10 Tips for Better Troubleshooting & Technical Support
June 26th, 2018
I’m really proud of the e-learning heroes community. It’s active and filled with so many helpful people. I’m always amazed at how willing they are to answer questions and how quick they are to respond. It’s a testament to the outstanding people in our industry who are eager to share and help (which is probably why they’re in our industry in the first place).
Many e-learning developers are small teams of one or two people, so I see the community as an extension of the team. It’s like having a helpmate in the cubicle next door.
Today, I’d like to offer some time-saving tips that will help you troubleshoot your projects when asking for help. This way you get the right help and get it in a timely manner.
Become Fluent with the Software
It all starts with what you know. The more you know about the software and how to use the features, the better you’re able to find solutions or troubleshoot your courses. At a minimum, watch the tutorials. They do a good job going through the basic features and many of them have downloads with practice activities. In fact, many of the questions I see asked in the community are answered in the basic tutorials.
Articulate 360 subscribers have access to Articulate 360 Training. Every month we do a getting started series for Storyline and Rise. Those are great to learn the basics.
Use a Descriptive Question Title

Most people scan the titles to figure out where they can best help. If your title is “Help with course, please,” it requires the person to click on the link. However, if the title is more descriptive, it is easier to discern what help is required.
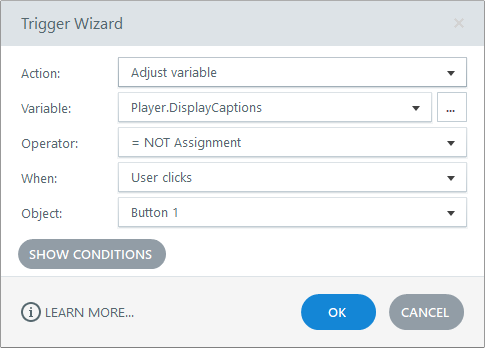
“Variables don’t change when I click the button,” provides enough information for the person who’s looking to help.
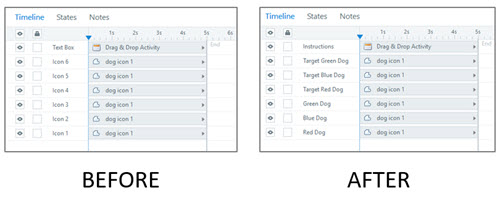
Name Your Timeline Objects and Layers
It really slows things down when every slide is filled with the generic default titles. When I help with the files, I start by titling the objects and layers so that I can follow what’s happening. My guess is most people who want to help don’t have the time to do that.

You’ll get faster help if your file makes sense and is easy to parse.
It takes a little extra effort to name objects and layers; but it pays off in the long run when it comes to troubleshooting your course. This is especially true for the person in the community who’s trying to make heads or tails out of your slides.
Share What Version You Use
I am part of a swimming pool forum. They ask that all members have a signature file that includes pool size, type of pool, equipment used, etc. This ends up in every post and eliminates a lot of back-and-forth questions between people looking for and giving help.
It’s a good idea to do something similar when asking for help in the community especially since there are different versions of software which have various updates and different features. Share what version you have, type of PC or Mac, etc.
Keep it Simple
Ever have someone send you a video to watch and it’s 15 minutes long? Do you watch it? Or there’s that one friend on Facebook who’s never learned to create a paragraph break so you just see this massive block of text. I have the same friend and I just skip over what he writes. Who has time to read a book?
Two quick tips here:
- Be liberal with paragraph spacing so it’s easier to scan and read. And use bullet or number lists.
- Keep your question to a point or two. If you ask for too much, chances are that people will skip over what you ask. It’s not that they don’t want to help, it’s just that it’s either too hard to parse or too much to work on at one time.
Show What’s Happening
I find it’s easier to do a quick screencast and share it than it is to type a lot of text. This allows a person to see what you’re doing and what’s happening. If you’re using Articulate 360, take advantage of Peek. You can record a screencast which is automatically uploaded to Articulate 360 and generates a URL for you to share.

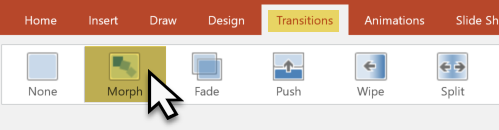
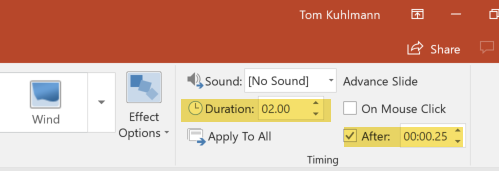
If you don’t use Articulate 360 yet, there are all sorts of other screencasting options that are free or low-cost. In fact, the newer versions of PowerPoint have a built-in screen recorder. Once the video is on the slide, just right-click and save the media as .mp4.
In either case, you can eliminate a lot of going back and forth in the chat by showing what you have and what’s happening. With that in mind, keep it simple and get to the point quickly.
Share a File or Demo
Without seeing the file, it’s often tough to diagnose the issue. Usually the first response to a question is whether you can share a file (or published version of the course) so that we can see what’s happening. So why not share a source file to start?
Here are a few tips that help when sharing files:
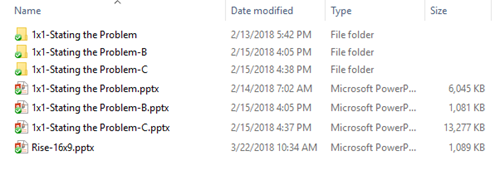
- There’s no need to share the entire course, especially if it’s a 400 MB download. Try to isolate the issue and get rid of slides that aren’t required.
- Tell people where they should look, especially if there’s more than one slide.
- Save the file you share as a copy. If the content is proprietary, you can still share the source file. Make a duplicate and either remove the content or replace it with gibberish.
Keep in mind, community members are all over the world and in different time zones. The more you share upfront, the easier it is to get help and a quick answer.
Focus on What You Want and Not Trying to Fix What You Have
It’s easy to get pulled into fixing an issue that is better resolved with an alternative approach. If the desired outcome isn’t clear we end up on a rabbit trail fixing something that had an easier solution. That’s why I usually ask people what they’re trying to do before I start helping to solve the issue they have.
When you ask for help, clarify what you’re trying to do. Sometimes you end up with some good production tips.
It’s Volunteer Time
Keep in mind that e-learning heroes is a community of your peers. Many of them share source files, record tutorials, and show demos. What they offer is offered for free and on their own time.
Be respectful of their time. In fact some of these tips will make it easier for them to help you.
Share the Solution
If you get help and it works, let us know in the forum thread. That helps the next person.
Bonus Tip
Make a goal to pay it forward. I try to answer five questions a day. I find it fulfilling to know I’m helping someone. I also find there’s a lot I don’t know so I end up learning things either by testing ideas or seeing the responses from some really smart people in the community. A side benefit is that it builds your reputation and credentials in our industry.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |



























































9
comments