Les visuels, les polices, les couleurs, les symboles… tout l’aspect graphique d’un module contribue à la transmission des informations. Plus l’ensemble « contenu + contenant » sera cohérent, plus l’expérience d’apprentissage aura de chance d’être réussie. Regardons quelques principes de graphisme qui vous permettront de vous assurer que les visuels de vos modules e-learning contribuent à transmettre le message que vous voulez faire passer.
1. Choisissez des images pertinentes
Imaginons que vous suivez un module e-learning sur les parcs nationaux et vous voyez l’image ci-dessous à l’écran. À quoi vous fait-elle penser ? Personnellement, cela m’évoque l’environnement ou le recyclage.
 Sans aucun texte, cette image vous parle. Elle vous permet de situer le contexte. C’est exactement ce que vous devez faire dans vos modules : utiliser des images, symboles ou autre graphismes qui illustrent votre contenu.
Sans aucun texte, cette image vous parle. Elle vous permet de situer le contexte. C’est exactement ce que vous devez faire dans vos modules : utiliser des images, symboles ou autre graphismes qui illustrent votre contenu.
On a parfois envie de mettre des images pour faire joli ou pour remplir des espaces vides. Ou c’est peut-être votre client qui veut rendre le module « plus sexy ». Attention à ne pas tomber dans le piège ! Les études montrent que les graphismes uniquement « décoratifs » peuvent nuire à l’apprentissage. En effet, si vos visuels transmettent des informations qui ne sont pas en lien avec le sujet du module, vous risquez de perturber vos apprenants.
2. Utilisez la proximité pour exprimer le rapport entre différents éléments
La distribution des éléments à l’écran aide l’apprenant à comprendre les rapports qu’il y a entre eux. Si deux éléments sont placés côte à côté, on comprend qu’ils sont liés. S’il y a plus d’espace entre ces éléments, on perçoit qu’ils sont indépendants les uns des autres. Il est donc important de ne pas placer textes et visuels « au hasard ».
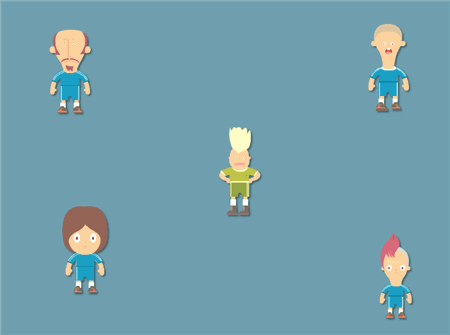
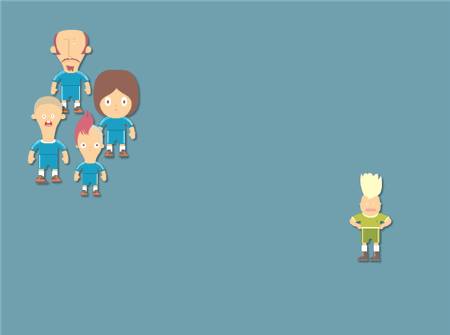
Regardons, par exemple, l’écran ci-dessous. La repartition des personnages ne nous permet pas de comprendre les relations entre eux.
Maintenant, regardez l’image ci-dessous. Mêmes personnages, seulement cette fois-ci ils sont organisés différemment. Grâce à leurs positions, on devine le rapport qui existe entre eux, sans même avoir besoin de l’expliciter.

Gardez à l’esprit que le principe de proximité fonctionne même si vous n’y prêtez pas attention. Si vous placez des éléments au hasard, vos apprenants peuvent déduire des rapports là où il n’y en a pas. Réfléchissez donc bien à la distribution de vos textes et visuels !
3. Répétez des éléments visuels pour guider vos apprenants
La répétition des éléments permet de créer une cohérence globale qui aide l’apprenant à mieux naviguer dans le module et à comprendre les informations plus facilement.
