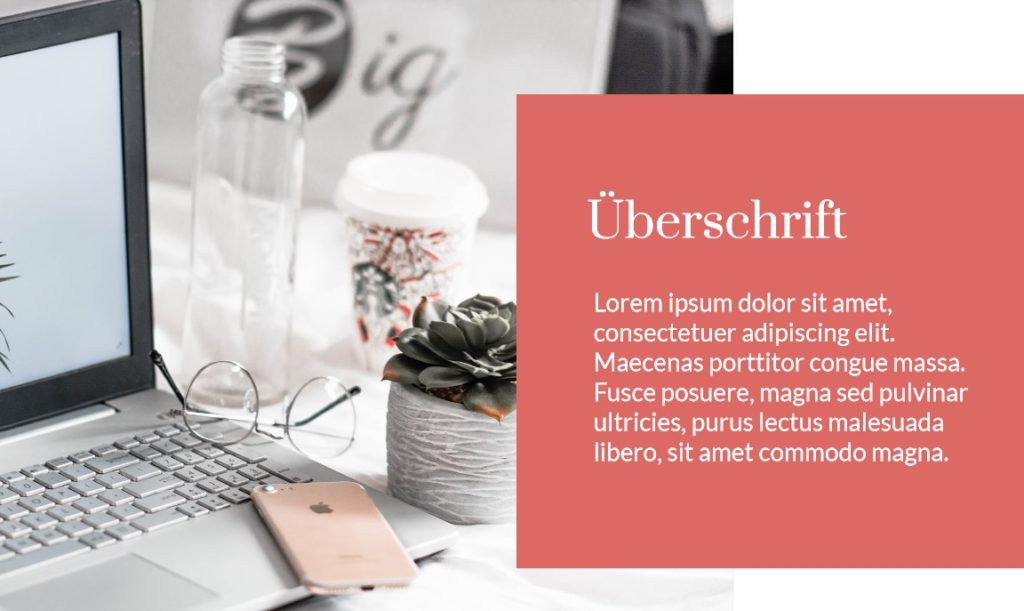
Sehen wir uns die folgende Folie an:
Die Kontraste sehen gut aus, meinen Sie nicht? Die weiße Schrift hebt sich gut vom roten Hintergrund ab. Aber wenn wir die beiden Farben einmal mit einem Contrast Checker überprüfen, müssen wir feststellen, dass der Kontrast doch nicht so gut ist.

Wie Sie im Screenshot sehen, haben wir hier gerade mal einen Kontrastwert von 3,36:1, also deutlich unter dem empfohlenen Mindestwert von 4,5:1. Zum Glück schlägt das Tool direkt einen Rotton vor, der den Mindestwert erreicht. So lässt sich das Farbschema im Nu anpassen.
Und so sieht die Folie dann aus:
Wenn man die Folien miteinander vergleicht, wird sofort klar, dass die zweite besser ist, aber ohne den direkten Vergleich wäre das wahrscheinlich nicht aufgefallen. Deshalb ist es so wichtig, die Kontrastwerte tatsächlich zu messen.
Zum Glück gibt es zahlreiche kostenlose Tools, die alle ihre Vor- und Nachteile haben. Hier eine kleine Auswahl:
- Kontrastrechner des Deutschen Blinden- und Sehbehindertenverbands ist eine der wenigen deutschsprachigen Seiten.
- Polypane ist eine Web-App, die nicht nur den Kontrastwert ermittelt, sondern auch Farbtöne vorschlägt, falls der Kontrast nicht hoch genug ist. Einziger Nachteil: Man muss mit den Hex-Werten der Farben arbeiten.
- Colour Contrast Checker ist eine Chrome-Erweiterung, bei der die Farben mit einem praktischen Pipetten-Tool eingegeben werden können.
- Color Contrast Analyser ist dem Colour Contrast Checker recht ähnlich, ist aber eine Desktop-App, die auf PC und Mac läuft.
