Les onglets interactifs sont une des interactions les plus couramment utilisées en e-learning. Vous ne voyez pas comment fonctionnent les onglets interactifs ? Généralement, il s’agit d’une diapositive contenant des éléments cliquables que l’apprenant peut sélectionner pour faire apparaître un contenu supplémentaire. Voici quelques exemples d’interactions avec des onglets.
Cliquez ici pour voir un aperçu du template et pour le télécharger
Cliquez ici pour voir un aperçu du template et pour le télécharger
Les onglets sont un excellent moyen pour présenter beaucoup de contenu sur une diapositive sans surcharger l’apprenant avec trop de choses à la fois. De plus, ils peuvent être utilisés pour toutes sortes de projets. Pour ceux qui n’ont jamais travaillé avec les calques et les déclencheurs, rassurez-vous, leur utilisation et leur fonctionnement sont particulièrement intuitifs. Et si c’est la première fois que vous créez une interaction avec des onglets, suivez simplement les étapes indiquées ci-dessous pour apprendre comment le faire vous-même.
Créer une nouvelle diapositive
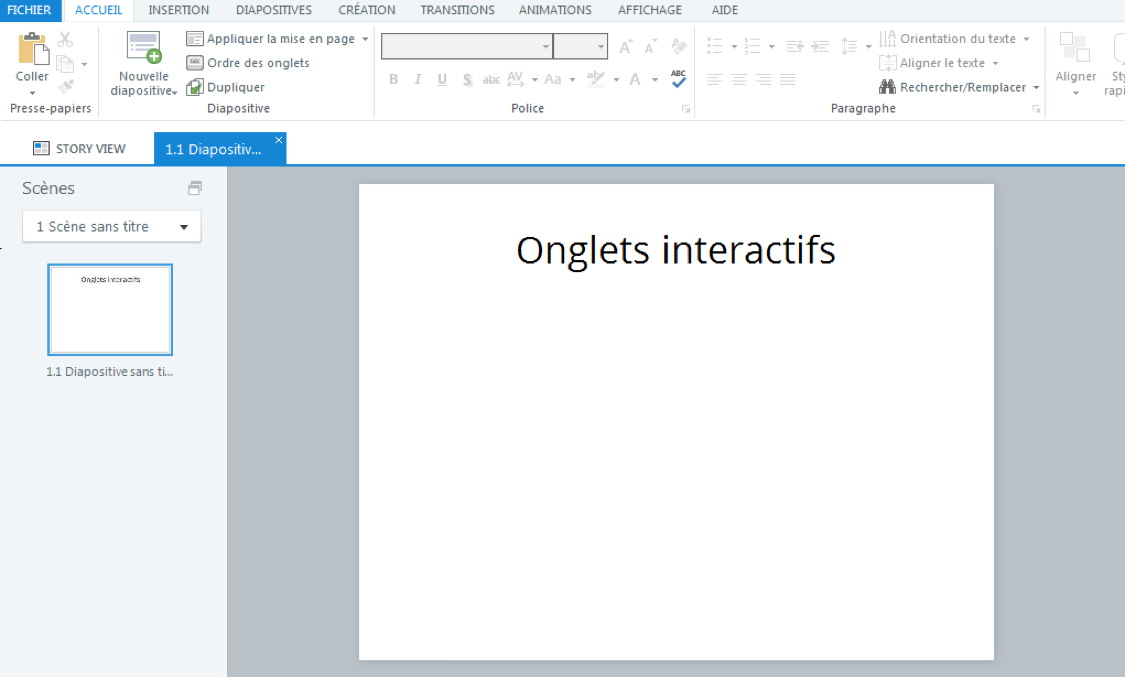
Commencez par insérer une diapositive vide à votre projet et ajoutez simplement un titre en haut de la diapositive.
Ajouter les onglets
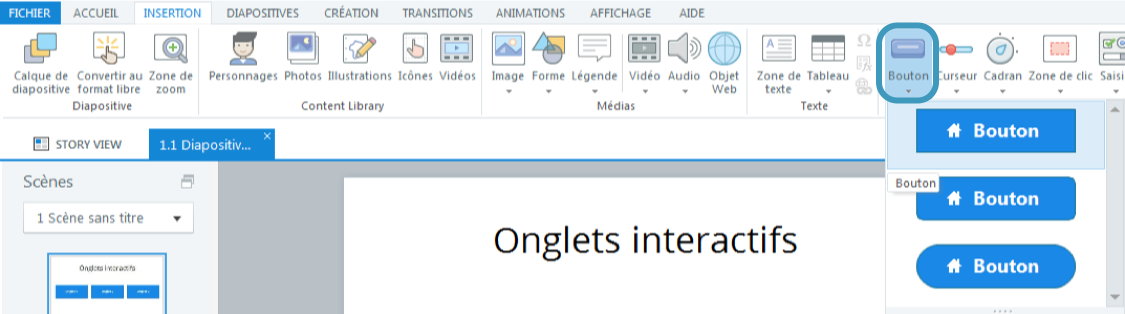
L’étape suivante consiste à ajouter les onglets sur votre diapo. Vos onglets peuvent être créés à partir de n’importe quel objet ou forme, mais pour simplifier les choses, j’ai choisi pour cet exemple d’ajouter trois boutons rectangulaires.
