Egal, ob Sie selbst schon mal eine Website gestaltet haben, oder ob Sie einfach so im Internet unterwegs sind, Lightboxen sind Ihnen sicher schon einmal begegnet. Sie werden oft eingesetzt, um bestimmte Inhalte hervorzuheben (oft Bilder oder Videos), während der Rest der Seite leicht abgedunkelt wird.
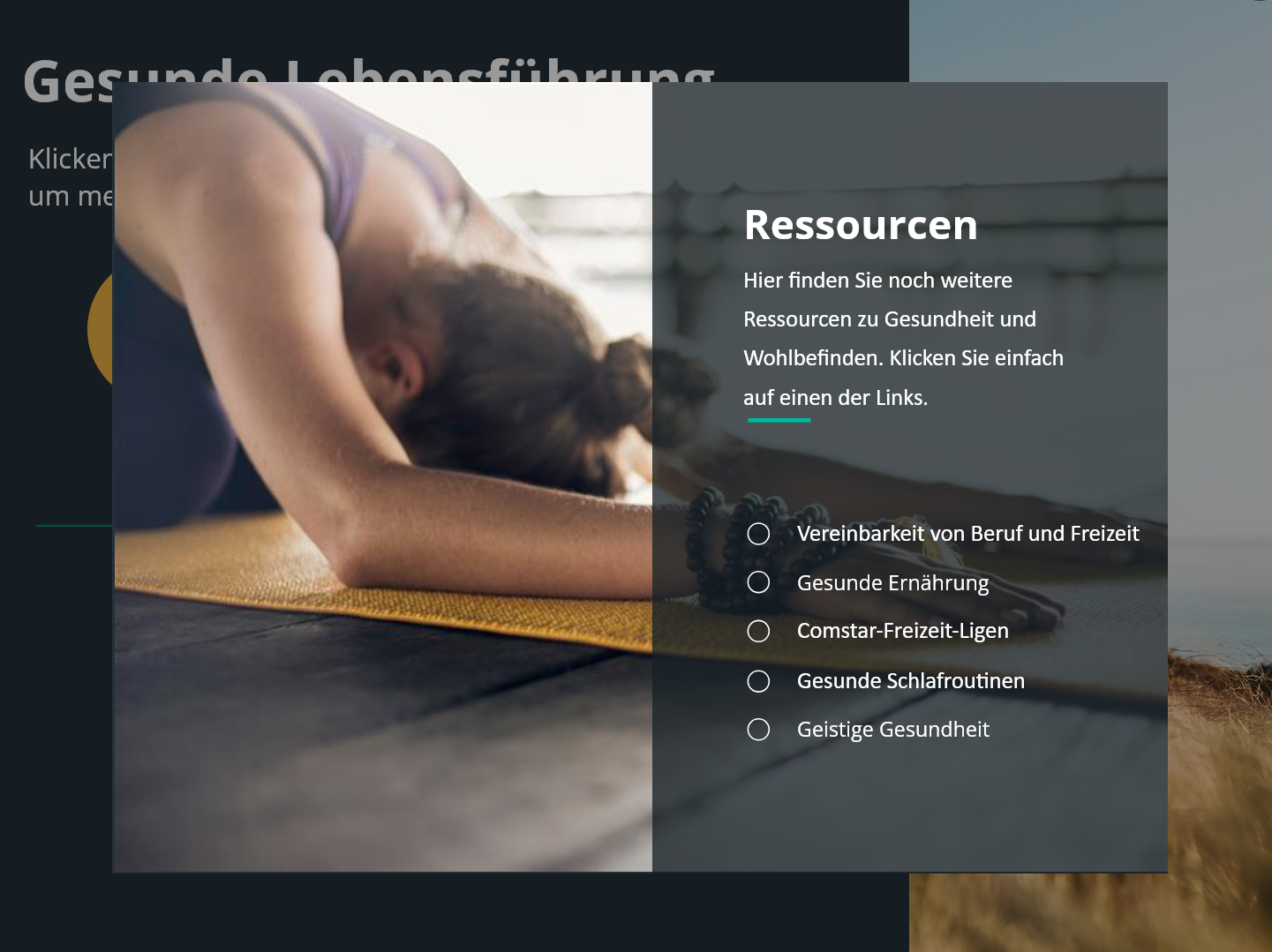
Die Lightbox-Funktion in Storyline funktioniert ähnlich. Wenn Sie den Inhalt einer Folie besonders hervorheben möchten, können Sie einen Trigger einrichten, über den diese Folie als Lightbox angezeigt wird, während die aktuelle Folie im Hintergrund abgedunkelt wird. Hier sehen Sie ein Beispiel:
Zur interaktiven Vorschau | Storyline-Datei herunterladen
Mit einer Lightbox können Sie den Kursteilnehmern Inhalte anzeigen, ohne dass sie die aktuelle Folie verlassen müssen. Sie werden also nicht aus dem Lernfluss herausgerissen. Stellen Sie es sich vor wie einen Klammereinschub in einem Satz oder eine Fußnote. Entsprechend eignen sich Lightboxen für Inhalte, die kurz „im Nebensatz“ erwähnt werden sollen, z. B. bibliografische Angaben, Definitionen oder Links zu externen weiterführenden Ressourcen. Ebenfalls sehr gut eignet sich die Funktion für Navigationshinweise, ein Inhaltsverzeichnis oder andere begleitende Elemente in einem E-Learning-Kurs.
Sehen wir uns also an, wie Sie Lightboxen in Storyline-Kurse einbauen können. Das ist gar nicht kompliziert.
Wie funktionieren Lightboxen in Storyline?
In Storyline können Sie jede Folie so einrichten, dass sie als Lightbox angezeigt wird. Um es Ihnen einfach zu machen, sind Größe, Position und Aussehen der Lightbox schon voreingestellt. Dazu gehört auch eine X-Schaltfläche zum Schließen. Das erleichtert Ihnen nicht nur die Arbeit, sondern sorgt auch dafür, dass Lightboxen immer einheitlich aussehen und Ihr Kurs somit einen ruhigeren, noch professionelleren Look bekommt.