- Material Design Color Tool ist eine Web-App, in der Sie mit verschiedenen Farbschemata experimentieren können, ideal wenn Sie sich noch nicht für ein Farbschema für Ihren Kurs entschieden haben.
Natürlich gibt es noch viel mehr Tools. Durchstöbern Sie einfach nach Herzenslust die Trefferliste einer Internetsuche wie „Kontrastverhältnis messen“.
Auswirkungen aufs E-Learning-Design
Die Richtlinien zur Barrierefreiheit von Onlineinhalten (WCAG) mögen auf den ersten Blick überwältigend wirken. Das liegt daran, dass sie sehr ins Detail gehen und auch zahlreiche Ausnahmefälle abdecken.
Damit Sie nicht gleich die Flinte ins Korn werfen, kümmern Sie sich nicht um die Ausnahmen, sondern merken Sie sich einfach diese 4 Faustregeln:
- Sämtlicher Text sollte mindestens Schriftgröße 12 haben.
- Sämtlicher Text sollte ein Kontrastverhältnis von mindestens 4.5:1* zum Hintergrund haben.
- Alle Elemente der Kursoberfläche (z. B. Schaltflächen) und Grafiken, die Inhalt transportieren, sollten ein Kontrastverhältnis von mindestens 3:1 zum Hintergrund und zu angrenzenden Elementen haben.
- Für Grafiken, die keinen Text enthalten und nur der Ästhetik dienen, gibt es keine Kontrastvorgaben.
Wenn Sie diese einfachen Regeln beherzigen, werden Ihre E-Learning-Kurse vom Kontrast her schon mal einwandfrei aussehen.
Sehen wir uns ein weiteres Beispiel an.
Bei dieser Folie handelt es sich um ein Menü, die Rechtecke sind klickbare Schaltflächen, gelten also als Teile der Benutzeroberfläche. Das bedeutet, dass nicht nur der Text genug Kontrast zur jeweiligen Schaltfläche aufweisen muss (4,5:1), sondern dass auch die Schaltflächen genug Kontrast zum Hintergrund der Folie haben müssen (3:1). Wenn die Schaltflächen direkt aneinander angrenzen würden, müssten auch sie ein Mindestkontrastverhältnis von 3:1 zueinander aufweisen. Da wir hier immer einen Abstand zwischen den Schaltflächen haben, ist das nicht unbedingt nötig.
Wenn Sie ein neues E-Learning-Projekt starten, und direkt von Anfang an Farben mit dem nötigen Kontrast wählen möchten, benutzen Sie doch unsere Vorlage: Kontrastwerte im Farbschema testen.
Fazit
Bei der Gestaltung von E-Learning-Kursen mit einem Farbschema, das an allen wichtigen Stellen schön kontrastreich ist, geht es nicht nur um das Abhaken eines Punktes auf der langen Liste der Barrierefreiheitsvorgaben. Es geht vielmehr darum, dass alle Kursteilnehmer die Inhalte Ihres Kurses erkennen, lesen und verstehen können. Und was gibt es Wichtigeres als das?
Mit unseren 4 Faustregeln und einem Kontrastmessungstool haben Sie alles rund um den Kontrast in Ihren E-Learning-Kursen im Griff. Wenn Sie noch tiefer ins Thema Kontrast nach den WCAG-Richtlinien einsteigen möchten, können wir Ihnen diesen Artikel empfehlen
Aber auch auf unserem Blog finden Sie noch jede Menge hilfreiche Artikel rund ums barrierefreie E-Learning-Design: Artikelsammlung zur Barrierefreiheit im E-Learning.
* Streng nach den Richtlinien reicht für Text in größeren Schriftarten auch ein Kontrastwert von 3:1. Wir haben die Regeln etwas vereinfacht, damit sie leichter zu merken sind. Und mehr Kontrast ist (fast) immer besser.
Wenn Ihnen dieser Beitrag gefallen hat, abonnieren Sie doch unseren wöchentlichen Blognewsletter.