La plupart du temps, quand on apprend à faire quelque chose de nouveau, on a l’impression que c’est compliqué. Si vous débutez dans le domaine du e-learning, vous comprenez sans doute de quoi je veux parler. Ce n’est pas facile d’identifier tous les éléments qui composent un module e-learning en le regardant tel un apprenant – un écran à la fois.
Mais si vous creusez un peu, vous verrez que la plupart des modules e-learning sont composés de la même manière. Si vous avez suivi ou conçu un ou plusieurs modules e-learning, vous devriez reconnaître ces composants de base.
Bien qu’il ne soit pas obligatoire d’inclure tous ces éléments dans chaque module, il est important pour les concepteurs e-learning de les connaître et de comprendre où ils se situent dans la structure globale du module.
Écran de bienvenue (ou écran de titre)
L’écran de bienvenue est la première chose que vos apprenants verront. En plus d’accueillir vos apprenants, il leur donne parfois plusieurs options de navigation, par exemple : suivre le module en entier ou passer directement l’évaluation.
Rappelez-vous de ceci : l’écran de bienvenue donne le ton de votre module, alors il est important de commencer fort !
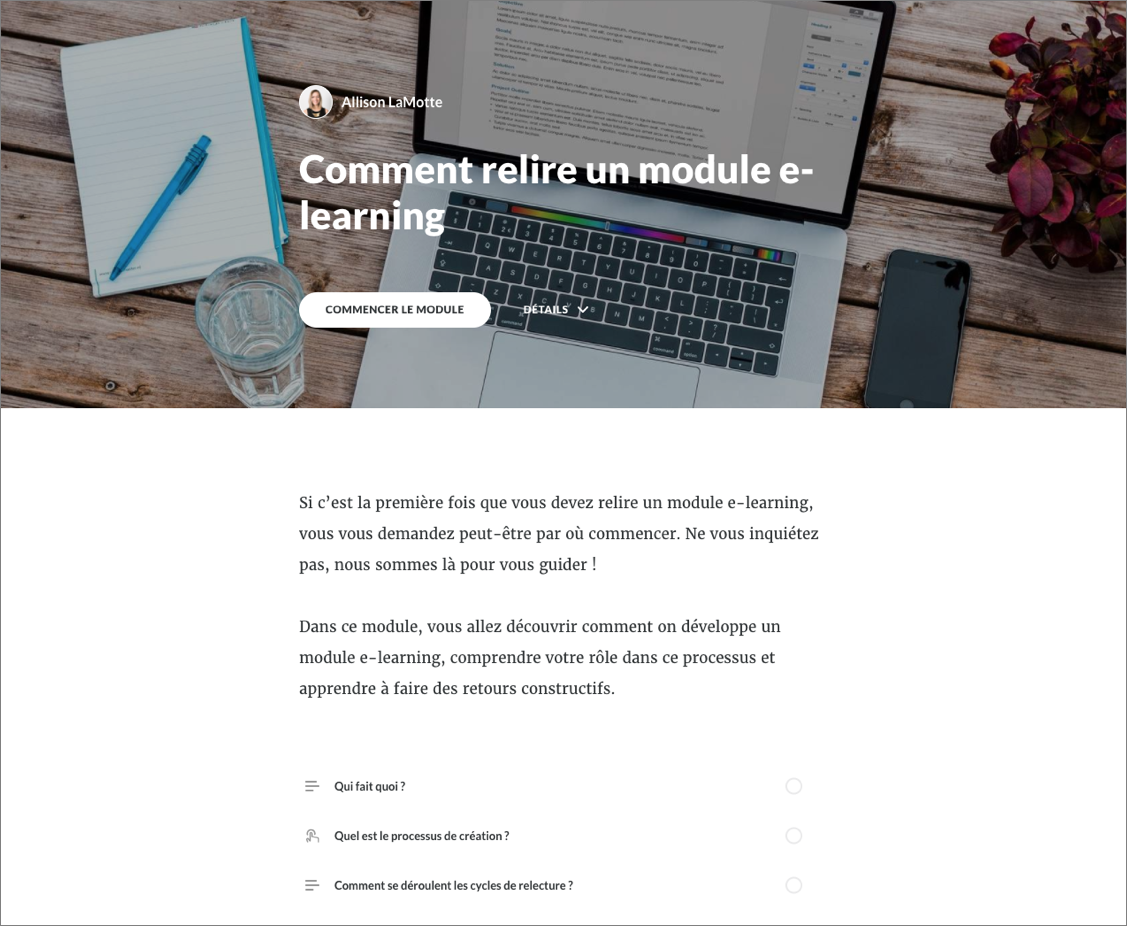
Voici, par exemple, l’écran de bienvenue d’un module créé dans Rise :
Voici également un modèle de diapositive de bienvenue Content Library que vous pouvez insérer dans vos projets Storyline 360 :
Écran de consignes ou de navigation
En fonction du type de module que vous créez, vous aurez peut-être besoin d’inclure des consignes pour expliquer aux apprenants comment avancer dans le module.
C’est particulièrement important si vous avez créé votre propre système de navigation au lieu d’utiliser celui proposé par défaut par l’outil auteur. Dans ce cas, vous pouvez utiliser des flèches et des légendes pour mettre en évidence les différents boutons du lecteur.
Si vous utilisez le lecteur par défaut de votre outil auteur, il est généralement assez intuitif et ne nécessite pas d’inclure d’explications complémentaires.
Mais même si vous utilisez la navigation par défaut, il peut être utile de préciser à l’apprenant qu’il doit activer le son, qu’il y aura un quiz à la fin du module ou qu’il lui faudra environ X minutes pour terminer le module.
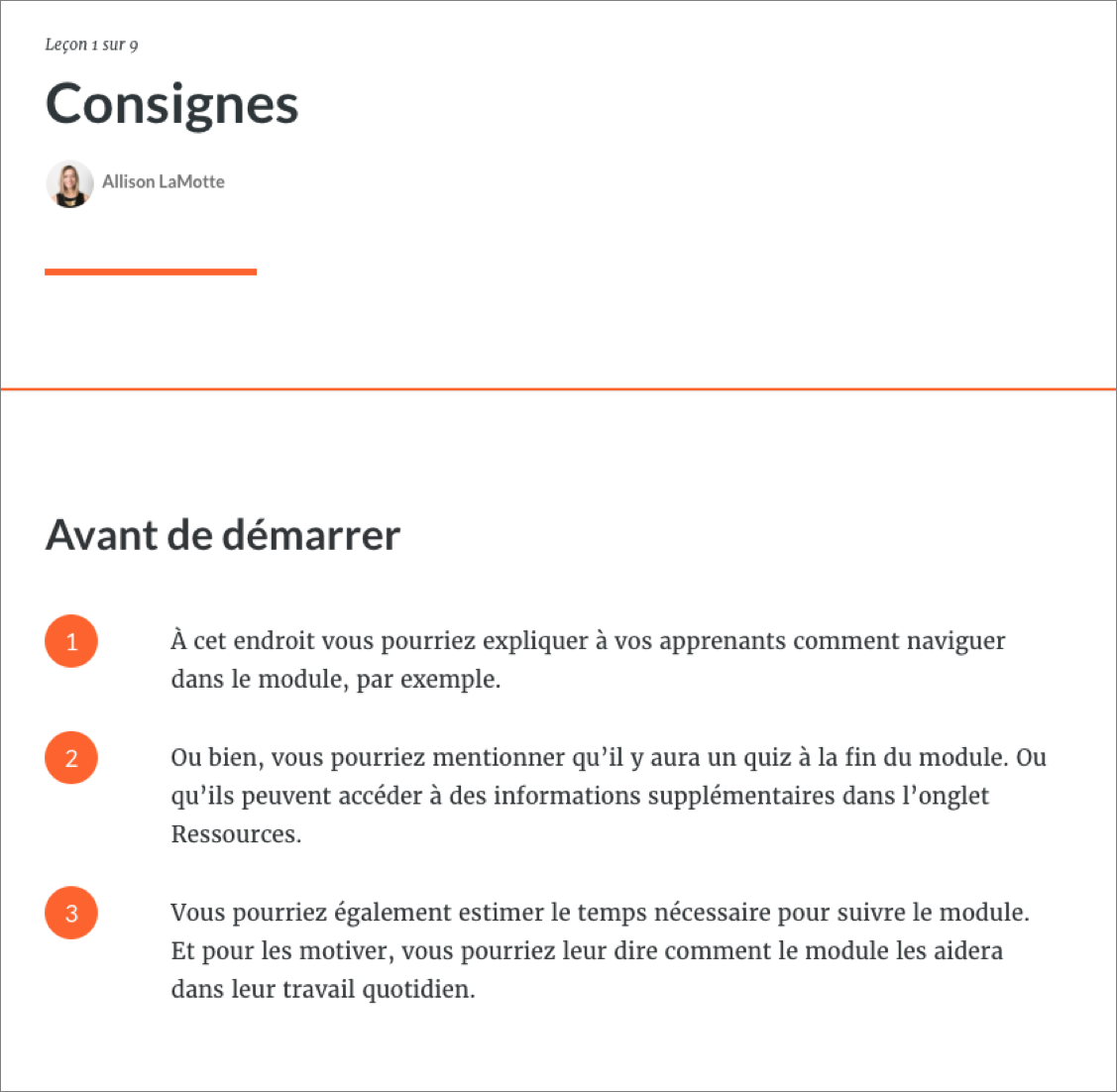
Si vous utilisez une appli web, comme Rise, cette diapositive pourrait ressembler à cela, par exemple :
Et si vous utilisez une application de bureau, comme Storyline, une diapositive de consignes simple pourrait ressembler à cela :
Écran d’objectifs pédagogiques
L’écran d’objectifs donne aux apprenants un aperçu des objectifs pédagogiques du module. Ces objectifs devraient être concrets et expliciter ce que les apprenants sauront ou auront appris à faire après avoir suivi le module (plus d’informations dans cet article : Comment définir les objectifs pédagogiques de votre module e-learning ?).
