[…] Kuhlmann has a very interesting post in his blog that gives good examples of cognitive overload and how to avoid […]
What Steve Jobs Can Teach You About Designing E-Learning
November 13th, 2007Here’s a challenge many of us face. We want to create engaging and interactive elearning courses. But because of customer requests or limited resources, we have to cut corners and end up with visually boring elearning courses filled with nothing but bullet points.
The good news is that even if you are in a crunch, there is a lot that you can do to enhance the visual presentation and actually make a better learning experience.
Make Your Course Content Visually Memorable
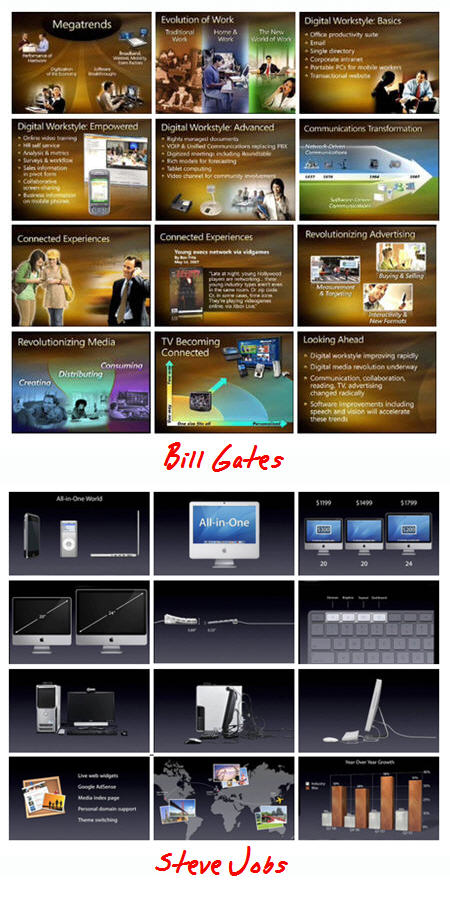
Garr Reynolds of Presentation Zen has a good post comparing a recent presentation by Bill Gates with that of Steve Jobs. In the post, he discusses what makes a good presentation and offers lot of insight that you can apply to your elearning courses.

Reynolds argues that the Jobs presentation is more effective. I agree, and think Jobs’ slides are better because they are:
- visually interesting
- less cluttered
- formatted with smaller chunks of information
Considering what we discussed earlier about cognitive loads, you can already see how this approach is effective for elearning. The learner is better able to understand and process the information, making it more memorable.
Compared to many other presentations, the Gates version is not bad. We don’t want to be critical of the slides. However, comparing the two presentations, it’s easy to see how a simplified screen with very specific points is more visually appealing and easier for the learner to digest.
Fine Tune Your Content
Remember, people can only retain so much information at one time. So, it’s important to design your elearning courses (even simple ones) so that the learner can recall as much as possible.
Cliff Atkinson, the author of Beyond Bullet Points, has a good post on fine-tuning the content of your screens to create information that is more memorable.
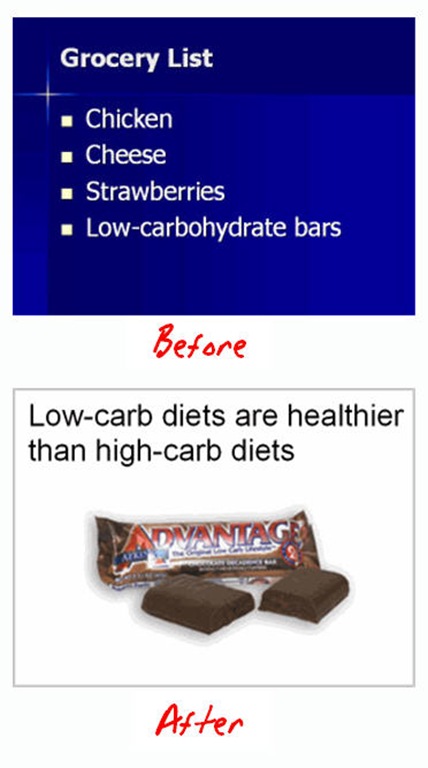
For example, he compares the two images below. The first is common to many of today’s screens. By itself, the heading isn’t very clear and requires extra processing to figure out what it means and how it’s connected to the rest of the information.
