
If you find that you’re microphone audio levels are too low, here are some tips that may help.
I record a lot of demos and webinars. With that comes the quest to find decent quality audio. I have a boom arm on my desk that I can swing into action. On it I have a Blue Yeti microphone. Overall, I really like the quality of the sound and this set up works great for recording tutorials where I work from my main screen. I also like that the microphone has its own gain controls which resolves the issue I have below.
However, the challenge with the Blue Yeti is that I work from a home office and if people outside my office are yacking, then the mic picks up their chatter. I can usually work around it a bit. However, webinars are live and I have less real-time control.
For webinars I prefer to use a headset mic because they seem to do a better job blocking out background noise. I’ve used a Plantronics mic for years. It does a great job recording my voice and blocking out the other home office sound. However, the audio is a bit thin and sounds like I’m Lionel Richie on a phone, checking to see who’s home.
Because of this, I recently purchased a Beyerdynamic headset mic. It’s a bit higher end but it’s a great mic with a nice sound. However, it is an XLR mic which requires a different connection to my computer and a pre-amplifier.
And this is where the Windows 10 audio issue is exposed and fixed.
Where’s the Microphone Boost?
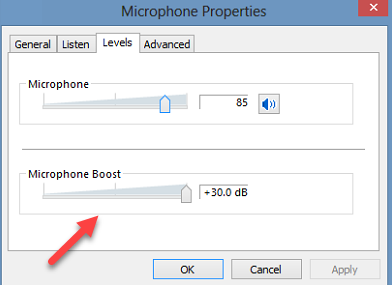
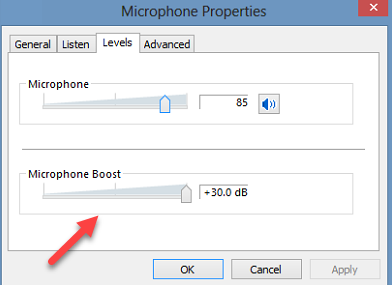
Like many Windows 10 users, the audio recording input signal is too low. Earlier versions of Windows had a way to boost the recording input, as seen in the image below. However, in recent versions, there’s no option.

If you do not have the option to boost your audio input, one potential fix is to select the Advanced tab from the Microphone Properties window and deselect the option to “Allow application to take executive control of this device.” This works for some people.
The other option is to use a pre-amp. I have an older Focusrite Scarlett 2i2 which is generally simple to use and should work. However, I ran into an issue. The pre-amp has an input range of 1 to 10, but it only seemed to have an impact from about 8 to 10. I just wasn’t getting enough initial boost and the 8 to 10 range didn’t give me enough wiggle room. Since it’s a USB pre-amp, I figured that perhaps it just didn’t have enough juice for the phantom power and signal boost since it was pulling its power from the computer.

So I tested the Focusrite Clarett. It has its own power source and not pulling it from the computer via USB. However, I ran into the same issues. The range was limited to 8 to 10 with little room for adjustments. Both Focusrite devices are good devices and should work. In fact, on older versions of Windows, the Scarlett worked perfectly. However, with the latest version of Windows 10, I just can’t seem to boost the input levels and there no longer seems to be a way to do it from the drivers or the audio control panel.
So where’s the fix?
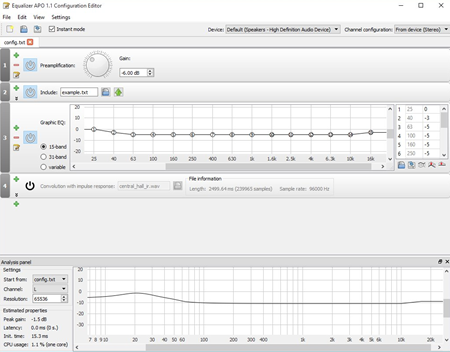
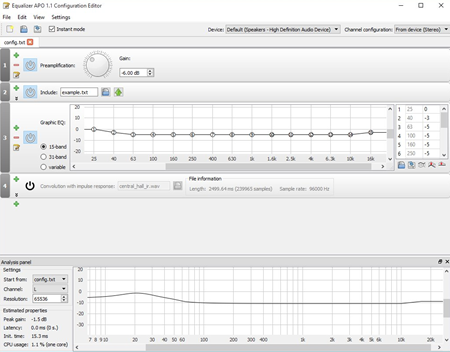
Install APO Equalizer. It’s an open source project on Source Forge that includes a pre-amp which will boost your incoming microphone signal. In addition, there are some other audio options to enhance your audio input and outputs.

I’m no audio engineer or APO Equalizer pro. However, the installation is easy, and the setup is pretty simple. Don’t let all of the meters and lines make it seem complicated. Once it’s set, you really shouldn’t have to do much with it. Below are some resources to help you get set-up.
The YouTube tutorial above does a great job showing the basics. It’s probably worth learning a little more about some of the filters and how they can improve your audio input. In fact, many of us record in less than ideal circumstances where we may have background noises like air conditioners or computer fans. Some of those filters may help fix the issues.
If you have issues with low recording volumes, hopefully these tips help. If you have additional tips, feel free to share them in the comments section.
Events
Free E-Learning Resources

















































3
comments