Interesting, as always! But…What about interaction for different kind of courses, such as software tutorials?
3 Ways to Define Interactive Rapid E-Learning
November 3rd, 2009There’s a lot of debate about interactivity in e-learning. You have some people who think e-learning is not valid unless it has a high level of interactivity. Anything that’s not interactive is just a “boring click-and-read course.” On the other hand, there are a lot of people who equate interactivity with nonsensical games. So to them, any interactivity is just extra time and expense.

I’ve worked with clients who thought interactivity was adding a rollover or slick animations. They’d “ooh” and “aah” over the dumbest things. It was easy to mask poor instructional design with cool effects and animations. On the flip side, it’s easy to go overboard and build a lot of interactivity, that while interactive, isn’t really necessary or effective.
I was at a conference once where someone was demoing an e-learning course. It was integrated with a game. The goal was for the learner to master levels in the game to get to new pieces of information. While the game was pretty cool, it was out of context for the learning. Since the game was irrelevant to the learning objectives, I’d agree with one of the bystanders who said that it “was expensive and a waste of time.”
A common challenge we face in building courses is that the content owner has put a lot of effort into creating the content (like a 300 slide presentation) and is reluctant to lose any of the data or look at ways to rework it and make it more interactive because to them, everything is equally important.
In fact, when I get emails asking about interactivity, it usually involves the person trying to convince a customer or subject matter expert to make their courses more interactive. I usually advise them to take a step back and build a foundation for the discussion about interactivity.
All E-learning Projects Are Not Equal
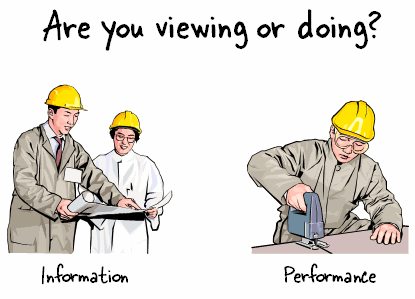
The first thing I like to address is that not all e-learning projects are the same. Some are designed around only sharing information. They don’t have any performance expectations tied to them. How you approach interactivity in this type of course is a lot different than what you’re going to do in a course where you have very clear performance expectations and are looking for specific results.

There’s also a big difference between a project commissioned by a high level executive who has $100,000 or more to spend and the ones most of us have to build with no budget. So, while you have a whole gamut of interactivity to choose from, you still have to work within the context of your skills and resources.
The good thing is that even if you’re working with just PowerPoint, you can still build effective levels of interactivity. You just don’t have the same programming capabilities.
Here’s a simple way to look at interactivity. It doesn’t represent a progression of interactivity. Instead it’s more like three ways to view interactive content. This is how I usually discuss it with my subject matter experts and clients.
Design an Interactive Look & Feel
If you’ve ever gone to a Broadway play, I’m sure you’ve walked way amazed at the brilliance of the set design and what they can do to pull you into their story, except for Cats, of course. 🙂 In the same way, when you build your course, you have to determine how to pull the learner into the “story.” You’re the set designer.
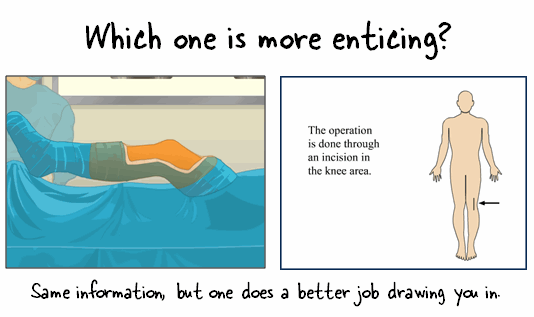
Look at the image below. At this point we don’t see any interactivity. Which screen is more inviting? Couple the right graphics with an interactive user interface and you have the foundation for a good course.

