
Si votre entreprise utilise des logiciels, des applications web ou des systèmes d’exploitation, vous avez peut-être déjà été amené à créer des formations sur ces outils. J’espère que vous avez entendu parler de la fonctionnalité de capture vidéo d’écran dans Articulate Storyline car c’est un super outil pour créer des tutoriels vidéo interactifs vraiment incroyables ! Ces tutoriels (ou simulations) sont un très bon moyen d’aider vos apprenants à prendre en main un logiciel, car ils peuvent ainsi s’entraîner et apprendre la bonne marche à suivre sans risquer de faire des erreurs qui pourraient avoir un impact dans la réalité.
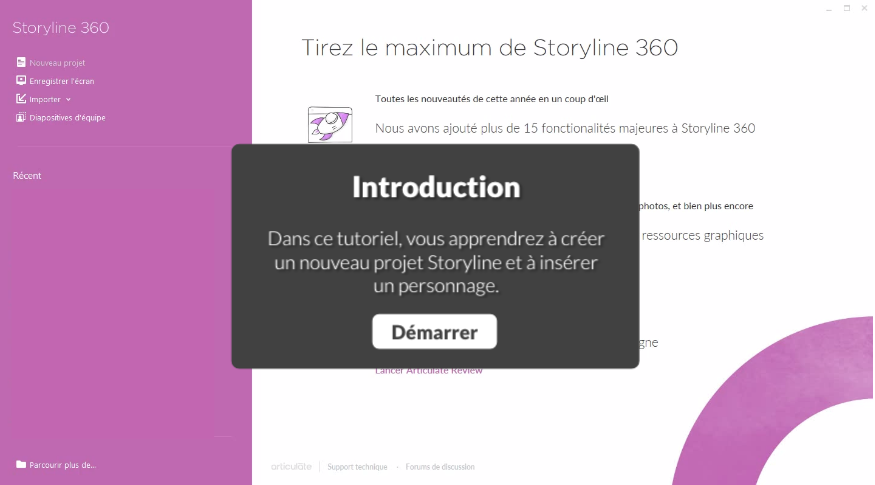
Je vais vous donner ici quelques astuces pour convertir un tutoriel vidéo comme celui-ci :
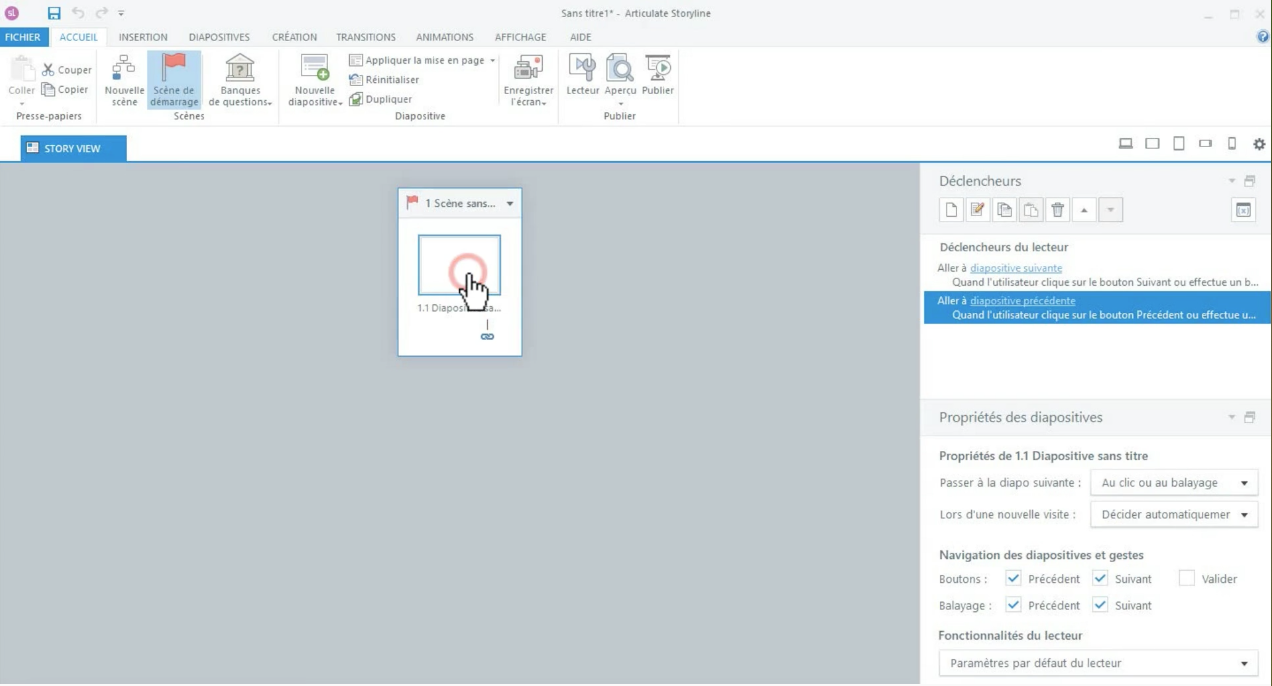
… en tutoriel interactif et dynamique comme celui-là :
Choisir la bonne taille d’enregistrement
Si je veux que la capture vidéo de mon écran s’ajuste parfaitement à ma diapositive Storyline, il faut que la zone que j’enregistre et la diapositive aient les même dimensions. (PS : vous pouvez changer la taille de votre présentation en allant dans l’onglet Création et en cliquant sur Taille de la présentation.) Je