
Nous avons énormément travaillé sur les fonctionnalités d’accessibilité de Storyline 360 qui vous permettent d’offrir une excellente expérience d’apprentissage à chacun de vos apprenants. L’accessibilité du texte est un domaine sur lequel nous nous sommes vraiment appliqués. Dans cet article, nous examinerons trois des grandes fonctionnalités que nous avons ajoutées, pourquoi elles sont importantes et comment en faire bénéficier vos apprenants.
Le texte accessible
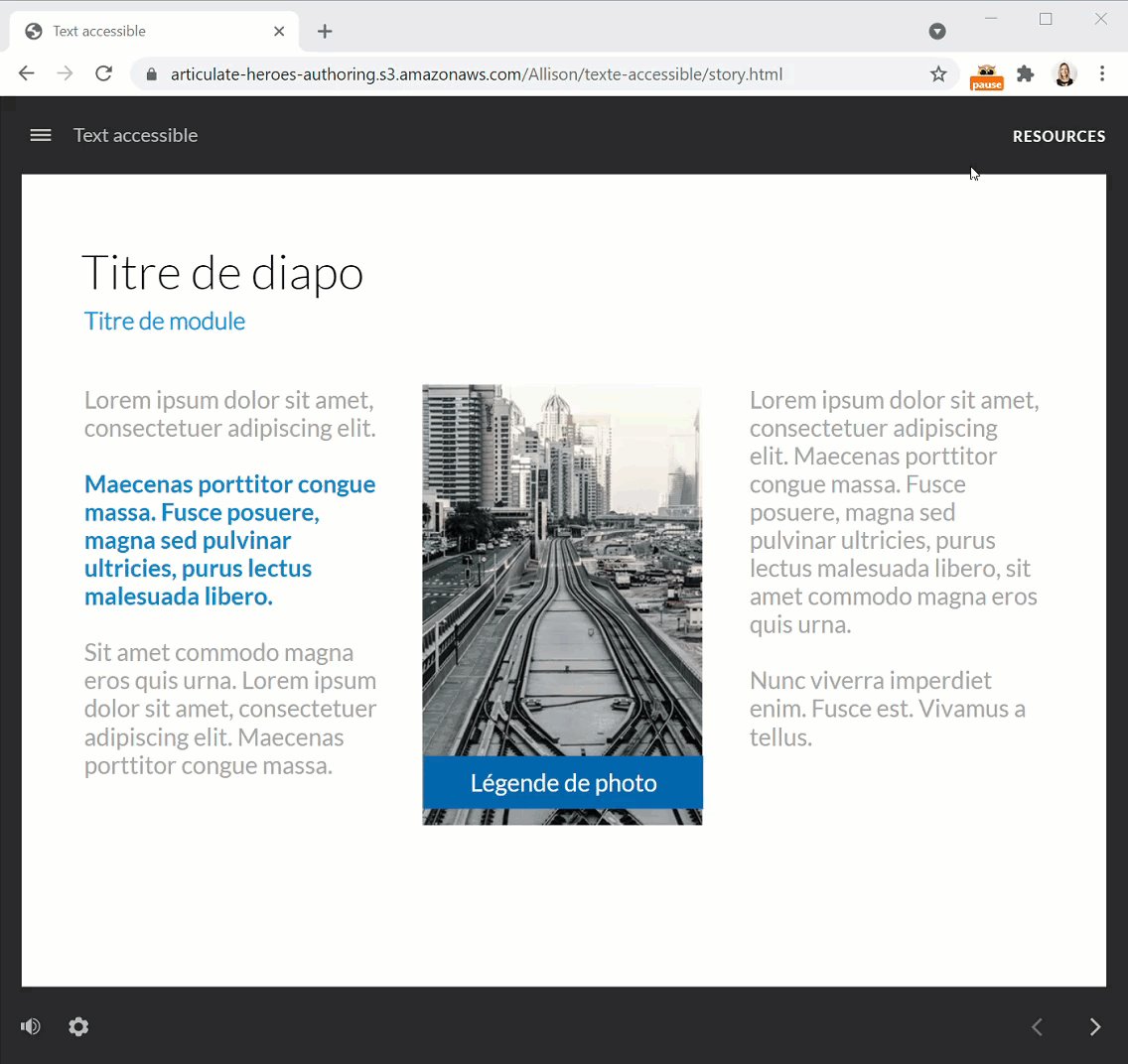
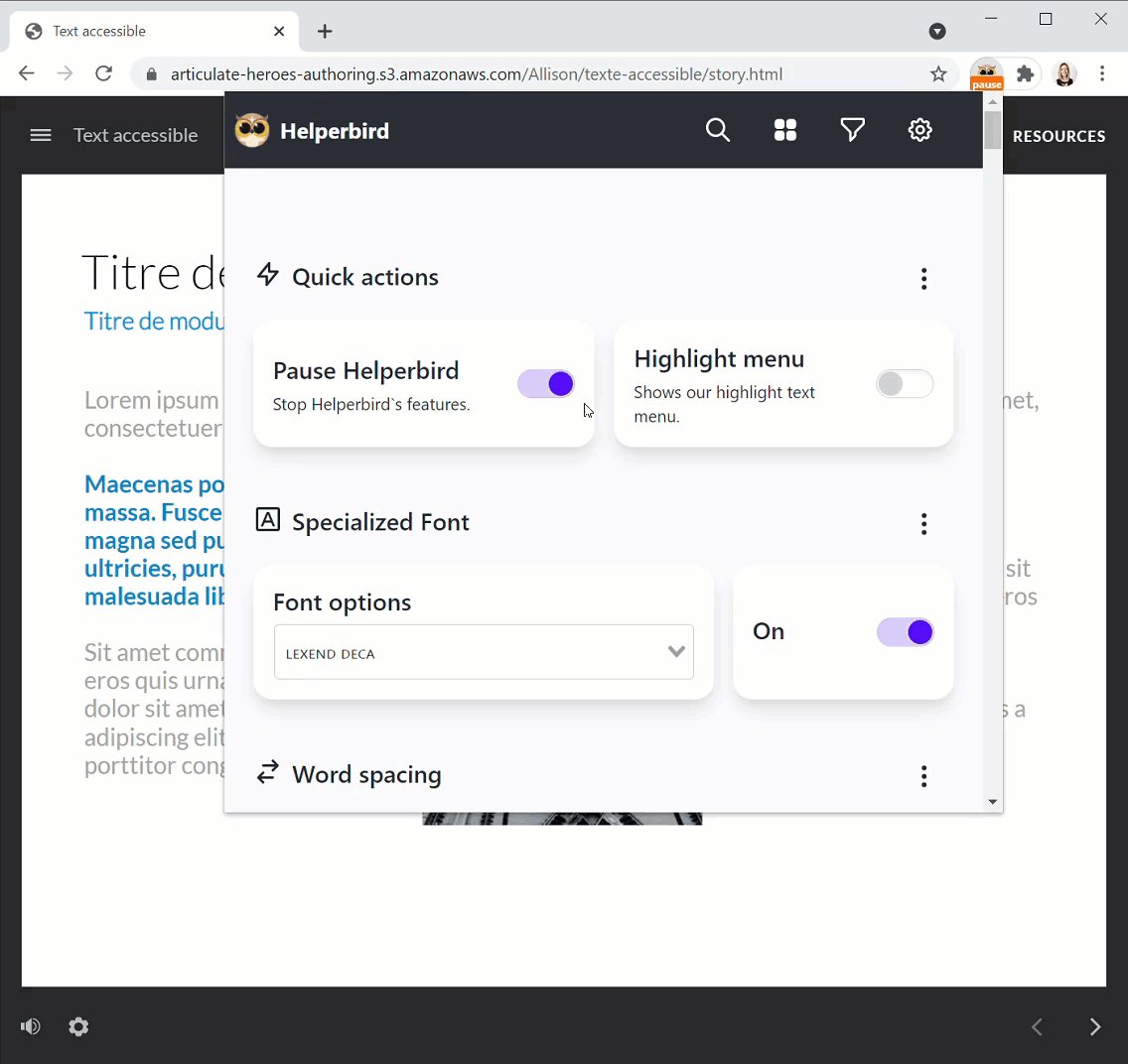
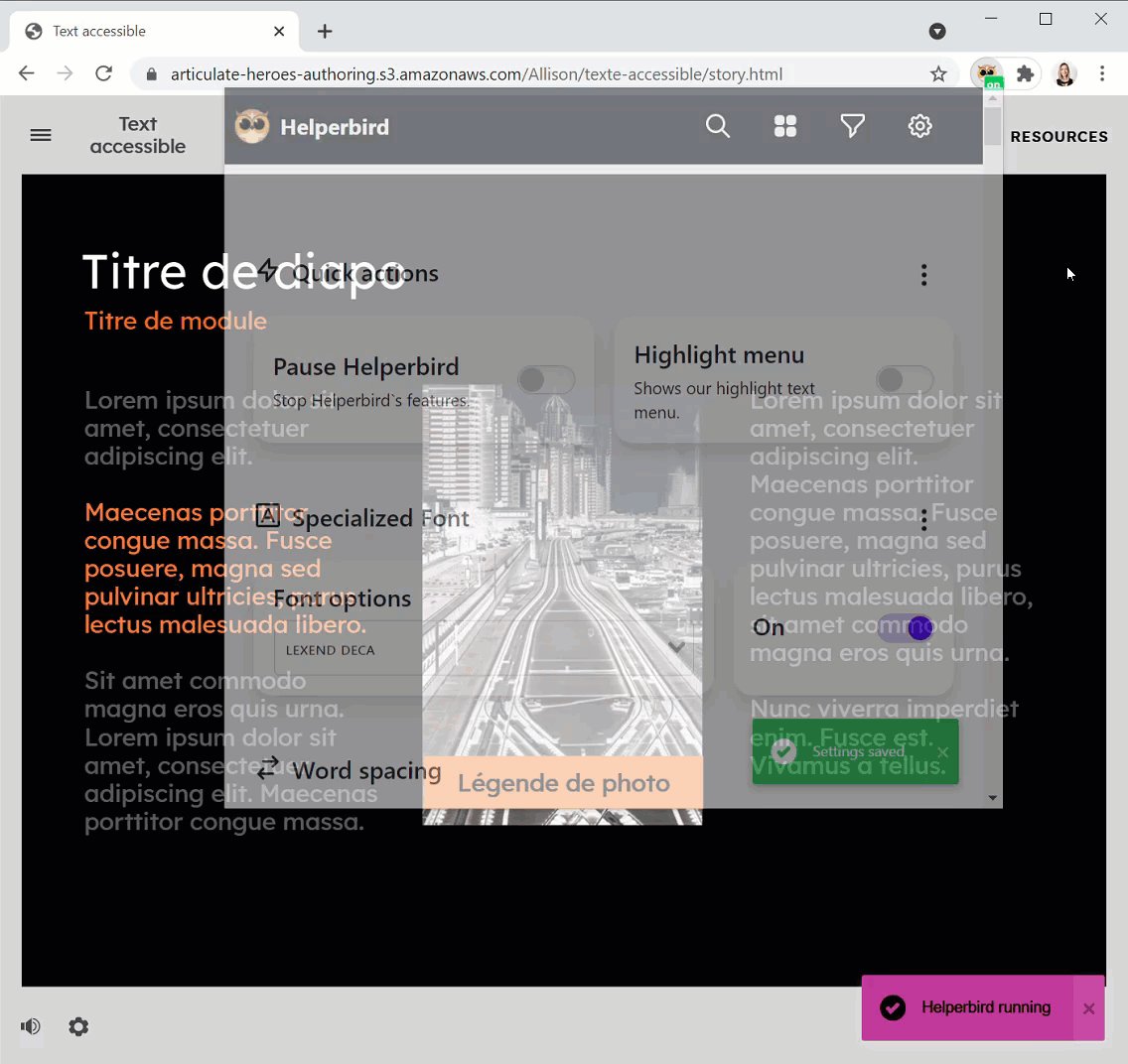
Le texte accessible permet aux apprenants d’ajuster la taille et le style du texte du module, à l’aide de feuilles de style personnalisées ou d’extensions de navigateur, afin qu’ils puissent le lire facilement, le rendant vraiment accessible pour eux.
