Free E-Learning Template: Timeline & Process Interaction
February 9th, 2016
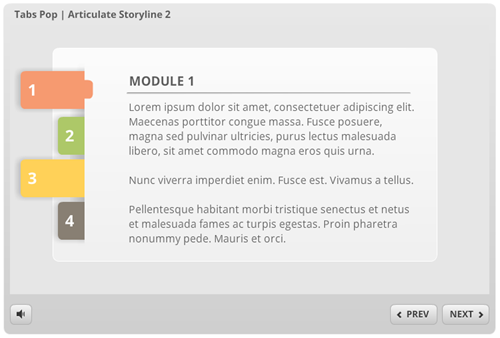
Here’s a free elearning template I created for a recent workshop. I used it to highlight a few key production tips, which you’ll find below. The free template includes three interactions: two timelines and one process interaction.
Free E-Learning Template Example

Click here to view an example of the free template.
- Download the free elearning template here.
- Here’s a simplified PowerPoint version of the timeline: demo and download.
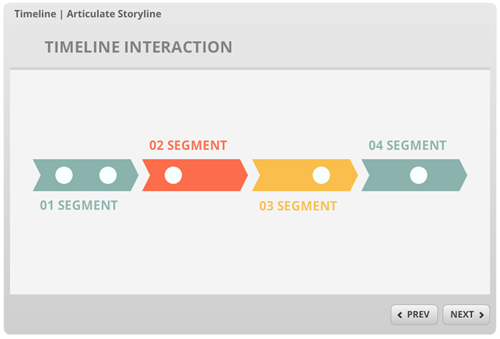
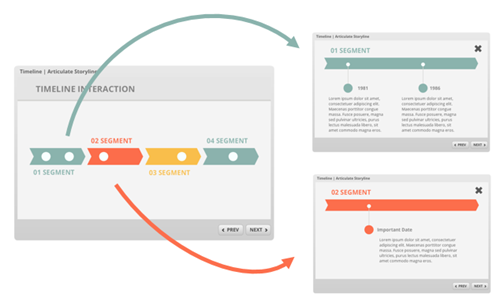
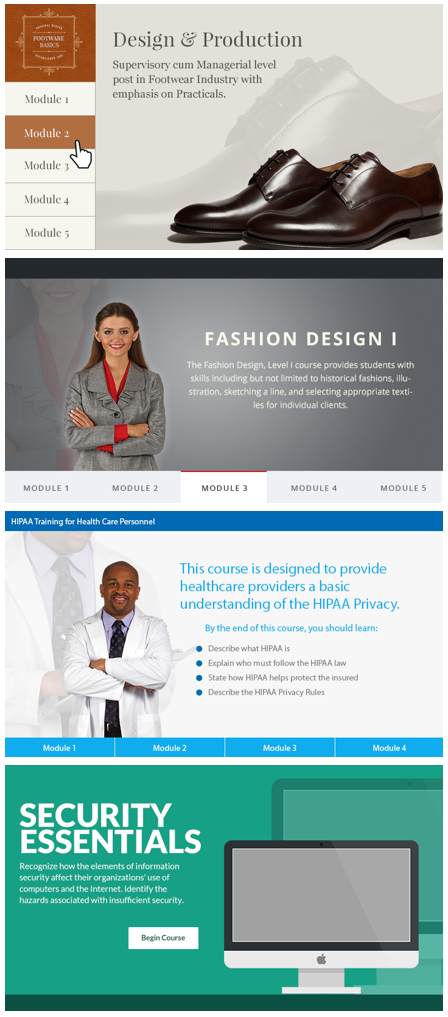
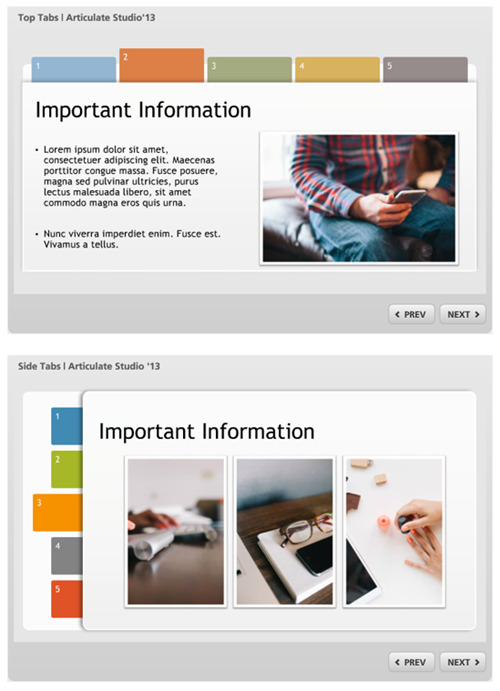
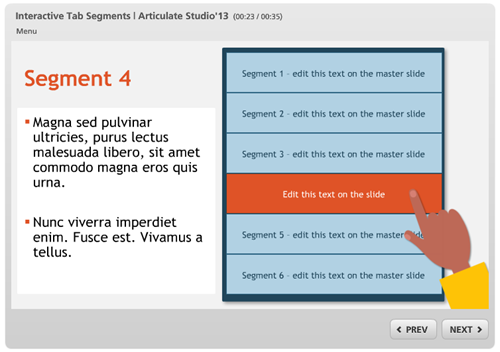
Timeline Interaction 1
The first timeline interaction features segments with dots that represent events. Click the dot and it reveals a layer with all of the events for that particular segment.