vous donne ici une astuce très utile : si vous voulez que le lecteur remplisse totalement la fenêtre du navigateur (comme dans mon exemple) et que votre enregistrement soit toujours net et de bonne qualité, vérifiez que votre zone d’enregistrement soit au moins deux fois plus grande que la taille de votre présentation. Par exemple, si ma présentation a une taille de 720 x 405 pixels, je choisis une taille d’enregistrement d’au moins 1440 x 810 pixels. De cette façon, je peux zoomer dans mon module sans que mon enregistrement ne devienne flou ou pixellisé.
Ajouter de l’interactivité
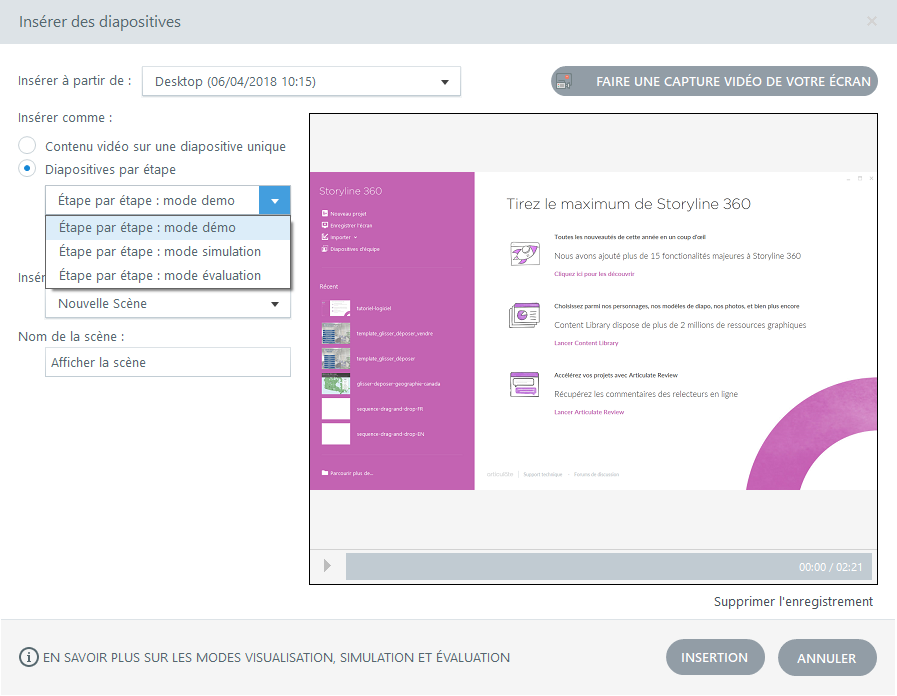
J’imagine que vous êtes d’accord avec moi : il est bien plus intéressant d’avoir la possibilité de cliquer pendant le tutoriel interactif plutôt que de regarder passivement la vidéo de départ. Les apprenants aiment sentir qu’ils contrôlent ce qui se passe à l’écran. Cela tombe bien car Storyline offre plusieurs possibilités pour transformer une simple vidéo en expérience d’apprentissage interactive. Lorsque vous convertissez un enregistrement vidéo en diapositives par étape, vous avez la possibilité de les insérer en mode démo, en mode simulation ou en mode évaluation.