You’re responsible for crafting the ambience and feel of the course that draws the learner in. This is all part of the user interface and visual design. Everything from colors, images, and animations. All of the rollovers, effects, and transitions contribute to the look and feel of the course. How your learner interacts with the screen elements is part of the course’s interactivity. It’s not the critical part, but it does play a key role in how the course is perceived. And for many people, perception is reality. It’s a great way to have your learner get into the content rather than just hearing and seeing it.
Create Exploratory Content
Most people don’t learn in a linear fashion. They tend to explore their environment. In fact, exploration is a critical part of learning. Despite this, many e-learning courses do two things that are contrary to what’s best for learning: force learners on a linear path and lock navigation that doesn’t allow for exploration.
I know that there are times when you’re required to lock the course navigation. In those cases, you do what you have to do. However, most of the times the rationale for locking navigation is misguided.
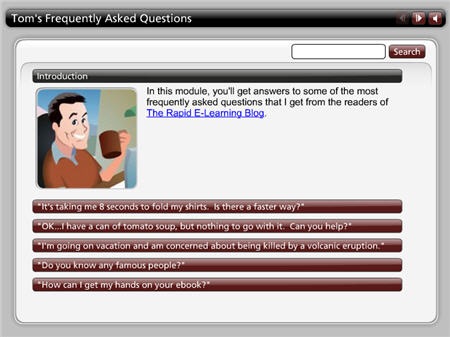
Even if you have to lock the navigation, there’s no reason you can’t at a minimum throw in something like an Engage interaction or something else that allows the learner to click around on the screen and collect information. The example above is from a previous blog post. Something like this could be inserted on a single slide. What would be five slides of information could be one slide with five areas for the learner to explore.
If you want them to learn, free up the navigation and let them discover information. They’ll feel empowered and more in control. And that sets the stage for better learner.
Provide a Reason to Use the Information
Regardless of the technology you use, the essential part of interactivity is relevance. In fact, the more relevant the content is, the less you have to rely on interactivity because you’re better able to tap into the learner’s motivation.
Considering relevance, what you want is an environment where they need to do something based on what they should understand about the information in the course. A great way to do this is to just “throw them into the pool,” so to speak.
Are you teaching them about a new policy? Give them a situation where the policy applies and let them work through it, with your course as a guide.
Teaching them math? Give them a reason to use math.
Want them to learn some history? Make them a character of the time and have them deal with the issues critical to that time period.
The subject matter shouldn’t limit what you can do. If it’s something that needs to be learned, there’s a reason why. Use that reason as the basis for the interaction.
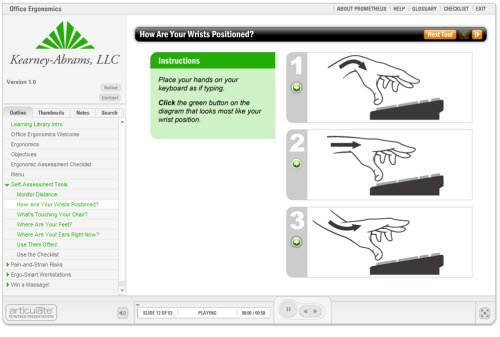
One of my favorite examples of a simple, yet interactive rapid e-learning course is the one above, created by the crew at Prometheus. It’s an ergonomics course and they used the Engage interactions (that most people use just to share information) as self-assessment tools. The learner has to assess her personal ergonomics and then interact with the course content. It’s an effective use of a rapid e-learning tool to do more than click and read.
Your Limitation is Creativity Not Technology
There’s a difference between my neighbor’s Mercedes and my Nissan. Considering that I paid about 20% of what he paid, I don’t expect the same product. However, if I need to go from one place to the next, my solution works just fine.
The same is true when it comes to your e-learning course. Even if all you have to use is PowerPoint, there’s no reason why you can’t build some level of effective interactivity for your e-learning course.