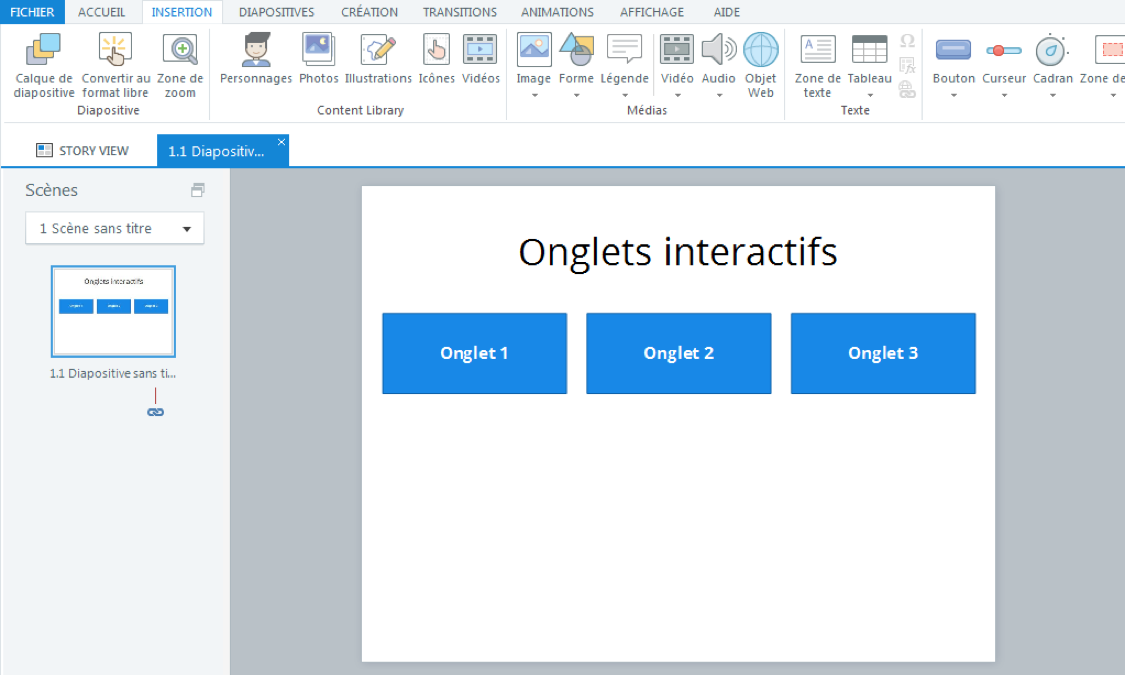
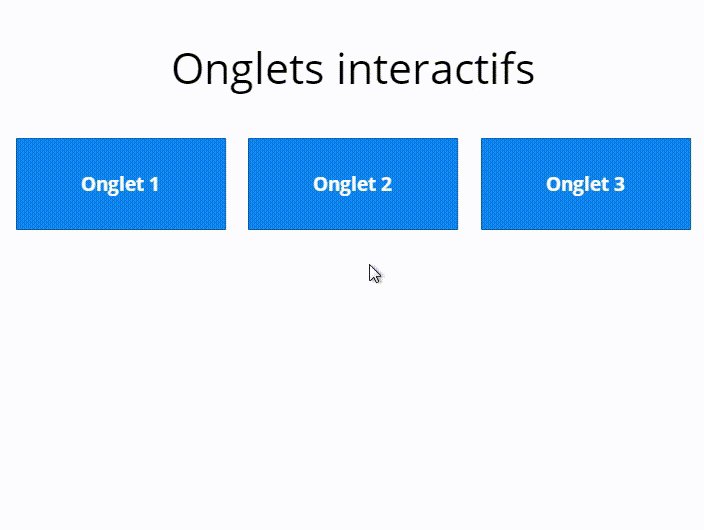
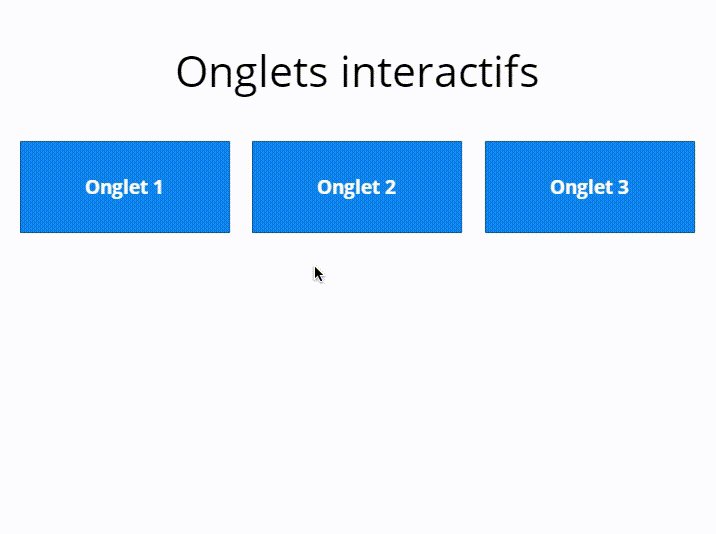
Une fois les boutons ajoutés, alignez-les horizontalement sous le titre de la diapo. Pour ajouter du texte sur un bouton, cliquez sur ce dernier et commencez à taper votre texte. Donnez un intitulé à chaque onglet : Onglet 1, Onglet 2 et Onglet 3. Votre diapositive devrait ressembler à peu près à ça :
Créer les calques
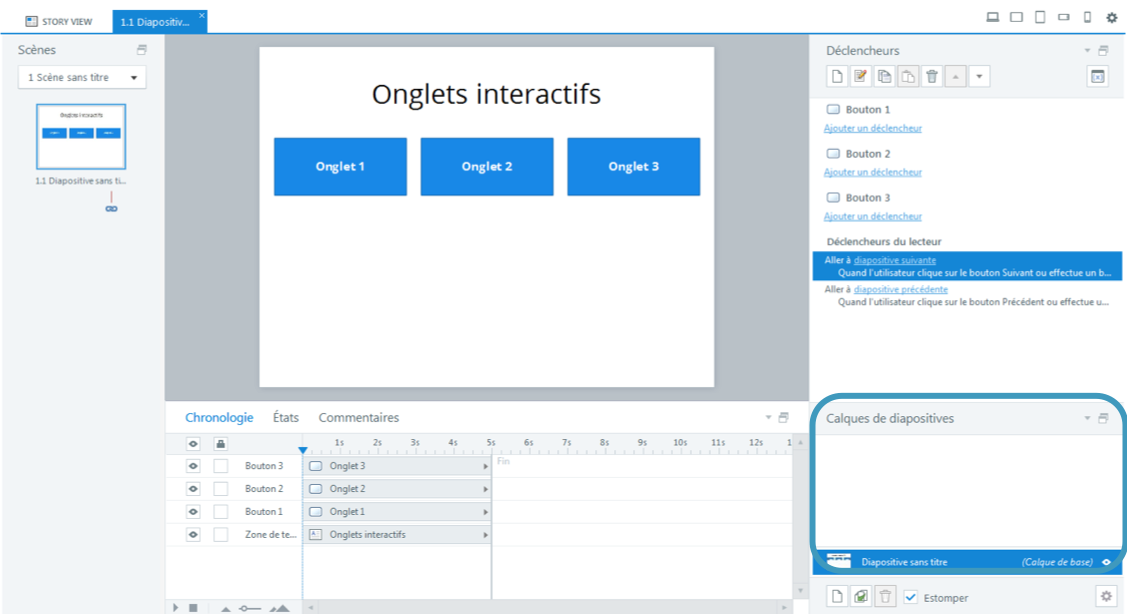
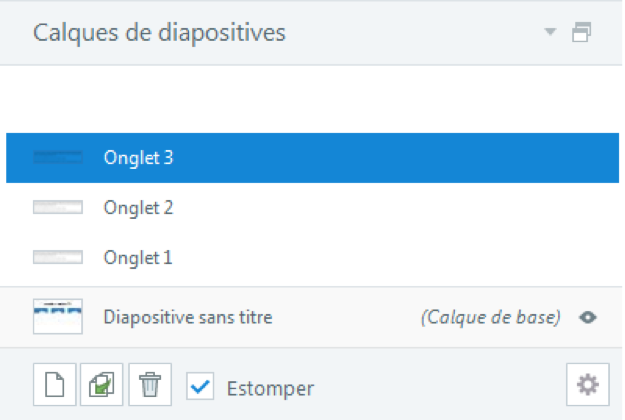
À la prochaine étape, vous allez créer les calques qui contiennent le contenu que vous souhaitez communiquer aux