
At the iDesignX conference in Australia I shared some tips on instructional design challenges. During my session, Blair Rorani from Ever Learning sketched his notes and then tweeted them during the session. They’re so cool I couldn’t just let them fade away.
So here are Blair’s sketches coupled with some quick notes from my presentation on instructional design challenges.
What is Instructional Design?
Instructional design is a loaded term and can mean many things depending on who’s doing the talking. In today’s elearning world an instructional designer tends to be synonymous with the person who builds elearning courses.

In a general sense an instructional designer helps craft the appropriate learning experience whether they actually build the course or not. As the instructional designer, you want the learner to acquire information in a context that is relevant and have them make the types of decisions that are similar to what they’d do outside of the learning environment.
Know that Learning Happens Despite Instructional Design
When I used to train instructional designers I always started with “learning happens” as a reminder that people learn regardless of what we do. And in many cases, we could be interfering with how they’d learn if we don’t do it right.

It’s important to keep this in mind as we design our courses. People aren’t just sitting around like empty pitchers of water waiting for us to fill them. They’re continually filling the pitcher themselves and we’re just one of the options they have as they learn.
Instructional Design Changes with Technology But….
Our industry has evolved quite a bit. And every day there’s some new technology to assist with learning. This can cause quite a bit of anxiety as we are stuck building boring click-and-read PowerPoint courses and feel the world passing us by. How do we keep up with it all?
Twenty years ago, as a young videographer I felt the same way. Video was going from analog to digital and I thought I’d never keep up. The other thing I thought twenty years ago was that someone would realize how easy this PowerPoint stuff is and I’d be out of work.

Guess what?!? Not that much has changed. After twenty-five years, PowerPoint is still a means of gainful employment. And while new technology has influenced the learning process, how people learn hasn’t changed much. Sure, we have all sorts of new ways to create, curate, access information and connect with people, but the innate way we learn isn’t much different. Generally speaking we get new information, process it, and make it part of our memory. We just have different ways to do that.
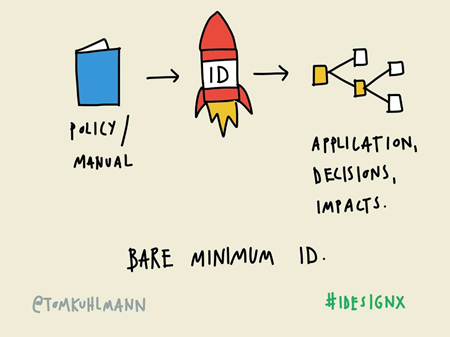
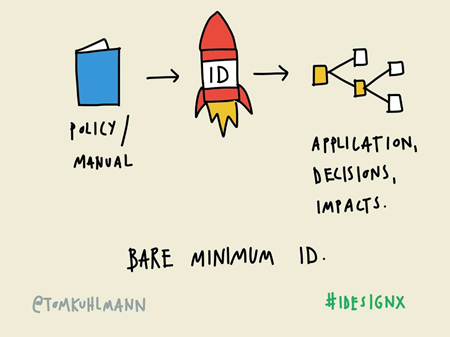
Instructional Design Faces New Challenges
Years ago, formal training created constraints and limited access to information. In a sense, instructional designers and trainers were firewalls to acquiring information. It wasn’t as easily available then as it is now. Today there are all sorts of access to expertise and the tools needed to learn.
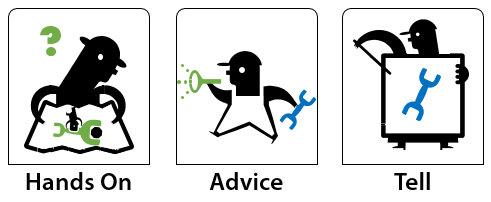
For example, I needed to repair all of the locks in my home recently. In the past I was dependent on a trained lock smith to do the repairs. Today that’s not the case. I was able to go online and find some videos that showed me how to do what I needed to do. I was taught at my point of need.

Am I now a lock smith? No. But I am trained to do what I needed to do and didn’t need to participate in a formal training program to learn it.
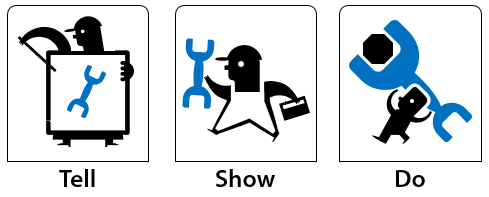
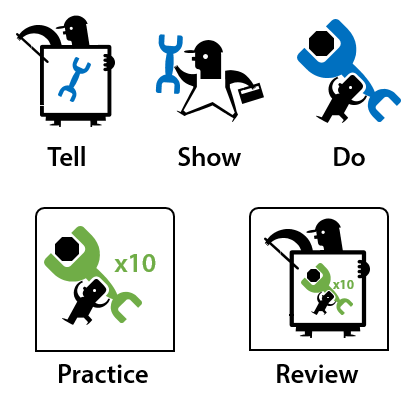
If a corporate training group wanted to teach me the same thing, I would have learned about the history of locks, types of locks, and how locks worked. I may have even been given the steps to make the repairs. And if I was lucky, I would have had some time to practice repairing the locks as part of the training. And it would have taken 90 days to get that training built.
The point is that we are no longer the gate keepers of information and training. Technology has empowered people to find information and connect with others to learn in all sorts of ways. Let’s embrace that and leverage this to craft more efficient and effective instructional design.
Instructional Design Embraces Bite-sized Learning
Building off the point above, instead of building large formal programs, try building smaller chunks of learning. I like to call them coursels, as in course morsels.

They’re smaller nuggets of learning that offer the flexibility larger programs don’t. They can be built faster and at lower cost. They’re great for those just-in-time training needs and easily shared. And they can be packaged into larger, more detailed training if needed.
Another advantage is that people tend to be more tolerant of lower quality if the coursel is relevant and helpful. They also tend to share the smaller nuggets more that large courses. So there’s a good chance the learning resources is passed around. The smaller nuggets are also effective for spacing the learning activities over time rather than having everything compressed into a single learning event.
And there you have it, the essence of my thoughts on instructional design. As I noted above, instructional design is loaded with lots of meaning and different definitions so there are many perspectives to consider. There’s obviously a lot more to it than what I shared and more to discuss regarding each topic on which I touched.
What are your thoughts on instructional design? What are you biggest challenges?
Events
Free E-Learning Resources





















































5
comments