Compare that to the second image which Cliff says, “…quickly signals what you’re talking about, intrigues people to listen to the words you’re saying and the visuals you’re showing, and frees them from the burden of excess information they don’t have the time to process…”

For additional reading, Dennis Coxe has a good post on cognitive overload and even provides a link to Seth Godin’s, “Really Bad PowerPoint (and how to avoid it)” ebook. While the focus of the ebook is on presentations, you’ll find that there are many parallels to information-based elearning courses.
E-Learning Courses Are Different Than Live Presentations
Personally, I prefer the Jobs approach. I think that the screens are easier to digest and with good narration, the content is probably more memorable. With that said, the Gates slides can also be effective.
The slides are not optimized for a live presentation. There’s too much information and noise that distracts from the presentation. However, in an elearning course there are things you can do to lessen the cognitive load.
While there are a lot of similarities between presentations and elearning courses, one key difference is that presentations are typically focused on live events, while elearning courses aren’t. This means that the live audience doesn’t have the luxury of a rewind button and makes targeting the presentation content much more critical.
Elearning courses are asynchronous and the learners have the ability to stop and review critical pieces of information. They also have the advantage of retaking a course and getting additional exposure to the content, something that you can’t do in a live session. In addition, you can create targeted questions and assessments in the elearning course to measure the learner’s understanding and provide remedial information and feedback.
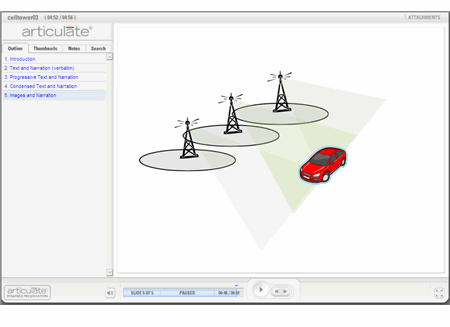
Here’s a quick demo where I take the same narration and present it four different ways. What you’ll notice is that to lessen the cognitive load you can:
- progressively reveal information
- condense the text on the screen
- replace text with relevant images
Click here to see the demo (Flash version). Here’s an .MP4 recording of the demo.
Both the Jobs and Gates slides are primarily information-based and not very interactive. While that’s the case, it doesn’t mean that the course can’t be effective. The combination of nice visual design with text and narration that eases cognitive load makes your course much more memorable and effective.
In fact, if you embrace these ideas, your course can become more than an information dump. Listen to what Cliff, Garr, and Seth have to say and you’ll really add some power to those points.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
63 responses to “What Steve Jobs Can Teach You About Designing E-Learning”
Good post. The demo is good. Even with just bullet points, slide 2 works by taking everything off of the screen.
I prefer slide 2. Call me old school but written words enforce learning for me.
Hi Tom!
Good one.
I have always enjoyed reading all your posts because they are insightful and address things that any instructional designer can relate to.
Thanks for all the info.
Cheers
Rupa
I understand your thinking on this and in fact a SME that I am working on takes the same approach which I found very interesting. My question is how does this address different learning styles- like Marie commented written words enforce learning for her?
Tom:
I teach RN nursing. We are looking for ways to improve our teaching strategies as well as the use of technology in nursing education and simulation. I really liked your presentation.
I couldn’t agree more Tom. I think that we engage people much more effectively by using powerful visuals. But, as Marie said – “How about the Old-Schoolers”? What do you think about bringing in the text and fading it out to make room for visuals? Sort of a best-of-both-worlds kinda thing?