apprenants lorsqu’ils cliqueront sur les onglets. Le panneau des Calques de diapositives est situé en bas à droite de l’interface de Storyline.
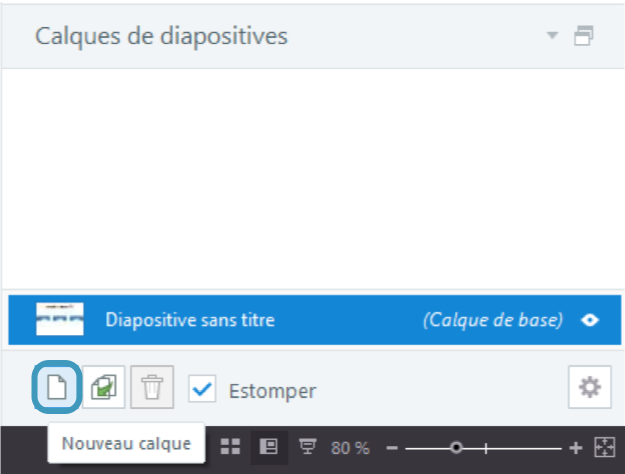
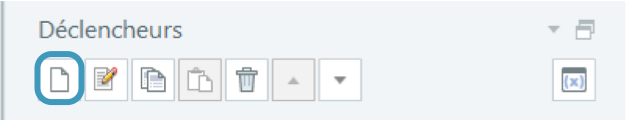
Pour insérer un nouveau calque, cliquez sur l’icône Nouveau calque.
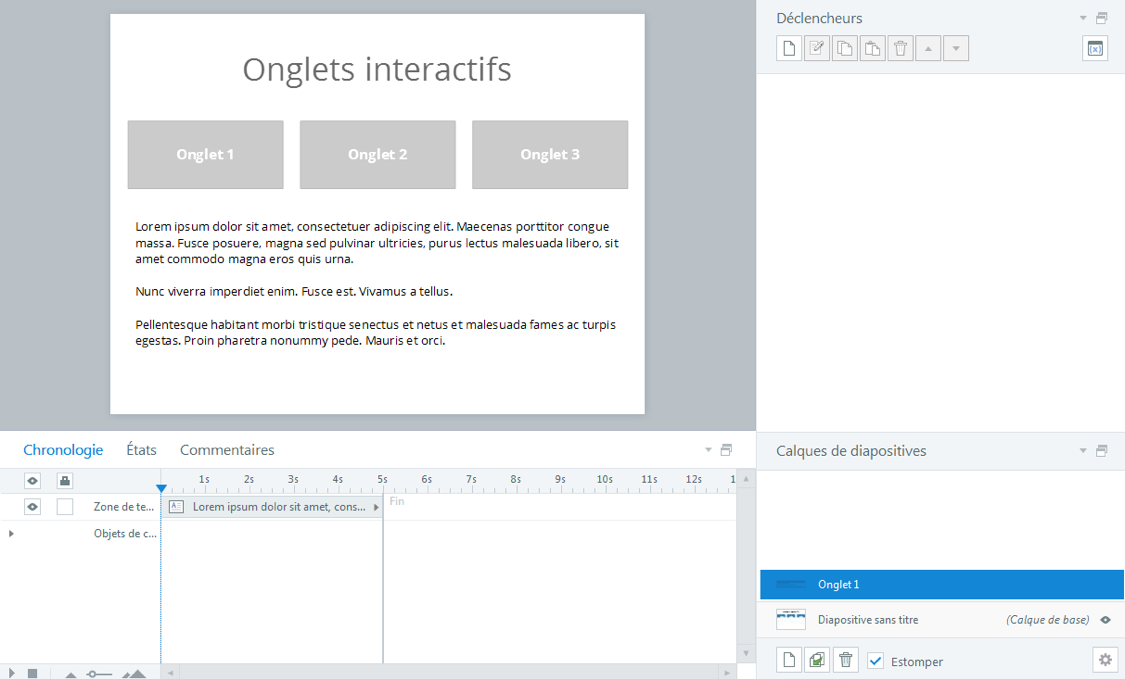
Commençons par créer notre premier calque, nommons-le Onglet 1 et ajoutons-lui du texte. Votre calque devrait ressembler à ça:
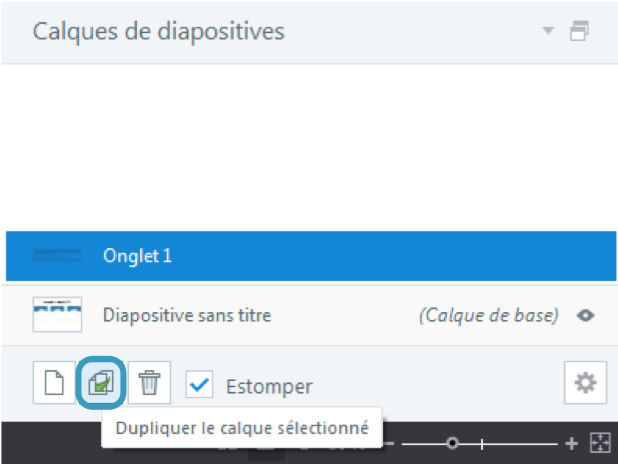
Dans cet exemple, nous avons trois onglets, alors je vais dupliquer ce calque deux fois en cliquant sur l’icône Dupliquer le calque sélectionné.
