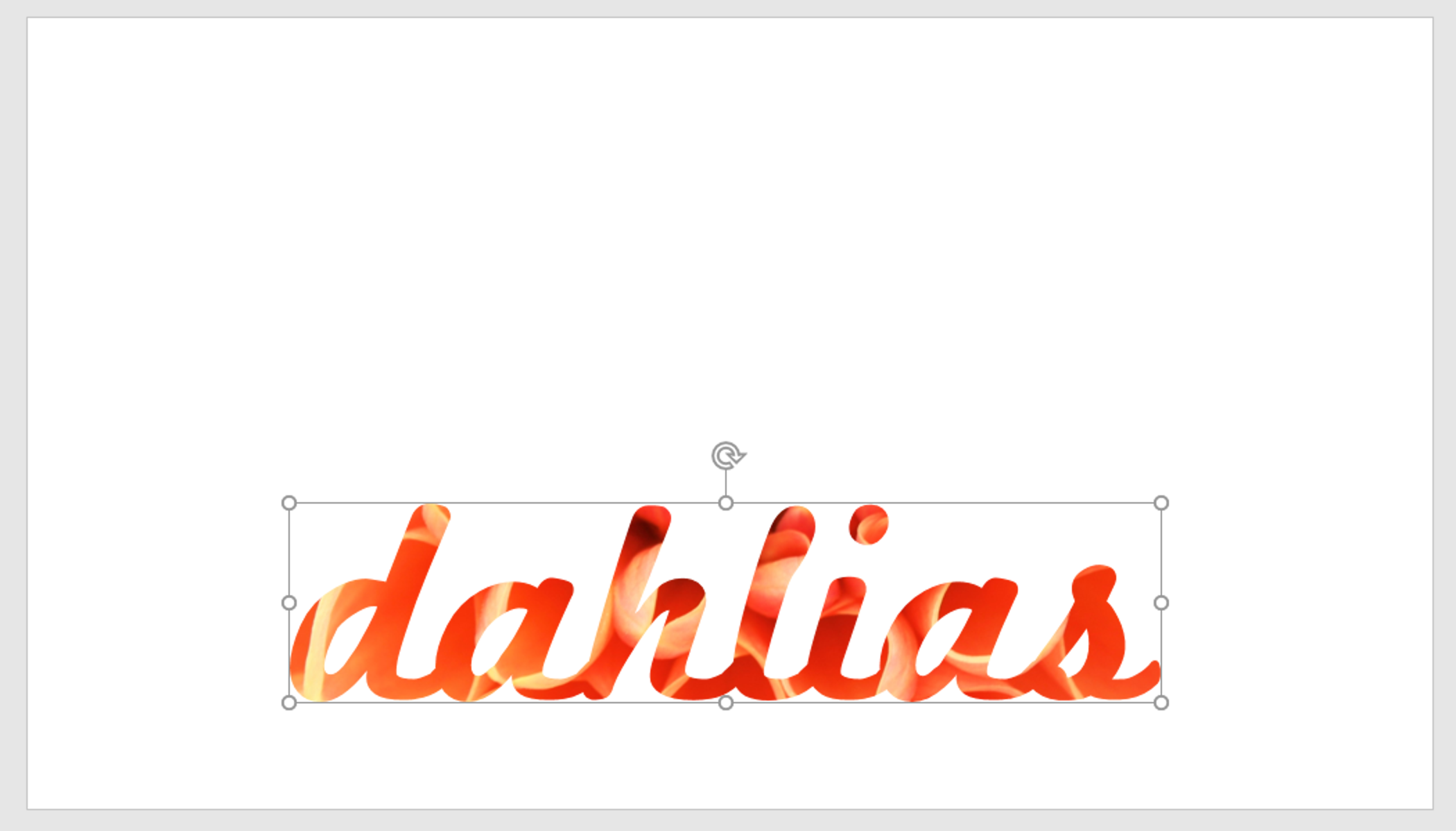
Vous avez déjà sans doute vu un visuel comme celui-ci, avec une image incrustée dans du texte :
Vous vous êtes peut-être dit que vous aimeriez faire la même chose sans savoir bien comment procéder. Eh bien, j’ai une bonne nouvelle pour vous : si vous savez vous servir de PowerPoint, vous pouvez créer une image comme celle-là ! Voici ma méthode en 6 étapes.
