Trockene, statische Inhalte spannend und motivierend aufzubereiten ist der schöne, kreative Teil der Arbeit im E-Learning-Design. Aber wie so oft, ist hier die richtige Balance das A und O: Interaktionen, die Ihrem Kurs einfach nur ein paar zusätzliche Klicks verpassen, machen die Lernerfahrung nicht unbedingt automatisch besser oder anregender. Der Clou ist, die Interaktionen mit einer klar definierten didaktischen Intention zu gestalten.
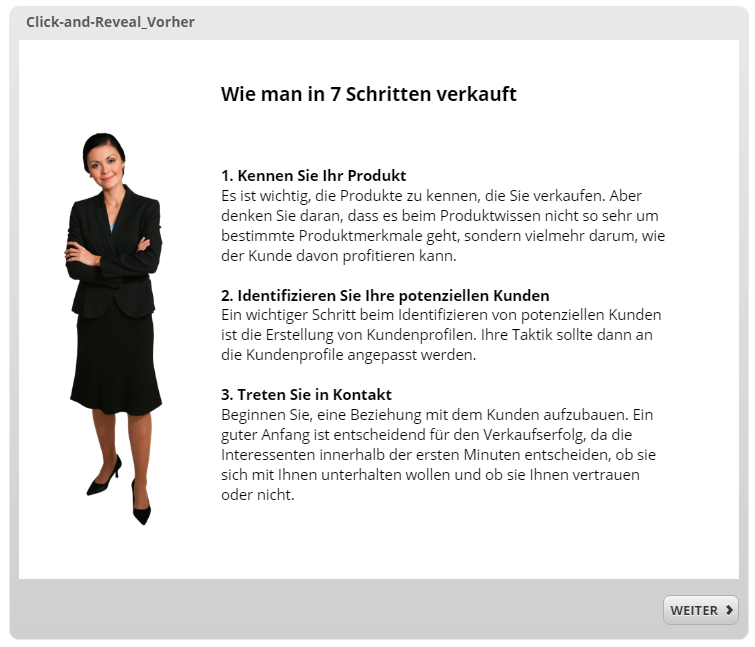
Sehen wir uns dazu ein Beispiel an. So eine Folie haben wir alle schon hundertmal gesehen. Eine Überschrift gefolgt von einer langen Latte Aufzählungspunkte.
An dieser Folie ist nichts grundsätzlich verkehrt. Sie ist professionell formatiert, und die Inhalte sind korrekt. Aber die Textmenge pro Folie ist einfach zu hoch, und von den Lernenden wird keinerlei Interaktion verlangt. Es gibt viele Möglichkeiten, Inhalte interaktiv zu gestalten (Drag-and-Drop, Click-and-Reveal usw.). In diesem Fall haben wir eine Hover-and-Reveal-Interaktion gewählt, bei der die Informationen stückweise angezeigt werden, wenn die Kursteilnehmer mit der Maus über die einzelnen Punkte fahren. Am Ende sieht das dann so aus:
Vorschau der Folie mit Hover-and-Reveal-Interaktion: Nachher
Gruppieren
Von langen Textabsätzen ohne visuelle Gliederung fühlen sich so manche Lernende überfordert oder abgeschreckt. Mit der Hover-und-Reveal-Interaktion haben wir die Textmenge in kleinere Stücke zerlegt, die leichter zu verdauen sind, da sie auch nur einzeln angezeigt werden.
Verschlanken
Die statische Version des Kurses enthielt so viel Text, dass er nicht mehr auf eine Folie passte. Also musste eine zweite Folie her, was den Kurs unnötig aufgebläht hat. Durch die Hover-and-Reveal-Interaktion können wir dieselben Inhalte auf einer Folie unterbringen. Das macht den Kurs schlanker und hilft den Lernenden, zu erkennen, was wichtig ist.
Die Kontrolle übergeben
In der statischen Version wurden die Lernenden vom gesamten Inhalt auf einmal erschlagen. So hatten sie kaum die Möglichkeit, selbst zu steuern, in welcher Geschwindigkeit sie die Inhalte aufnehmen. Sich durch solche textlastigen Folien zu kämpfen ist mühsam, passiv und monoton.
Mit der Hover-und-Reveal-Interaktion können die Teilnehmer mit dem Kurs interagieren und selbst bestimmen, in welcher Geschwindigkeit und Reihenfolge sie die Inhalte aufnehmen möchten. Dieses Gefühl, die Kontrolle über den Lernprozess zu haben, ist deutlich erfüllender und verleiht der Lernerfahrung eine positive Note.
Weitere Lektüre
Hover-und-Reveal-Interaktionen sind nur eine der vielen Möglichkeiten, statische Inhalte dynamischer zu gestalten. Wenn Sie noch andere Möglichkeiten kennen lernen möchten, Ihre Kurse ansprechender und interaktiver zu gestalten, haben wir genau die richtigen Artikel für Sie:
- Types of Interactions (auf Englisch)
- 3 Tipps gegen langweilige Compliance-Schulungen
- Registerkarteninteraktionen Schritt für Schritt erklärt
- Wie man Lerninhalte interessanter darstellen kann: Click-and-Reveal-Interaktion
- Wie man Lerninhalte interessanter darstellen kann: Drag-and-Drop-Interaktion
Wenn Ihnen dieser Beitrag gefallen hat, abonnieren Sie doch unseren wöchentlichen unseren Blognewsletter.