Le mode démo permet à l’apprenant de regarder les différentes étapes, le mode simulation lui permet de les essayer par lui-même et le mode évaluation lui permet d’obtenir un score en fonction des clics au bons et aux mauvais endroits.
Savez-vous que vous pouvez personnaliser chacun de ces modes pour rendre vos diapositives plus ou moins interactives, en fonction de votre projet ? Dans mon exemple, j’ai commencé en choisissant le mode démo puis j’ai inséré des zones de clic pour ajouter plus d’interactivité et d’informations là où je le jugeais nécessaire. J’ai donc transformé les diapositives non-interactives du mode démo en quelque chose de plus engageant pour mes apprenants.
Ajouter des informations contextuelles
Les informations contextuelles aident les apprenants à mieux comprendre le processus qu’ils sont en train de découvrir, à découvrir pourquoi ce processus est utile et dans quel contexte plus général il s’intègre. Si l’enregistreur de Storyline insère automatiquement les instructions et les conseils, vous seul savez précisément quelles informations contextuelles amélioreront la compréhension de vos apprenants.
Mais alors, quelles informations devriez-vous ajouter ? Vous pouvez d’abord ajouter une légende d’introduction qui explique le processus (comme dans notre exemple) et qui présente le contexte réel dans lequel ce processus doit être appliqué dans le travail quotidien des apprenants. Dans notre exemple, il y aussi une légende de conclusion qui précise aux apprenants que le processus est terminé et qui résume ce qu’ils ont appris. J’ai également fait le choix d’ajouter quelques explications pendant la vidéo lorsque cela me paraissait utile pour les apprenants. Petit conseil : pour éviter d’avoir des légendes trop longues et peu lisibles, il faut bien faire le tri entre les informations nécessaires et les informations qui sont seulement utiles aux apprenants pour ne garder que celles que vous jugez réellement nécessaires.
Écrire des légendes claires et courtes
Vous devez prêter attention à la taille et à la couleur de vos textes et de vos blocs de légende. Choisissez une couleur de bloc qui ne jure pas et qui contraste bien avec les couleurs du logiciel ou du site web que vous filmez. Lorsque j’ai inséré mes diapositives par étape, le bloc de légende était bleu par défaut mais j’ai choisi de le mettre en gris foncé parce que je trouvais que le bleu jurait avec les couleurs de l’application.
En plus de vérifier que la couleur du bloc soit en harmonie avec l’arrière-plan, vous devez également vous assurer que la police choisie soit facile à lire et que les termes utilisés soient cohérents.