The materials I produce are constrained; they need to be functional as both e-learning modules and static PDF files. As a result, the more graphic and animated slides are not an option. We have compromised at narrated bullets without progressive revelation – this may be less than ideal for cognitive load reduction, but it has the advantage of being more accessible for the visually impaired.
As is so often the case, improvements in one area (cognitive load reduction) come at a price in another area (accessibility). But the core concepts you have illuminated here – that sometimes less is more – is one that we would all do well to take to heart.
Tom, I learn something great with each of your blogs; in this case, I would love to use the last of your examples — images with no words. However, I live with some constraints others may not. As a federal agency, our training must be 508 compliant; in other words, the training must be as accessible as possible to all types of challenges, including visual, hearing and learning. We provide the same content on the screen and in narration, so that the content is accessible multiple ways and we rarely use a ‘reveal’ method — all critical content can be seen and heard. There are already some challenges since PowerPoint itself is not fully compliant, but I do everything I can to minimize that problem. I would love to see your thoughts on making the presentation engaging, sticky and at the same time have the reduncancy built in for accessibility.
I definitely try to utilize the Steve Jobs approach with my Articulate work, since the narration can do most the work with very little on-screen text necessary.
If only Articulate would *really* let me embrace the Steve Jobs approach with an OS X / Keynote version of Presenter. 🙁
Hi Tom, I’m striving toward e-learning like your presentation’s last slide (the animation of the moving car), but have only had Articulate and Engage for a few days. I’m still learning them. How did you create the animation? I’ve used TABS and GUIDED IMAGE so far, but neither has animation. In fact, using these two is like the old Word Perfect 5.1, where you have to press F12 to see how your results look. What’s your secret?
@Sonnie:
I’m also with a federal agency and face the 508 smack-down. I also love Articulate Presenter. So how can the two be reconciled?
508 compliance can be such a nebulous affair, much of it subject to personal interpretation. Personally, I disagree with the idea that *all* training material must be boiled down to a single “accessible by all” format, thus killing engaging functionality for 99% of learners.
What we’ve been doing is including an “alternative path” for learners with accessibility needs on the launch screen. This takes them to an alternative version of the training which contains the exact same *content* in an accessible format. This allows us to retain all the Articulate functionality for non-impaired users. Yes, this requires more time and effort, but what you end up with is a forked product that is customized to all users needs rather than a single product that doesn’t really meet anyone’s needs.
My interpretation of the law is that all material must be made accessible – and alternative paths meet that requirement. Others may disagree, but our accessibility team has agreed with our approach.
I think the “one size fits all” approach that some people take with e-learning and 508 compliance is equivalent to building an office without stairs or escalators since “everyone” can’t use them, rather than building elevators and ramps *in addition to* stairs and escalators. It just doesn’t make any sense to interpret accessibility laws in that manner for construction, and I don’t think it makes any sense to interpret accessibility laws in that manner for e-learning.
Sorry for getting way off topic here.
P.S. Tom, it looks like the blog comment feature needs support for line breaks as much as Articulate Presenter. 🙂
Tom,
Great information all around. In my organization I’ve been working to try to move off of the audio model wherein the narrator reads all the text on screen. Above you wrote:
“I’d also add that research shows that reading text and hearing the exact same narration actually slow down processing the information.”
I would say that my experience validates this, but you don’t – by any chance – have a link to this research, do you? It would be good to have the science rather than my anecdotal experiences to back this up. Thanks!
I often quote numbers stated by Richard Mayer (Multimedia Learning, Cambridge Press, 2001) in my PowerPoint workshops and e-learning development tutorials (for SMEs). These are the numbers I have:
Removing spoken text from screen = 28% increase in retention, 79% increase in transfer.
Removing extraneous information from screen = 69% increase in retention, 105% increase in transfer.
These are *significant* numbers worthy of attention, and I try to design my e-learning (and PowerPoint presentations) accordingly.