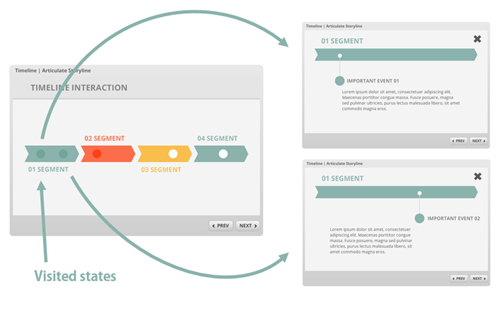
Timeline Interaction 2
The second timeline looks similar to the first. However, each dot has it’s own content layer. This opens up more space for event-specific content. Also, the dot shows a visited state after selecting it.

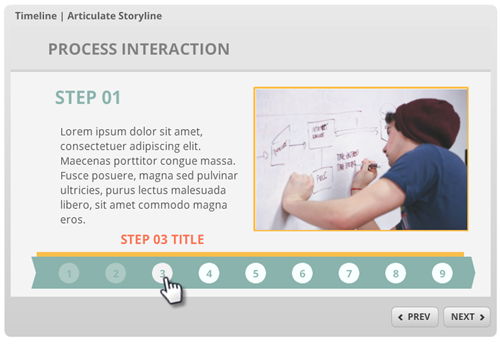
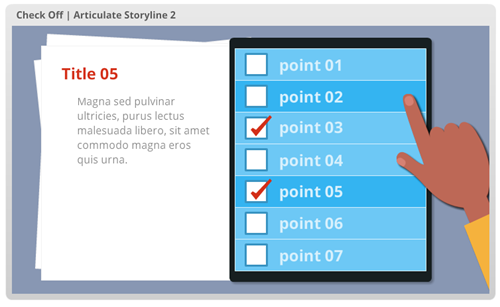
Process Interaction
The process interaction is a bonus that I created to show how quickly the objects can be moved around to create a different type of interaction.

