
In a previous post I showed an easy way to convert your linear course to an interactive story. The essence of it is to reframe your content so that the information is aligned to a relevant scenario and then find the images to represent key points in the scenario.
The images are the visual cues; and the learner clicks on an image as a means to get the information. From there you can make it as simple or complex as you like from basic information to elaborate scenario.
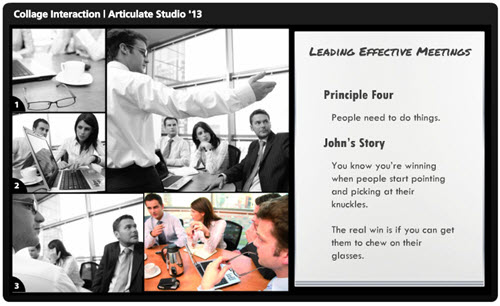
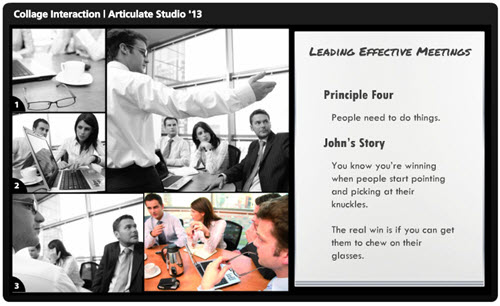
Here’s the demo I used in the post.

Click here to view the demo.
How I Created the Interactive Story
I received a lot of questions on how I built the demo used in the blog post. So I created a series of tutorials that walk through the steps. I also cleaned out the PowerPoint file and created a template for you to use if you like.
You can view the tutorial below and download the free PowerPoint template here.
Click here to view the interactive story tutorial.
How to Create Your Own Interactive Story
You’re free to use the free PowerPoint template above if you want. However, the images may not work for you so you’ll need to acquire your own to use in the collage. In that case you can do one of two things.
- Create your own photo collage. Select some photos and stich them together to create a collage. There are some products on the market that will create a collage for you based on a selection of photos. Or you can add them to a PowerPoint screen and make it look like a collage.
- Create a collage frame and add your content inside the frame. This is more like a comic style layout. You create the framework and then add the images to it.
I prefer the frame structure because it’s easier and once you have the frame built you can use it on other projects.
Take up the Challenge to Create an Interactive Story
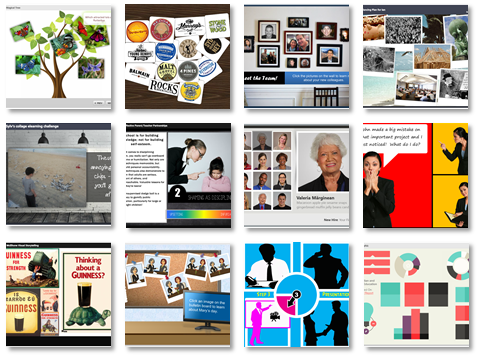
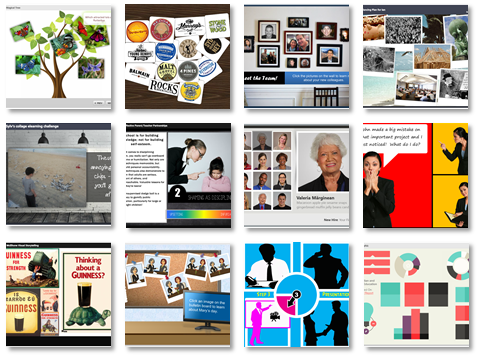
David did a follow up elearning challenge in the community to go with the original blog post. The challenge activity is a great way to practice building this type of interaction and get some ideas from others. Here are some examples created by your peers.
You’ll notice that while the post may have centered on the photo collage, the participants in the challenge came up with a number of useful treatments that go beyond the challenge. I’m sure there’s something you can glean from them.

Events
Free E-Learning Resources

















0
comments