Vous recherchez un design simple mais raffiné pour vos modules e-learning ? Vous voulez incorporer des cas pratiques dans vos modules mais vous n’avez pas beaucoup de temps ni d’argent pour le faire ? Inspirez-vous de cet exemple pour incorporer des éléments de mise en situation dans vos modules de façon simple et élégante.
Cet exemple, élaboré avec Storyline 360, est doté d’une interface utilisateur épurée et facile à naviguer. Parmi les mises en pages proposées dans cet exemple, vous trouverez les éléments ci-dessous.
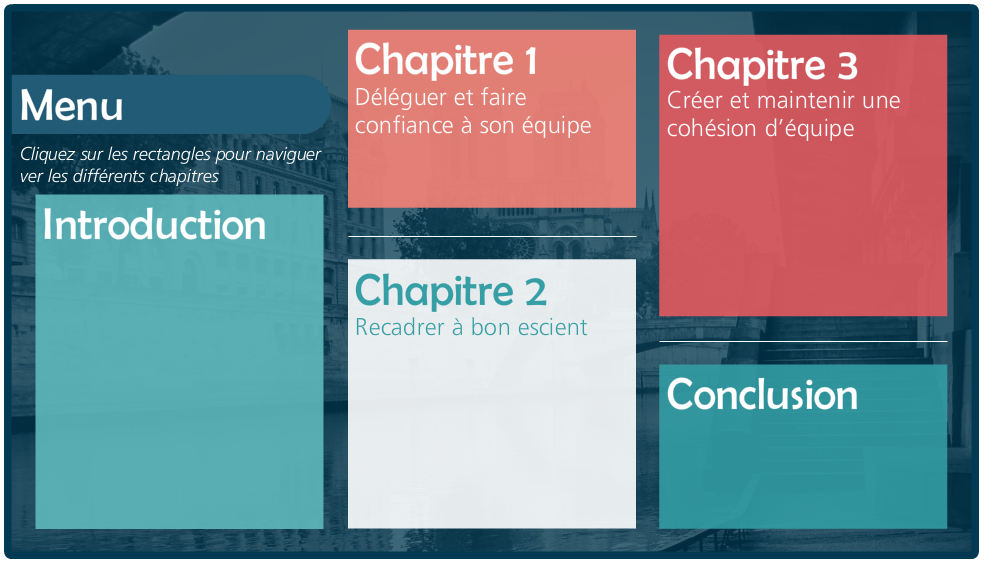
Un menu avec des états de bouton pré-programmés (normal, survol et visité)

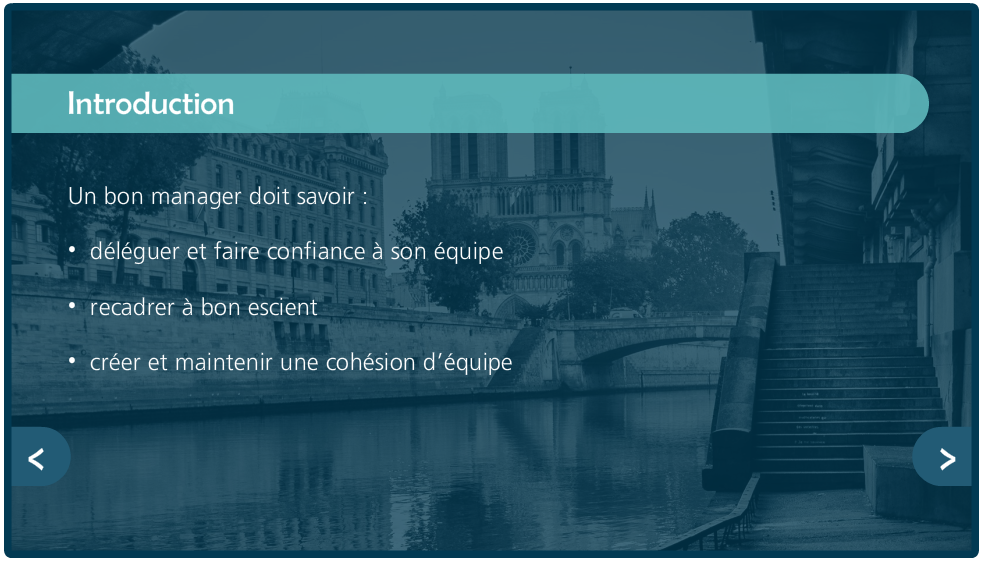
Des listes à puce, déclinées dans les couleurs de chaque chapitre

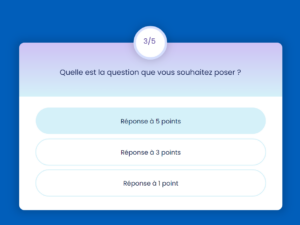
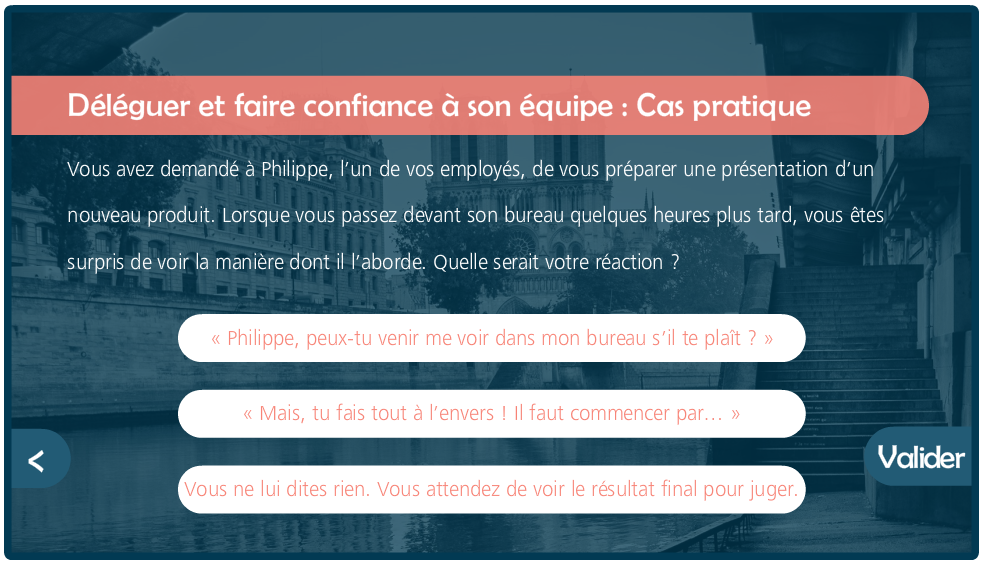
Des exercices à choix multiple avec retour personnalisé pour chaque choix, déclinés dans les couleurs de chaque chapitre

Si vous aimez cet exemple, téléchargez son template pour gagner du temps sur votre prochain projet ! Si vous le souhaitez, vous pouvez changer l’arrière-plan et les couleurs pour obtenir un style qui vous est propre. Ensuite, insérez votre contenu et le tour est joué !