Voici un aperçu rapide de son fonctionnement :

Tous les nouveaux projets que vous créez dans Storyline 360 bénéficieront automatiquement de ces améliorations sans que vous ayez à faire quoi que ce soit !
Je vous recommande d’opter pour l’affichage du texte accessible par défaut afin que les apprenants n’aient pas à l’activer manuellement. Le texte accessible est invisible pour les apprenants qui n’utilisent pas d’extensions de navigateur mais très important pour ceux qui les utilisent. Et lorsque vous concevez des modules accessibles, cela profite à tous les apprenants.
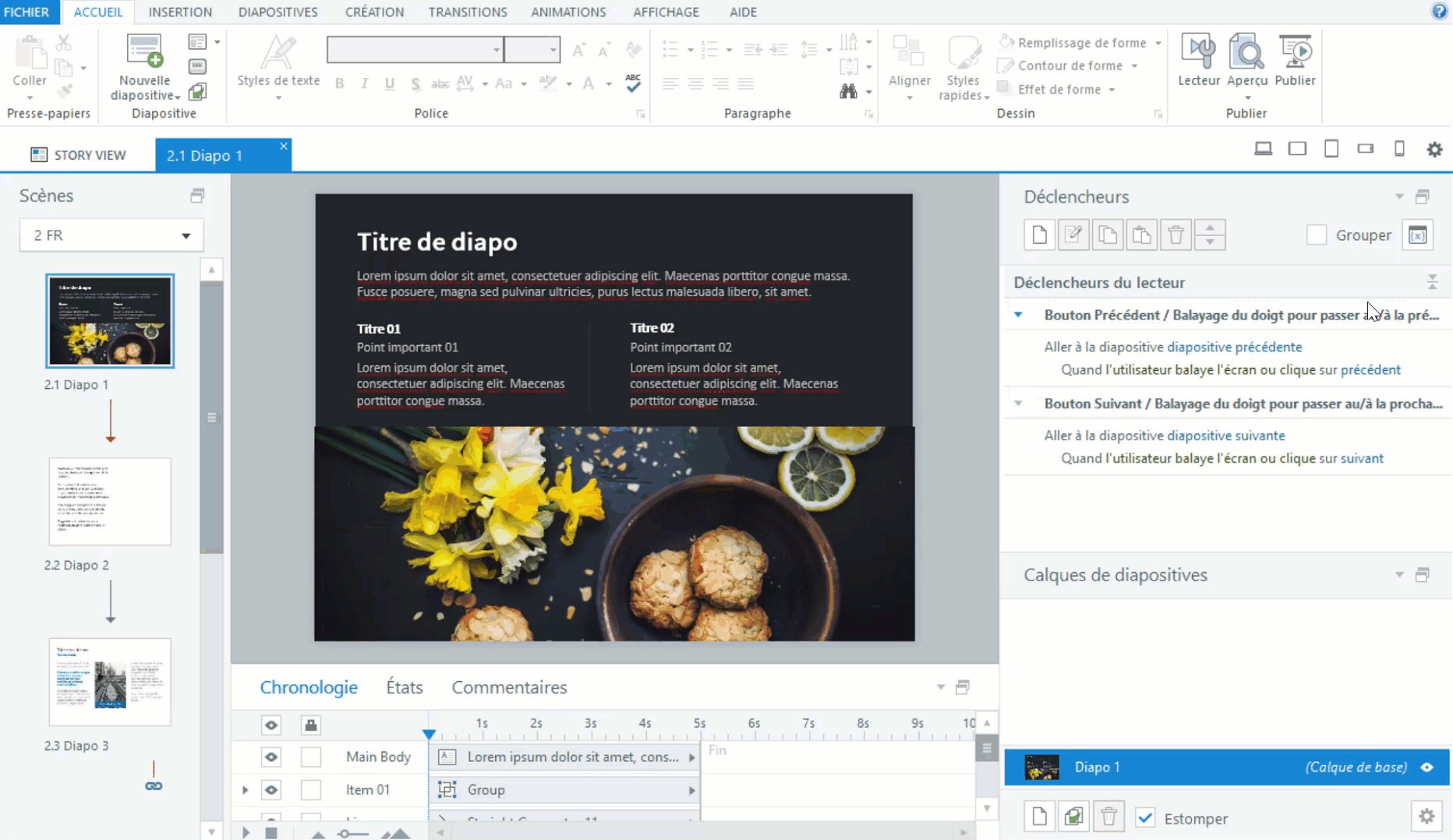
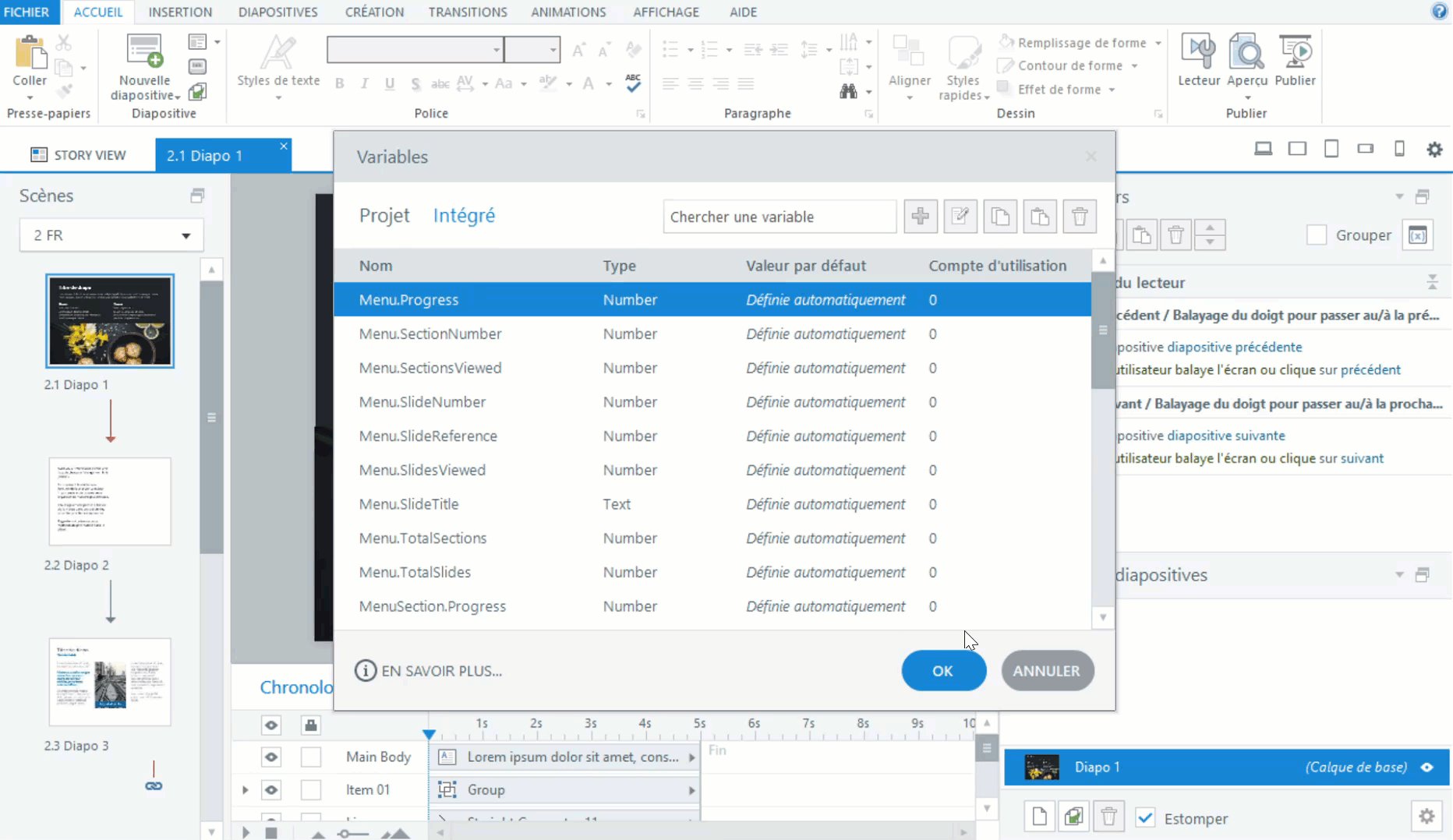
