
Infographics are the hot! They catch your attention because they look great and have strong visual hooks.
I like them because they remind me a little of I Spy where you get to explore a busy graphic and search for interesting nuggets of information. Of course, not everyone’s a big fan of infographics.
There are many parallels between infographics and elearning. They both share information in a visual medium. Those who design infographics start with lots of information and distill them to a few essential points. That’s very similar to what we do when our subject matter expert hands us a 300-slide PowerPoint file to be converted to an elearning course.
For the person who desires to learn more about visual design and processing lots of information, infographics are a great source of inspiration. Let’s look at what makes them so effective.
Keeping it Simple
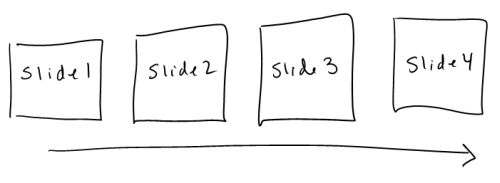
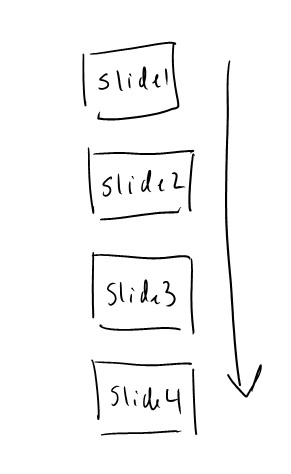
If you think about it, infographics are not much more than vertical slide shows. That’s right. They’re really no different than PowerPoint slides. But instead of clicking forward horizontally, they’re stacked nice and neat in a vertical column.


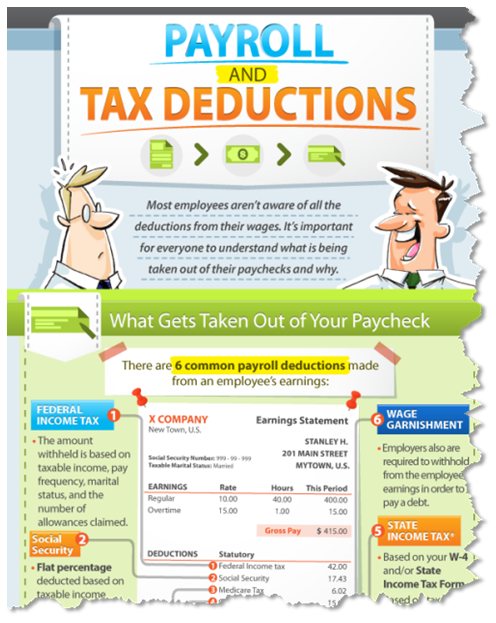
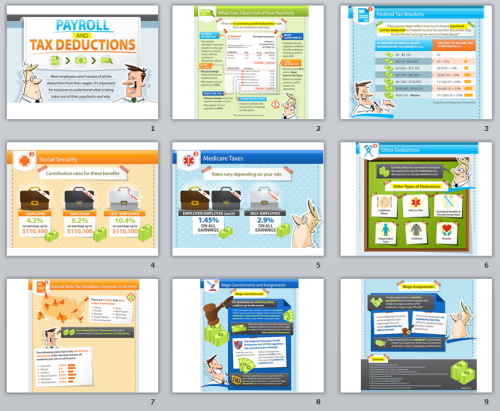
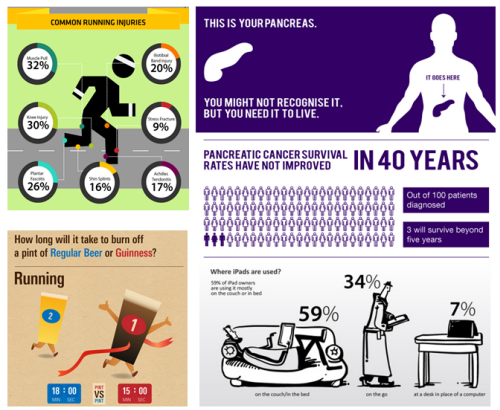
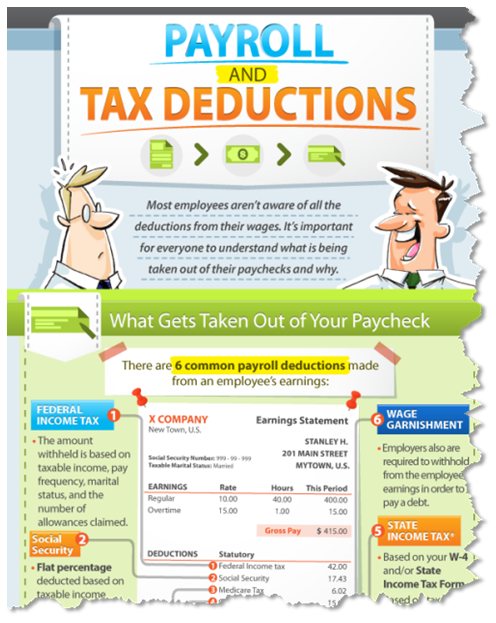
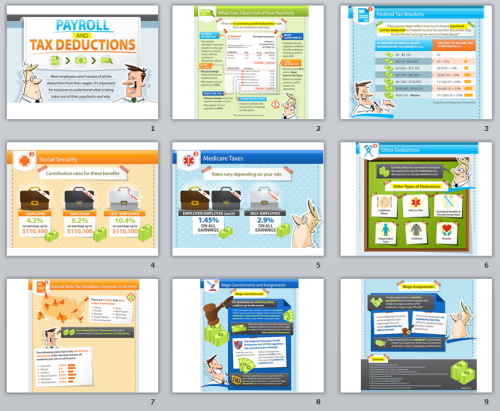
Compare this cool infographic from Paycor to the same content laid out in PowerPoint slides.