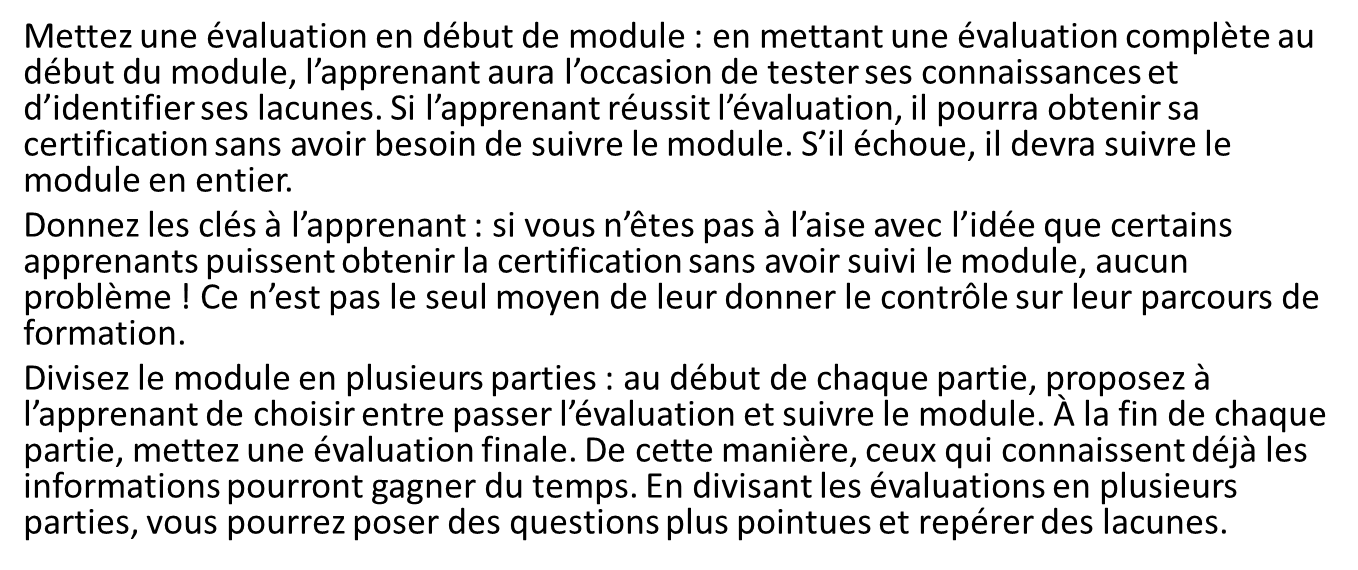
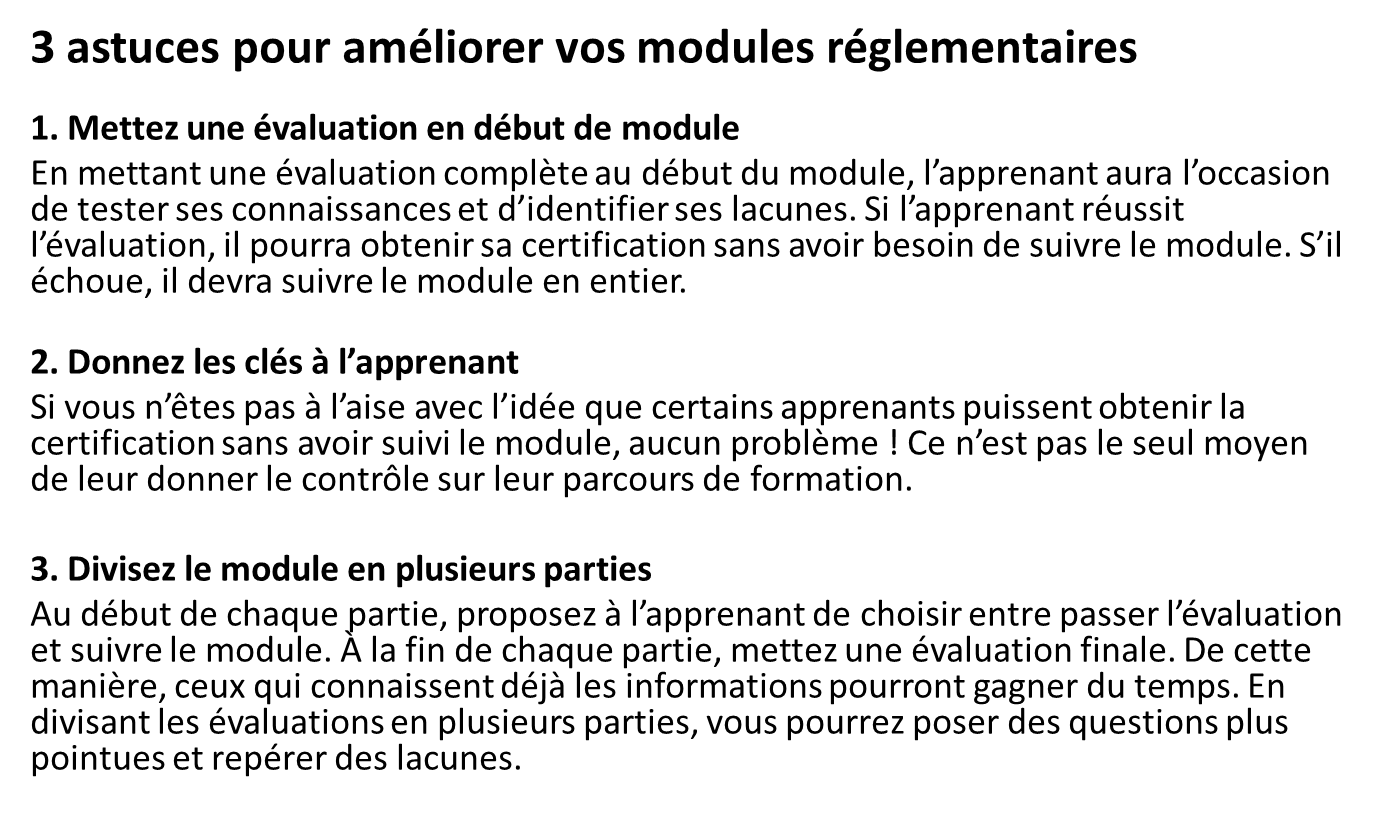
Prenons par exemple le texte ci-dessous. Il y a beaucoup d’informations, mais ce n’est pas facile d’en repérer les points clés car, visuellement, le texte est constitué d’un seul bloc… pas très digeste ! Cette présentation ne me donne pas particulièrement envie d’en poursuivre la lecture. De plus, je suis obligée de le lire en entier car je n’ai aucun indice sur son utilité pour moi !
Pour faciliter la lecture et faire ressortir les points clés, mettez en place de simples règles de mise en page. Grâce à ces règles, les apprenants pourront repérer en un coup d’œil les messages clés. Regardez la différence que la mise en forme peut faire ! En ajoutant un titre pour situer le contexte et en jouant avec les tailles et les graisses de polices, on obtient un texte qui est tout de suite plus lisible et compréhensible.
 Mais la notion de répétition ne se limite pas qu’au texte. Vous pouvez faire la même chose avec des visuels en choisissant, par exemple, une icône pour chaque thématique ou pour désigner des points clés.
Mais la notion de répétition ne se limite pas qu’au texte. Vous pouvez faire la même chose avec des visuels en choisissant, par exemple, une icône pour chaque thématique ou pour désigner des points clés.
Pour terminer
On l’a dit et redit : les visuels ne sont pas là juste pour « faire joli ». Ils sont là pour améliorer l’expérience d’apprentissage. En appliquant ces 3 règles, vous êtes sûr d’y arriver !
Vous avez des questions ou des commentaires ? Partagez-les dans la zone de commentaires. Et n’oubliez pas de nous suivre sur Twitter et de revenir régulièrement aux Essentiels du e-learning pour d’autres astuces e-learning !