N’oubliez pas de renommer vos calques de façon significative après les avoir dupliqués pour savoir lequel correspond à quel onglet.
Ensuite, insérez votre contenu sur chacun des calques.
Ajouter les déclencheurs
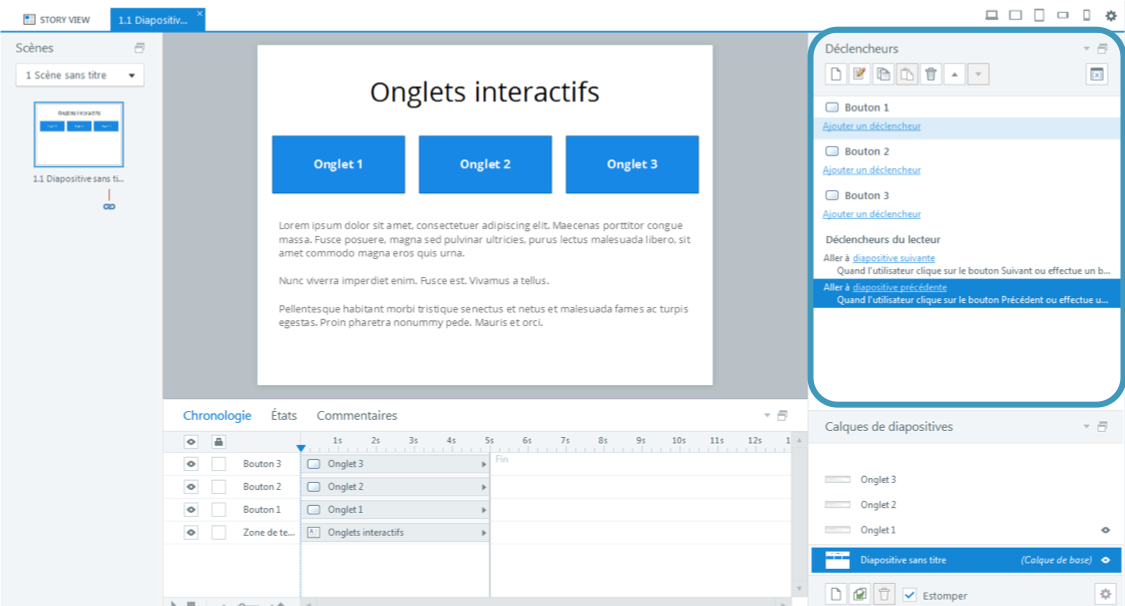
Maintenant, vous allez ajouter, pour chaque onglet, un déclencheur qui permettra de faire apparaître le calque correspondant. Vous trouverez le panneau Déclencheurs à droite, juste au dessus du panneau des Calques de diapositives.
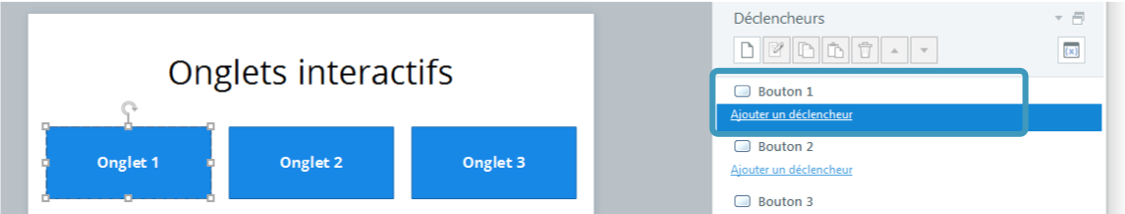
Lorsque vous sélectionnez votre premier onglet, vous constatez qu’un déclencheur par défaut a déjà été créé. C’est parce que nous avons inséré un bouton et que dans Storyline les boutons comportent un déclencheur par défaut. Cliquez sur le lien pour ouvrir l’Assistant de déclencheur.
Si votre onglet n’est pas un bouton, mais une forme ou une image, par exemple, il vous faudra cliquer sur l’icône Nouveau déclencheur pour lancer l’Assistant de déclencheur.