1. Ajoutez l’outil Fusionner les formes dans votre ruban PowerPoint
Si vous ne l’avez pas encore, il vous faut ajouter l’outil Fusionner les formes dans votre ruban PowerPoint. Effectuez les étapes ci-dessous pour l’ajouter :
- Sur le ruban PowerPoint, sélectionnez Fichier, puis Options. Choisissez Personnaliser le ruban.
- Cliquez ensuite sur Nouveau Groupe pour ajouter un nouveau groupe à l’onglet Accueil, cliquez sur Renommer, et choisissez un nom pour votre nouveau groupe, comme Outils de formes, par exemple.
- Dans le menu déroulant en haut à gauche, appelé Choisir les commandes dans les catégories suivantes, sélectionnez Commandes non présentes sur le ruban.
- Choisissez Fusionner les formes dans la liste et cliquez sur Ajouter pour les ajouter à votre groupe Outils de formes.
- Enfin, cliquez sur OK pour fermer la fenêtre.
2. Insérez une image de fond
La prochaine étape consiste à rechercher et à insérer l’image que vous souhaitez utiliser pour remplir votre texte. Pour ce type de projet, il est préférable de choisir une image claire et facilement identifiable.
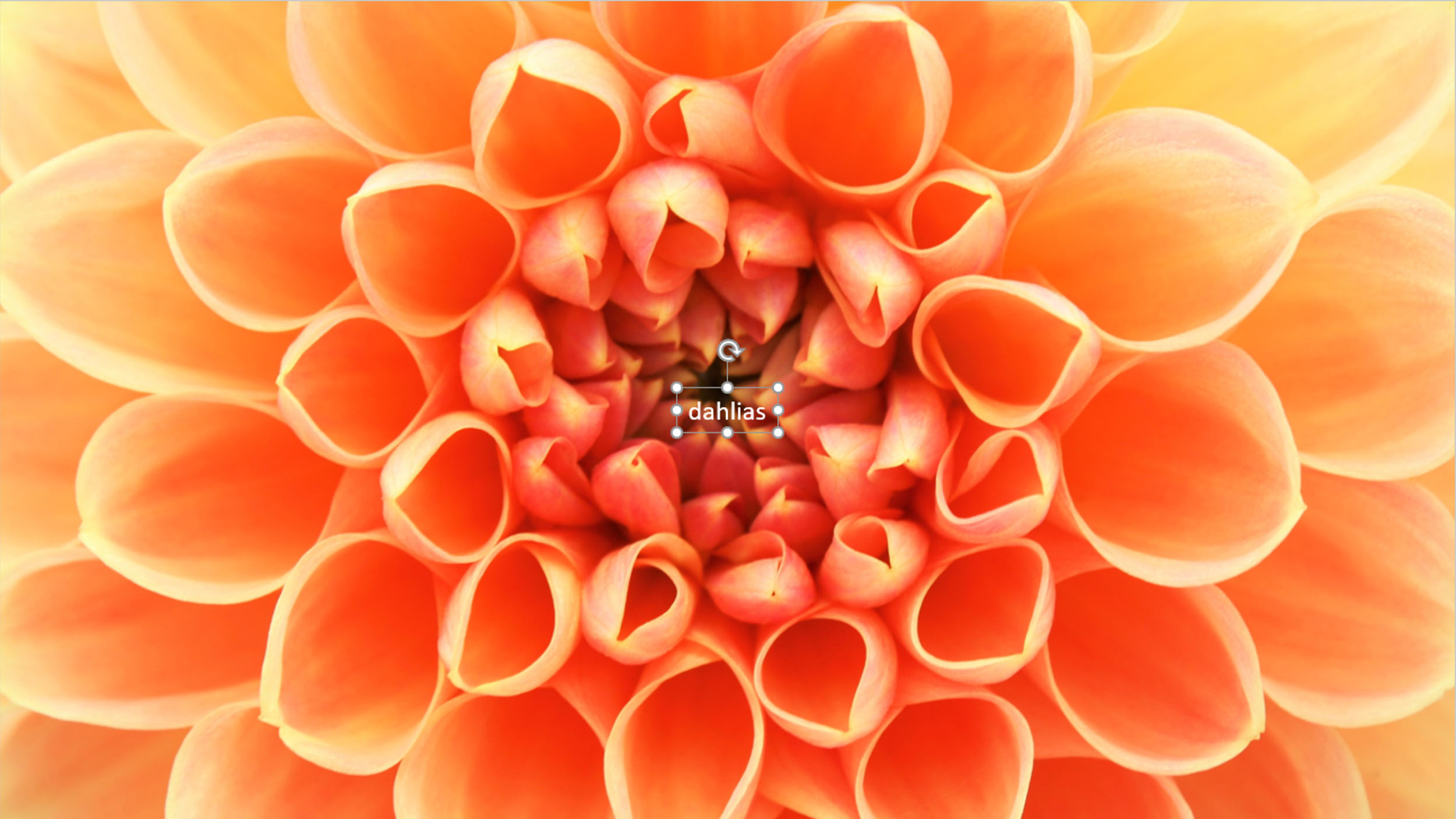
3. Insérez et formatez votre texte
La troisième étape consiste à ajouter votre texte.