Souvent, les objectifs sont présentés sous forme de liste à puces. Mais ce n’est pas la seule façon de faire. La plupart du temps, c’est le client ou la charte e-learning de l’entreprise qui oblige à les présenter de cette manière.
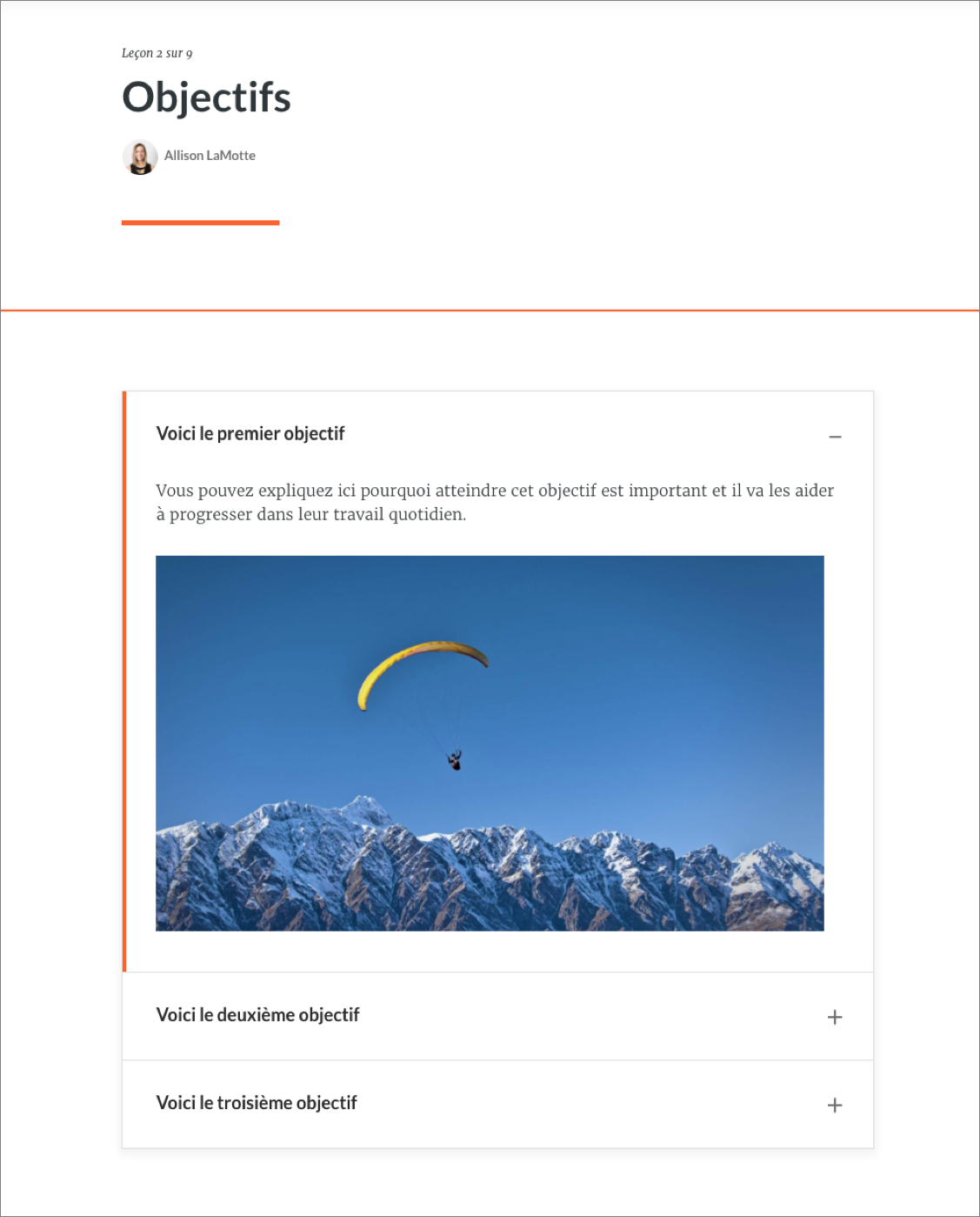
Mais de plus en plus, les développeurs e-learning essaient de trouver des mises en pages créatives au lieu de se contenter des listes à puces. Par exemple, vous pouvez créer une interaction avec des onglets en accordéon dans Rise (Cliquez sur Add content, choisissez blocks puis Interactive et enfin Accordion) pour permettre à vos apprenants de parcourir les objectifs à leur propre rythme, comme dans la capture d’écran ci-dessous :
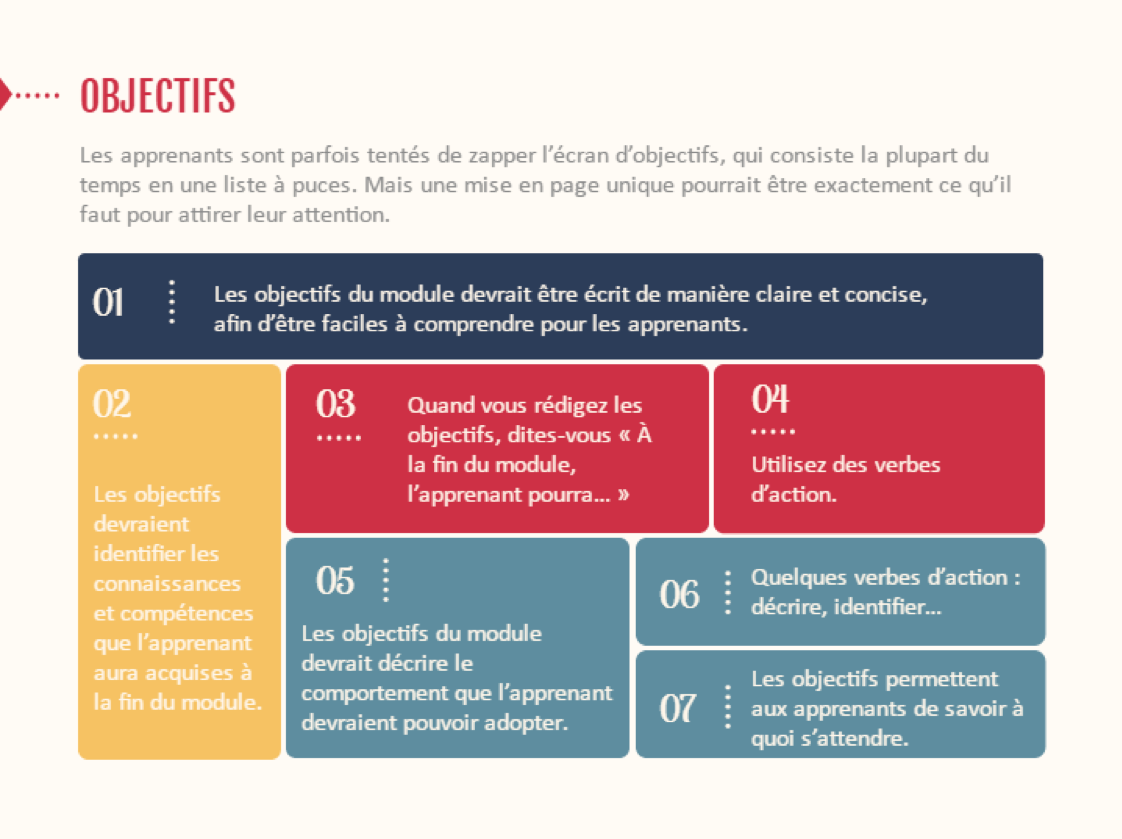
Ou, si vous utilisez un outil à base de diapositives, comme Storyline, vous pouvez créer une diapositive d’objectifs stylisée, pour attirer l’attention de l’apprenant :
Écrans de contenu
Les diapositives de contenu sont le cœur de votre module e-learning. En fonction du sujet, elles peuvent inclure du texte, des images, des schémas, des activités interactives, des tutoriels, des vidéos, des scénarios, et tout ce que vous pouvez imaginer !