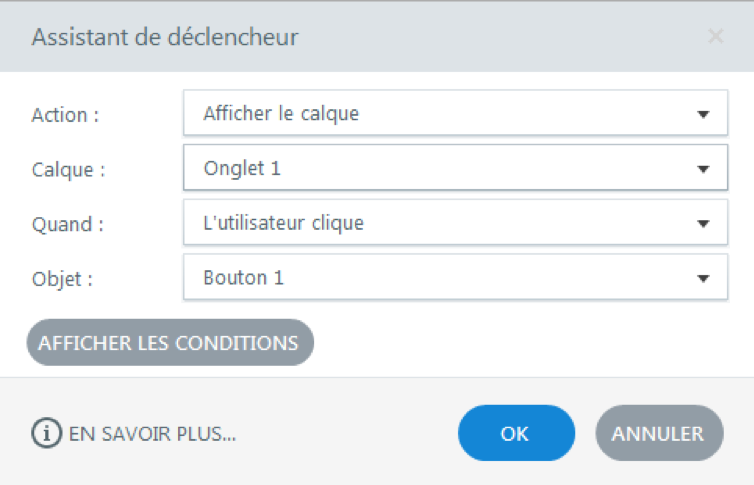
Utilisez les menus déroulants pour configurer votre déclencheur afin qu’il fasse apparaître le bon calque lorsque l’apprenant cliquera sur votre onglet. Pour le premier onglet, vous devez choisir les options suivantes dans l’Assistant de déclencheur :
Faites la même chose pour les deux autres onglets.
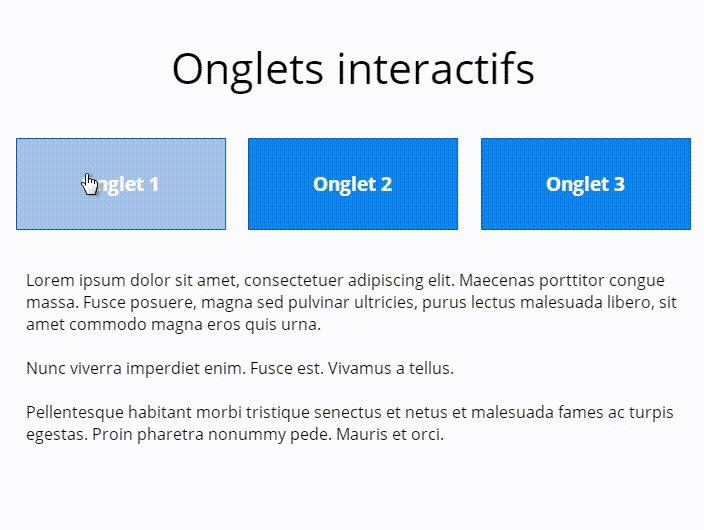
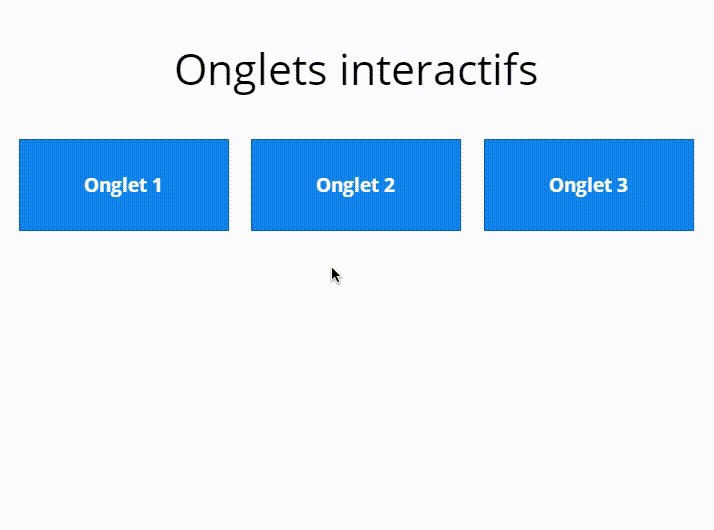
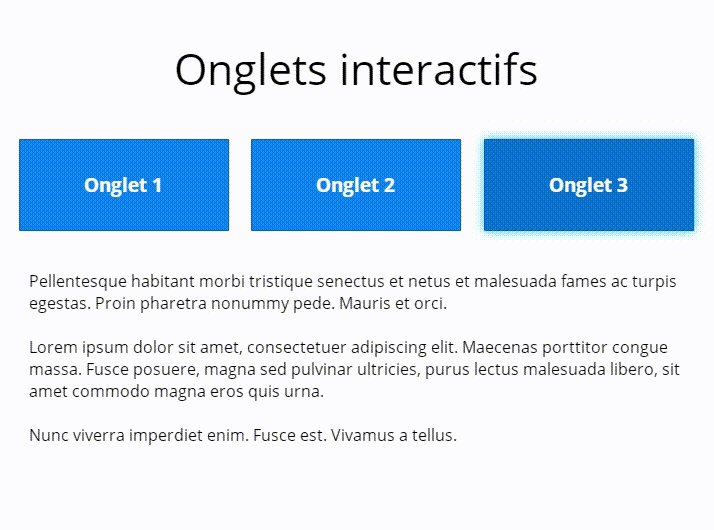
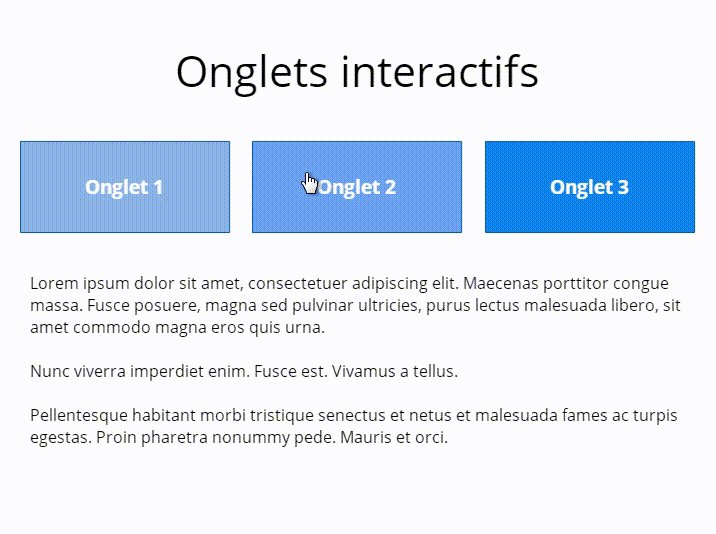
Lorsque vous lancez un aperçu de votre interaction, vous devriez voir le texte apparaître sur les calques quand vous cliquez sur les onglets, comme dans l’image ci-dessous :
Vous pouvez très bien vous arrêtez là. Mais je vous encourage à continuer pour apprendre comment faire pour indiquer à l’apprenant quel onglet est actuellement sélectionné.