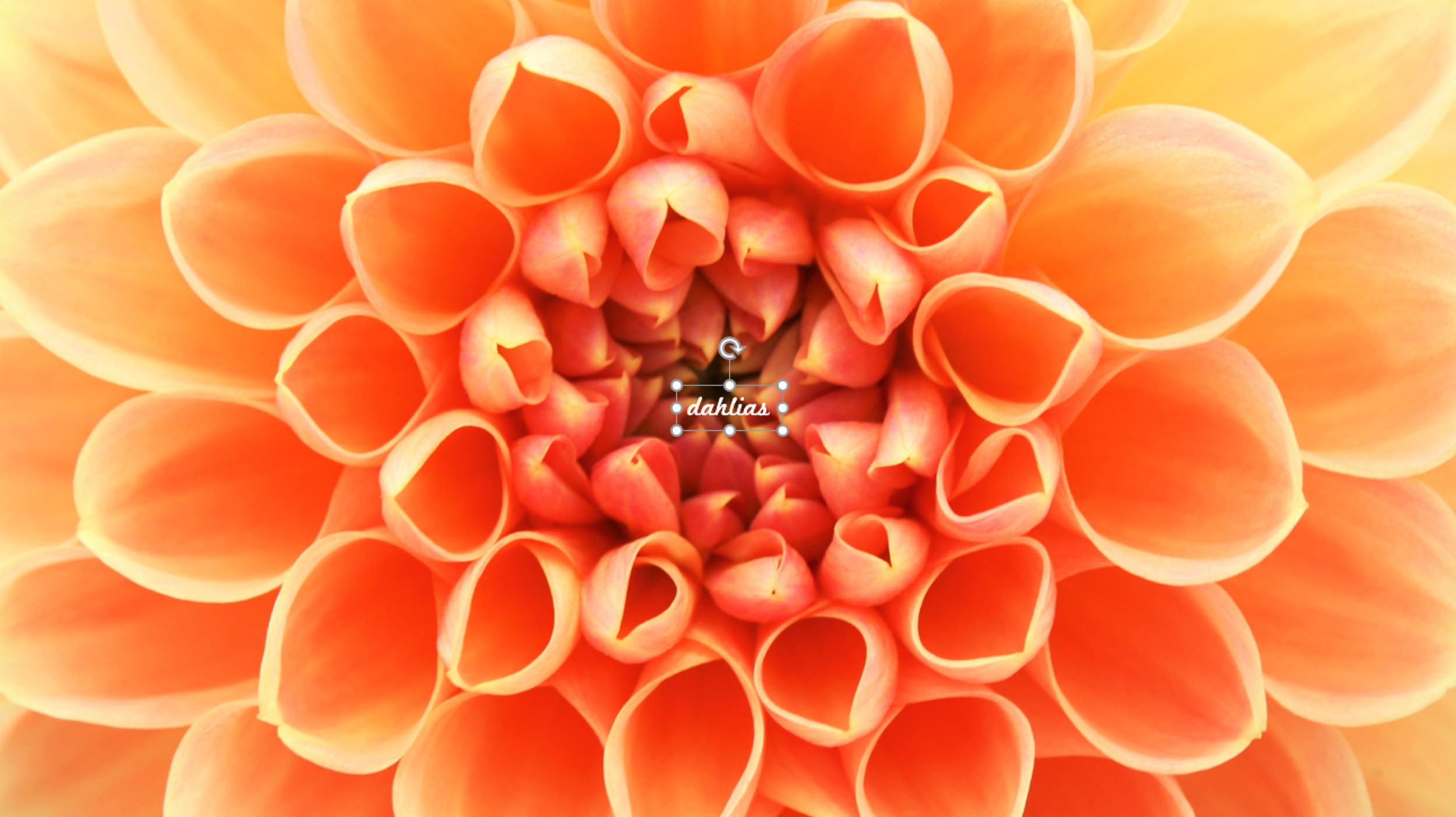
Une fois votre texte inséré, vous devez choisir une police. Je vous conseille de choisir une police plutôt épaisse pour que l’image soit bien visible.