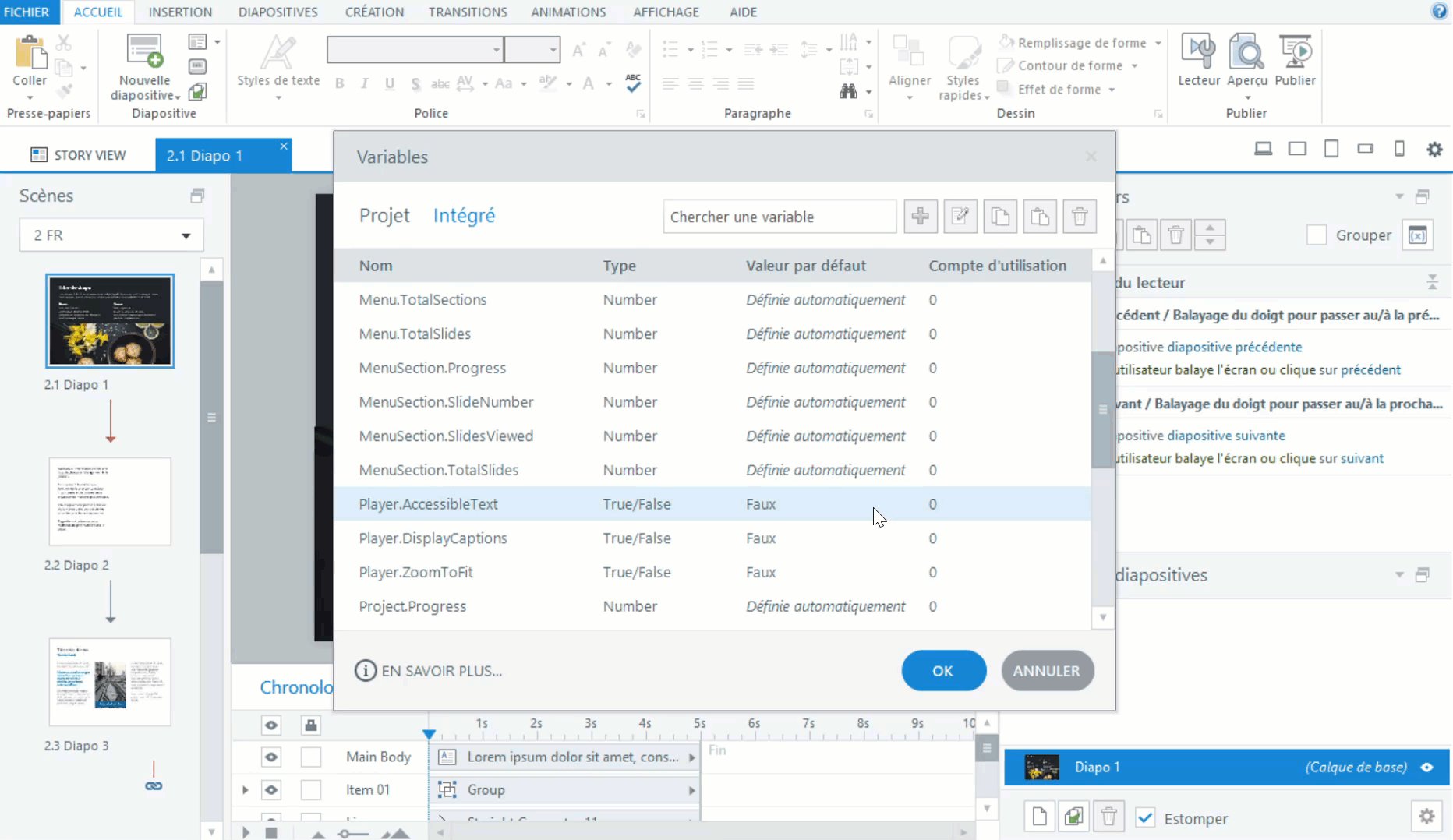
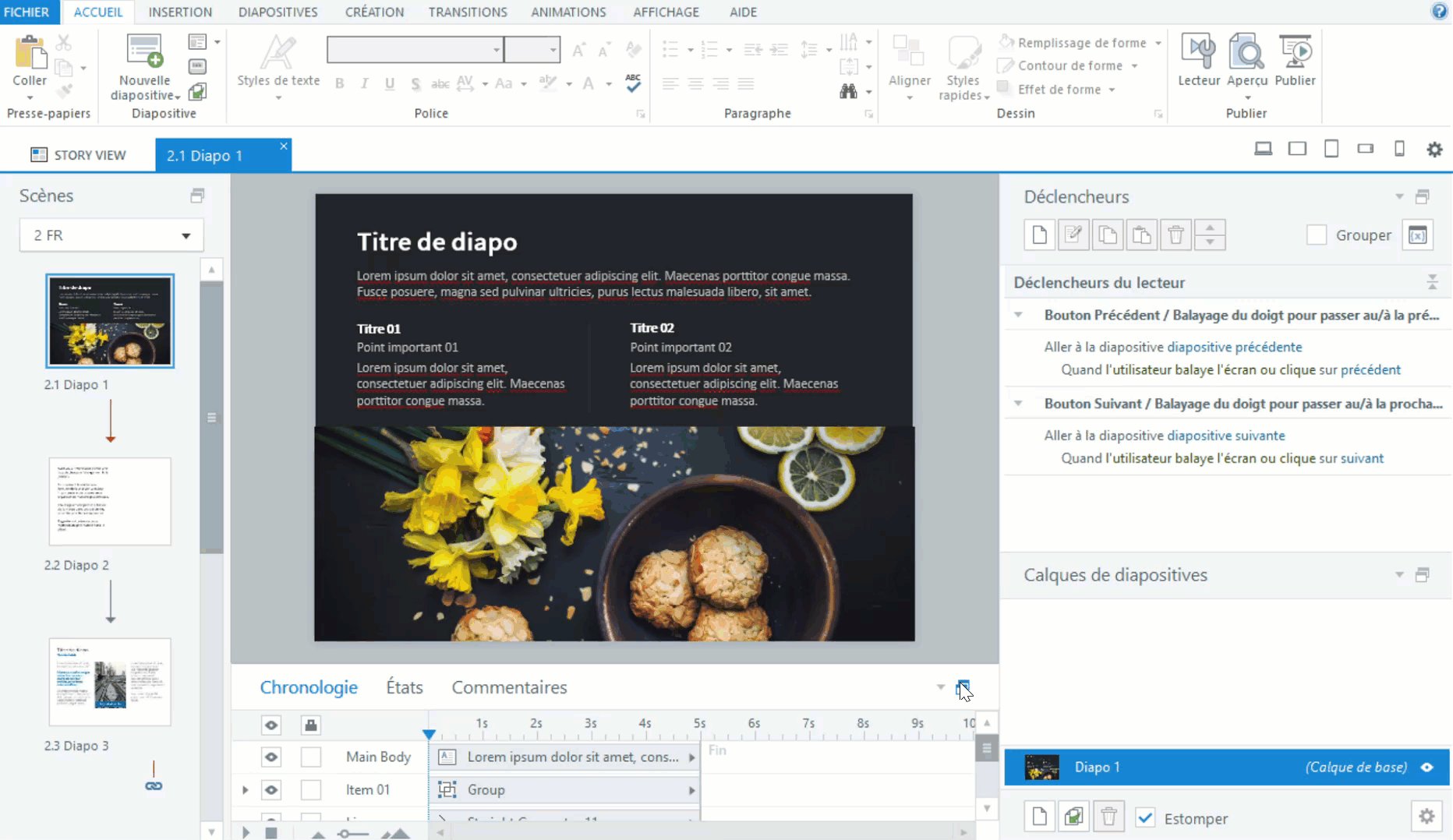
Pour configurer le texte accessible par défaut, suivez les étapes ci-dessous :
- Cliquez sur le bouton Variables (c’est celui qui ressemble à un X) dans le panneau des Déclencheurs
- Ouvrez l’onglet Intégré
- Faites défiler jusqu’à Player.AccessibleText
- Choisissez Vrai dans le menu déroulant
- Cliquez sur OK pour enregistrer
Voici le .GIF qui vous montre comment faire :
Et c’est tout ! Le texte accessible s’affichera désormais par défaut lorsque les apprenants ouvriront votre module.
Vous pouvez en savoir plus sur le texte accessible dans cet article (en anglais) : Storyline 360 Texte Accessible.