Il existe de nombreuses manières de présenter votre contenu, mais voici quelques idées pour vous aider à démarrer.
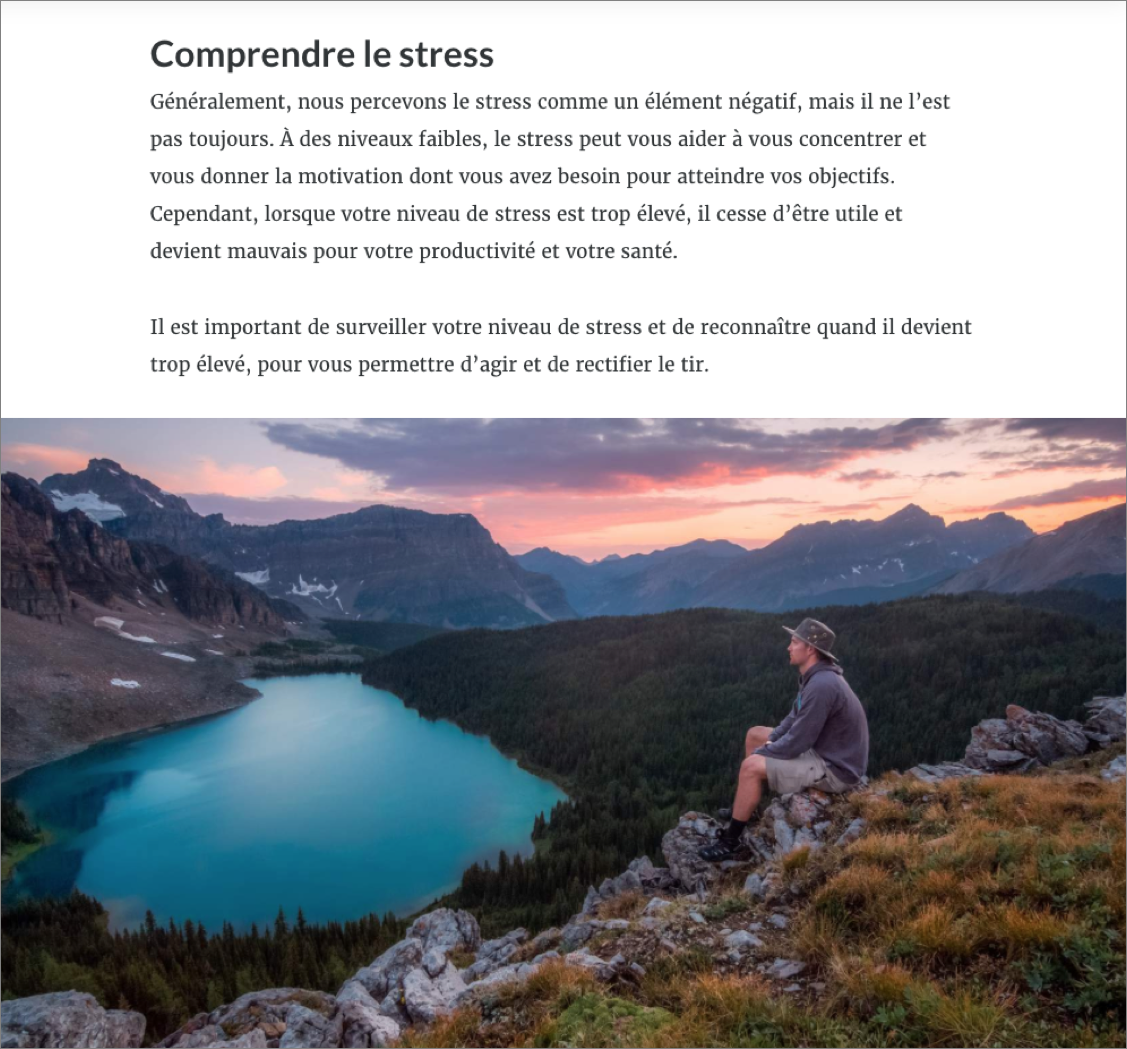
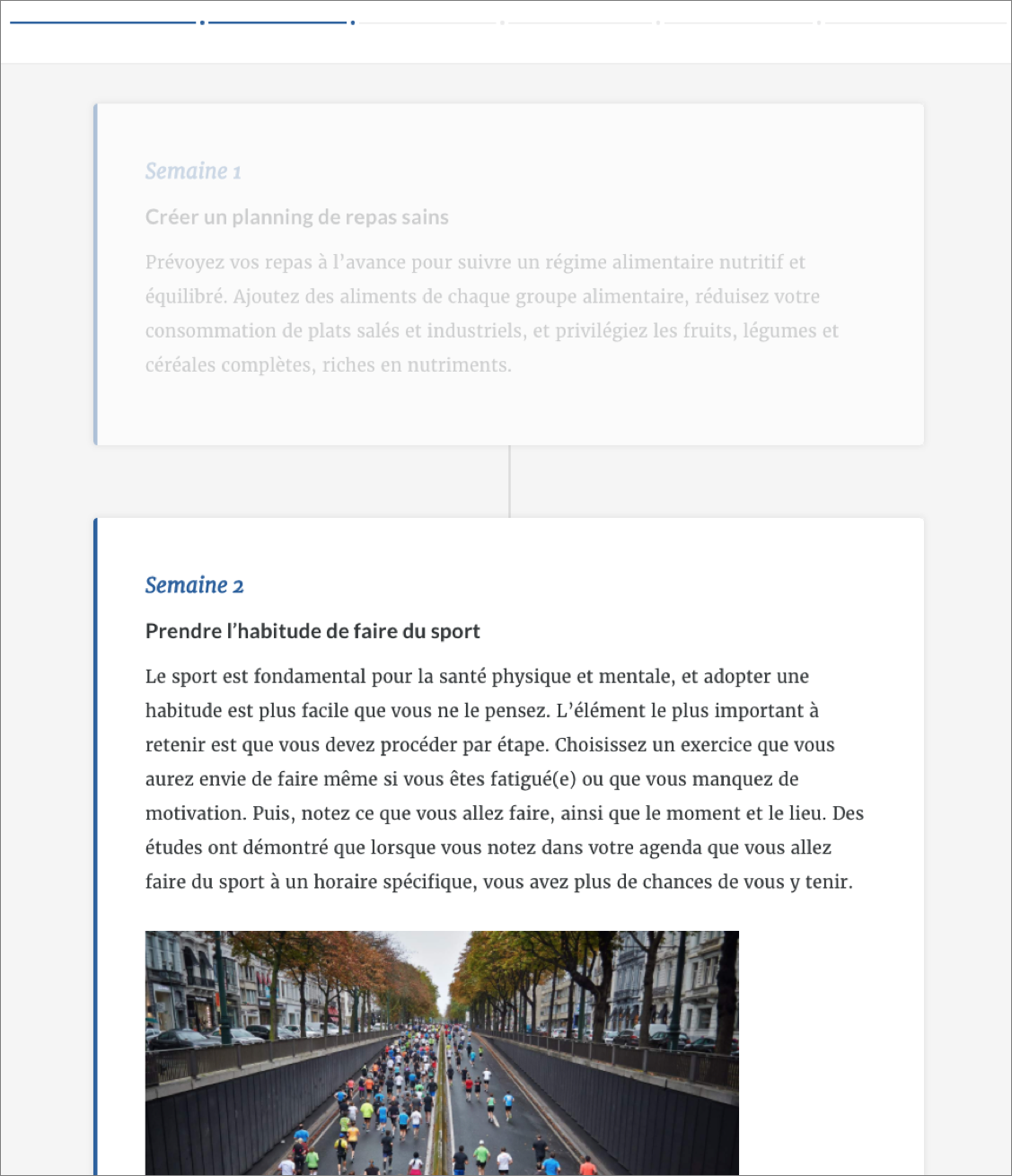
Texte et images
Exemple créé dans Rise
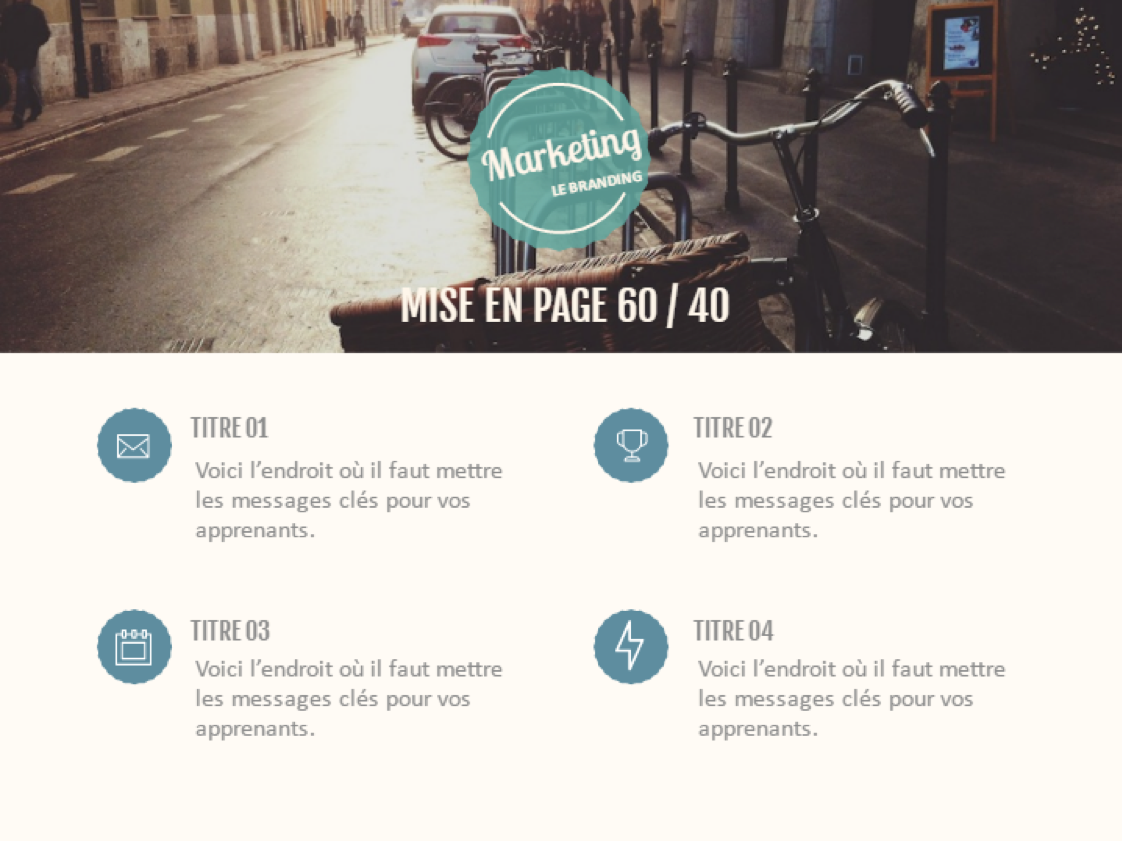
Modèle de diapositive Content Library disponible dans Storyline 360
Scénarios
Exemple créé dans Rise
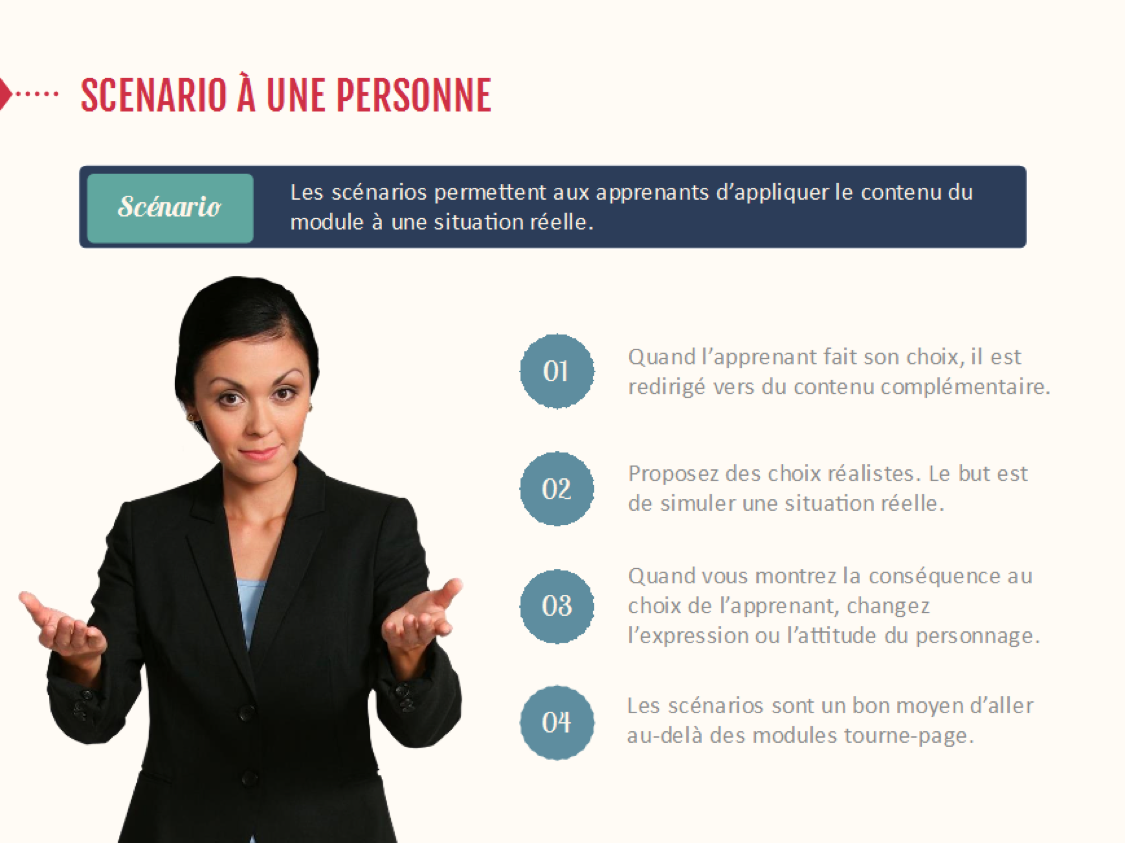
Modèle de diapositive Content Library disponible dans Storyline 360
Chronologies interactives
Exemple créé dans Rise
Modèle de diapositive Content Library disponible dans Storyline 360
En fonction de votre contenu et des objectifs pédagogiques, votre module pourrait contenir plus ou moins de ces éléments. Laissez-vous guider par vos objectifs pour décider comment présenter votre contenu pour que les apprenants les atteignent.