Click to view the entire Paycor infographic.

As you can see, the content is broken into very specific sections that are stacked and separated by color headings. They’re not any different than what you normally see in a PowerPoint slide template.
What Does it Mean for Elearning?
The need to share Information drives a lot of elearning; and usually there’s way too much information. So we tend to over inform which makes it hard to focus on the critical information. On the flip side, infographics do a great job focusing on key points of information. Understanding more about them will help us build better elearning.
Fast Company featured a video that explains the case for infographics. As you watch the video, see if you can identify common graphic design concepts like contrast, use of color, and flow of information.
The Value of Data Visualization from Column Five on Vimeo.
What Makes an Infographic?
There are many parallels between infographic design and elearning. Making it a habit to view infographics is a great way to learn about visual communication. They may even inspire some template and layout ideas.
Here are two good sites if you want to regularly review nice infographics:
Here are some elements of infographic design that I find parallels what we do in elearning:
Focused information: It’s all about sharing information and making it memorable. Many elearning courses have too much data on single slides. Infographics do a great job weeding out irrelevant data. This keeps them focused.

How can you apply what you see in the infographics to your own courses? Instead of writing a title on the screen with a list of bullet points, write a single sentence that makes the point. Use that sentence to guide the visualization of the information.
Data visualization: Infographics have a visual hook. In some ways coming up with the visual hook is more art than anything else. So how do you learn to do a better job creating the right hooks? The key point is the data. Let the data tell the information. If you have to explain the data, then it’s wrong. The data should do the talking.