Les styles de texte accessibles
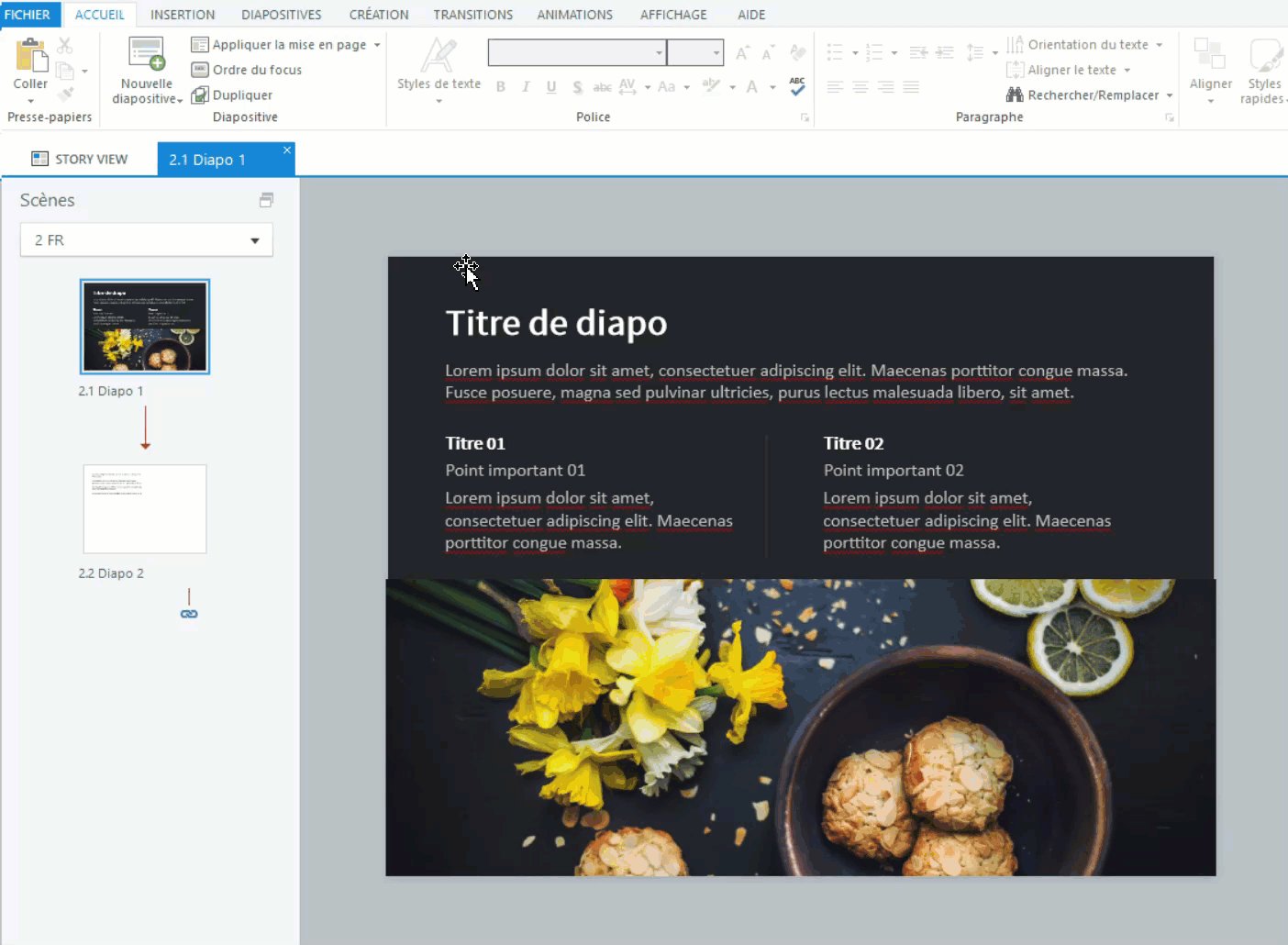
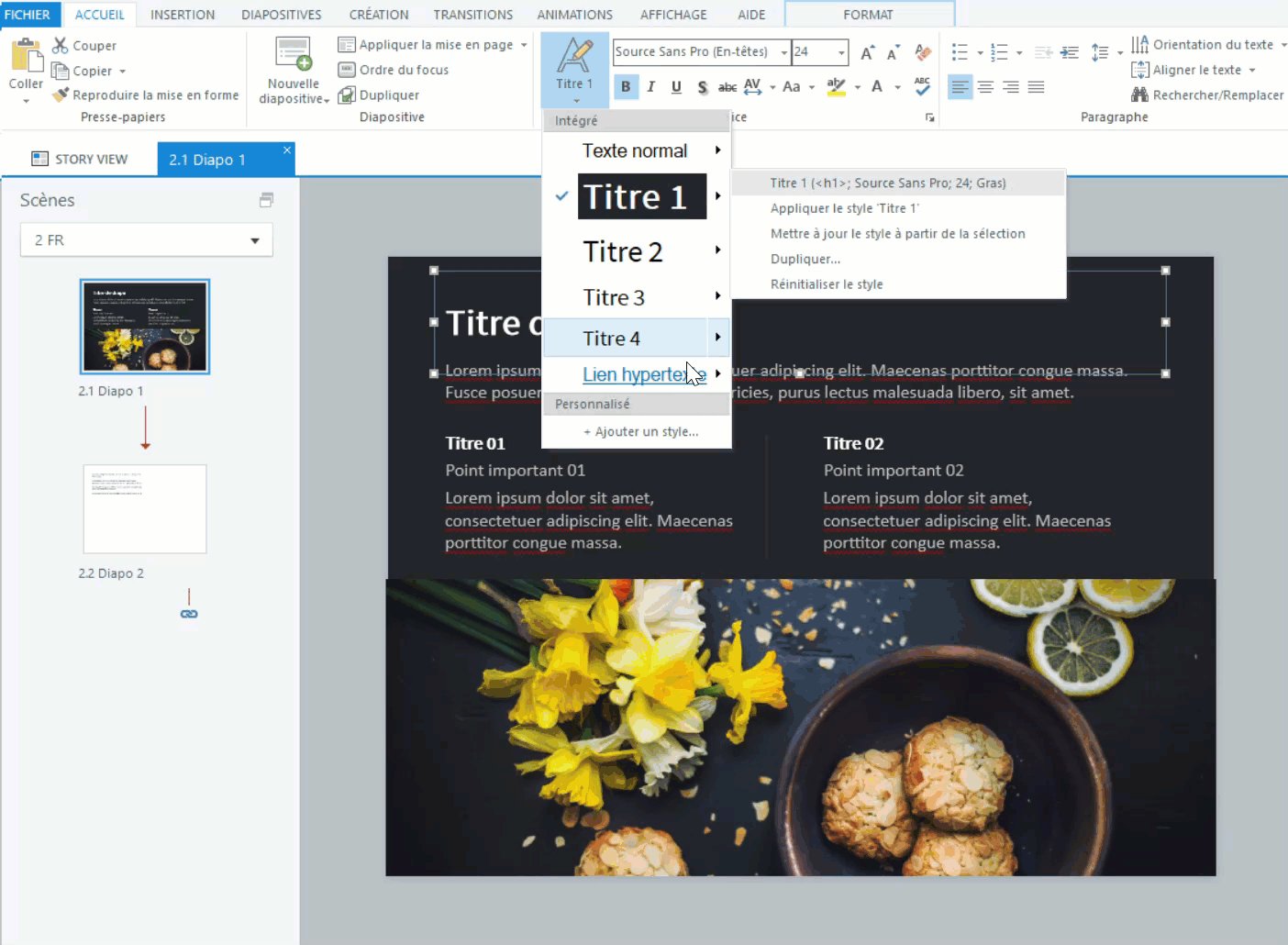
En lisant cet article, vous avez peut-être remarqué que votre regard a d’abord été attiré par le titre, puis les sous-titres et enfin le corps du texte. Pour une personne voyante, les éléments textuels comme les titres et les sous-titres aident à établir une hiérarchie visuelle qui facilite la lecture. Mais que se passe-t-il lorsque vous n’avez pas de repères visuels pour vous aider à comprendre la hiérarchie des informations ?