Exercices pratiques
Les exercices pratiques donnent l’occasion aux apprenants d’appliquer les connaissances ou compétences qu’ils ont apprises plus tôt dans le module afin de les solidifier.
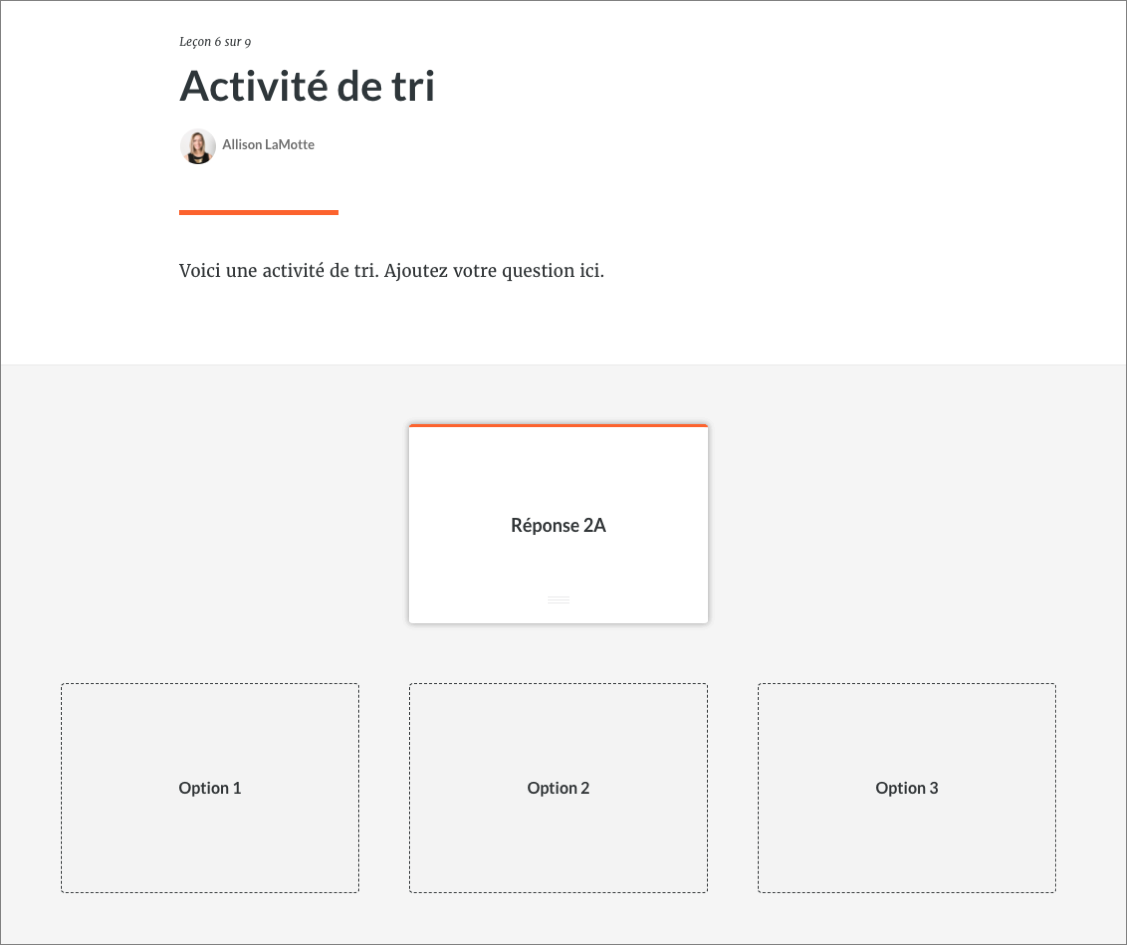
Voici un exemple d’exercice pratique que vous pouvez créer dans Rise :
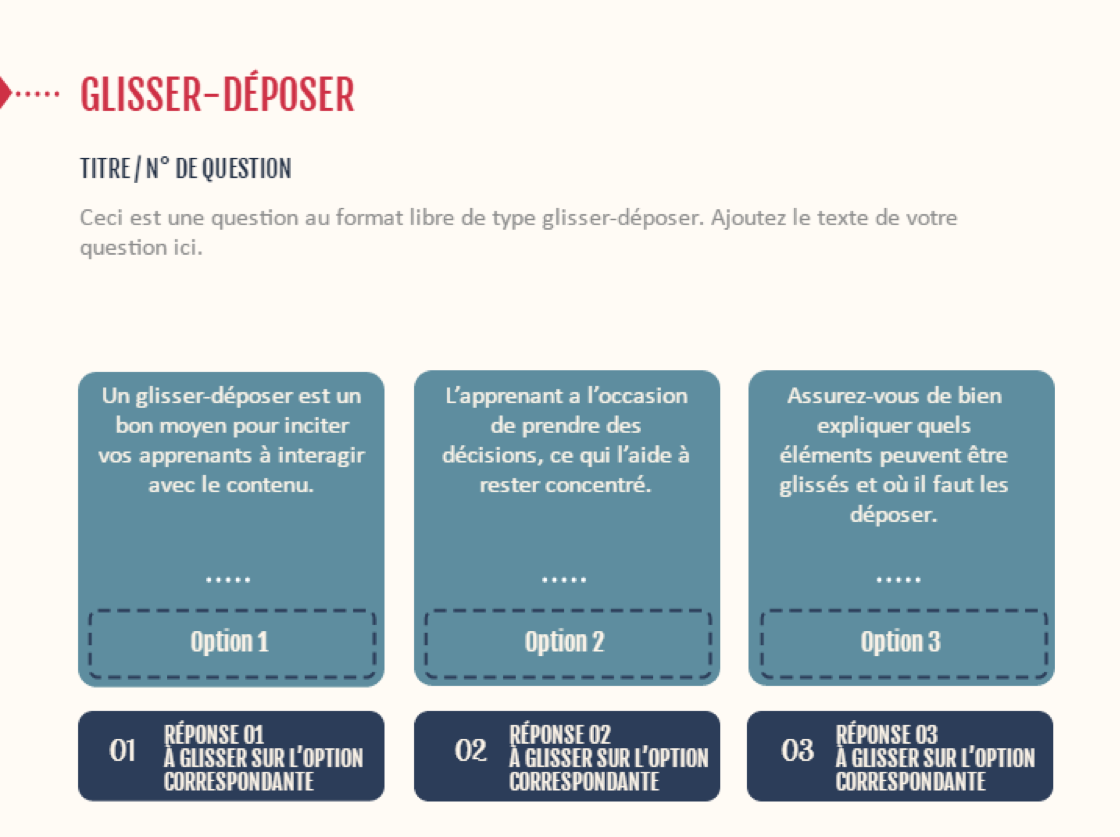
Et un autre exemple créé dans Storyline 360 :
Contrôles des connaissances et évaluations
Les contrôles de connaissances et les évaluations sont des diapositives à la fin de chaque chapitre, module ou cours (ensemble de modules) où l’apprenant peut tester ses connaissances. La différence entre ces deux types de quiz est que les contrôles de connaissances ne sont généralement pas notés, alors que les évaluations, si.
Les questions de quiz peuvent aller du classique QCM aux scénarios où l’apprenant doit prendre des décisions en situation réelle.