Événements
- Groupe d’utilisateurs à Lyon : Rejoignez le groupe
- Groupe d’utilisateurs à Strasbourg (date à définir) : Rejoignez le groupe
- Vous voulez participer à un groupe d’utilisateurs/une communauté de pratique dans votre ville ? Regardez la carte pour voir les noms d’autres professionnels e-learning dans votre ville, remplissez ce formulaire ou contactez-moi pour plus d’informations.
Les actualités de la communauté E-Learning Heroes
Ne manquez pas ces ressources sur la communauté anglophone.
NOUVEAUX articles (en anglais) :
- 7 Free E-Learning Background Sets
- 5 Creative Ideas for Revamping New Hire Onboarding
- Design Tips for Creating an Engaging Media Panel
- My 4 Favorite Free Fonts for E-Learning
- Measure The Effectiveness of Your E-Learning Course With Kirkpatrick’s 4 Levels of Evaluation
NOUVEAUX téléchargements gratuits :
- Powerpoint ’13: Super Simple Circle Menu
- Powerpoint ’13: Industrial Workplace Safety Themed Template
- Storyline 2: Flat Office Themed Icon Set
Emploi : Rendez-vous sur le hub dédié aux offres d’emploi sur E-Learning Heroes pour déposer ou rechercher une offre d’emploi.
Challenges : Participez dans les challenges e-learning hebdomadaires pour développer vos compétences et obtenir des retours sur le travail réalisé de la part des membres de la communauté.
Téléchargements gratuits :
- Templates/modèles prêts à l’emploi
- Livres électroniques (en anglais)
Exemples de module e-learning : Consultez nos exemples pour trouver de l’inspiration pour vos propres modules e-learning.