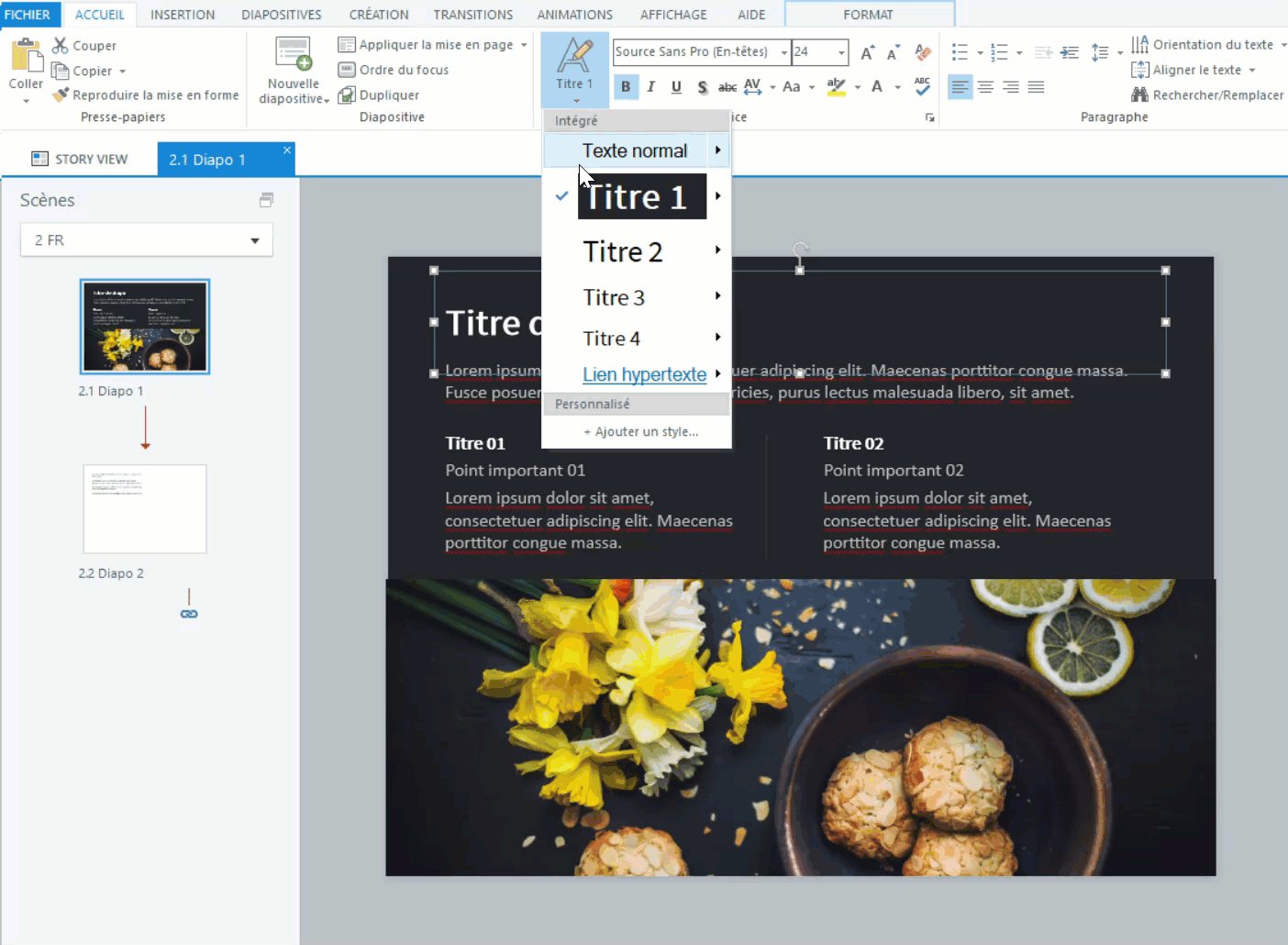
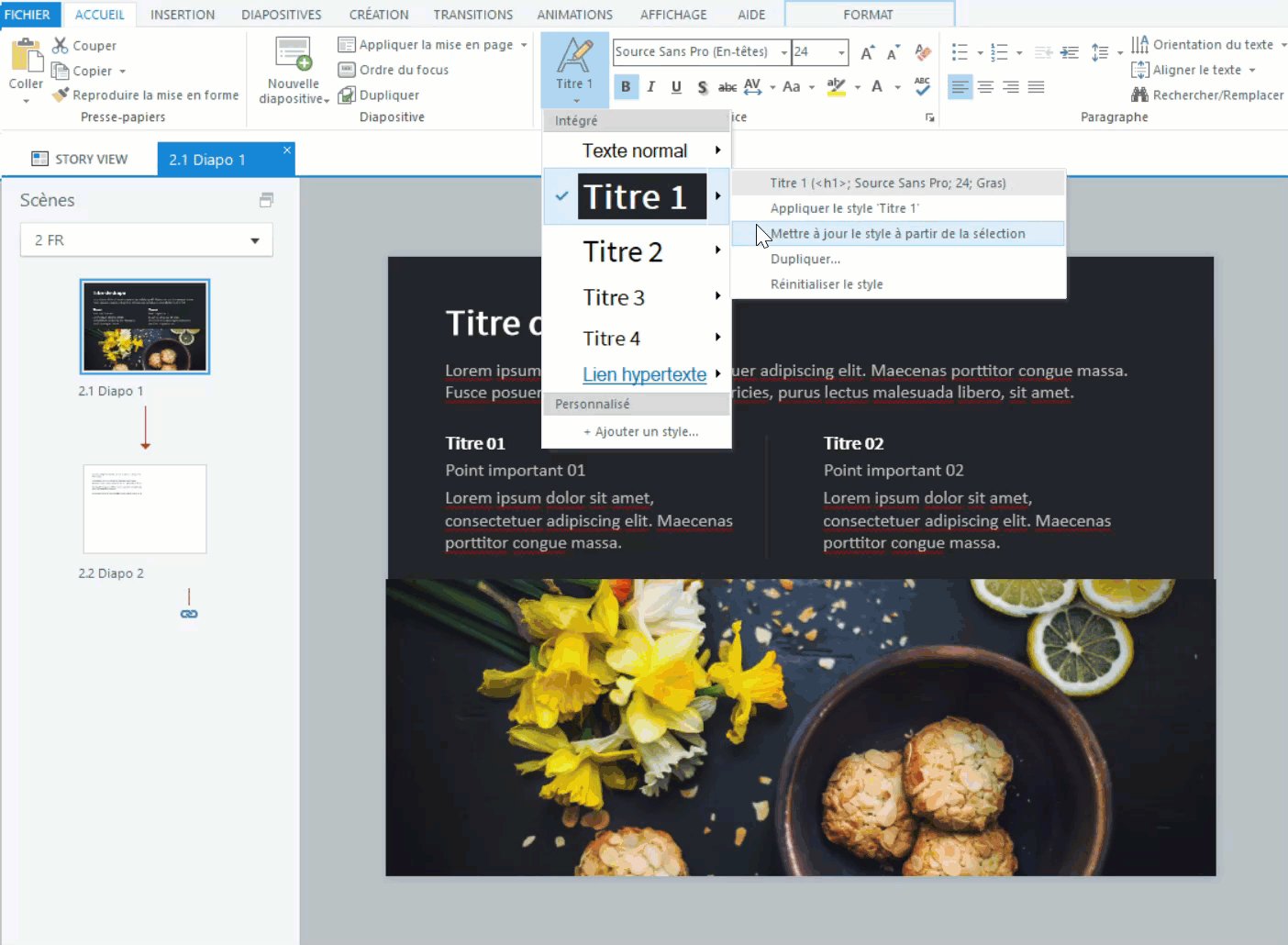
C’est là que les styles de texte accessibles entrent en jeu pour aider les utilisateurs de lecteurs d’écran. Lorsque vous appliquez des styles de texte accessibles à l’ensemble de votre projet, vous créez une plus grande cohérence de conception et vous donnez de l’autonomie aux apprenants qui utilisent des lecteurs d’écran intégrés. En effet, cela leur permet de distinguer plus facilement la hiérarchie des informations, donc les en-têtes, les hyperliens, les citations et autres textes personnalisés sont lus en contexte.

Par exemple, si vous mettez en forme du texte sur votre diapositive pour qu’il apparaisse plus gros et plus gras que le reste du texte, les apprenants voyants peuvent facilement dire que le texte plus gros et plus gras est un titre. Cependant, les utilisateurs de lecteurs d’écran ne le sauront pas à moins que vous n’appliquiez un style de texte de titre, qui indique au lecteur d’écran d’annoncer le texte ET sa mise en forme sémantique, par exemple, titre 1, titre 2, lien