
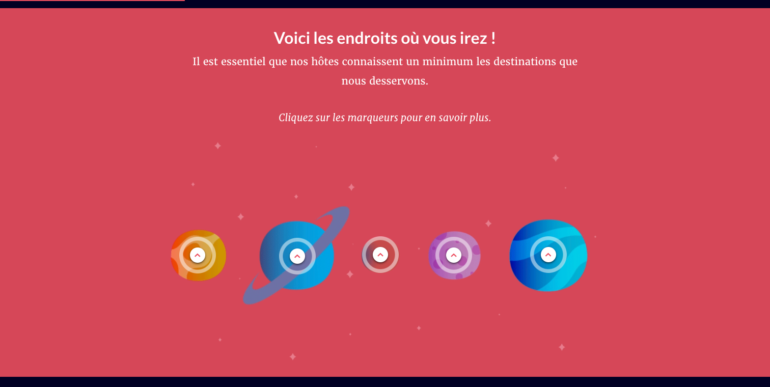
Cela fait un moment que j’avais envie de créer une infographie interactive, mais je ne savais pas par quel bout le prendre. Puis un jour, ça m’est venu : et si je créais un module Rise 360 avec des blocs Storyline ? Et c’est comme ça que cet exemple sur le thème du voyage spatial était né.
Cliquez ici pour voir à quoi il ressemble.
Grâce aux gifs, aux marqueurs et aux activités interactives créées dans Storyline, cette infographie prend vie.
J’espère que cet exemple vous donnera envie de créer vos propres infographies interactives en combinant Rise 360 et Storyline 360.
Vous aimez cet exemple ? Envoyez une copie à votre tableau de bord Rise 360 en cliquant ici. À noter qu’il faut avoir une version d’essai ou un abonnement Articulate 360 pour recevoir une copie du module. Cliquez ici pour télécharger le fichier Storyline utilisé pour créer certaines activités interactives. Vous n’en avez pas ? Commencez votre essai gratuit de 30 jours dès aujourd’hui.