Ajouter des onglets à un ensemble de boutons
Dans Storyline, vous pouvez définir un groupe d’objets en tant qu’ensemble de boutons. Ces objets ne peuvent alors être sélectionnés qu’un à la fois. Pour que l’apprenant ait un repère visuel de quel objet est sélectionné, Storyline lui ajoute automatiquement ce qu’on appelle un état Sélectionné. Cliquez ici pour en savoir plus sur les états des boutons.
Dans cet exemple, nous ne voulons pas que les apprenants puissent sélectionner tous les onglets à la fois donc nous allons les ajouter à un ensemble de boutons.
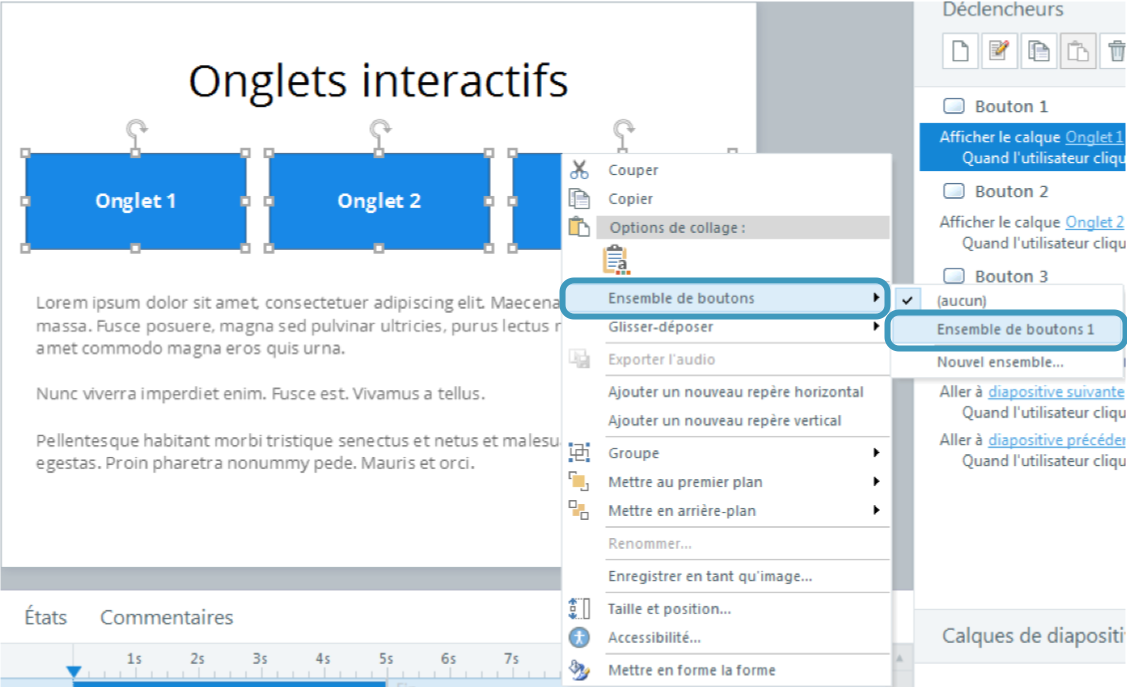
Il est très simple de créer un ensemble de boutons. Sélectionnez simplement tous les objets que vous voulez ajouter à l’ensemble, ici, ce sont les trois onglets, faites un clic-droit sur l’un d’entre eux, cliquez sur Ensemble de boutons et sélectionnez Ensemble de boutons 1.