Key Learning Points
Here are some of the things I pointed out in the workshop:
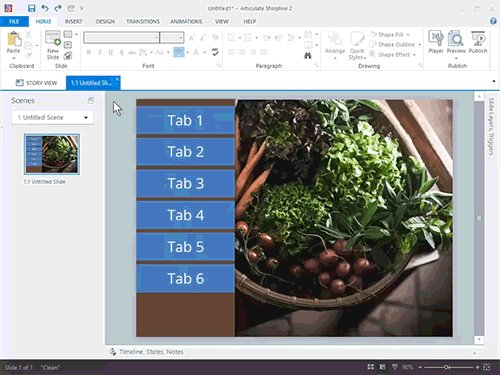
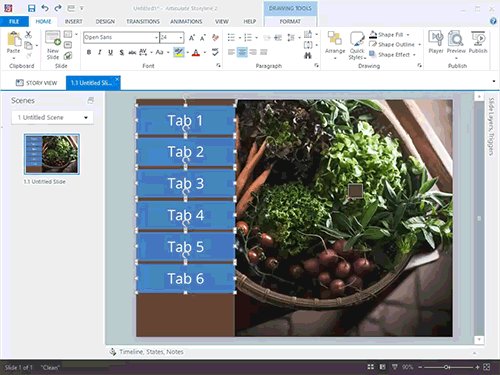
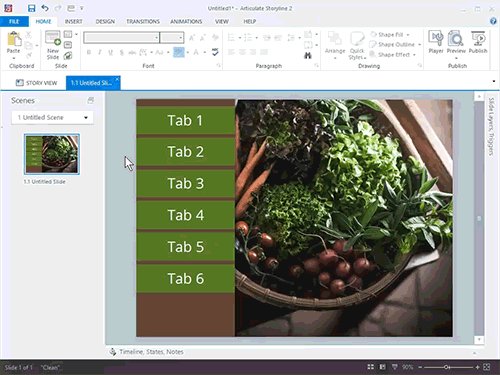
- Keep with basic shapes when creating interactions. They’re easy to re-use, copy, and modify. Especially when you want to duplicate functionality.
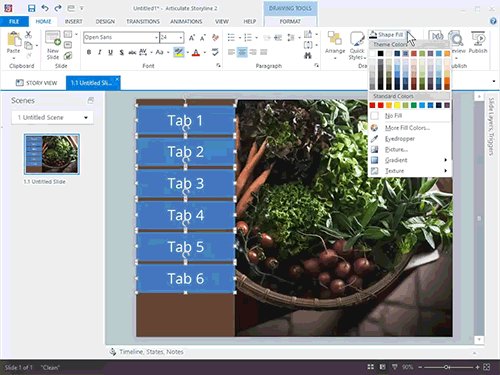
- Format painter is your friend because you just need to format one shape and apply it to the next.
- Animations and transitions work if they’re not superfluous or too dramatic.
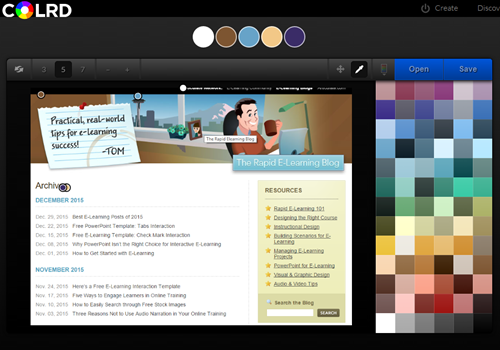
- Play around with layouts and template ideas. In this example, I matched the top part of the screen to the player color so it looks like the header blends into the player.
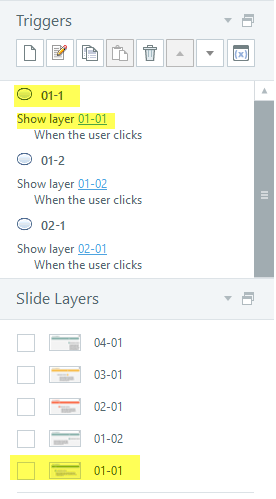
- Naming is important. Notice how the object titles and layers match? This makes setting up triggers really easy. And if you need to troubleshoot it’s easier to spot if a connection is wrong.

Hope you enjoy the template or use it to inspire your own.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |








































1
comment