Let infographics inspire some ideas. I also recommend the visual design mind mapping exercise we do in our workshops. The output is very similar because you determine a visual theme with the right colors, design elements, and typography.
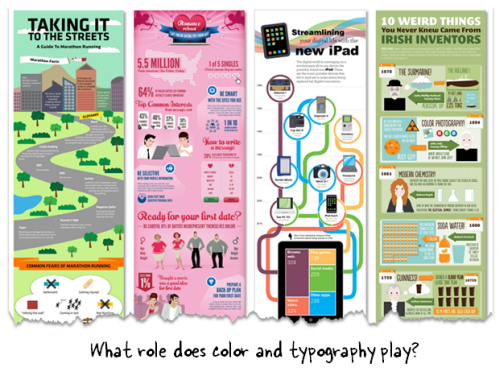
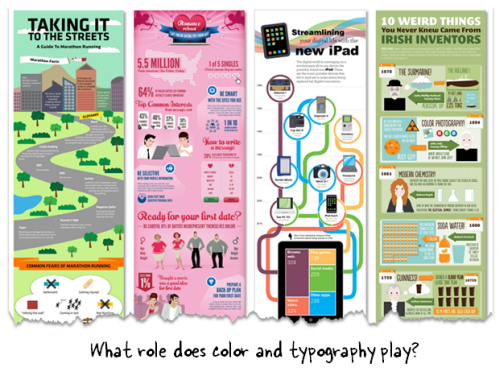
Color schemes: Most infographics have a visual hook and use bold colors and elements that really pop off the screen. These techniques also work with your elearning screens. In fact, I’d start by finding an infographic you like and then replicate the layout on the elearning course screen. That’ll give you some practice playing with layout ideas and colors.

You don’t want the colors to compete with the information. Limit colors to just a few. Most infographics have a background color and then some other colors to create visual breaks between the sections. These can be headers or simple changes in the background.
There are many sites that will help with color schemes. Here are a few:
Bold fonts: Fonts are interesting because they display text that we read. But they’re also graphic elements that convey meaning and speak to your visual voice. We learned about this in an earlier post where we matched fonts to images.

Click here to view the demo.
You’ll notice that infographics are very deliberate in how they use fonts. You can learn to do this using the mind map activity. It helps know what fonts to use.
Once you know what type of font you need, go to a site like Dafont or Font Squirrel to search for the right font. If you need some good free fonts, check out this post where you learned how to get 150 free fonts from Google web fonts.
Icons & clip art. Infographics are also iconic. They find a visual hook, pair that with the right colors and fonts and end up with a visually intriguing and memorable graphic.
Most of us aren’t graphic designers and we don’t always have access to the graphic design resources we need to build elearning courses, let alone an infographic. But that’s OK.
There are all sorts of free icons and vector images that you can use to help in your course design. The key is to stick within a single style so that you don’t get that discordant Frankencourse look.
Even if all you have is clip art you can still find a single style and build your images from that. Check out this post where I used a single clip art style to build my elearning course template. You can do the same thing with your infographics.

Here are some resources to find free or low cost icons and vectors. Before using them make sure to check out the license agreements. Some lame companies entice you to free resources and then put all sorts of restrictions on how you can use them. In my book, free should be free!
Also, subscribe to sites like App Sumo and Might Deals. They usually offer some free or very low cost access to all sorts of graphics.
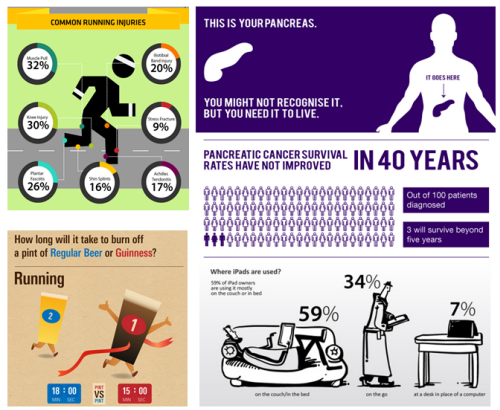
Building an infographic is a great way to practice compressing information into essential points. It also takes you away from the elearning mindset which can help shape a fresh perspective on your content. Practice building an infographic. It can only help you later in your course design. I like what Nicole Legault did on her site:

As you can see, there are many similarities between infographic and elearning course design. Both require weeding through data and drawing attention to key points and essential information. And since they’re both visual mediums, they are similar in their design elements, fonts, and color schemes.
While you may never build an infographic, making it a habit to review them is a worthwhile pursuit that can inspire your own elearning course designs.
Events
Free E-Learning Resources


























0
comments