Notez que si vous avez besoin de plusieurs ensembles de boutons, vous pouvez cliquer sur Nouvel ensemble pour en créer d’autres.
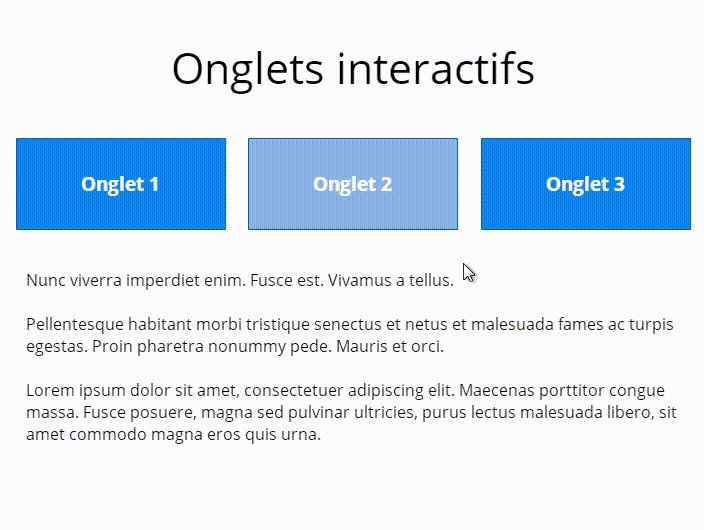
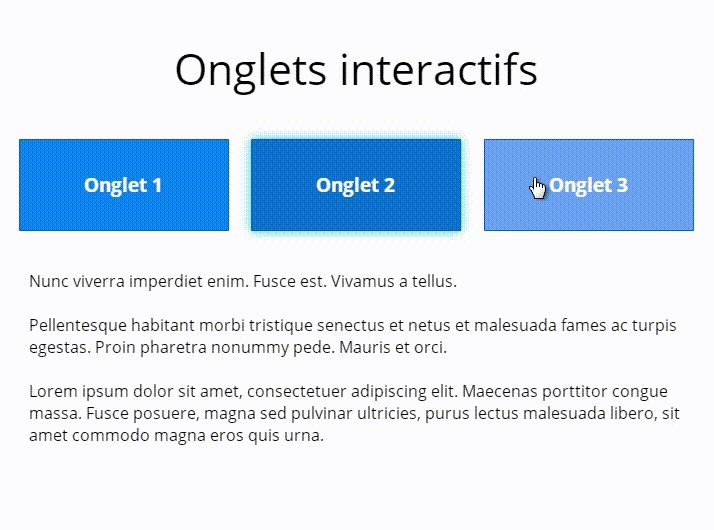
Maintenant, lorsque je prévisualise mon interaction, je sais toujours sur quel onglet je me trouve grâce à l’éclat autour de l’onglet qui apparaît lorsque je clique :
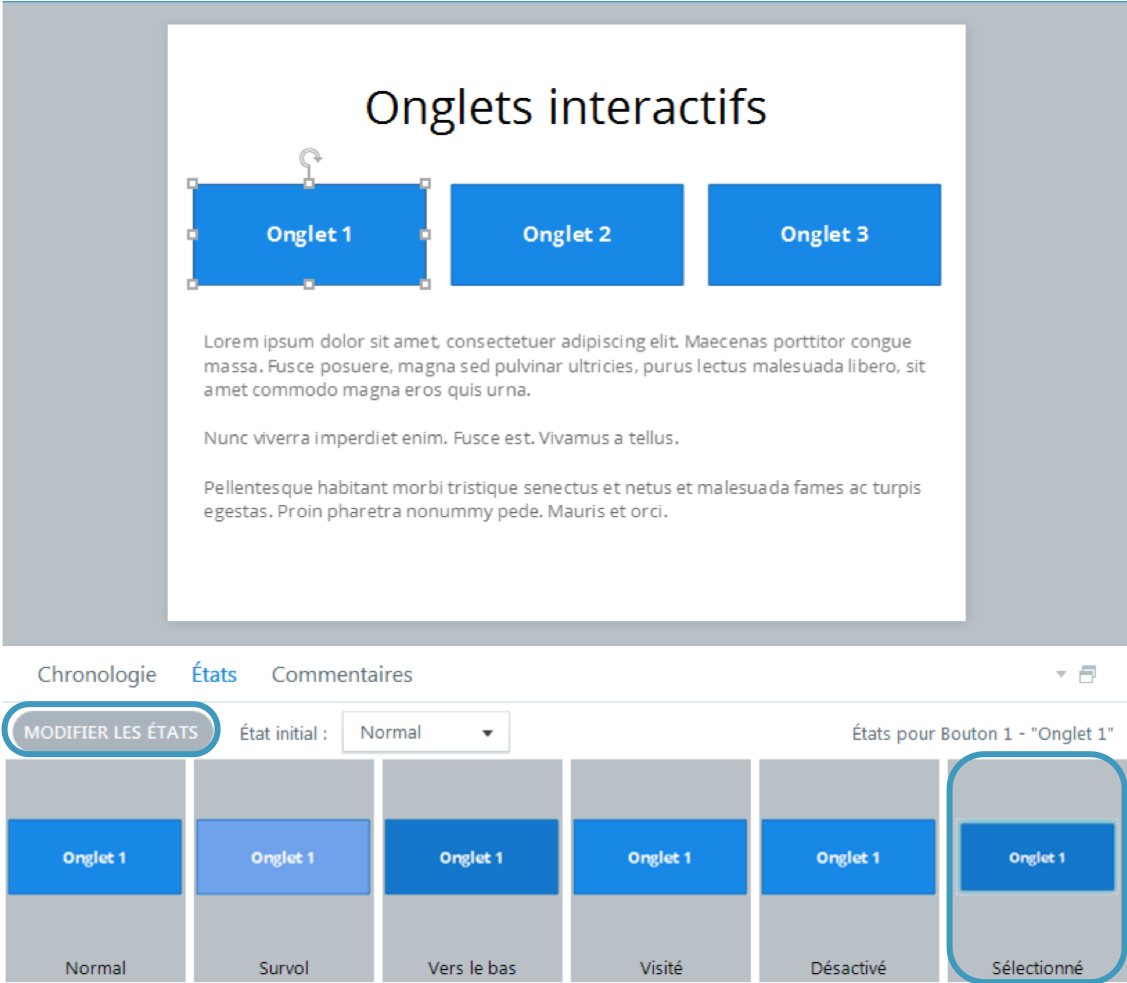
Pour modifier l’aspect de l’état Sélectionné d’un onglet, sélectionnez-le, cliquez sur l’onglet États en bas de votre écran et cliquez sur Modifier les états puis sur l’état appelé Sélectionné et paramétrez votre onglet comme vous le souhaitez.