As I said earlier, interactivity can mean many things and what you can do depends on your budget. With all that said, there’s really no reason why even a simple low budget course can’t have interactive elements. What tips do you have for those who want their e-learning courses to be more interactive?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
38 responses to “3 Ways to Define Interactive Rapid E-Learning”
Great Post
I echo what you say about freeing up the navigation. I have tried various course structures and, in the context of the type of learning I am involved with currently (definitely NOT compliance training), feedback from trial users are unanimously in favour of a “free” navigation. Learners have have such a broad range of ability and experience that they like the chance to “dip” into whatever section they prefer.
Mike
Hi, Tom,
I’d like to learn more about your rapid situational interactive (RSI) model but I haven’t found it during my searching on the Articulate support area. Can you direct me to where I might find that model?
In answer to your question, I’ll mention my course-in-progress that teaches technical terms.
For students to succeed in our company’s teacher-led, hands-on course, they need to have some background in certain technical areas. We don’t have the time to teach them these terms in our week-long teacher-led course.
To meet that goal, we’d like them to pass a quiz regarding those terms and have the results emailed to us. Since Articulate supports that mechanism the Articulate course contains a final quiz for the students to pass.
In the course, the term list is presented on two different screens. I offer the student several choices for their path through the lessons.
1. If they already know the term they can skip it.
2. If they want to try to learn about the term, they can elect to click on the corresponding glossary entry.
3. If they want an interactive and maybe entertaining lesson for a term they can click on the term itself.
Each term’s interactive lesson contains a brief presentation of one to three slides after which the student answers a knowledge check question with instructional feedback per answer. They can answer unlimited times and they can leave the knowledge check question at any time.
When they get the right answer they’re rewarded with a congratulatory slide (that I hope is interesting!) That slide contains animation and sound.
When they’ve completed all the terms, they can take the final quiz. If they pass the quiz, they can email the results to us. At least that’s the plan.
In the presentation I use Articulate’s Audio creator, editor, animation synchronization, and annotation features. I use Articulate Quiz Maker for every knowledge check, and a few Engage interactions.
I think this is more of a “traditionally interactive” course and I like your examples better. But I have had two people, one technical, review this course, and they both like it so I’m hopeful!
Regards,
Den DiMarco
It still remains that while interactivity is great, and i am all for it in certain situations, the greatest and most effective delivery method for learning has always been and still is . . . a book.
And it is the very definition of linear, non-interactive (except for the voices in my head) locked navigation page-turner (which is itself a mis-nomer – a page-turner to me is something you can’t stop reading).
It requires no power except enough light to see, it’s portable, energy efficient, transferable, has low storage costs, requires no knowledge of the operating system (well, except for knowing how to read), is cheap, accessible, ADA-compliant and makes a great gift. Plus the battery never dies in the middle of a sentence!
Let’s hear it for page-turners! What’s on your bookshelf?
I do software courses and interaction is critical. You can do the “show and tell” version, and have people click on things, but that really only takes them so far and the learning is rote and quickly forgotten.
I’ll put a screen shot of a dialog box up and make them click on things to find out what they are. I’ll explain choices and options, but they have to click. If they already know, they don’t have to click on it.
I like to create a situation or scenario, (often a person in need of help and I’ll have the learner assist them). I’ll use screen shots and ask the learner to click on the features, functions or controls that they think will help and give them feedback about their choices.
Where there are options to choose from (like drop down lists) I’ll give some extra content on which choices to make in which situations – particularly if their choice is not appropriate. Sometimes that’s an extra quiz or game in itself.
Software taught this way is closer to what we face in the real world and is far more memorable.
I do find there is a logical progression in software, once concept often underlies another. I often have a specific path in mind for a course, but I hate to lock it down. People have specific needs and there’s no reason to sit through stuff you already know or isn’t relevant to you. I try to make sure the more advanced stuff links back to the underlying concepts so I can give folks multiple ways to access content.
j
The best advice that I can offer is for a designer/developer to consider “Is it worth it?”. Not only from a cost perspective… but from a user perspective. In usability studies I’ve done on courseware; it often comes down to the learner making a judgement call if it’s “Worth the time” to complete an activity, click through a series of images, etc. Focusing on what their needs and concerns help me build the right interaction for the right content… not just fancy fonts n’ clip art that gets the ooo’s and ahhh’s. Something meaningful and valuable to the learner. Although; I do enjoy fancy fonts and clipart myself! 😉
Hi Tom,
Thank you for another high quality set of ideas. It has reminded me to ask if you could point me to which post you presented the hand animation technique. I remember you also provided a link to the original powerpoint file. I’ve searched but cannot source it.
