
In my elearning workshops we discuss the parts of elearning courses that are common to most courses. One of the goals is to get participants to think through the common parts of a course and then determine how much of that can be prebuilt to save time.
For example, most likely the course will have welcome and exit screens. They may not look the same for each course, but odds are that both will exist. Why not build a template that has a screen reserved for the welcome and exit process of the course? At this point, you’re not assigning a look or feel; you’re just making a space for it.
Introducing the Gate Screen
Another common part of many courses is what I like to call the “gate screen.” It’s a screen that serves as a gate by stopping the flow of information until the learner is ready to move on. Generally, there are two types of gate screens: introduction and feedback.
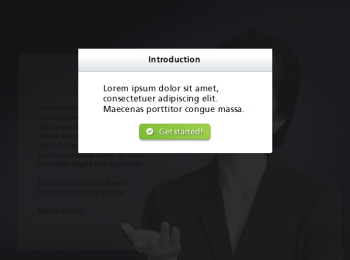
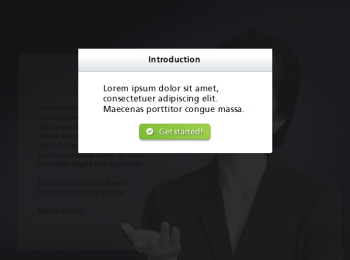
Introduction Gate. This gate usually appears prior to the start of an interaction. It pauses the course to provide some introductory information and instructions. Then when the person is ready, she can advance.

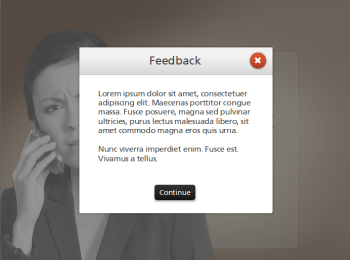
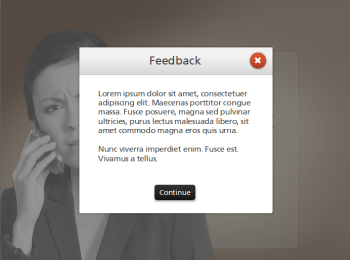
Feedback Gate. The feedback gate does the same thing as the introduction gate—it pauses the flow and provides some information which is usually the result of a decision the learner’s made. This type of gate is very common as feedback in elearning quizzes. Make a choice and hit submit. Up pops the feedback screen. Read the feedback and then click the next button (or possibly go back to make a different choice).

Both of these gates are essentially the same because they stop the flow of information, let the person regroup or get oriented, and then move on.
As I stated earlier, these are fairly common in the construction of elearning courses. And since that’s the case, why not plan for them in your design before you get started?
- Create a placeholder for the gate screens in your initial design so you don’t forget to add them in during the production process.
- Plan the look so that it fits your course design. The last thing you want is a Frankencourse. I usually use the same design for both gates and then just change the buttons and placement of them for each screen.
- Determine the user experience. How will they work and will they seem intuitive to the flow of the course?
The two gate screens are essentially the same. They’re gates that stop what you’re doing; get you to focus on something; and when you’re ready let you advance (or go back). And odds are that they’ll be in your next elearning course. So why not save some time by putting them in the production queue before you get started?
Do you use gate screens in your elearning course? If so, share with us how you use them.
Events
Free E-Learning Resources


















0
comments