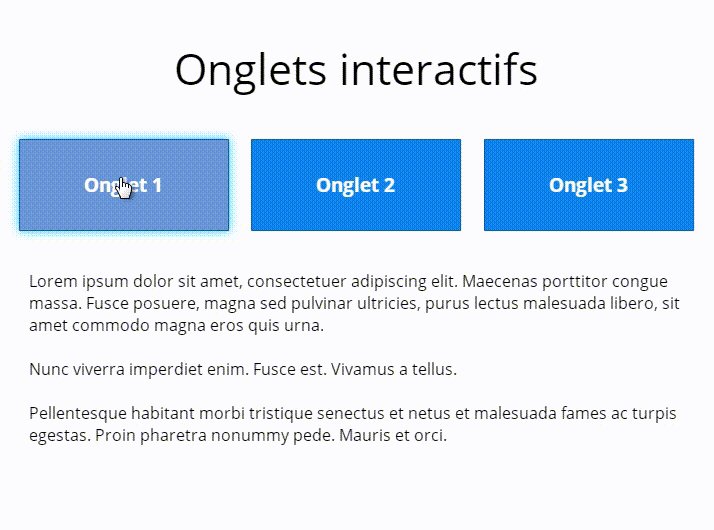
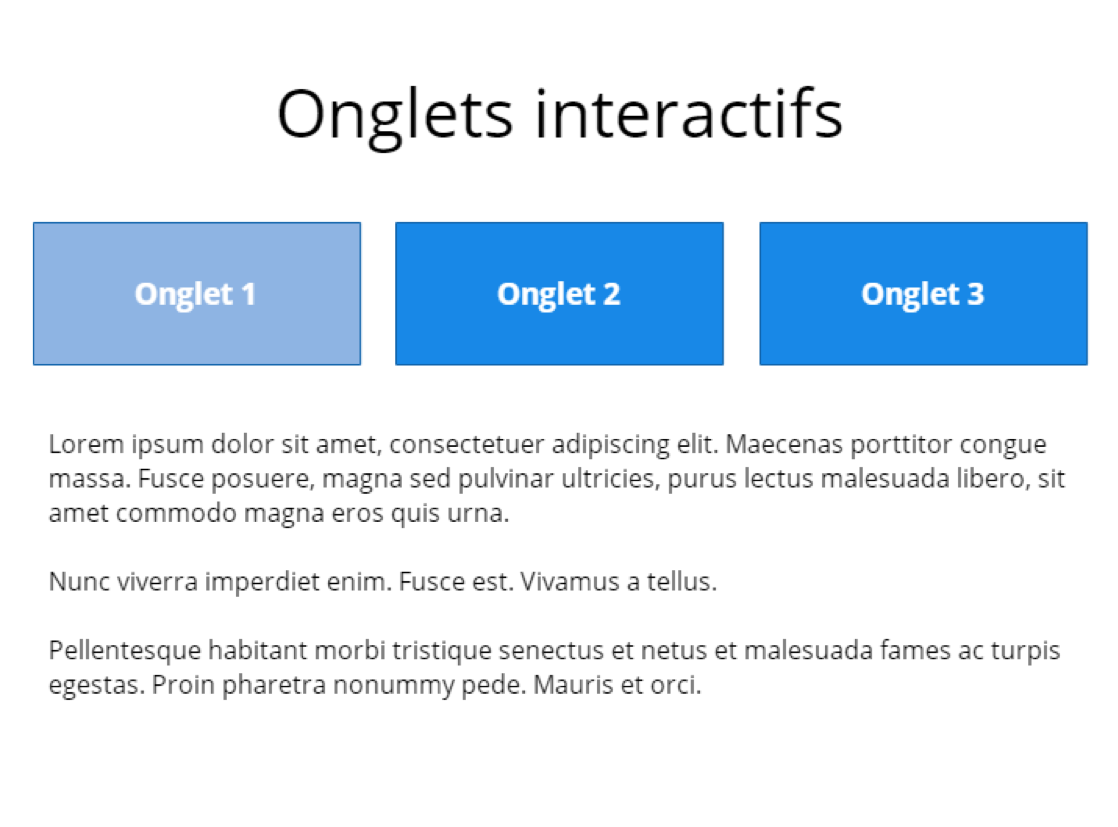
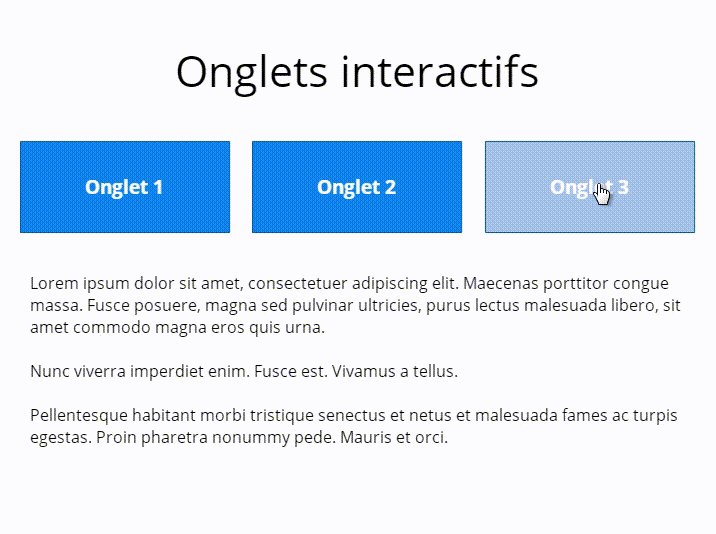
Par exemple, vous pouvez supprimer l’éclat et changez la couleur de remplissage comme je l’ai fait dans l’exemple ci-dessous.
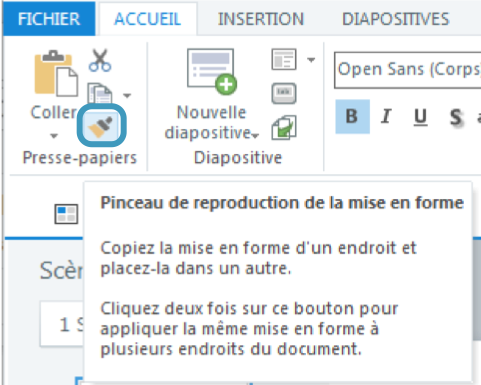
Pour appliquer le même effet aux autres onglets, faites un double-clic sur le pinceau de reproduction, qui ressemble à cela :
et cliquez une fois sur chacun des onglets. Cela va copier tout ce qui a été appliqué au premier onglet, y compris les différents états. Maintenant, votre diapositive ressemble à cela :
Et en un rien de temps, vous avez créé vos propres onglets interactifs ! N’hésitez pas à me laisser un commentaire ci-dessous si vous avez la moindre question.
Vous souhaitez essayer ce pas-à-pas mais vous n’avez pas Storyline ? Commencez votre essai gratuit de 30 jours d’Articulate 360, qui inclut Storyline 360, la dernière version de Storyline mise à jour en permanence. Et n’oubliez pas de vous abonner au blog et de nous suivre sur Twitter pour plus d’astuces e-learning, d’exemples et de téléchargements gratuits.