Diese Einheitlichkeit geht natürlich auf Kosten der Individualisierung, aber keine Sorge: Wenn Ihnen individuell angepasste Lightboxen wichtig sind, können Sie immer noch zum Pseudo-Lightbox-Effekt greifen, den Sie über Storylines praktische Folienebenen erreichen.
Profitipp: Wenn Sie Inhalte für Lightboxen gestalten, behalten Sie im Hinterkopf, dass Objekte wie Bilder oder Schaltflächen auf einer Lightbox-Folie in etwa 75 % der Originalgröße dargestellt werden.
Lightbox-Trigger einrichten
Ok, die Folien, die als Lightbox angezeigt werden sollen, haben Sie fertig gestaltet. Wie geht’s jetzt weiter? Mit dem Lightbox-Trigger. Klicken Sie dazu zunächst in der rechten Seitenleiste auf die Schaltfläche für einen neuen Trigger (Blatt Papier mit abgeknickter Ecke).
Das öffnet den Trigger-Assistenten. Wählen Sie dort im Menü „Aktion“ den Punkt Als Lightbox anzeigen.
Jetzt müssen Sie Storyline noch sagen, welche Folie als Lightbox dargestellt werden soll.
Das wählen Sie im nächsten Menü „Folie“ aus.
Wenn Sie mehrere Folien in derselben Lightbox anzeigen lassen möchten, z. B. für eine Fotogalerie, ist es einfacher, wenn Sie diese Folien in eine eigene Szene packen. Dann können Sie im Menü „Folie“ einfach die erste Folie dieser Szene auswählen und dann unten im Trigger-Assistenten die Option Navigationssteuerungselemente verwenden aktivieren. Dann können die Teilnehmer innerhalb der Lightbox vor und zurück blättern. Sie können auch eigene Navigationselemente für Ihre Lightboxen gestalten, die von Storyline voreingestellten sind aber oft leichter zu sehen und einfacher zu bedienen.
Profitipp: Um Verwirrung zu vermeiden, sollten Sie von Folien, die Sie als Lightbox anzeigen möchten, alle selbst erstellten Schaltflächen (Vor, Zurück, usw.) entfernen.