Puis augmentez la taille et la graisse de votre police jusqu’à obtenir l’effet désiré.
Enfin, positionnez votre texte à l’endroit de l’image que vous voulez voir apparaître dans votre texte. Dans cet exemple, j’ai déplacé le texte pour éviter d’avoir le cœur de la fleur sur mon texte.
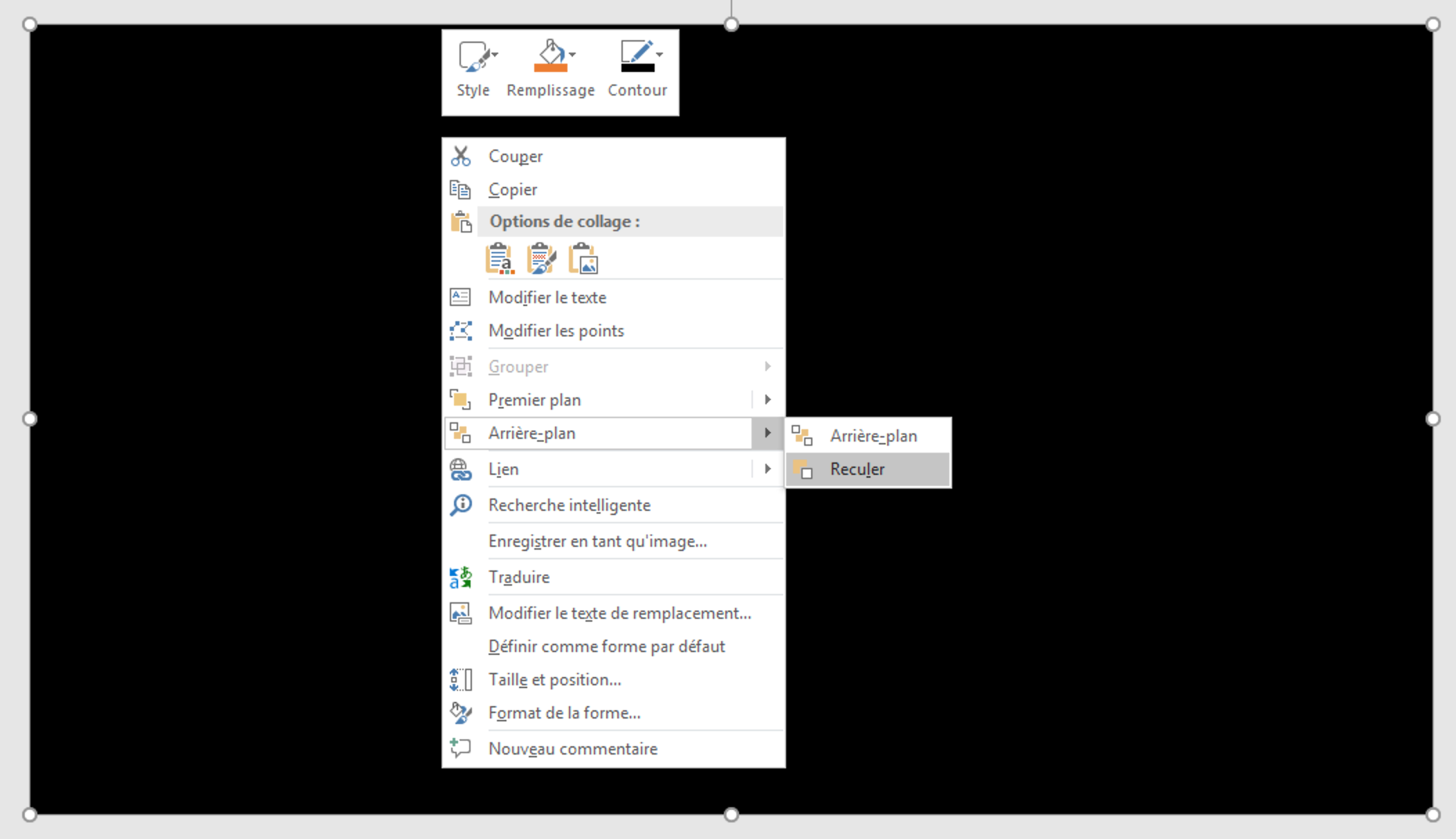