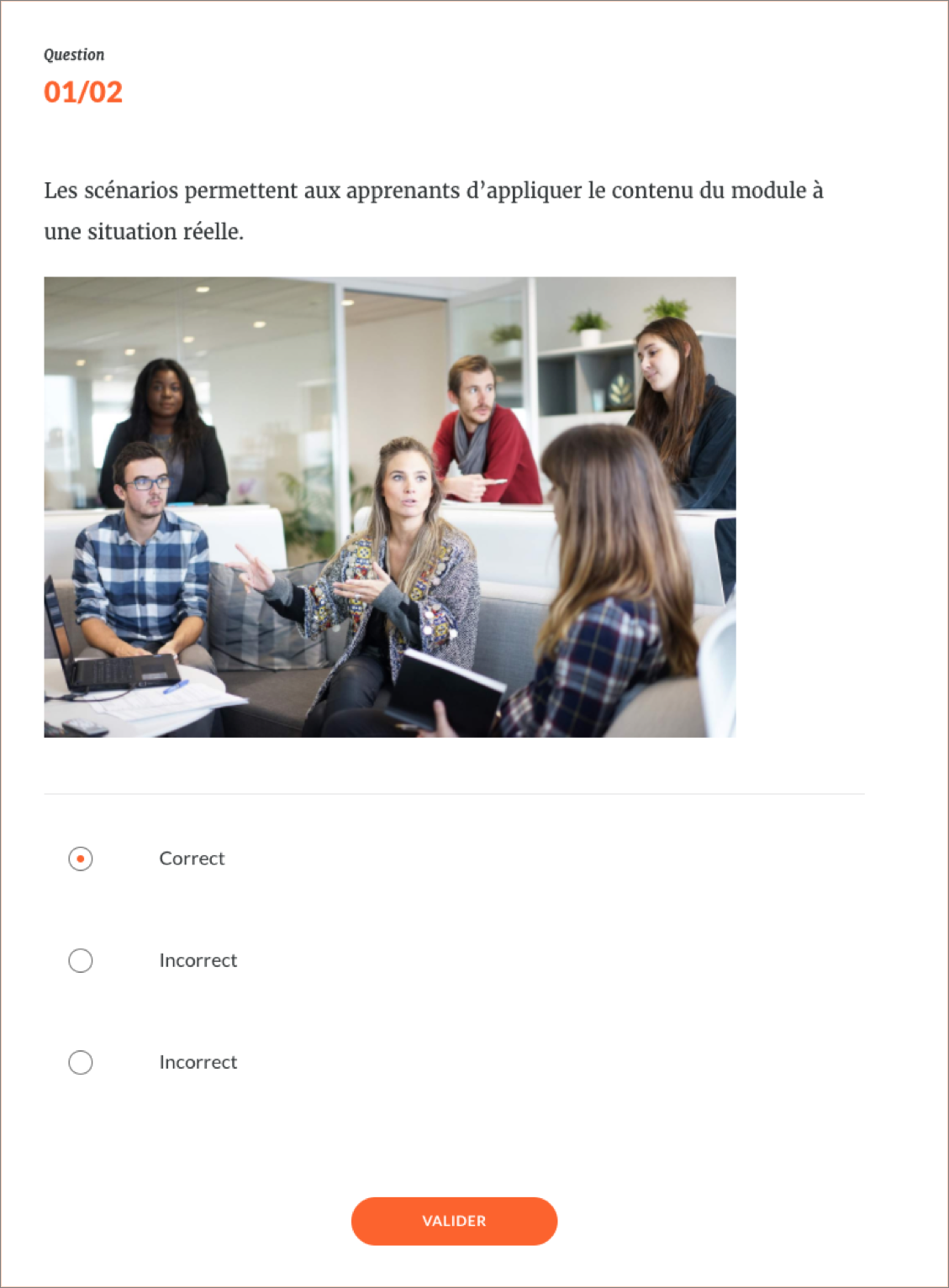
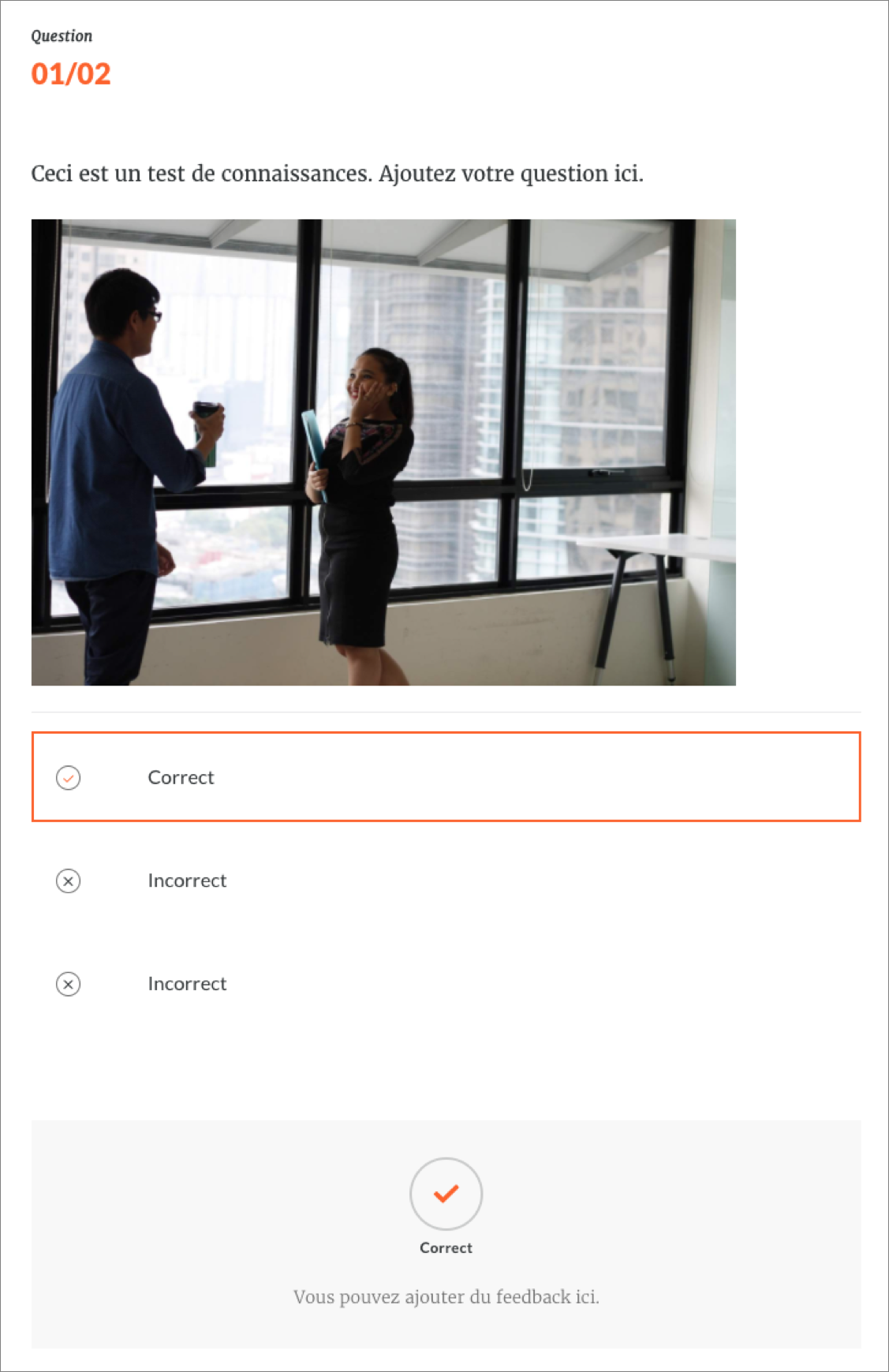
Regardez cet exemple de question de quiz créée dans Rise :
Et celle-ci créée dans Storyline 360 :
Écran de résumé
Les écrans de résumé peuvent se trouver à la fin de chaque chapitre, module ou cours, en fonction du projet. L’objectif de ces écrans est de répéter les points clés de la section avant de passer à la suite.
Ces diapositives sont généralement présentées sous forme de listes à puces et peuvent inclure des liens vers les écrans en rapport avec les points clés au cas où les apprenants souhaitent revoir un ou plusieurs points.