This topic has been a sore point for me since I work with engineers and designers that really don’t know that the right side of the brain exists and all I get are bullets!
My question is this: Your first three examples rely on a single slide with animation. It appears to me that the last example really relies on multiple slides. If this is all done on a single slide how do you manage all the images?
[…] Kuhlmann has posted a thought-provoking demo that shows four ways to approach narrating a […]
James, pp. 103-104 of E-learning and the Science of Instruction describe studies that show that reading text aloud to learners interfered with learning. One study showed a graphic with text and used a narrator to read the text to the learners. When they removed the text and used only narration with the graphic, the learners scored 79 percent better on their test.
I’ve also read the theory that redundant narration sets up an echo effect. We read silently a lot more quickly than someone can read aloud to us. So we read ahead and try to tune out the narrator. But ignoring the narrator takes effort and detracts from our ability to process the information.
Another good argument against reading text to learners is that it takes control from them. The learners can go only as quickly as your narrator allows. This isn’t a popular approach with autonomous adults.
I’ve put a demo in my blog looking at the control issue and at audio in general.
I agree that a documentary, podcast, or other approach that uses audio (without redundant text) can be very effective, especially when you need to persuade people. The approach depends on your goal.
If you’re presenting information that the learner might need to refer to again, a podcast or video isn’t going to be as useful as searchable text. One solution in that case is to use the video, podcast, or other audio-rich approach to motivate learners and give them an overview, and then provide searchable, readable job aids with the details.
I think where elearning developers can go astray is when we put too much information in a course (instead of a job aid) and then narrate the whole thing.
“Another good argument against reading text to learners is that it takes control from them. The learners can go only as quickly as your narrator allows.”
This is a good point, Cathy, but personally I have always struggled with read-only e-learning. I’m a fast reader, so it’s annoying for me to have to advance from screen to screen so frequently. In most cases I usually think “Why don’t they just send me a Word document and be done with it?” I find myself hitting the forward button and skipping through the text without fully reading it because I’m so annoyed. (Adult ADD, perhaps?) I may be in the minority on this though. But wouldn’t you hate to read a book that had only two paragraphs on a page?
That said, I also hate narration that’s too slow. I talk fast, and when I narrate an Articulate presentation it’s usually quite fast as well. Most learners have responded positively, but you always get the one or two who think the narration is too fast. But slow narration sounds scripted and unnatural.
Wouldn’t it be cool if Articulate/Flash allowed you to slow the narration like you can do with audio books on the iPod? Of course the animations would have to be slowed to match…
Good points, Chris. If you’re using a small window for the entire course, rather than just for some Flash demos or interactives, then reading is going to require lots of annoying clicking. I usually prefer using standard HTML pages with embedded interactives. With this approach, taking a course is more like using a concise, well-designed web site that has some powerful animations embedded in it. You could use a wiki and Engage, for example, and create an easily updated course that’s also searchable across the intranet.
I teach in higher ed. In my mind if I am going to give my students text, I might as well just assign text reading assignments. I also would not read them text. But well placed graphics with animation and some important points and/or formulas with a audio explanation can go far. As with an earlier comment, I cannot read great amounts of text online with much comprehension. In fact, I like listening while I multitask which is what I bet a majority of my students do as well. I like the fact that Articulate can have notes which students can read if they prefer that mode or cannot hear.
Hi,
I saw all the four versions of presenting information in your demo. I felt the last version which was a combination of graphics with audio was the best.
Going by the Modality Principle, we should not overload the visual or auditory medium. Actually, a lot of content has to be presented by audio.
Taking a cue from your previous post on Web 2.0, the presentations on wiki etc was very effective. They were again a combination of visuals with audio.
I agree with Chris when he says that “we cannot deprive the majority of the learning crowd of a rich learning experience.”
I am not sure how effective the condensed text with audio works. It may be a distraction to understand the condensed text as well the audio. It looks like you need two sets of processing.