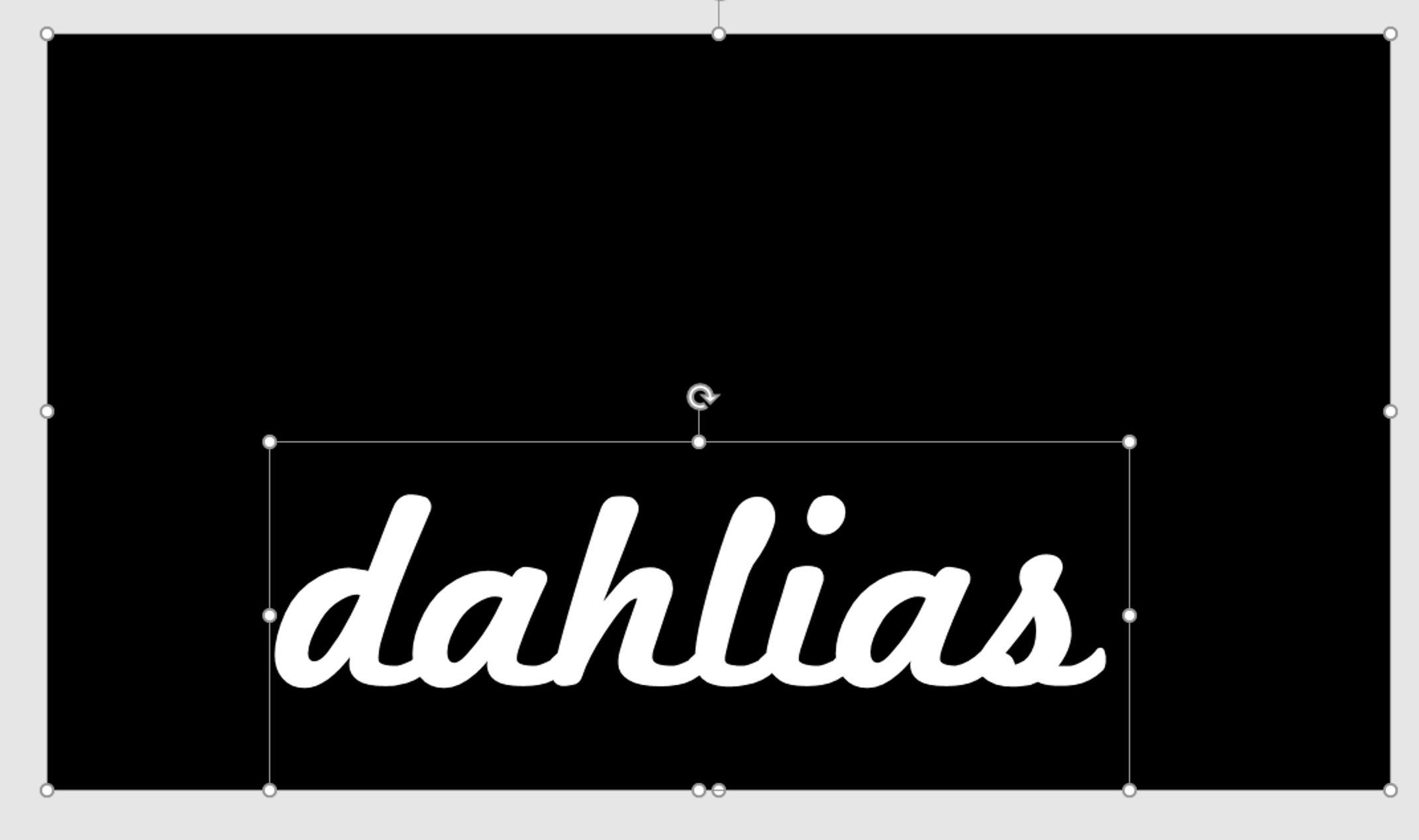
4. Insérez un rectangle
Ensuite, insérez un rectangle de la même taille que l’image. Dans mon cas, le rectangle couvre toute la diapositive. Faites un clic-droit sur le rectangle, sélectionnez Arrière-plan puis Reculer.
Votre texte devrait à présent apparaître au-dessus du rectangle.
