On m’a récemment demandé des idées interactives et attrayantes pour présenter un contenu dans une chronologie. J’ai commencé par faire une recherche Google et j’ai trouvé cette image comme point de départ :
La palette de couleurs vives et les blocs rectangulaires ont attiré mon attention. Avec cette idée en tête, j’ai lancé Articulate Storyline et j’ai commencé à créer ma chronologie.
J’ai ouvert un nouveau projet avec une diapositive vierge. La première étape consiste à créer les rectangles verts et bleus. J’ai créé les blocs verticaux et je les ai disposés en décalé pour représenter les périodes de la chronologie. Puis j’ai ajouté un rectangle horizontal gris clair en haut pour mettre le titre.
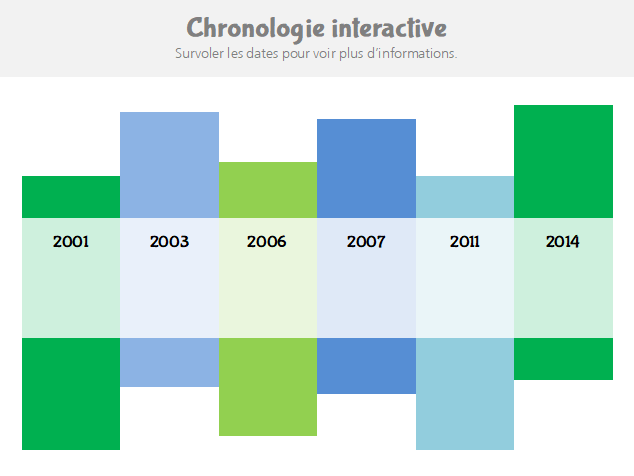
Ensuite, j’ai ajouté un rectangle horizontal transparent qui traverse toute la chronologie. J’ai également placé des zones de texte individuelles sur chaque bloc coloré, avec la date de chaque période de la chronologie.
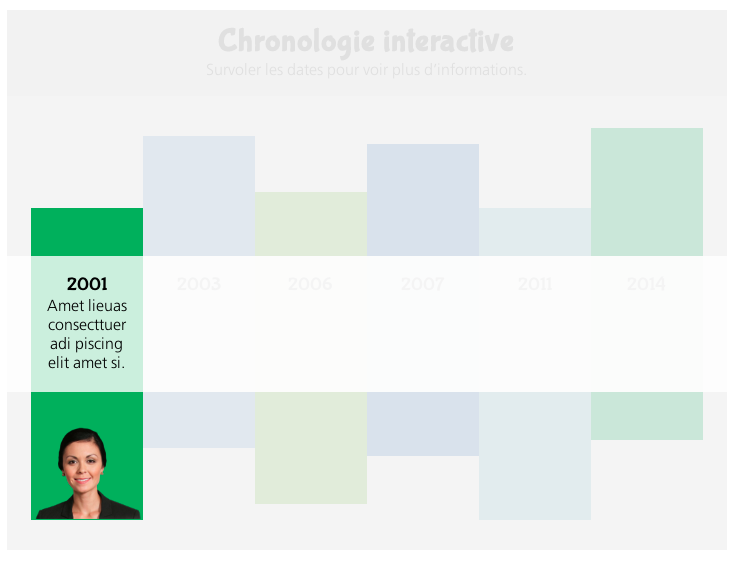
Ensuite, j’ai créé un calque pour chaque date de la chronologie et j’ai copié-collé le rectangle de couleur et la zone de texte avec la date sur chaque nouveau calque. Je voulais mettre en évidence la partie de la chronologie sélectionnée, j’ai donc ajouté un rectangle semi-transparent pour rendre moins visible tout le reste quand on clique sur une date. Enfin, j’ai ajouté le texte et l’imagerie qui apparaissent lorsque les apprenants passent la souris sur cette partie de la chronologie. Vous pouvez également ajouter une petite vignette vidéo ou un effet sonore.
Enfin, je suis revenue à la diapositive de base et j’ai ajouté des déclencheurs à chaque zone de texte avec date. Le déclencheur montre le calque correspondant lorsque la souris survole la zone de texte. Pour gagner du temps lors de l’ajout de vos déclencheurs, pensez à utiliser le copié-collé. Découvrez le résultat final :
Cliquez ici pour voir l’aperçu.
Vous pouvez également télécharger le fichier .story si vous souhaitez utiliser et modifier ce modèle et regarder de plus près comment je l’ai créé. Si vous avez des idées de chronologie créative et interactive, laissez-moi un commentaire ci-dessous !
Vous voulez essayer quelque chose mais n’avez pas les logiciels Articulate ? Commencez un essai gratuit de 30 jours et abonnez-vous au blog pour obtenir des conseils sur tout ce qui touche au e-learning. Et n’oubliez pas que vous pouvez nous retrouver également sur Twitter.