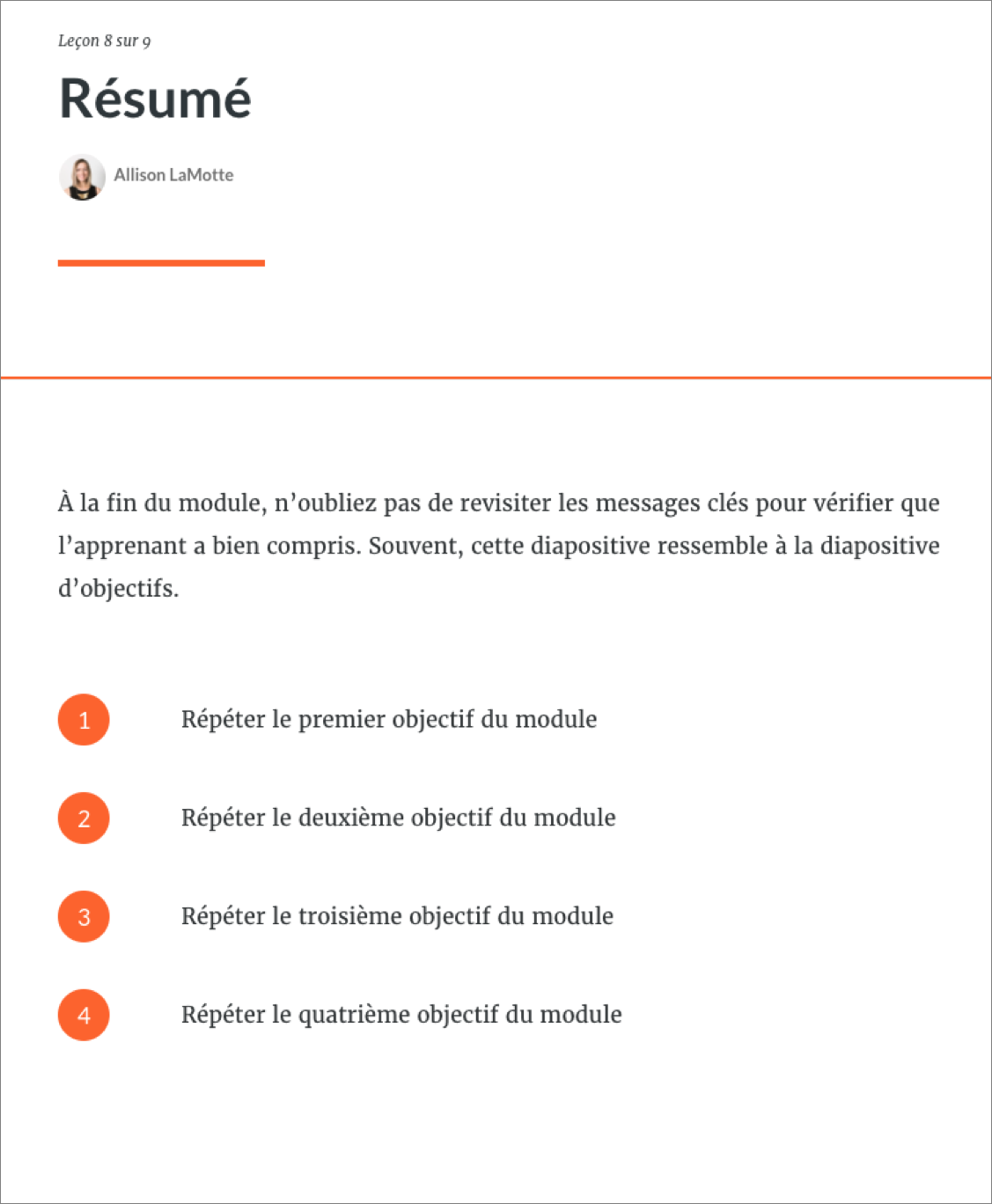
Dans Rise, un écran de résumé pourrait ressembler à cela, par exemple :
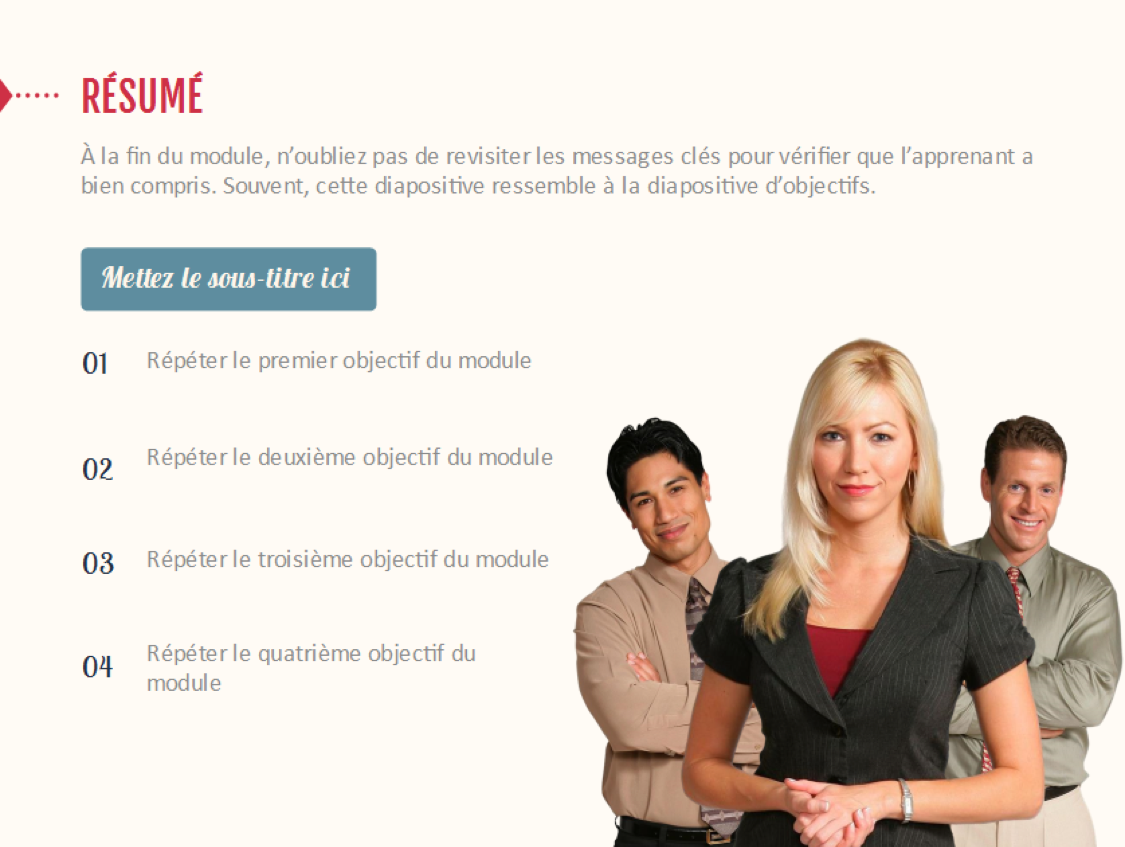
Ou si vous travaillez dans Storyline ou une autre appli de création à base de diapos, vous pourrez créer une diapositive comme celle-ci :
Écran de ressources
À la fin de chaque module, vous trouverez très souvent un écran avec les ressources qui peuvent aider les apprenants à renforcer ou à approfondir ce qu’ils ont appris dans le module.
Voici quelques exemples de ressources que l’on voit souvent dans les modules e-learning :
- Coordonnées : les adresses e-mails des formateurs ou experts à contacter en cas de questions liées au module ou au sujet du module.
- Documents ou liens : des ressources complémentaires pour aller plus loin.
- Des aide-mémoires ou des fiches récapitulatives : des fiches avec les informations clés à retenir auxquelles les apprenants peuvent se référer longtemps après avoir suivi le module.
