Here Are Some Free E-Learning Templates to Speed Up Your Course Design
November 26th, 2013
At a recent workshop I was showing some tips on creating elearning templates. I decided to finish up the template I started in that session and make it available for you to use as you wish. There’s a version created in PowerPoint and published with Articulate Studio ‘13 and a version created for Articulate Storyline.
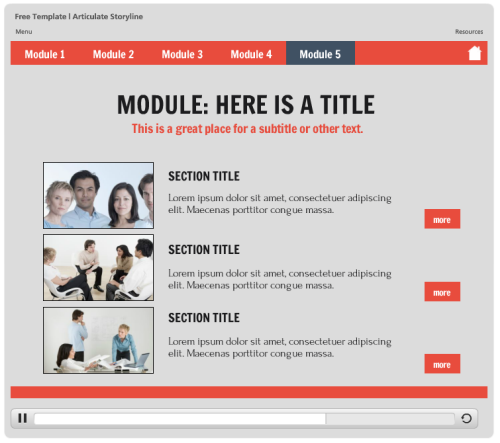
General Structure of the Free E-Learning Template
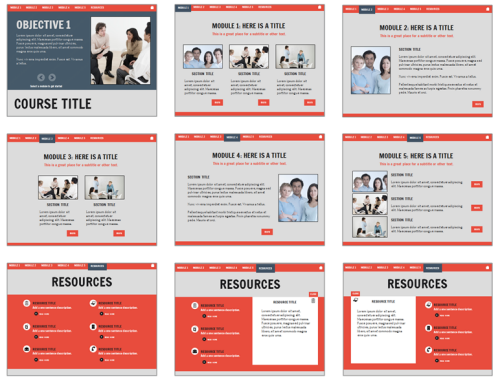
There are three main sections: objectives, modules, and resources. There are five modules so I created a unique layout for each module giving you five layouts from which to start. From there you can make all sorts of iterations.

Free Fonts
For this template I used a couple of free fonts from Google. You can learn more about Google Web Fonts here.
You can use your own fonts but you’ll need to make some adjustments to their alignment since the fonts will be a bit different.
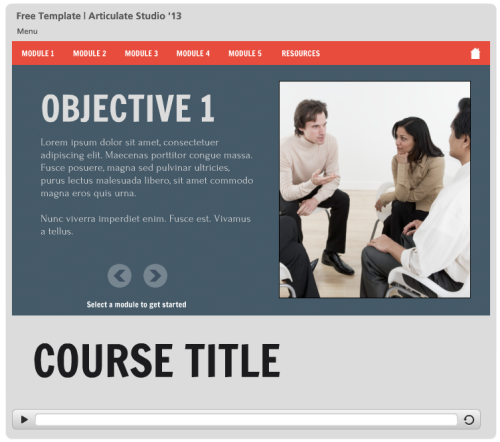
Free PowerPoint Template
Here’s a published version of the free template created in PowerPoint. While it’s published in Studio’13 it will work fine in older versions, too.
Click here to view the elearning demo.
Free Storyline Template
Click here to view the elearning demo.
Free Downloads
Here are the free elearning templates and a bonus download:
- Download the free PowerPoint template here.
- Download the free Storyline template here.
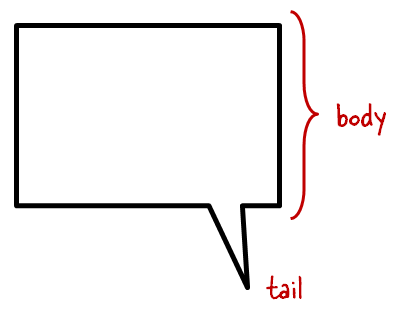
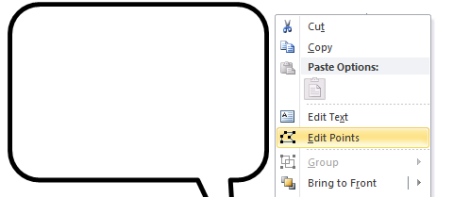
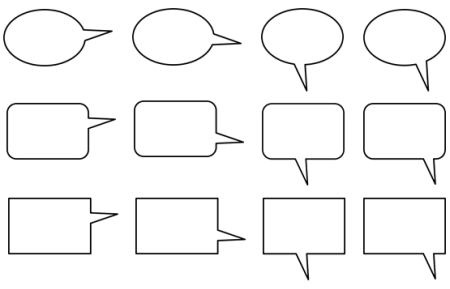
- In a recent I shared some free callouts. Here is another set of free callouts courtesy of one of the community members, DeLora Reardon.

Bonus Tips
Here are a few bonus tips regarding the free elearning templates:
- The pictures in the layouts are filled shapes. To adjust them you’ll need to modify the fill settings.
- The objective slide shape is filled with a pattern.
- The resource icons are from clip art style 1307.
- Many of the slide objects are on the master slide, so if you want to edit them, go there.
This week is Thanksgiving for those in the U.S. It’s often a time where we reflect on those things for which we’re thankful.
I am thankful for the blog readers, community members, and all of the great people I get to meet at the workshops each year. I am always inspired by the creativity and willingness to share by so many.
Hope you all have a great week.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |























13
comments