hypertexte. En utilisant des styles de texte accessibles, vous vous assurez que tous vos apprenants ayant des besoins d’accessibilité disposent du contexte dont ils ont besoin pour comprendre votre contenu.
Pour obtenir des informations détaillées (en anglais) sur la création et l’utilisation de styles de texte accessibles, rendez-vous ici : Storyline 360 : utiliser les styles de textes.
Amélioration de l’ajustement automatique du texte
Lorsqu’il faut être sûr que tous les apprenants peuvent accéder à votre texte, une autre chose importante à considérer est la taille du texte. Si votre texte est trop petit, les apprenants pourraient avoir du mal à le lire.
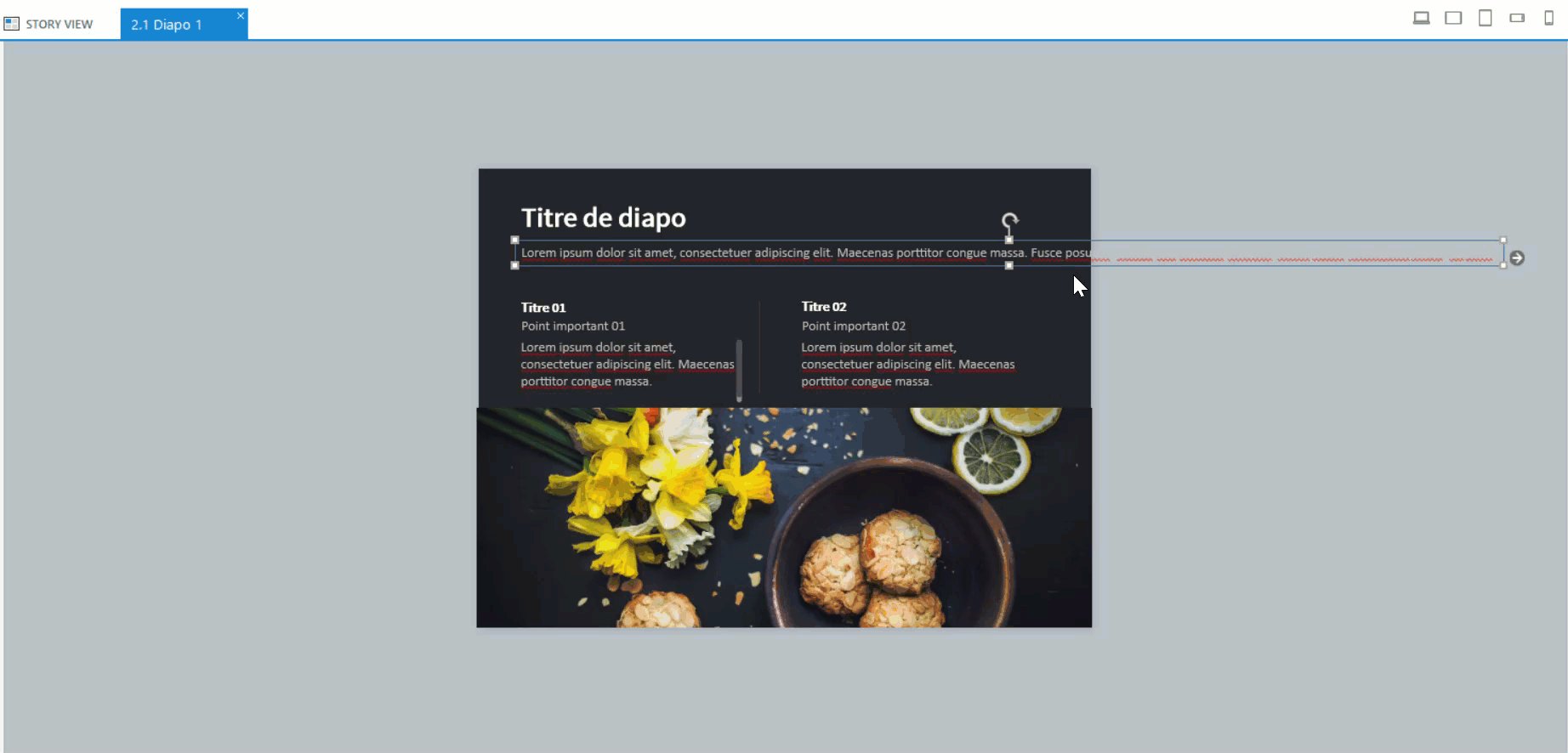
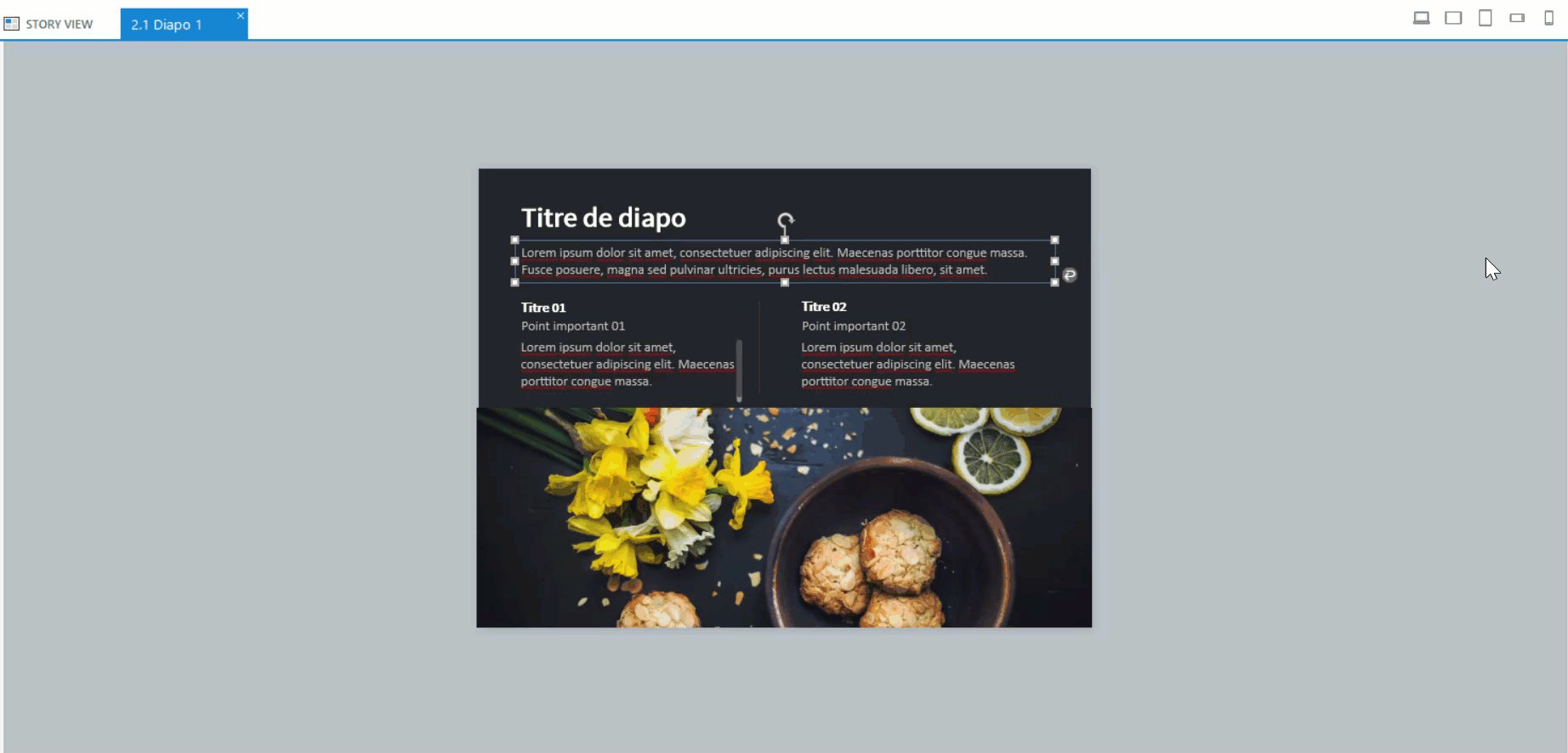
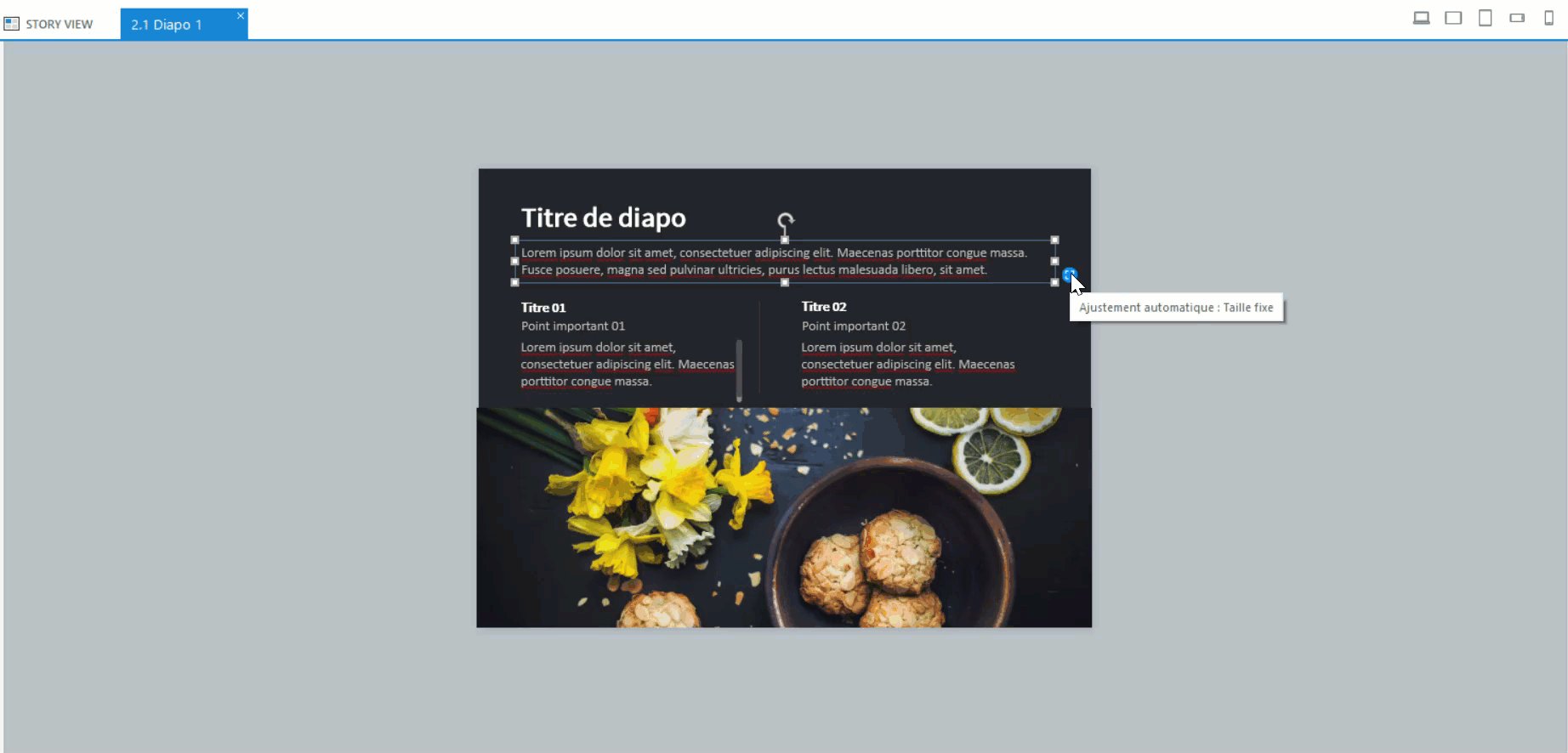
Grâce à la nouvelle fonctionnalité d’ajustement automatique, il est plus facile que jamais de contrôler la taille de vos zones de texte et du texte qu’elles contiennent. Lorsque vous dessinez une zone de texte, vous pouvez désormais la définir sur une taille fixe sans réduire le texte s’il déborde.