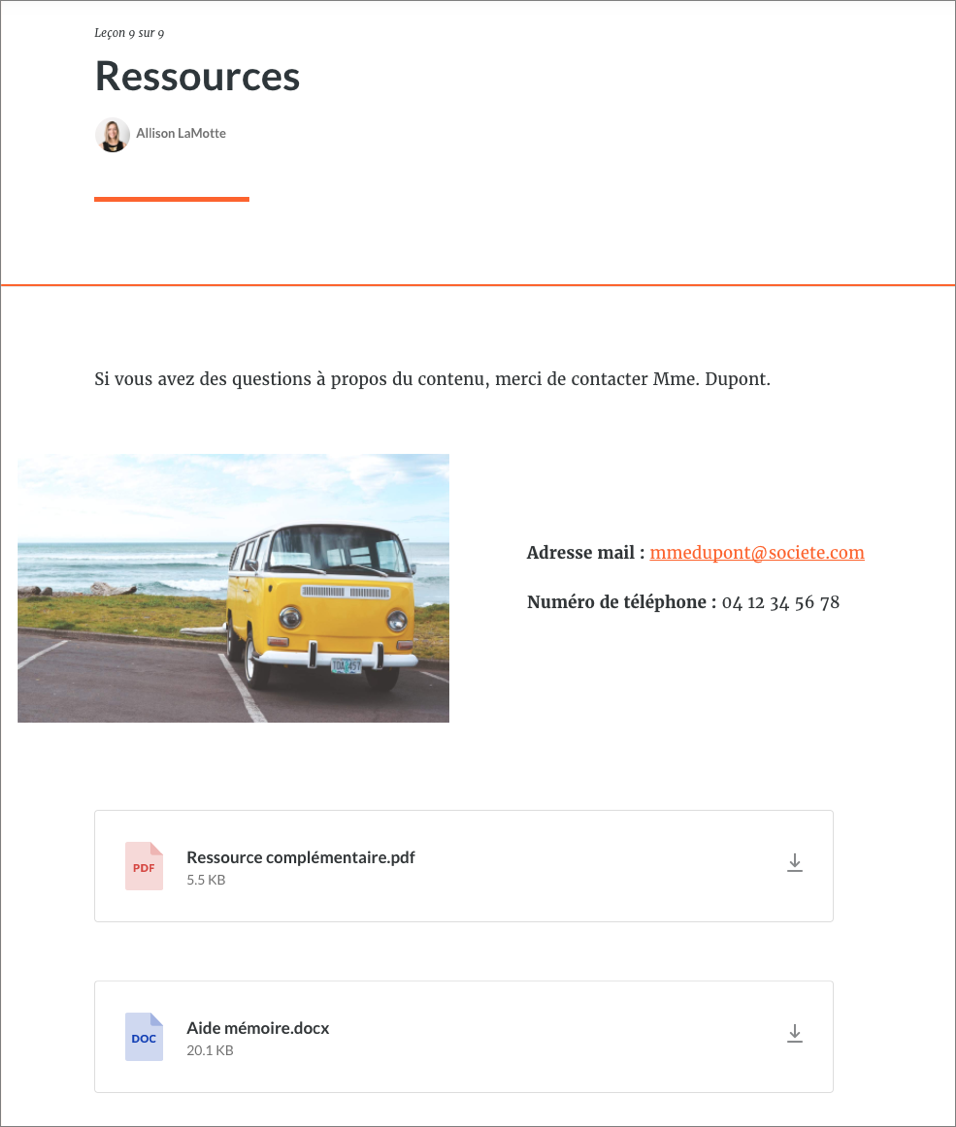
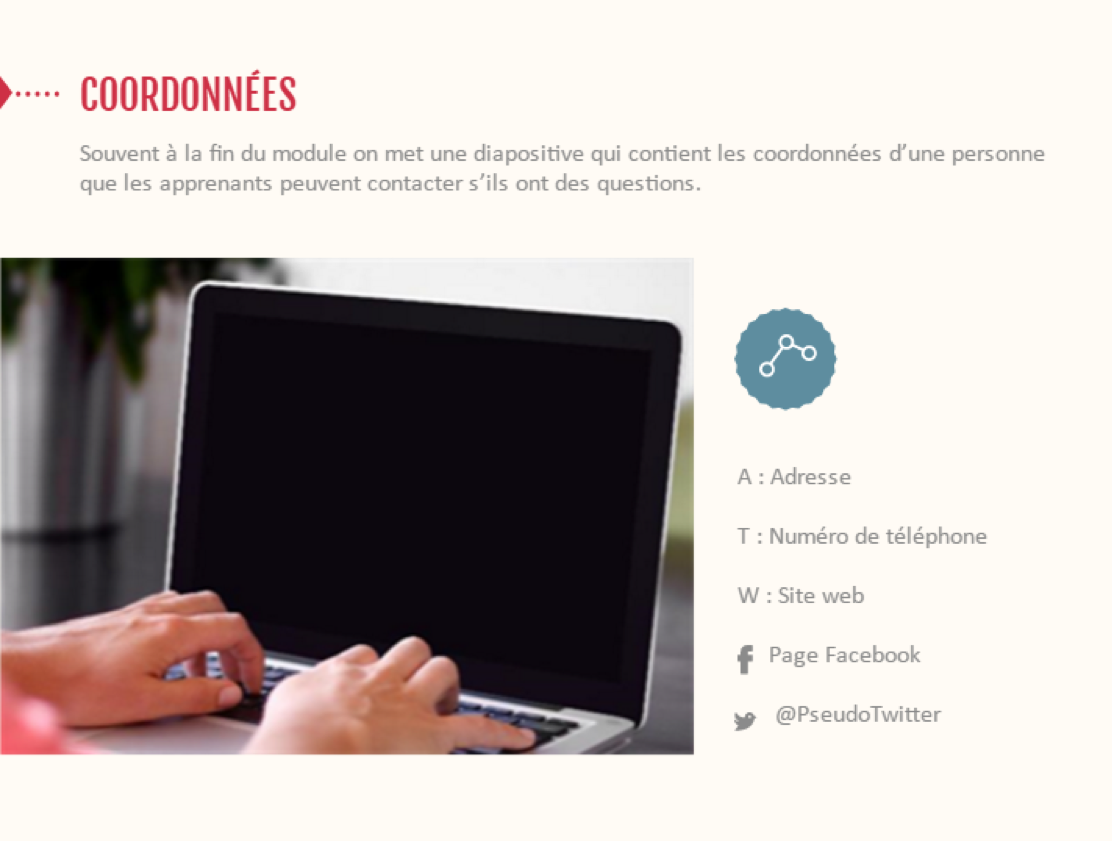
Dans Rise, vous pourrez créer quelque chose comme ça, par exemple :
Ou bien vous pourrez créer une diapositive comme celle-ci dans Storyline ou dans une autre appli de création de module à base de diapositives :
Pour terminer
En tant que concepteur e-learning, vous n’êtes bien entendu pas limité à ces composants basiques lorsque vous créez vos modules, mais c’est un bon point de départ pour éviter le syndrome de la diapo blanche ! Ensuite, en restant concentré sur votre sujet, votre public cible et vos objectifs pédagogiques, vous avez tout ce qu’il vous faut pour choisir les écrans pertinents à proposer à vos apprenants.
Et vous ? Y a-t-il d’autres écrans qui reviennent souvent dans vos modules ? Laissez un commentaire ci-dessous pour nous en dire plus !
Et n’oubliez pas de nous suivre sur twitter et de vous abonner au blog pour lire encore plus d’astuces et de conseils sur le e-learning.
8 commentaires
-
Vraiment de superbes conseils… bravo de trouver le temps pour pouvoir partager ces informations… je peux voir que c’est concocté par des passionnés et experts…
-
Auteur
Merci pour ces jolis compliments, Pierre ! 🙂
-
-
Merci infiniment pour ces éclaircissements, on demande plus 🙂 Merci
-
Auteur
de rien !
-
Pingbacks
-
[…] exemple : un écran de titre, un écran d’objectifs, etc.) Vous pouvez consultez mon article sur les composants de base d’un module e-learning pour d’autres exemples d’écrans-types. Pourquoi ? Pour partir sur une base solide et pour […]
-
[…] vous concevez votre module, commencez par créer une mise en page pour chaque composant de base des modules e-learning et servez-vous-en de point de […]
-
[…] Les composants de base d’un module e-learning […]
-
[…] Les composants de base d’un module e-learning […]