3 Ways to Make Static Content Interactive
July 6th, 2021
In a recent workshop on creating interactions, we looked at ways to take a single image and create interactive content. It’s a good practice activity because many of us aren’t graphic designers so it helps us see different ways to use stock imagery that doesn’t require a lot of editing. And it gets us to think about interactive content in ways we may not initially consider.
The general idea is to find a single image that you can use for an interaction. A few things I look for:
- Visually interesting. I’m not a graphics designer and design fashion changes every few years. I try to find images that feel new and modern.
- Content areas. Since I’m using a single image and it’s the unifying graphic, I look for places to add content. Sometimes it does require placing a box or some other container shape over the image, but I try to find open space in the image that works for content. In the three examples below, the computer has a good content area, the teens illustration has a middle section that is empty, and for the business collage I created a side panel.
- Visual context. Try to find images that offer visual context so it fits the context of the course content. Generic things like offices and desks work great.
Here are three examples that we’ve covered in the past that demonstrate this idea of using a single image with some interactive elements.
Exploratory E-learning Interaction

Click here to view the demo interaction.
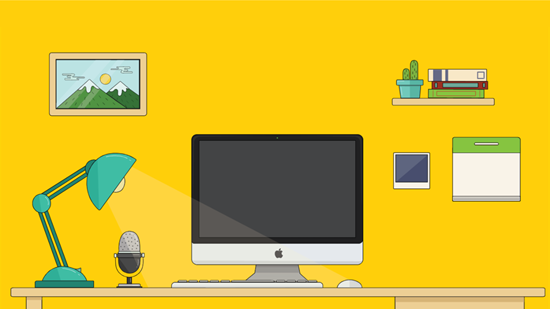
In this example, a single image provides some office-like context. This could be used as an exploratory interaction, when clicking on objects exposes additional content. Ask a question. Looks for clues to answer them.
Original post: Create an Interactive Course Using a Single Image includes free download.
Meet the Team E-Learning Interaction

Click here to view the demo interaction.
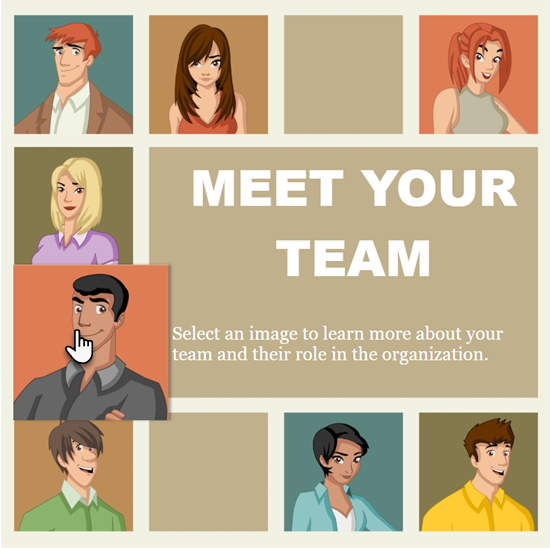
The original example was used to highlight counting clicks with variables. However, the single image could be used to click on a character to glean more content such as a “meet the team” activity. The center area is a perfect place to display content.
Original post: E-Learning Tutorial – Easy Way to Make an Image Interactive
Business Collage E-Learning Interaction

Click here to view the demo interaction.
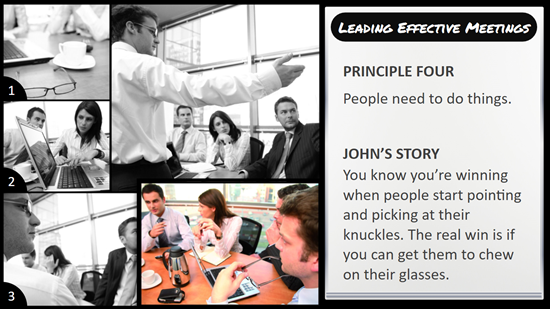
I like these types of collage images because there are plenty of those types of images to be found. The original was built in PowerPoint. The demo above was rebuilt in Storyline. Here’s a download with both files if you want to deconstruct them.
Original post: Here’s a Simple Way to Convert Your Course to an Interactive Story
Hopefully, this gives you some inspiration. If you want a good starting point, do an image search for collages and you’ll find some interesting ideas.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |









0
comments