Understanding Effective E-Learning
August 17th, 2021
One mistake many e-learning experts make is that they talk about “e-learning” as if it’s a single thing and always focused on performance improvement. They talk about engagement and interactivity and measurable objectives. Those are all good things and super important for many courses. However, anything not linked to performance is then considered ineffective.
But are those things always the measure of effective e-learning?
A common challenge is your organization focuses more on getting content out and less about learning engagement, and probably not about measurable improvement. This may appear to be ineffective, but it just depends on what the organization is trying to accomplish.
Effectiveness should be tied to how you satisfy the needs of the organization. This is especially true because a lot of what gets called “e-learning” really isn’t about learning or learning experiences that are measurable.
How do we measure effectiveness?
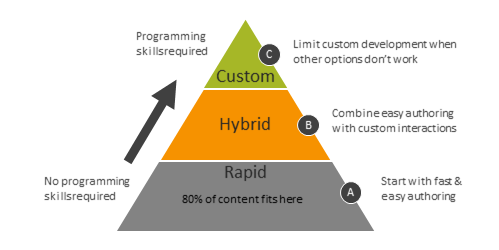
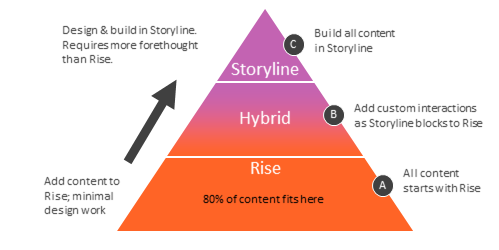
The first step is to understand what type of “course” you are building. Is it really a learning experience? Or is it more like interactive, explainer content? Based on that understanding you can determine the appropriate level of effectiveness. That could range from customer satisfaction to changes in performance.
Here are some tips that I share with beginners when they ask how to build effective courses.
Effective E-Learning: Serves the Customer
Please your customer. That could be an internal or external customer. This has little to do with the effectiveness of the course and more about how you manage the relationship. What are some ways to please your customer?
- Establish clear expectations and then meet or exceed them. Make sure to get agreements in writing so everyone agrees on the expectations and success.
- Make your customer look good. Give them as much credit as possible. I would always send nice emails and CC their supervisors.
- Control your costs. Many course developers get no budget, so that’s not a problem. Regardless, be cost sensitive.
- Finish ahead of schedule. If possible, I pad the production time to account for potential issues. But I work to deliver ahead of schedule.
- Be proactive and take care of details before they come to the attention of the customer. This is one of the best things you can do.
Effective E-Learning: Serves the Business
It’s important to align your work with the organization’s goals. Do your best to get your customer and courses focused on performance results (assuming the goal is to produce something measurable like improved sales). If the courses are explainer-type courses, you may not have measurable results, but you can focus on other things as noted below.
- Establish clear objectives and measure the results. Find out how they’re measured in the first place and then use that to compare afterwards.
- Report the performance results. Unbelievably, many trainers fail to report how their courses contributed to the performance results.
- Make sure that your projects are cost effective and save time. This makes up for those times when you don’t have measurable objectives. You can report that you saved the organization’s resources.
- Compare what it costs to outsource the training to what it cost for you to develop it. Then report the value you brought to the organization by not outsourcing.
You’re only great if your customer thinks you’re great. Make sure to manage the relationship and use your e-learning expertise so they focus on tangible results. If your customer is happy, then you’re an effective course designer.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |























2
comments