Jetzt haben Sie festgelegt, welche Folie(n) als Lightbox angezeigt werden sollen. Als nächstes müssen Sie Storyline sagen, wann die Lightbox angezeigt werden soll.
Auch das passiert im Trigger-Assistenten, und zwar im Menü „Wenn“. Wählen Sie in diesem Menü die Option, die zu Ihrer Situation passt, z. B. wenn der Benutzer klickt oder wenn ein bestimmtes Zeitintervall abgelaufen ist.
Danach legen Sie mit der Option „Zielobjekt“ das zugehörige Objekt fest. Im unten gezeigten Beispiel soll die Lightbox angezeigt werden, wenn der Benutzer auf die Schaltfläche „Zurück“ klickt.
Wenn Sie die in Storyline voreingestellten Navigationselemente verwenden, können Sie die Anzeige der Lightbox auch von einem Klick auf eines dieser Elemente (z. B. Weiter, Zurück oder Absenden) auslösen lassen. Lightboxen können auch von einer Folie oder einer Folienebene aus ausgelöst werden.
Schließlich müssen Sie noch entscheiden, ob es irgendwelche speziellen Bedingungen für die Anzeige der Lightbox geben soll. Zum Beispiel könnten Sie entscheiden, dass die Lightbox erst angezeigt werden soll, wenn der Teilnehmer auf alle Schaltflächen der Folie geklickt hat, wie in der unten gezeigten Folie:
Über das Bedingungsmenü können Sie beliebig viele Bedingungen hinzufügen. Mehr Details zur Arbeit mit Bedingungen finden Sie in unserem Artikel: Interaktionstrigger mit „Wenn“-Bedingungen in Storyline 360.
Eine Lightbox im Kursplayer einbauen
Bisher haben wir darüber gesprochen, wie Sie auf einer bestimmten Folie eine Lightbox einbauen. Was aber, wenn dieselbe Lightbox während des gesamten Kurses zur Verfügung stehen soll?
Kein Problem! Dann bauen Sie die Lightbox einfach als eigenen Tab in den Kursplayer ein. Und das geht so:
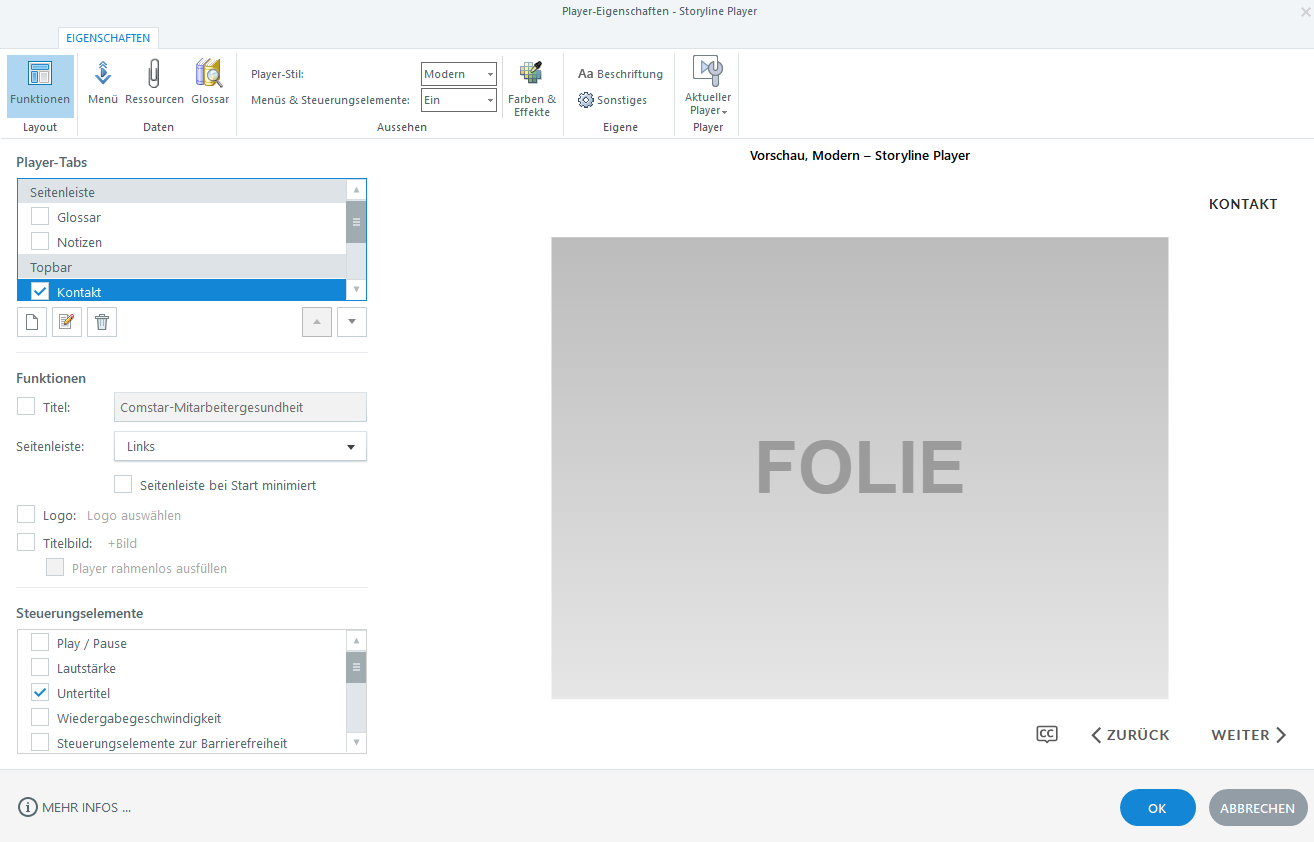
Klicken Sie im Menüband auf Player, um die Player-Eigenschaften zu öffnen. Klicken Sie dann unter der Liste der Player-Tabs auf das Symbol Hinzufügen … (Blatt Papier mit abgeknickter Ecke):