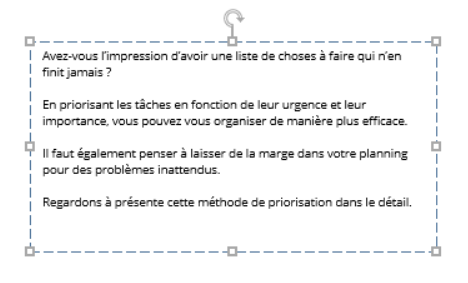
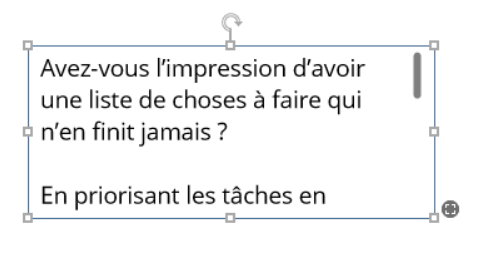
| Avant | Après |
 |
 |
| Texte réduit en cas de débordement |
Taille fixe |
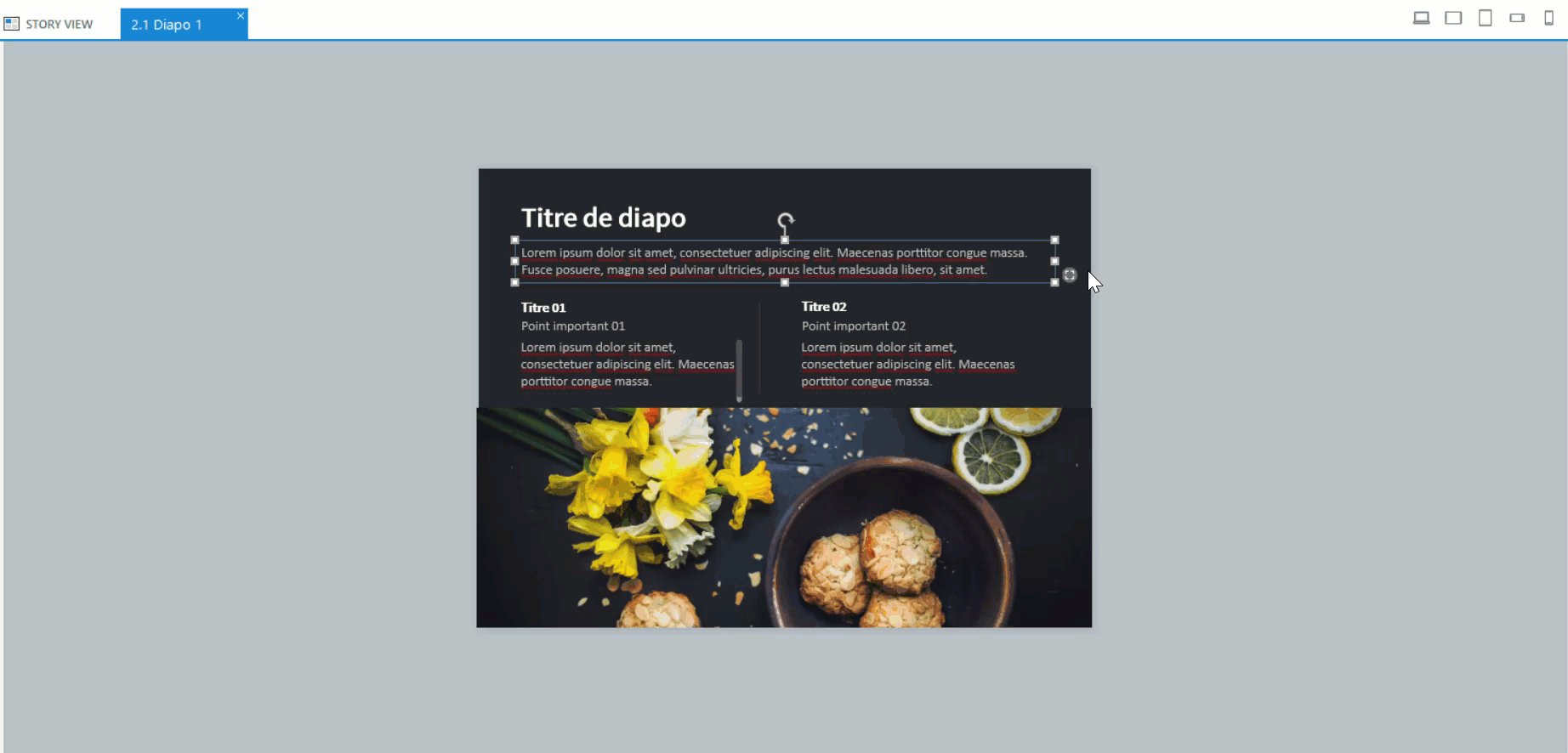
Au lieu de réduire la taille du texte pour qu’il tienne dans la zone de texte, une barre de défilement apparaît désormais. À partir de là, vous pouvez décider de le laisser tel quel ou d’ajuster la taille de la zone de texte afin que le texte tienne à l’intérieur et que la barre de défilement disparaisse. Dans tous les cas, la taille du texte reste inchangée et vous pouvez être sûr que tous vos apprenants pourront le lire facilement.
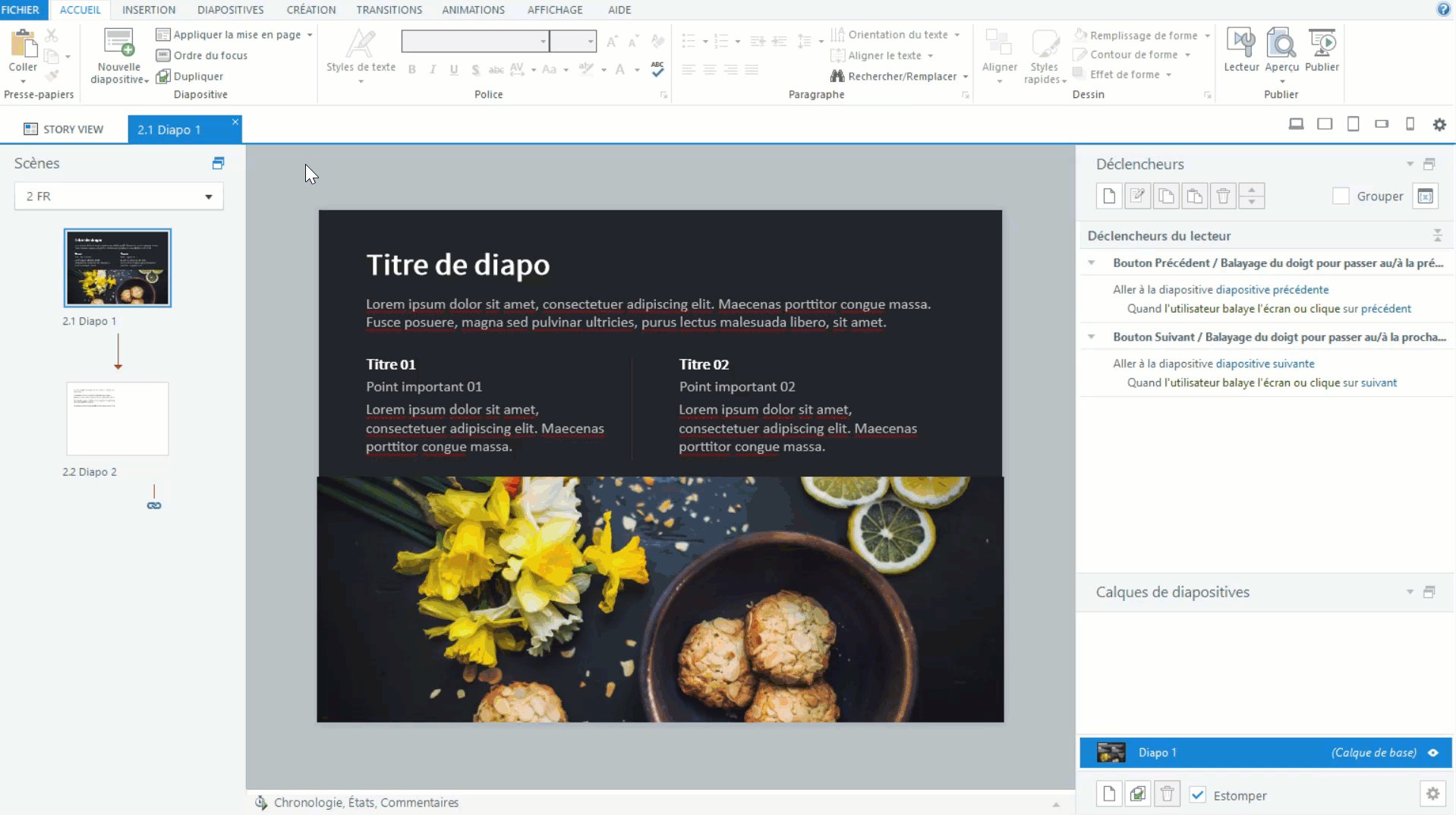
Cette fonctionnalité a également des options pour étendre automatiquement la largeur ou la hauteur de votre zone de texte en cas de débordement. Vous pouvez modifier les paramètres en sélectionnant le bouton qui apparaît en dehors du coin inférieur droit de la zone de texte, comme indiqué dans le .GIF ci-dessous.