Many thanx
Martin
[…] here, you might want to subscribe to the RSS feed for updates on this topic.Powered by WP Greet Box via […]
[…] 04.11.09 I dag en kombinasjon av to ting; litt om ikke-lineære presentasjoner og litt om læring (kanskje særlig eLæring) – begge deler en del av ikt-ferdighetene synes nå jeg (dagens innlegg er inspirert av Rapid E-Learning blog) […]
Hi, Tom,
Feel free to delete this if the RSI sample is still under development and not ready for prime time, but…Was there supposed to be a link from the blog text to the RSI sample? (Clicking the graphic doesn’t work.)
Deb
Good stuff, as usual.
I like the ideas. I agree with the other comment about not having interactivity for the sake of interactivity.
Not sure why click and read is a negative. If the content works for the reader and the customer. Sometimes it’s all my managers want.
Your blog is FANTASTIC!
Julie, I agree with your philosophy. Give students everything they might need and let them choose what they *do* need.
I personally like to give them the opportunity to take a “Check your knowledge” quiz to help them verify they really don’t need a particular lesson topic.
Your tactic of putting the studentin a scenario where they’re helping a person in need is just the kind of creative approach I was looking for. The student wouldn’t feel like they’re being tested, but instead would feel like their expertise is needed. Good psychology!
In response to what others have said, I agree that interactivity should be purposeful and assist in the learning.
As to click and read, my persosal belief is that if that’s all a manager wants, the manager doesn’t understand effective teaching strategies. But if that’s what they want why not just give them a PDF document?
To everyone: I appreciate the exchange of ideas in this forum. In my small company I’m the only one with educational delivery training so this gives me a chance to interact (a little) with others.
Great tips always.
I’ve been trying to search for a “how to” get the toon effect from photos as shown in the first image in the post… http://www.articulate.com/rapid-elearning/wp-content/uploads/2009/10/lady1.gif
I’m sure it was described at one point but none of my searches have come up positive.
@Alexander – Two most common ways are to use Poster Edges and a combination of Gaussian blur and Fade Gaussian blur.
Here are a couple Photoshop tutorials you can follow to create the cartoon effect:
http://photoshopschool.blogspot.com/2006/11/photoshop-cartoon-effect-tutorial-how.html
http://www.pixeldigest.com/cartooneffect.html
http://www.photoshopcstutorial.com/photo-effects-tutorials/cartoon-drawing-tutorial.php
David
@Michael V Shwier:
I have to disagree with you that books are the most effective learning tool.
Text books can be effective for Theoretical and Reflective learners, but Activists and Pragmatists generally don’t like them. In addition, there are also generational preferences.
Gen X in particular can be suspcious of utilising books as a key learning tool – text books date too quickly and are superseded. Gen X and Y have clear preferences for interactivity over pasive learning.
We need to keep in mind that different learners have different learning styles and preferences and that there is no such thing as one method that works for all learners. It’s essential as learning professionals that we design courseware that includes a range of learning methodologies to address a range of learning styles.
I think one of the key learnings from Tom’s post is that you can build an eLearning course which is engaging, fun, challenging and most of all an effective learning experience.
I am intrigued by the 2-screen course idea. However, I’ll be doing my own demo at DemoFest and therefore probably not able to view David Anderson’s course. Any other way to see it? Thanks!