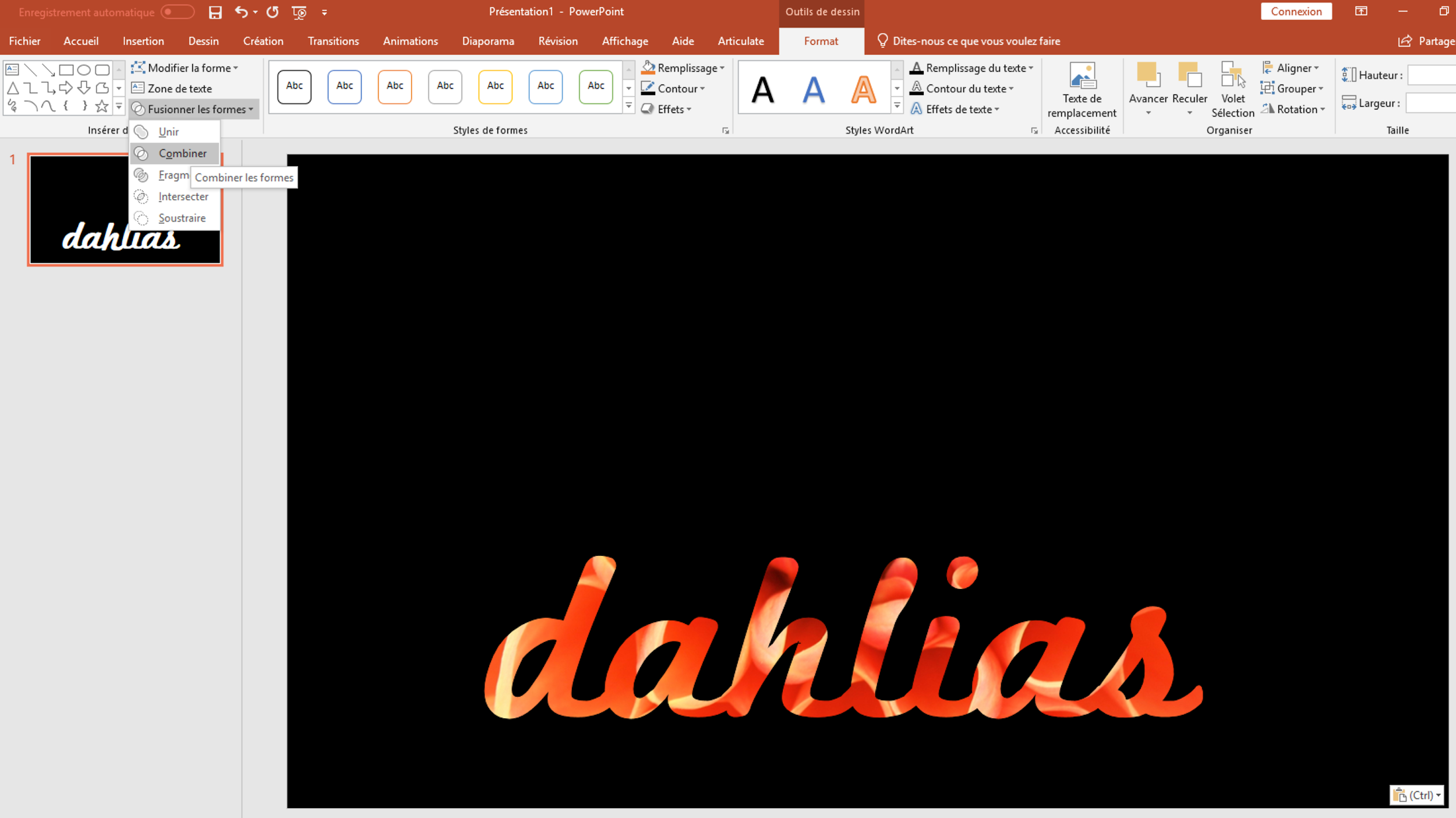
5. Combinez votre rectangle et votre texte
Sélectionnez votre texte et votre rectangle, allez dans l’onglet Format, puis cliquez sur Fusionner les formes et enfin, Combiner.
