Who Doesn’t Need Free Illustrations for E-Learning
March 31st, 2020
Of course your e-learning software comes with a great assortment of e-learning templates and characters to use in your online training courses. But, really, who doesn’t like additional free illustrations to use in e-learning courses?
Recently, I shared a few free illustrations that can be modified for your online training. Hopefully, you found a use for them.
Free Illustrations for E-Learning
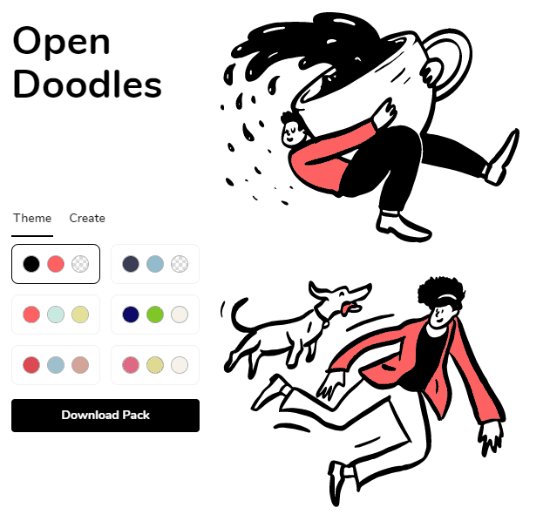
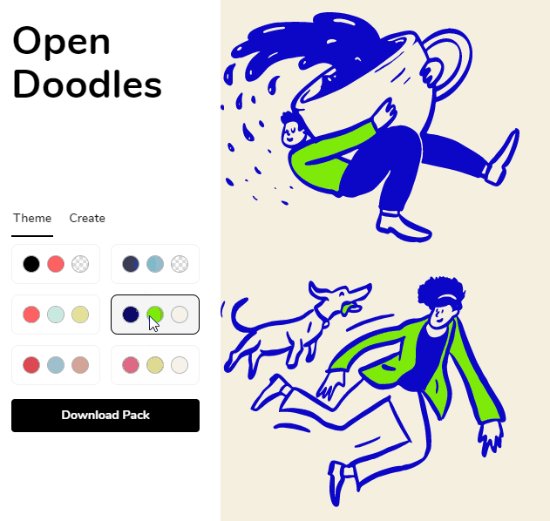
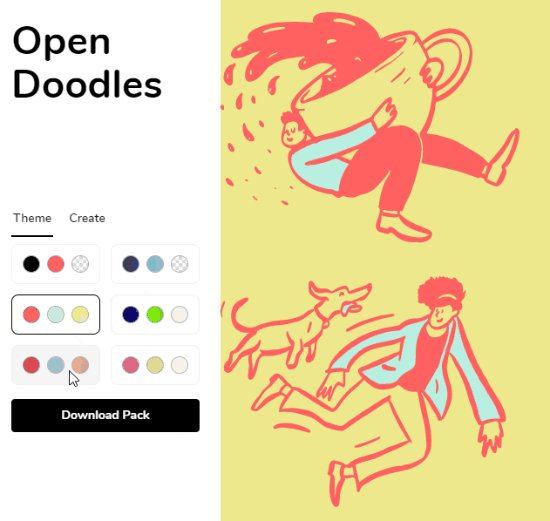
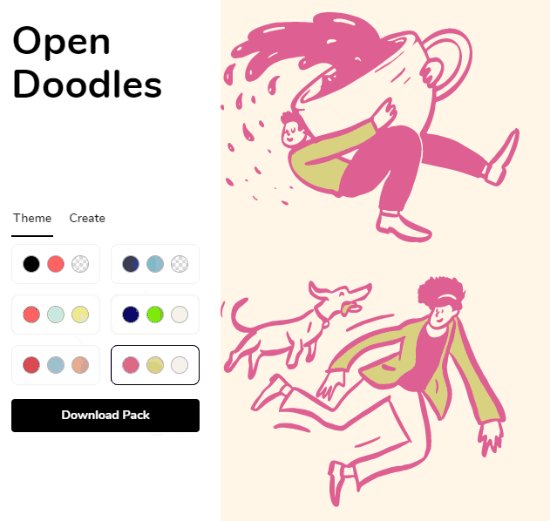
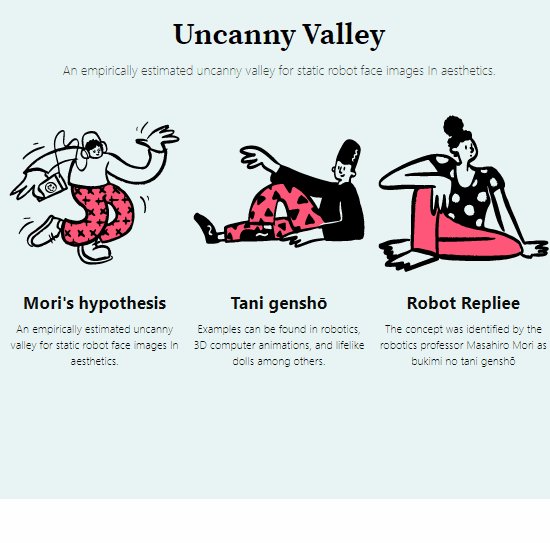
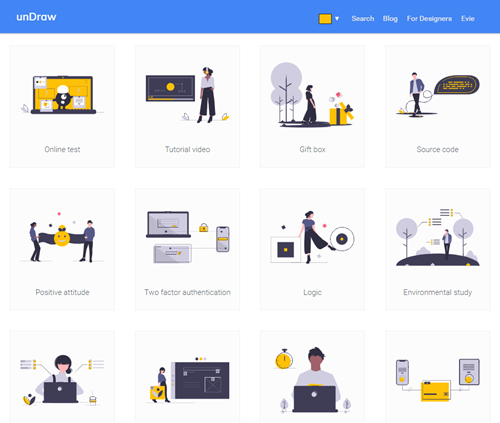
Here are a few more from Open Doodles. What I like about them is that they’re simple and they’d work great for an informal course or one where you want a more organic look and feel.

Modify the Free Illustrations
What’s nice about these illustrations is that you can modify them simply with a few clicks.

On the site, you’ll see the option to download the graphics, modify them or even download some compositions.

Ideas for Free Illustrations
Download the files as SVG and you can edit them. If you’re not sure how to use them, they offer a few examples that may give you some ideas.
I’d consider them to be good decorative images to either set a tone for your course or add some visual interest.

Hope you enjoy. Be sure to give props to those made them available.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |































2
comments