Thanks Tom for such an informative post. I ran upon this blog while taking a class for Instructional Design. I wish I had happened upon this during my last class. I was at the end of my rope trying to put together a multimedia presentation. Your description of how to make even a powerpoint presentation interactive was very interesting and informative. I never would have thought about sprucing one up other than adding bullets. Do you have any posts on how to create slideshows such as the one above on frequently asked questions. I can see myself really having fun creating such. Thanks for reminding me that I’m only limited by my creativity. I will definately be using your blogs as references in future media presentations.
This is a great post to a great blog. You helped enlighten me to the fact that there is more to interactive eLearning that the latest and greatest Flash application and that even Powerpoint can provide effective interaction. I have worked for companies that were grudgingly being forced into eLearning. Books and instructor led discussions ruled. The video game generation is forcing these folks to evaluate more effective means to present the information to younger students. As an experienced Flash developer I enthusiastically offered games and interactions that kept the students attention and provided relevant information to the lesson. My approach as a developer differed from the educator as I was more interested in interaction and attention getting graphics so I would often have to be reigned in to focus more on the learning objectives. I have been lucky enough to work with designers that could gently guide the customers to more technological solutions to eLearning and center my development to interactivity with a learning purpose rather than just for show.
Tom,
I am graduate student working on my masters degree in Instructional Design and Technology. Your blog was recommended by another student in my class. She was right! This great place to learn about Instructional Design in action.
Currently, I teach middle school and have a classroom blog where I post announcements, homework assignments, and links to other blogs. I would like to add an interactive quality to my blog but as several of the others have commented I would like to be sure it is meaningful.
In the past I have posted story starters and had students add to the story through one line comments. The students enjoyed this activity, but I am not sure how much they got out of it besides learning how to post to a blog. Another time, I integrated our global studies program into my blog. Students had to pick a point of interest in the country we were studying and without naming it post a description of that place on my blog. Other students were then invited to post guesses as to the name of the place. My students enjoyed this very much and when we reviewed the responses laughed at some of the crazy guesses.
Do you have any suggestions of where I can go to find more ideas on how to make my blog more interactive and meaningful?
Anita
Hi Tom,
I just discovered your blog about a week ago and I have already been applying many of the great tips and tricks that you write about. I think all teachers would benefit form some of these ideas and that there should be more emphasis on them in teacher prep courses.
I think two of the points that you made in this post are crucial to anybody designing applications. First of all you stated that “many elearning courses do two things that are contrary to what’s best for learning: force learners on a linear path and lock navigation that doesn’t allow for exploration.” I could not agree more and I find few things as frustrating and non-interactive as an application where you are locked into doing something in a set order. An earlier response cited a book as the ultimate example of this but I disagree. When reading a book you still have a great deal of control over your destiny and can do things like reread sections, refer to pictures or diagrams, or skip boring passages. Locking the navigation on applications robs you of the ability to control your own destiny and it feels like you are under the spell of the computer.
The second point that I thought was critical was that “the more relevant the content is, the less you have to rely on interactivity because you’re better able to tap into the learner’s motivation.” I think many people skip the step of considering the relevance to the audience. Especially with adult education programs I think there is a tendency to assume the learners will be motivated.
[…] classes this week we were talking about Rapid Instructional Design. Tom Kuhlmann has a good post on 3 Ways to define it in the context of […]
Hello Tom,
As always, all the information, fantastic. But, I have yet to see an example, perhaps step by step, of how an online course followed sound instructional design principles. For example, how ADDIE, principes of instruction by Gagne or Meryll and aplication of objectives were the foundations of the interaction on line and how they did it.
Astrid Case
Tom
Regarding your thoughts about Exploratory Content, a previous Instructional Designer I worked with was of the opinion that giving learners free reign can lead to confusion.
I’ve seen courses that have content everywhere and have gotten lost in such courses. I don’t know where I am in the course and lost track of what I was supposed to be learning. Therefore I can appreciate the point the ID was making.
What do you think?
Regards
Alfred Low
Great !!! I like that
WOuld you provide me with a good recent definition of elearning, please?
Thanks for the information. Too much freedom would turn into wasted surfing, but providing more depth for those interested might work.











0
comments