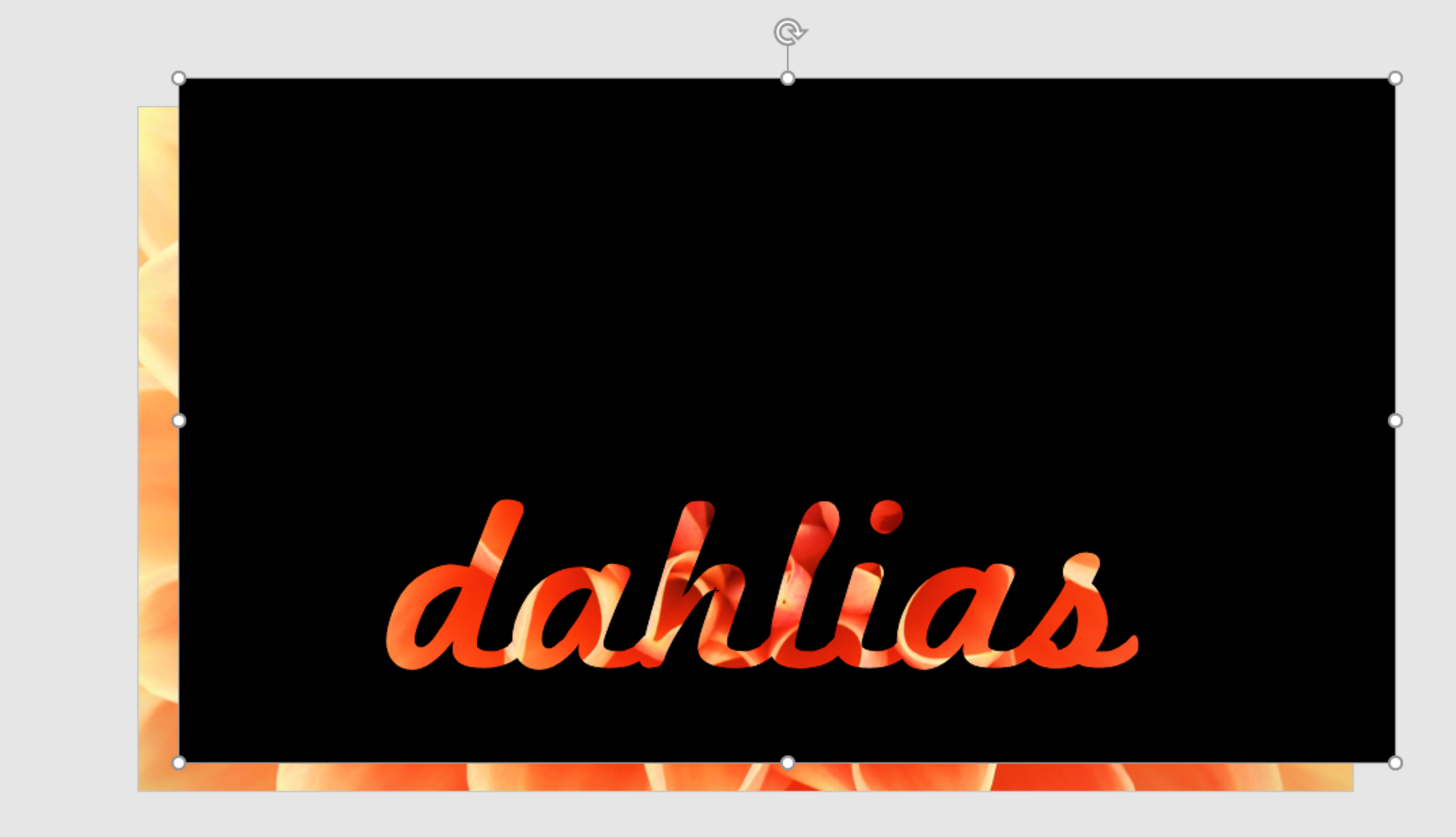
À ce stade, l’endroit où le texte se trouve devrait être transparent. Si vous essayez de déplacer votre texte, vous remarquerez que le rectangle est toujours indépendant de l’image, comme dans la capture d’écran ci-dessous.
Si vous n’aimez pas la partie de l’image qui est apparente à travers le texte, déplacez votre rectangle jusqu’à ce que vous soyez satisfait du résultat.
Si vous n’avez pas besoin que l’image et le texte constituent un seul objet, vous pouvez vous arrêter ici. Sinon, passez à l’étape 6.