The book named “Graphics for Learning” by Ruth Calvin Clark and Chopeta Lyons, discusses the effective use of graphics while balancing cognitive load.
-Anitha
I just subscribed today and this post, being my first read, hits home. Although we’re not enforced to be 508 compliant, we construct our eLearning with that intent in mind. First, we do not have the luxury of using audio so we must convey the material with text, graphics, animation, and interactivity. We’re in retail and our users access training on the retail space in view of customers. Our design must be very quick chunks of information that enforces the ‘behavior’ around a task rather than the ‘content’ about the task. Ultimately our goal as all of us want to achieve is to get users to behave is such away that impacts a postive performance which leads to more sales.
Our design approach is loosely called, “Instructional Behavior” meaning it’s more about how we want users to ‘behave’ after taking a course than memorizing the content well enough to pass an assessment.
In retail we’re challenged with ALL learning styles. At any point during the training, a user can switch languages at the very same point as the other language conterpart in the training. This satisfies our bilingual requirement. We also offer a link to a document management system that supports the policy & procedures docuemnt. This allows users who prefer reading on screen or can print and read at their leisure and then come back and take the assessment. In the eLearning content, each screen has a graphic that actually supports the text. The test for us if we remove the text from the screen, will the graphic communicate the same message? That can be tough at times especially with multiple points.
Each of the comments I read here are all challenges the eLearning community face has as a whole. We found that 3-5 minute chunks, or lessons at a time have been very effective. Even if 10 of these comprise a course, the learner can come and go as time permits. Each leasson has intermintent ‘quizes’ to reinforce the content with a final comprehensive assessment for the course.
Apologies for the rant and my first post being so long, but I get passionate about this stuff!
Thanks Tom – This is now my first read of the day.
Tom,
Thanks so much for sharing your PPT file. I looked at the custom animation for slide 4 because there were 3 effects that I have not used yet(straight connect, groups, and custom path). Now I need to learn how to do them. Nice slide.
[…] Demo, denselben Audiotext mit unterschiedlicher Visualisierung zu unterlegen, resultiert –den Kommentaren nach zu urteilen– in sehr individuellen Präferenzen. Seine Empfehlung: Eine Kombination aus […]
Personally, I am not a big fan of including audio on every page of a training course. I have had too many bad experiences with audio on training projects.
.
As a learner, I like to see the text. I was recently sent a 30 minute video for a volunteer opportunity. While I found the video informative, the night before the opportunity, I wanted to go back and review a piece of information I remembered seeing in the video, but I didn’t have 30 minutes to spend watching the entire video again. I really wish they had sent a text document for me to review.
.
I have the same type of problem when the text is not on the screen. I may need to wait 45 seconds for the audio to get to the point of interest, but without text, I may not even know if the information I am seeking is on the current page.
.
As a developer, I struggle with the problems of audio. I spent three years developing foreign language training, and audio is very important for language training. But it seemed that I was constantly editing the audio files or replacing a file because something wasn’t said properly.
.
On my current project, the instructional designer wants audio for every page of the course. She would also like to have the text and bullets animated along with the text. However, there is also a requirement for the students to have an option to turn the audio off. When the audio is turned off, a slow reveal of bullets doesn’t make sense. As indicated by others, most people can read faster than the typical narration included in a training program.
.
If I was to create a training program about cell phones, I would either use the text (in a paragraph format) without narration. Maybe adding the animation loop to the bottom or side to reinforce the concepts.
.
If I went with narration, I would use Slide 5 as a starting point. I think that an animation, in this case, helps illustrate the point in a way that words alone cannot handle. I would likely add some text labels to reinforce the audio. I would adjust the graphics to make the three cells overlap and have the car driving within the overlapping circles.
[…] also references an article on Tom Kuhlmann’s Rapid eLearning Blog about the use of visuals and audio in eLearning. Tom […]
Dear Tom
I thought Good design and Good surface is more important,like Steven Job in this generation
But how to solve the trade-off about speed and good presentation or design is always a problem. Do you think if get more existing templates can help me to deal with this problem?