Daraufhin öffnet sich ein Trigger-Dialogfenster mit dem Titel „Player-Tab“. Geben Sie einen Namen für Ihre Lightbox ein, z. B. Kontakt (für eine Lightbox mit Kontaktdaten). Dieser Name wird dann den Teilnehmern im fertigen Kurs angezeigt, wählen Sie also einen möglichst aussagekräftigen.
Wählen Sie im Menü Aktion den Punkt Als Lightbox anzeigen und wählen Sie im Menü Folie die Folie, die als Lightbox angezeigt werden soll.
Wie bei folienspezifischen Lightboxen können Sie auch hier Bedingungen festlegen, die erfüllt sein müssen, damit die Lightbox angezeigt wird.
Wenn Sie alles eingerichtet haben, klicken Sie auf OK. Im Vorschaubereich rechts in den Player-Eigenschaften sollten Sie jetzt den Namen Ihrer Lightbox als Link rechts oben im Fenster sehen.
Prüfen Sie zum Abschluss am besten, ob die Lightbox richtig angezeigt wird, indem Sie im Menüband auf Vorschau klicken und dann rechts oben auf den Link.
Fazit
Jetzt wissen Sie alles nötige, um Lightboxen in Ihre Storyline-Kurse einzubauen. Wenn Sie noch mehr Inspiration zum Einsatz von Lightboxen möchten, auf unserem Blog haben wir noch mehr Artikel und Beispiele, die das Thema behandeln:
- 3 Möglichkeiten, Navigationshinweise in E-Learning-Kurse einzubauen
- Lightbox-Beispiele aus der E-Learning-Heroes-Community
- Storyline-Beispiel: Blumen in Lightboxen
- Storyline-Beispiel: Lightbox-Registerkarten
Sie möchten gerne auch so einfach Lightboxen in Ihre E-Learning-Kurse einbauen, nutzen Storyline aber noch nicht? Dann probieren Sie es doch mit einem kostenlosen 30-Tage-Probeabo für Articulate 360, die Software-Suite, die neben Rise 360 noch viele andere starke Tools fürs E-Learning-Design enthält. Und behalten Sie unser Blog im Auge, auf dem wir regelmäßig Downloads, Beispiele und spannende Artikel rund um Articulate-Software und E-Learning im Allgemeinen veröffentlichen.