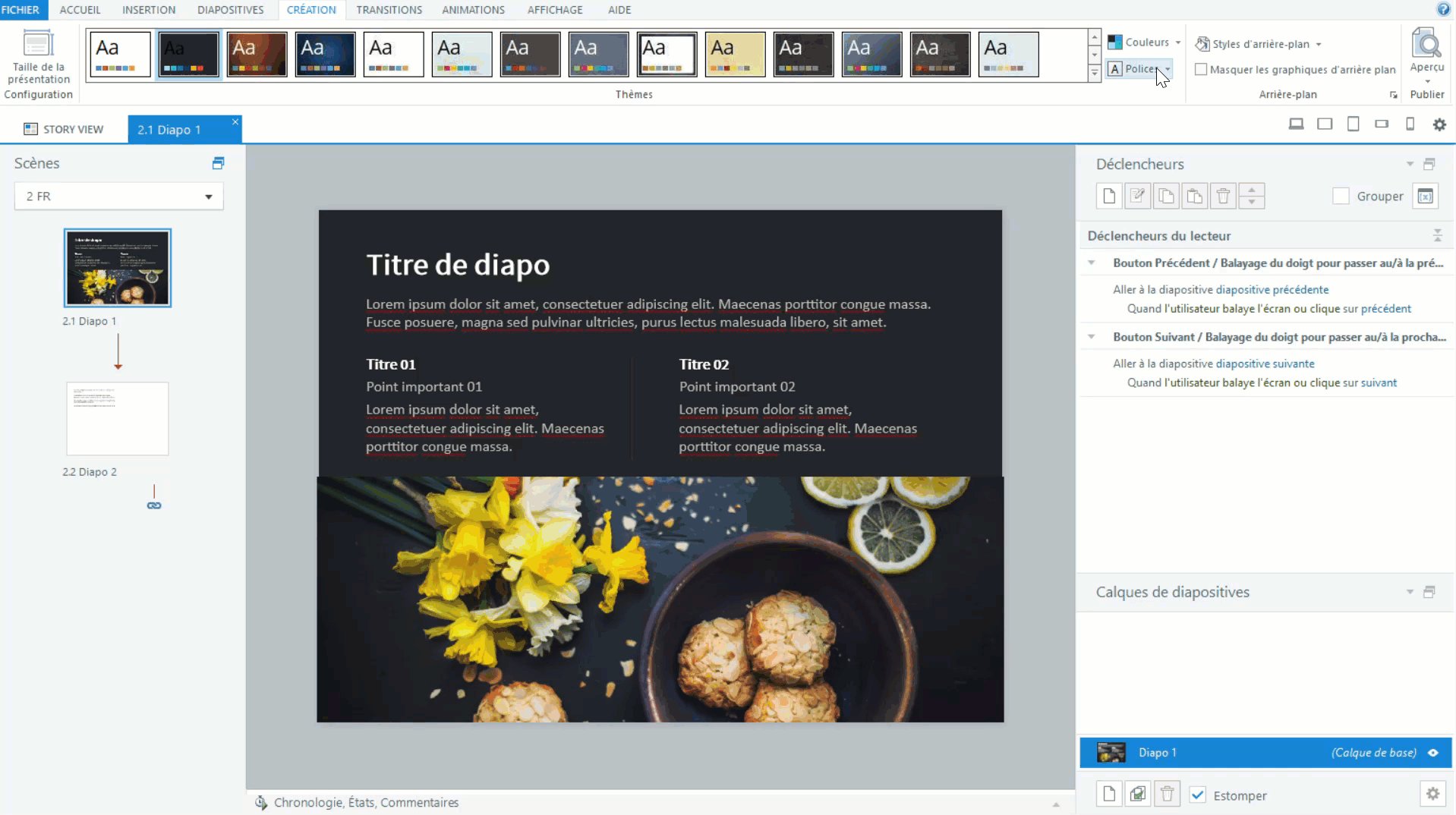
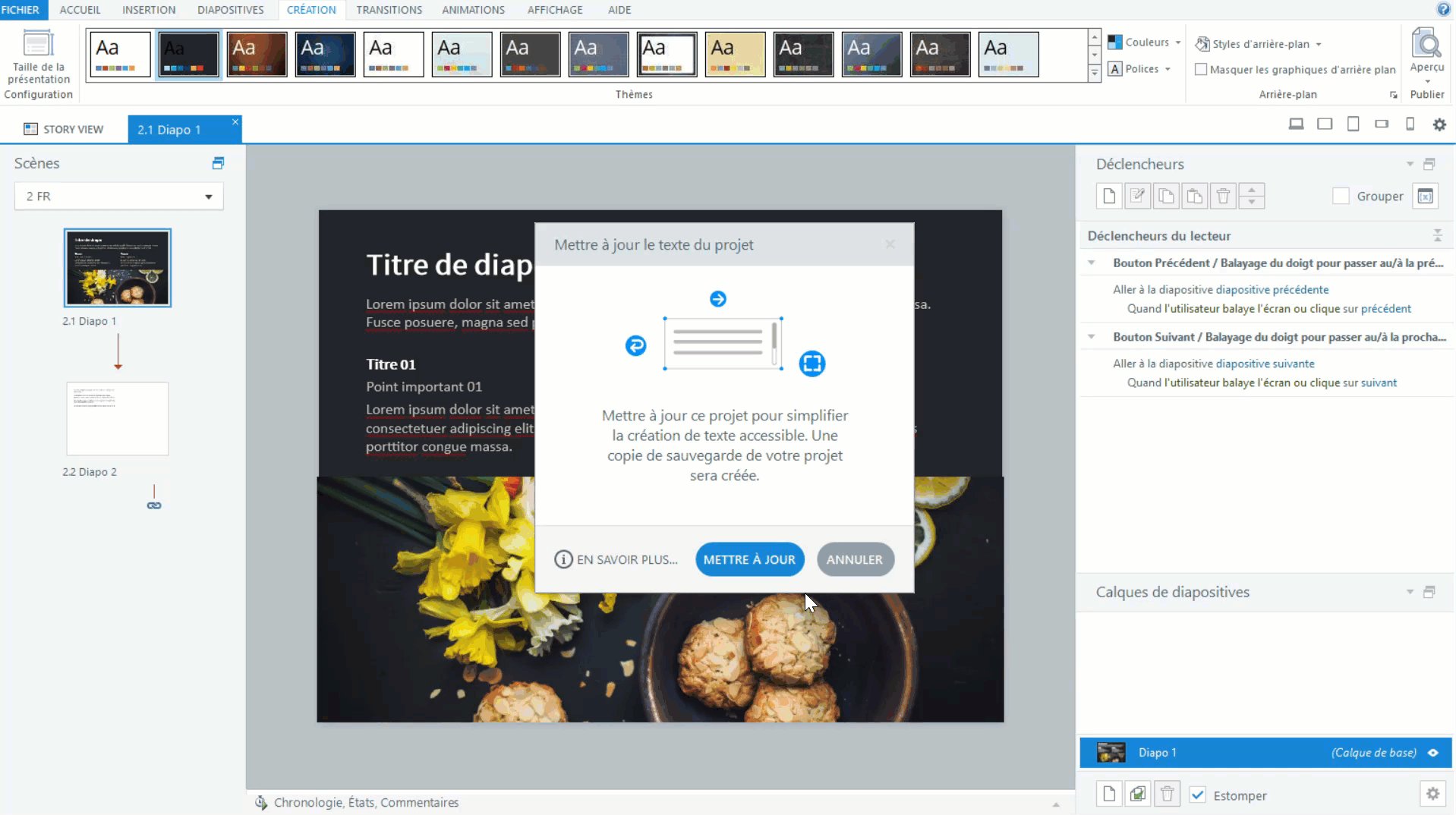
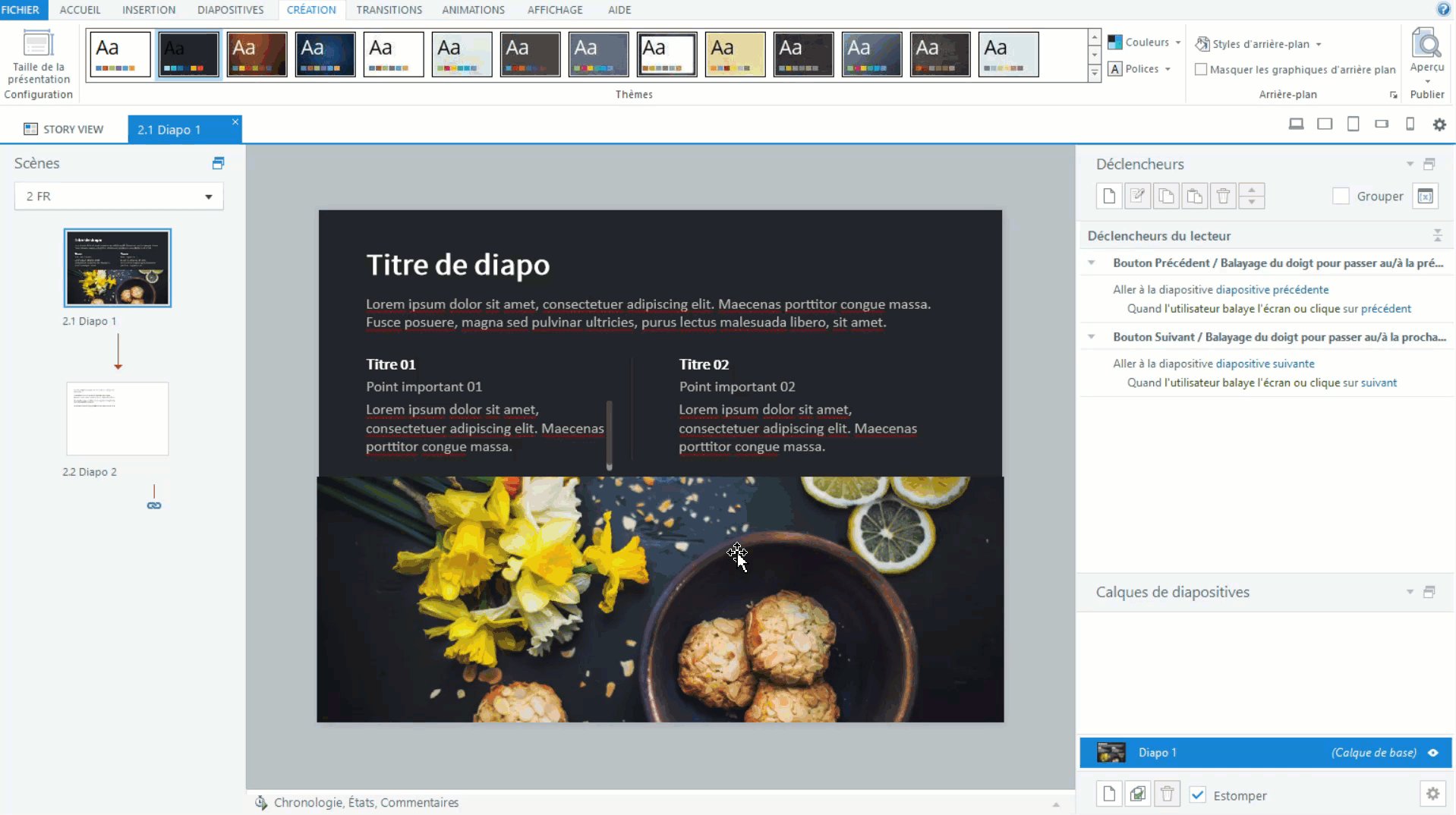
Pour profiter de cette fonctionnalité, ouvrez votre projet et accédez à l’onglet Création du ruban. Cliquez sur la liste déroulante Polices et choisissez Mettre à niveau le texte du projet, comme indiqué dans le .GIF ci-dessous.

Pour en savoir plus sur cette fonctionnalité, cliquez ici : Storyline 360 : améliorations de l’ajustement automatique du texte (article en anglais).
En conclusion
Utiliser ces nouvelles fonctionnalités vous aidera à créer un e-learning plus accessible. Pour plus d’informations sur la façon de vous assurer que vos modules fonctionnent pour tous les apprenants, consultez cette série d’articles : Tout ce qu’il faut savoir sur l’accessibilité.
Si vous avez des conseils que vous souhaitez partager, veuillez laisser un commentaire ci-dessous. J’ai hâte de vous lire ! Vous voulez essayer ces fonctionnalités d’accessibilité par vous-même, mais vous n’avez pas Articulate 360 ? Commencez un essai gratuit de 30 jours ! Et n’oubliez pas de vous abonner au blog pour plus de conseils utiles sur tout ce qui concerne le e-learning.