But it’s time ,money or both.
[…] Cathy Moore has created a (partially) narrated presentation highlighting some of the points that Kulhmann has made in regard to the use of Audio enhanced presentations for online […]
[…] What Steve Jobs Can Teach You About Designing E-Learning – The Rapid eLearning Blog (tags: presentation instructional_design elearning) […]
The last presentation example is the most interesting but assumes you will get most of the information from listening. If you added some bullet points with the illustrations you would cover a larger variety of learning styles and preferences.
Wow, I really like 3 and 4! However, I have to agree that the listener would have to be mentally attentive in order for you to get through to them.
[…] been some great chatter around the use of audio narration in elearning. Both Tom and Cathy have offered up some excellent examples on the appropriateness of audio narration in […]
[…] By “three links out,” I mean following a chain of ideas and references. If Cammy Bean posts a link to Cathy Moore, Cathy’s posted a link to Tom Kuhlmann. […]
[…] Dave included his example of following the link from Cammy Bean post to Cathy Moore post ended at Tom Kuhlmann. Dave says “Often three links out will take me to unexpected places, like the surprisingly […]
[…] 66. What Steve Jobs Can Teach You About Designing E-Learning – The Rapid eLearning Blog […]
[…] What Steve Jobs Can Teach You About Designing E-Learning […]
I have to say, that one of the reasons Steve Jobs presentation works better than Bill Gates presentation is because each presentation follows the companies interface style guide principles. I worked for Apple for a while and I know that all information/communication graphics follow the Aple Style guide. In a recent job, I had to follow the Microsoft style guide to create a web 2.0 interface—yuk. The Apple style guide emphasizes simplicity. It also says to keep one idea on the screen at a time.
This has served me well over the years. I came from a communications with a graphics/multimedia background to e-learning. My co-workers come from strictly instructional design backgrounds and I have noticed that we tend to approach developing courses differently.
I like what you are saying about the message of graphics etc. we need to remember that an image will communicate a message ALWAYS. It may communicate the wrong message for your course, but it will communicate all the same. For instance, when we use conflicting graphic styles, and poorly designed graphics, we are communicating a level of unprofessionalism and we run the risk that our topic will not be taken seroiusly.
Just look at the difference in the presentation styles of the Gates and Jobs examples. They each communicate an emotion. I find neither “bad”. Not if their target intention was met.
we just need to make sure our graphics match our course goals and intentions
[…] What Steve Jobs Can Teach You About Designing E-Learning […]
Hi Tom et al,
Given the importance and rationale for simplicity and visuals, do you or others reading this post, have thoughts for communicating regulatory update. For instance I work for an audit firm and we need to communicate via a training solution every update from bodies like SEC, Sarbanes, PCAOB, etc etc every year and sometimes twice a year. These are very very content heavy and dry. Year after year these are 80 slides with 12 lines each!
Any/all thoughts are welcome.
[…] been some great conversation around the use of audio narration in elearning. Both Tom Kuhlmann and Cathy Moore have offered up some excellent examples on the appropriateness of audio narration […]
[…] is a great blog about the art of great visual presentations – ditch the bullet points now! This entry was posted in Presentation. Bookmark the permalink. […]
[…] What Steve Job’s can teach you about elearning (and presentations and good stuff about considering the environment and the people digesting your design) http://www.articulate.com/rapid-elearning/what-steve-jobs-can-teach-you-about-designing-e-learning/ […]
Loved the demo…as if to prove the point my ‘threshold of irritation’ is so low that I couldn’t even watch the text examples…had to move forward after a few seconds but was then hooked in to the simple animation.
[…] The post […]
[…] […]
I like the helpful info you provide in your articles. I’ll bookmark your blog and check again here regularly. I am quite certain I’ll learn a lot of new stuff right here! Good luck for the next!










0
comments