Sachez que vous pouvez modifier facilement toutes vos légendes en une seule manip. Voici comment :
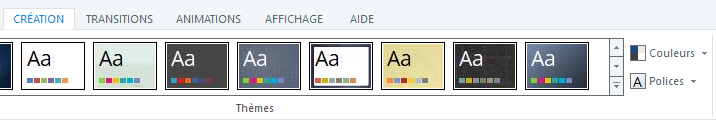
1. Cliquez sur l’onglet Création
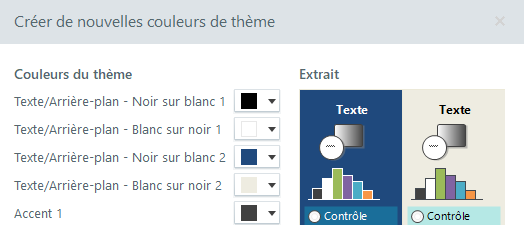
2. Cliquez sur Couleurs et changez la couleur de l’Accent 1, qui correspond à la couleur des blocs de légende :
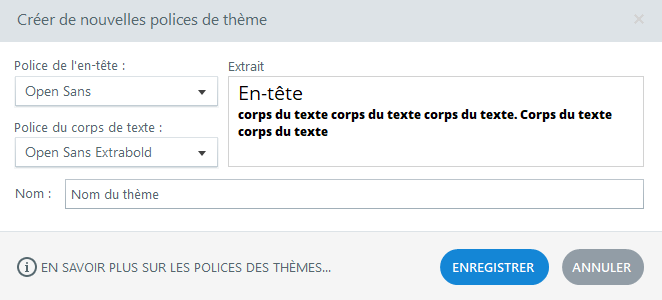
3. Cliquez ensuite sur Polices, sélectionnez Créer une nouvelle police de thème, et changez la police du corps de texte :
Un dernier truc : lorsque vous disposez vos légendes sur la diapo, choisissez bien leur emplacement et assurez-vous de ne cacher aucune information importante de l’écran !
Masquer les informations inutiles
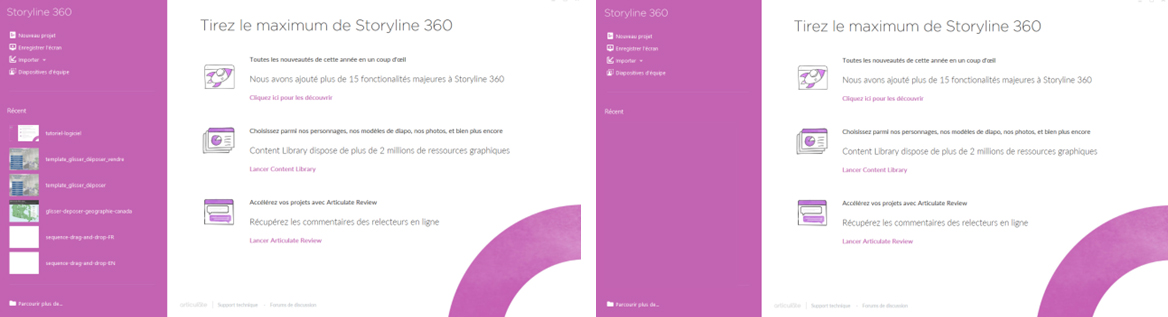
Regardez les deux images ci-dessous. La première image est tirée de la vidéo originale, non modifiée et l’on voit bien que tous mes projets récents apparaissent dans la colonne à gauche de l’écran. Sur la deuxième image, je les ai supprimés.
Avant Après
Comment ai-je fait ? Je les ai tout simplement masqués en ajoutant un rectangle de la même couleur que le fond au dessus de cette zone (j’ai utilisé l’outil pipette pour obtenir la même couleur). Comme cela, les apprenants ne pourront pas voir les projets sur lesquels j’ai travaillé, et cela évitera de les déconcentrer. En utilisant cette méthode, vous pouvez masquer tout ce que vous voulez : informations privées, fenêtres de message, etc. Cette astuce vous permet ainsi de montrer aux apprenants un écran « propre » tel qu’ils le verront lorsqu’ils utiliseront l’application ou le logiciel pour la première fois.
Et voilà ! Je vous ai partagé mes astuces pour rendre vos captures vidéo d’écran plus professionnelles mais peut-être en avez-vous d’autres dont je n’ai pas parlées ? N’hésitez pas à les mentionner dans les commentaires et nous pourrons échanger !
Vous voulez essayer ce que vous venez d’apprendre mais vous ne possédez pas Articulate 360 ? Commencez votre essai gratuit, et abonnez-vous au blog pour toujours plus d’astuces, de pas-à-pas et de conseils pour le e-learning.