
Les vidéos sont des outils d’apprentissage fréquemment utilisés en e-learning, car elles permettent de montrer facilement comment effectuer certaines tâches informatiques ou physiques. Comme Content Library vous donne accès à des milliers de vidéos, trouver celle dont vous avez besoin pour votre projet e-learning n’a jamais été aussi simple. Et voici le meilleur : Storyline 360 vous permet d’aller encore plus loin avec vos vidéos et de les rendre interactives à l’aide de quelques fonctionnalités clés.
Les points de repère
Les points de repère permettent de créer des vidéos interactives dans Storyline 360. Ils fonctionnent comme des signets que vous pouvez placer n’importe où sur la chronologie pour déclencher des événements.
Les points de repère peuvent être très pratiques pour mettre la vidéo en pause à certains moments de la chronologie.

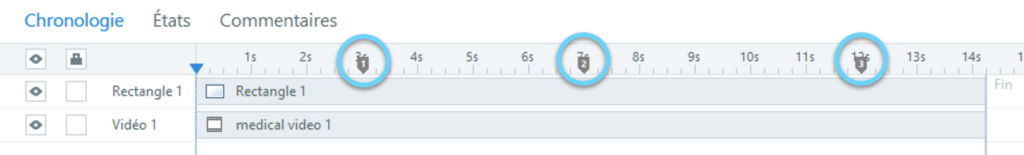
Voyez-vous les points de repère encerclés sur la chronologie ? Il est facile de les ajouter, il suffit de faire un clic droit sur un point de la chronologie et de sélectionner Créer un point de repère au niveau de la tête de lecture.
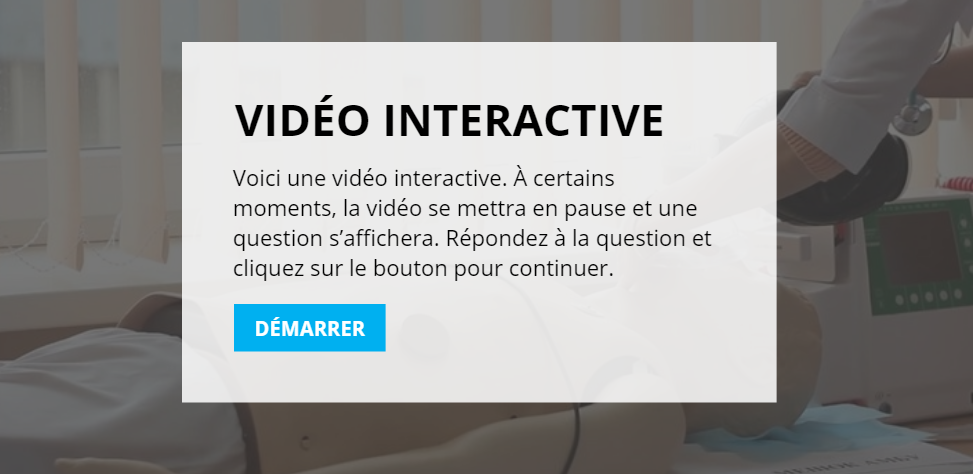
Voici un exemple de vidéo interactive qui utilise les points de repère pour mettre la vidéo en pause à des moments clés afin d’afficher des questions auxquelles l’apprenant doit répondre.
Cliquez ici pour voir la vidéo et la télécharger.
Les calques
Les calques sont une autre fonctionnalité puissante utilisée par les concepteurs e-learning pour créer des vidéos interactives. Vous pouvez utiliser les calques pour afficher des informations supplémentaires qui apparaissent à l’écran pendant la lecture ou quand la vidéo est en pause.
Voici un exemple de vidéo interactive qui utilise les calques pour afficher des informations contextuelles supplémentaires à chaque étape du processus.
Cliquez ici pour voir la vidéo et la télécharger.
Pour en savoir plus sur les calques et leur utilisation : Storyline 360 et Storyline 3 : Comprendre les états, les calques et les déclencheurs.
Les zones de clic
Les zones de clic vous permettent de créer une zone cliquable sur l’écran. Elles peuvent être utilisées sur les vidéos pour encourager les apprenants à cliquer sur certaines parties de la scène.
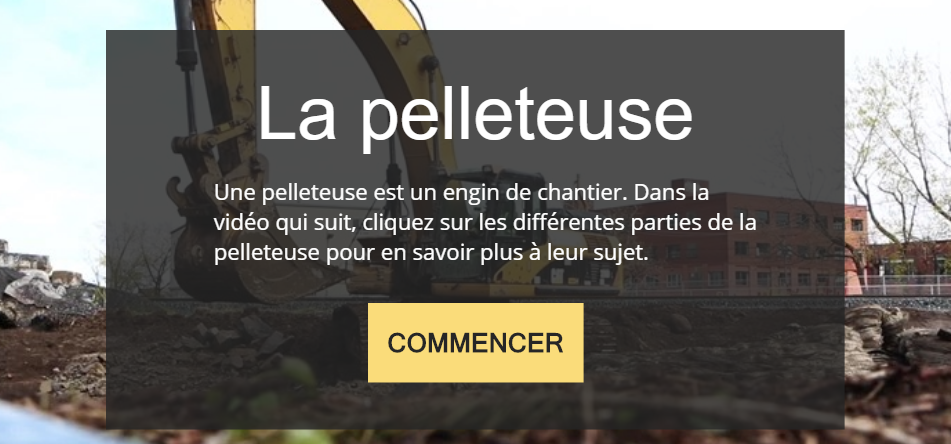
Voici un exemple de vidéo interactive qui utilise les zones de clic pour afficher des informations supplémentaires sur un engin de chantier.
Cliquez ici pour voir la vidéo et la télécharger.
Pour insérer une zone de clic, accédez simplement à l’onglet Insertion, cliquez sur Zone de clic, choisissez la forme souhaitée, puis dessinez-la sur la diapositive comme n’importe quelle autre forme.
J’espère que ces exemples vous ont donné plein d’idées pour rendre vos vidéos plus attrayantes et interactives.
Vous voulez essayer quelque chose que vous avez appris ici, mais vous n’avez pas Articulate 360 ? Commencez votre essai gratuit et abonnez-vous au blog pour obtenir plus de conseils sur tout ce qui concerne le e-learning.