How to Avoid the Curse of Boring Courses
April 8th, 2014
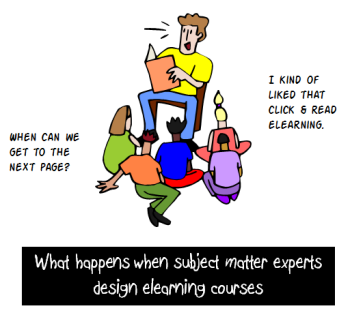
Linear, click-and-read courses are pretty common and usually held up as the worst of online training and cause of boring courses because they’re mostly information dumps with little focus on how the learner can actually use the course content.
They may be the worst of elearning. Or perhaps not. Let’s review some common reasons why these types of online courses exist and what we can do to fix them so that you’re not producing boring courses.
Boring Courses Exist Because They’re Pointless
Before we continue I’ll make the argument that not all click & read content is bad. And that often it’s an appropriate solution. But it has to be relevant to the training needs.
A lot of our online training programs are more like documentaries that share information to build awareness. In those cases, linear, click-and-read courses may be the best solution and they don’t fit in the boring course category.
Keep in mind that linear doesn’t have to mean boring course. Bland, bullet point slides probably equate to boring courses. However linear courses don’t need to be boring or poorly designed. Videos are linear and so are books. And they’ve been successful learning tools for years. It’s not the mode of transmission that’s the problem. Instead it’s the quality of what’s being transmitted.

In some blended training programs click-and-read courses are designed as a means to present content and they’re coupled with an interactive, hands-on process. In those cases the “course” may be linear but when blended with other activities the training program can actually be quite interactive and effective.
With all that said, many of the click-and-read courses could be more interactive but they aren’t. And courses that should focus on performance and decision-making are classic information dumps.
That can be changed. But we need to understand why those types of courses are built and look at some ways to get past them.
Boring Courses Are Easy to Build
Let’s face it. Many of us are under severe time constraints and looking for ways to do our work faster. It’s easy to take an existing PowerPoint file, clean it up a bit, and publish it for online training. This is usually the cause of boring courses.

It’s a lot harder to build interactive, decision-making courses. They require more analysis and resources. So if everyone’s none the wiser and appears happy, why not do a simple conversion rather than invest the time to build something more complex?
Solution:
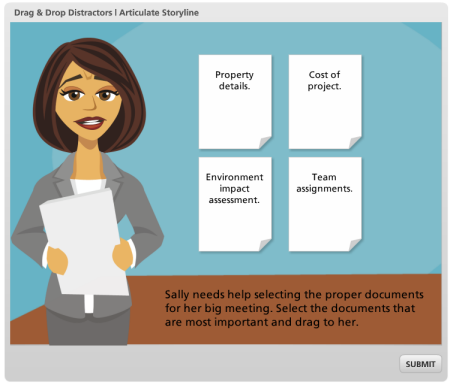
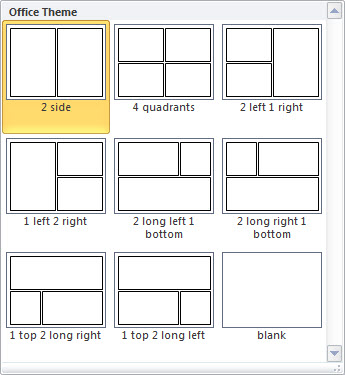
To maintain ease of production and yet offer more interactive content, go with some prebuilt interactive models. Create the interactive structure and save them as templates. And then instead of going with the linear approach, use one of the already created models where all you have to do is swap out your assets and content.
One of the things I like about Storyline is that I can build mini interactions and save them as templates. They can be inserted into other courses and shared with other Storyline users. All of the interactive components remain so I just have to add my own content. That’s a big time saver and will help you not build boring courses.
Boring Courses Cost Less to Produce
How many of you get a budget when building courses? My guess is that not many of you do. Not only does good elearning require time to build. It also requires money. Even if your organization doesn’t give you a budget, there’s a cost associated to building elearning that isn’t effective.
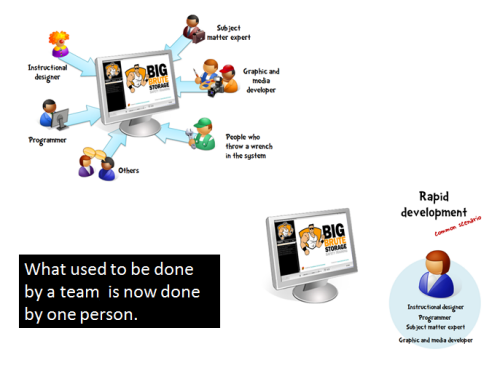
The reason consultants and elearning shops can complain about click-and-read courses is because they usually work with the part of the organization that’s willing to spend money for the appropriate training. But if you’re the one-person course design team, you don’t get a budget and often you’re not in a position to even influence the best way to build a course.

Solution:
Here are two quick tips to prevent boring courses caused by lack of a budget. First review the solution above. Save time & money by creating reusable models and templates. Take advantage of the free resources from the elearning community.
The second is to ask for a budget. It’s not outrageous to suggest a budget to build the appropriate course. Worst case, start small. “We need to purchase some stock images.” You’ll probably get some money and lets you build in the expectation for a budget on future projects.
Boring Courses Come from Lack of Experience
The authoring tools have made online training course construction a lot easier. That’s for sure. The challenge is that many people required to build courses don’t always have the depth of experience to build more than the presentation-style courses and that can lead to the classic boring courses.
And if all you see is presentation-style courses while you’re trying to learn, odds are that will inform your understanding of course design and you’ll build what you see and know.

Solution:
Make it a goal to build interactive courses and do what you can to get out of the click-and-read paradigm. Don’t get stuck building the same boring course one hundred times. Look at good examples for inspiration and if you’re just getting started participate in the weekly challenges.
If you wait until you need to build an interactive course, you may not have the time to trial and error your way through it. By making a habit of continual practice, you’ll develop some construction patterns and solutions that are more easily applied when it comes time to build an online training course.
Boring Courses Are Caused by the Customers
People only know what they know. Many customers only have experience with click-and-read type training. So that’s what they expect when they request a course be built.
I’ve worked on projects where I’ve shared ways to make the content more interactive and the customers would say. “That’s fine, but let’s do the interactive stuff after we’ve completed the real course design.” Their expectation was that a course was only a course if it was linear.

I’ve also had customers specifically ask for click-and-read type courses so they could lock down the navigation and force the learner to look at each screen. Is this good? Obviously not. But it is a cause of some click-and-read content which leads to boring courses.
Solution:
Help the customer see elearning in a different way. Don’t expect that they’ll understand all of your instructional design mumbo jumbo. If you throw in words like pedagogy and didactic, you’ll lose them.
Instead, show them some examples of good elearning and how you’d like to approach their course. Come prepared with three before/after examples so that you can demonstrate the difference between linear and interactive elearning. When they see it, they usually get it.
If you need to lock the course navigation, do it at key decision points and not at the screen level. They can validate that the learner “got it” if they get past the decision and not merely looking at screens of information.
Again, there’s a place for linear click-and-read content. But that’s a decision you should make. Don’t let it be the default strategy for your course design. Otherwise you’ll suffer from the curse of the boring course.
What are some things you do to avoid the curse of boring click-and-read elearning?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |









































































15
comments