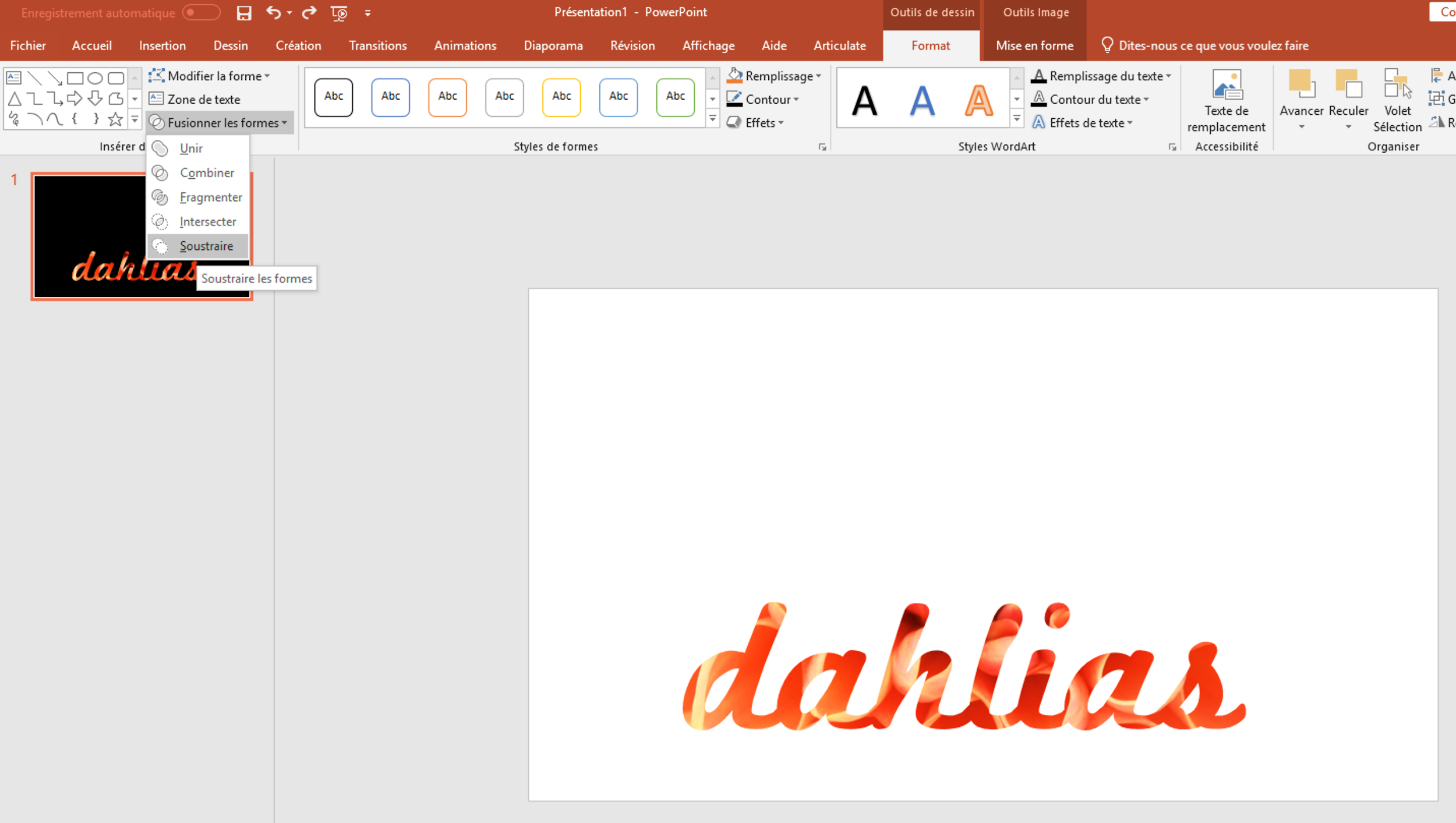
6. Soustrayez l’image du texte
Sélectionnez l’image et le rectangle, puis cliquez sur Fusionner les formes et sélectionnez Soustraire dans l’onglet Format.
L’image et le texte doivent maintenant être combinés dans un seul objet, comme dans la capture d’écran ci-dessous.
Si vous suivez ces étapes et que le résultat ne correspond pas à ce que vous attendiez, essayez de sélectionner vos objets dans l’ordre inverse.
Vous pouvez maintenant ajouter d’autres textes ou images autour du texte pour compléter votre visuel.
Et voilà !
Et si vous recherchez d’autres astuces pour créer des visuels dans PowerPoint, consultez ce tutoriel : Comment créer des illustrations dans PowerPoint sans savoir dessiner.
Et si vous êtes à la recherche de belles images, libres de droit, consultez Content Library, la bibliothèque qui contient plus de 3 millions de ressources graphiques et qui est incluse dans les abonnements Articulate 360. Cliquez ici pour commencer à l’utiliser gratuitement pendant 30 jours.
Des questions ? Des commentaires ? Utilisez la zone de commentaires ci-dessous et je vous répondrai ! Et n’oubliez pas de vous abonner au blog et suivez-nous sur Twitter.